
著者Note
archive


エビスコムの本のロードマップ (2014)

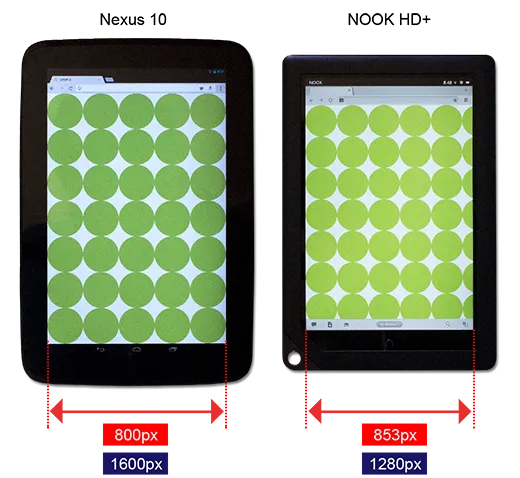
iPadサイズのAndroidタブレット - Nexsus 10 と NOOK HD+

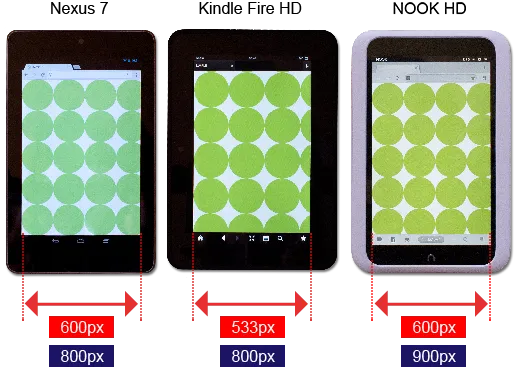
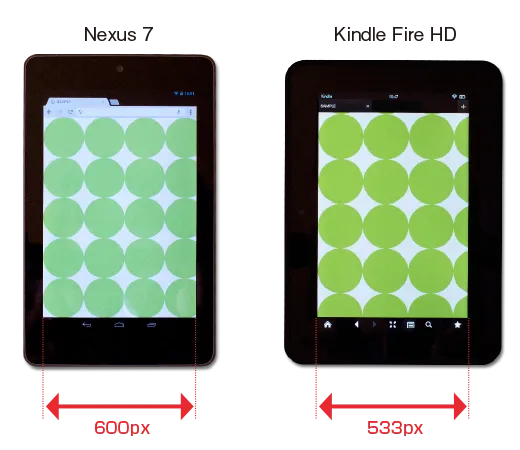
続・気になる7インチタブレット - Nexus 7 と Kindle Fire HD と NOOK HD

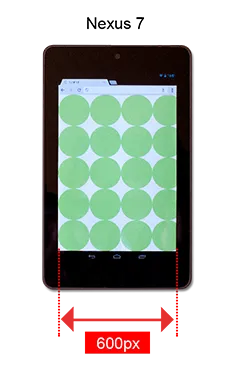
小さくなったNexus 7

CSS補足解説: Exclusions(エクスクルージョン/除外)

CSS補足解説: Regions(リージョン/領域)

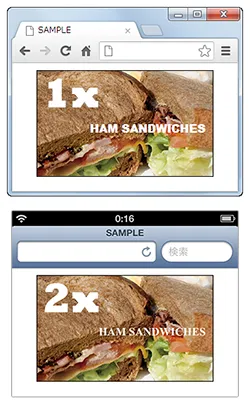
CSS補足解説: レスポンシブイメージ

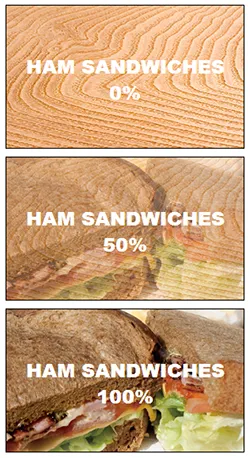
CSS補足解説: クロスフェード

気になる7インチタブレット - Nexus 7 と Kindle Fire HD

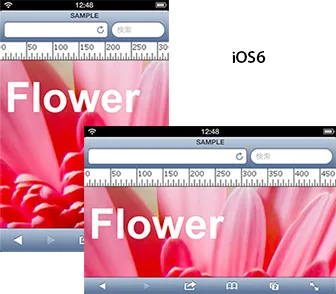
スマートフォンサイトのためのHTML5+CSS3 iOS6対応に関して