1
PhotoDropperをインストールして有効化します。
2
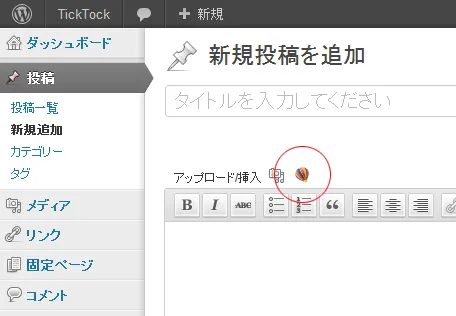
古いバージョンの[設定>Photo Dropper]という設定項目はなくなり、新しいバージョンではすべての設定を記事の編集画面で行うようになっています。そこで、Flickrの画像を挿入したい記事の編集画面を開き、「アップロード/挿入」に追加されたプラグインのアイコンをクリックします。

3
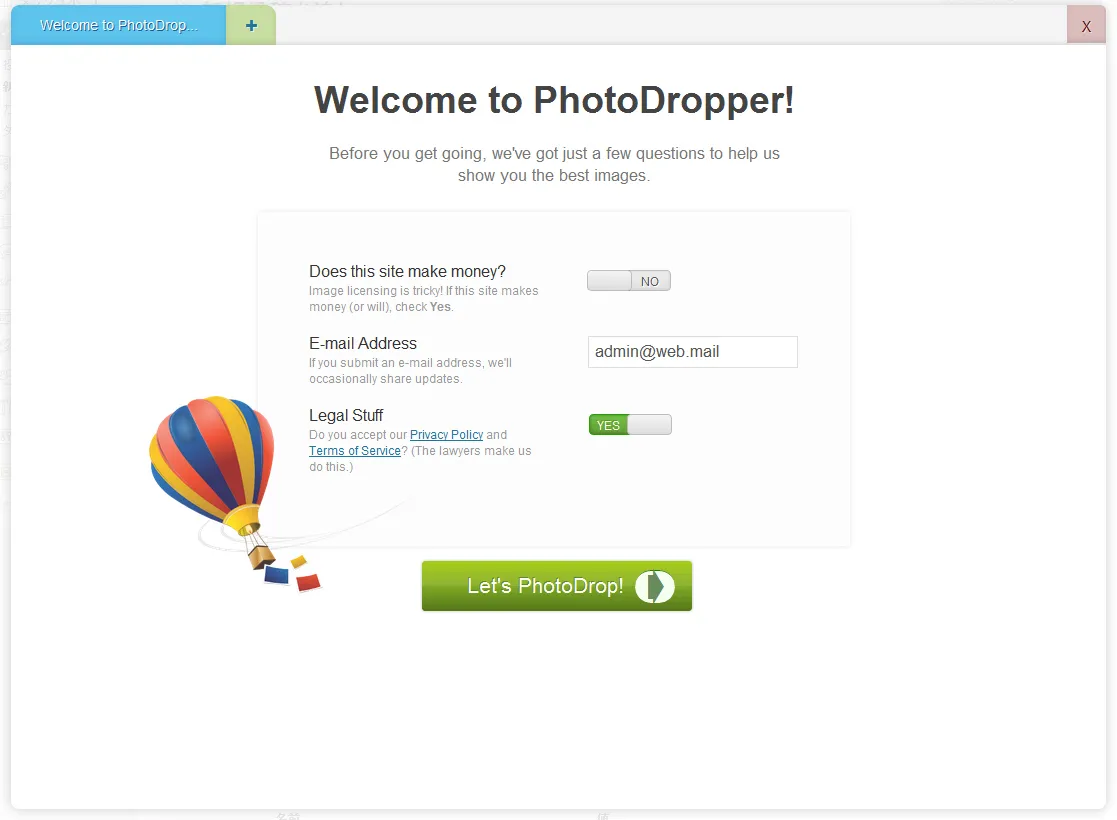
初めてPhotoDropperを起動すると次のような設定画面が表示されますので、「Does this site make money?」で商用サイトかどうかを指定します。商用サイトの場合は「Yes」を、個人サイトの場合は「No」を選択します。あとは、お知らせが必要な場合はメールアドレスを指定し、プライバシーポリシーなどに同意する場合は「Yes」を選択して「Lets' PhotoDrop」をクリックします。

