もともとは「XHTML/HTML+CSSスーパーレシピブック」をHTML5&CSS3な現状にあわせてリニューアルすることを目指してスタートした本だったのですが、単純にソースをHTML5&CSS3化するだけではなく、今どきにマッチした形にするためにレシピの内容を吟味していたところ…
「Webページを構成するパーツって昔に比べてシンプルになってるよ?」
「画像とかほとんど使わなくなってるし。」
「パーツの基本って1イメージ1テキストでいいんじゃないか?」
といったところから始まったわけですが、
「段組とかって自分でやらなきゃダメなの?」
「レスポンシブデザインも当然必要でしょ」
「なら、CSSフレームワークを使った方が便利なんじゃ?」
「パーツも相互に干渉しないようなものにしないとダメじゃない?」
…などと展開していきまして、当初目指していたものから大きく変化してしまい…結果的に進行が大幅に遅れることに…ご迷惑をおかけしました。
ただ、この大幅な見直しにより、CSSレイアウトの基本、相互に干渉しないパーツの考え方、従来の段組に加えて、CSSフレームワーク(本書では、BootstrapとFaundationを扱っています)を利用したページレイアウトの方法を収めることができました。
今どきのWebページを製作する、様々なスタンスの方々に活用していただける本になったのではないかと思います。特に、こんな方には活用していただけるのではないかと思います。
ケース1
CSSのレイアウトって良くわからないという方
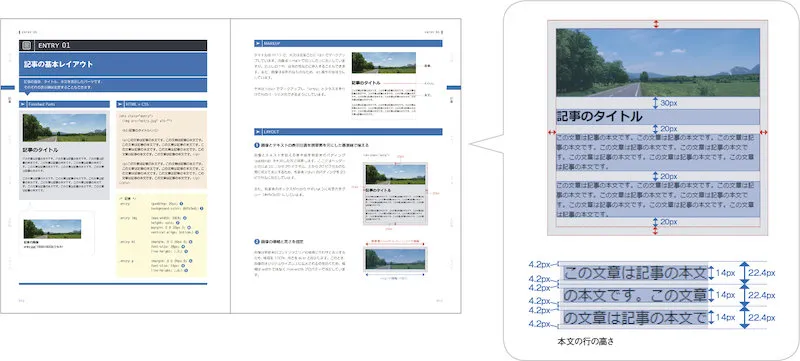
テキスト、そしてそれを構成するフォントを扱うことが全ての基本となっているCSSは、そのレイアウト方法が非常に独特です。「座標で指定していった方が楽なんじゃ?」と思えてしまう、Webデザインの最初の壁と行っても良いのではないでしょうか。
そこで、本書ではこの点が理解しやすいように、1テキスト1イメージを基本として、パーツレベルの基本レイアウトのパターンを解説しています。また、CSSフレームワークで使われることを考慮して、現状にそったテクニックを解説しています。

ケース2
とにかく、Webページを形にしたい方
本書で解説したパーツを見繕って、ページに配置し、CSSフレームワークで形を整える。
これだけでなんとか形になります。
さらに、基本レイアウトパターンを活用することで細かな調整も可能です。

ケース3
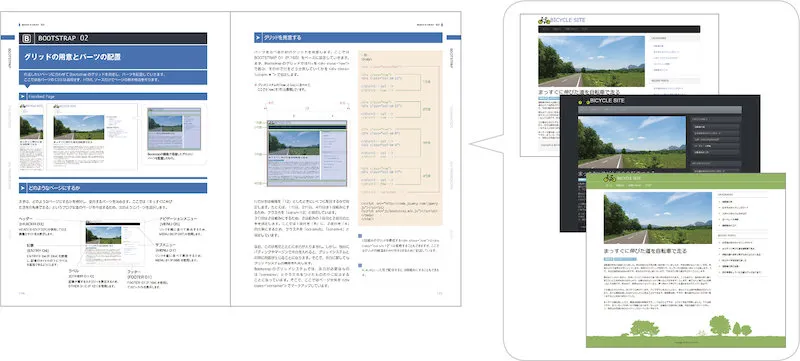
CSSフレームワークって、実際どこまでできるの?といった方
「CSSフレームワークを使うと同じようなサイトになってしまう」という話をよく見かけます。
「カスタマイズのためにはSassやLessを利用してコアファイルをカスタマイズする」という解説をよく見かけます。
となると、カスタマイズは面倒なんじゃ… 実際のところ、どうなんだろう? ということで、本書ではCSSの上書きにこだわる形で徹底的にカスタマイズしています。
ページの都合で、SassやLessからのカスタマイズや解説はしていませんが、すでに活用している方であれば、そちらの環境へ落とし込んでいただけるのではないかと思います。

Webデザインという言葉が、単にページデザインばかりでなく、コンテンツやセマンティクスといった部分までまかなわなければならない時代です。
さらに、ページデザインも、デバイスの多様化の流れでより複雑になっています。
こんな今だからこそ、使えるものは徹底的に使いこなして楽が出来る部分は楽をして、効率よくエネルギーを注げるスタイル作りが重要ではないでしょうか。そんなスタイル作りのお役に立てば幸いです。
是非、書店で中身をのぞいてみていただければと思います。