4
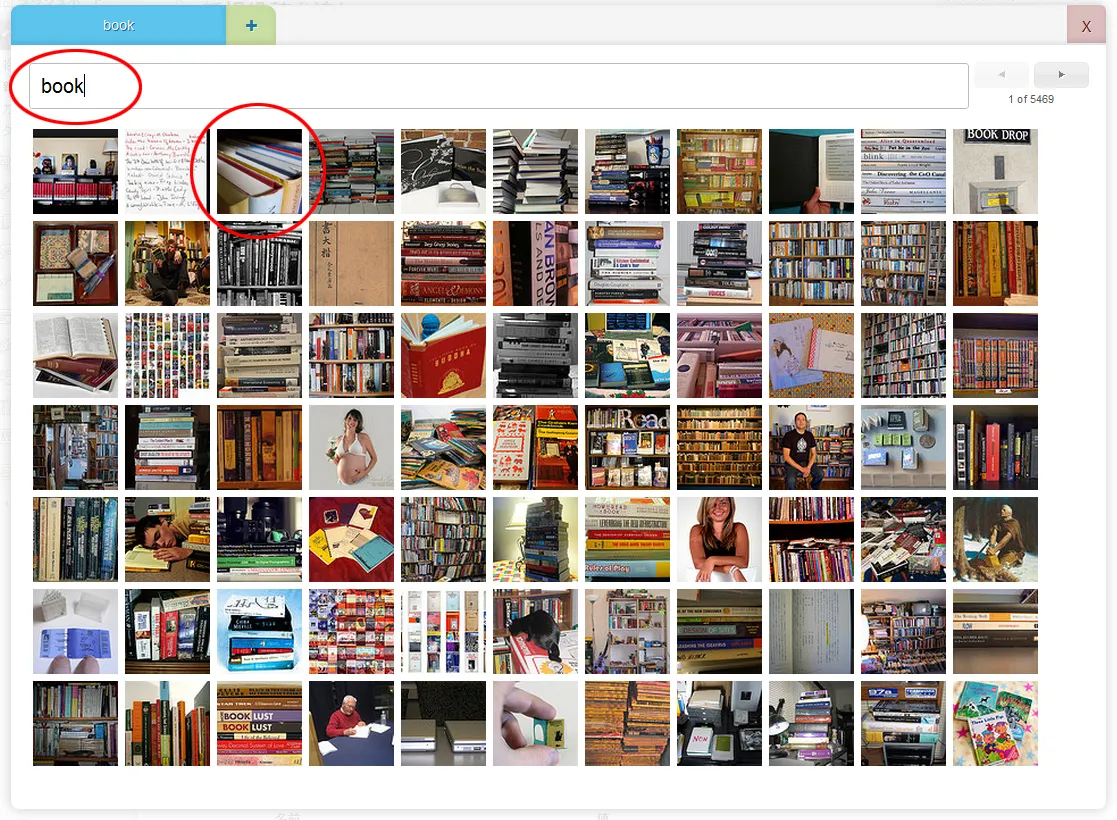
画像の検索画面が表示されますので、キーワードを指定して検索します。たとえば、「book」で検索すると次のように検索結果が表示されますので、記事に挿入したい画像をクリックします。

5
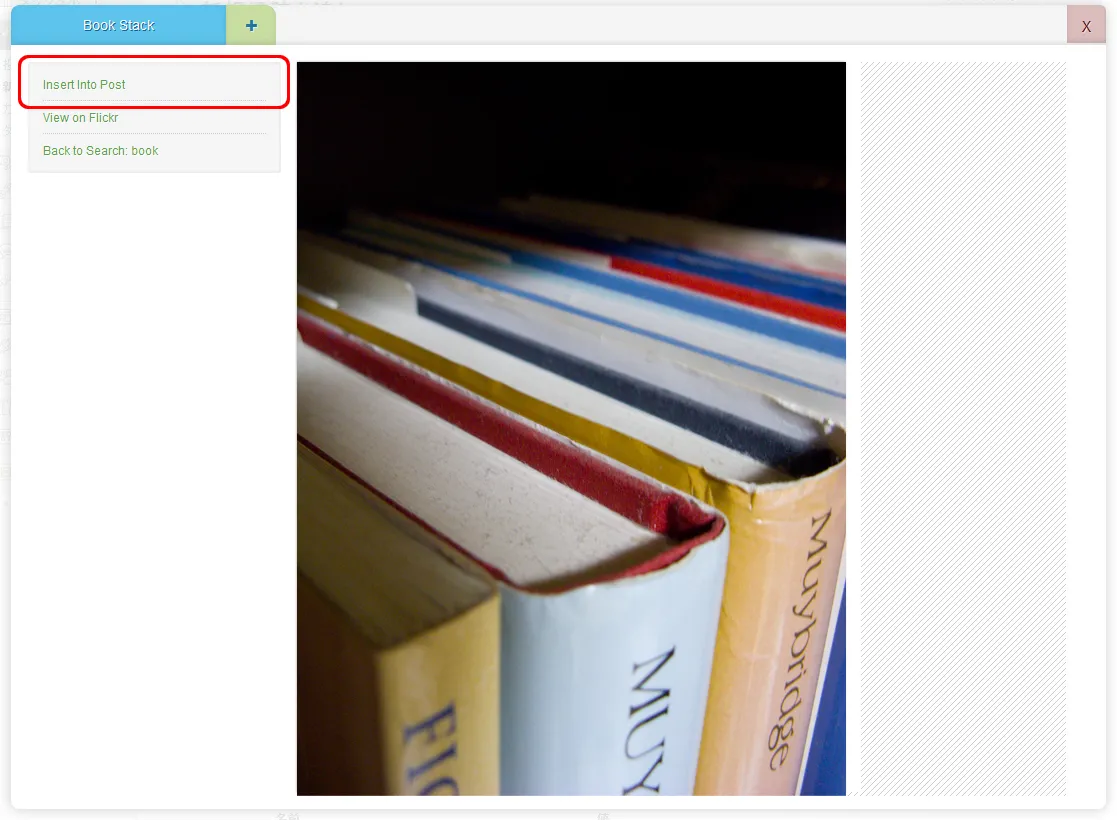
選択した画像が大きく表示されますので、問題がなければ「Insert into Post」をクリックします。ここで「View on Flickr」をクリックすると、Flickrを開いて細かなライセンスを確認することもできます。

6
WordPressの「メディアを追加」画面が表示されますので、通常の画像と同じように配置などを指定して「投稿に挿入」をクリックし、記事の本文に挿入します。

7
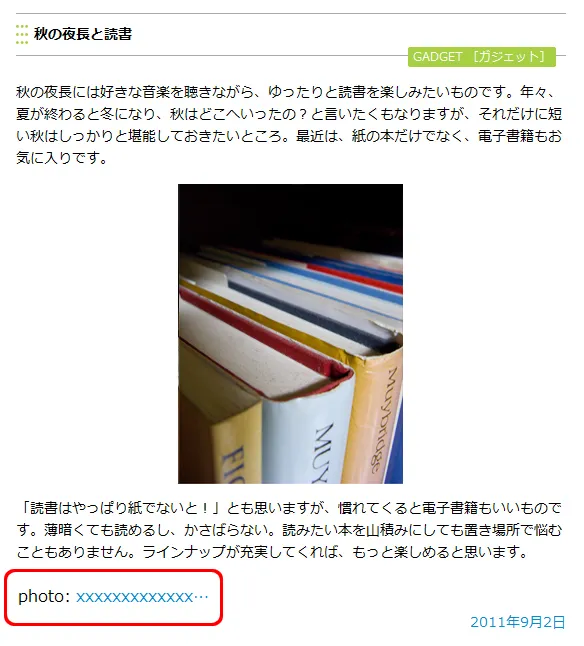
記事を保存して生成ページを確認すると、本文に挿入した画像が表示されます。なお、クリエイティブ・コモンズのライセンスで求められる著作者のクレジットは本文の最後に自動的に挿入されます。

8
クレジットを画像のキャプションとして挿入したい場合には、記事の編集画面に「Photo Attribution Location」という設定が追加されていますので、上のプルダウンで「In Photo Captions」を選択して記事を保存します。

9
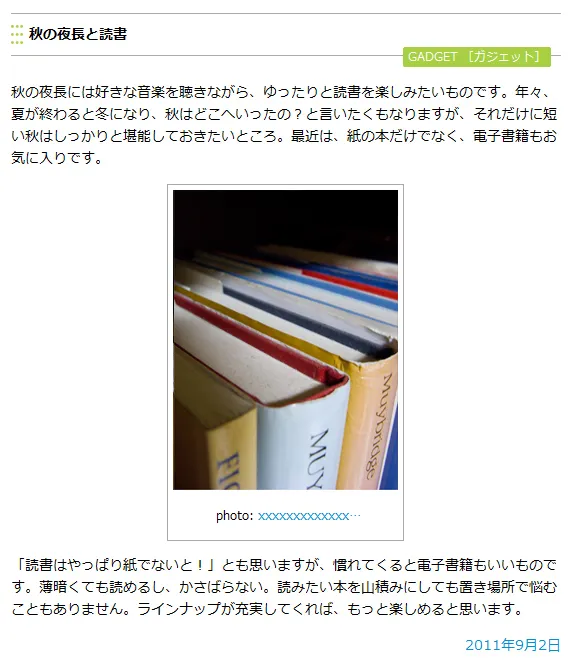
生成ページを確認すると、画像のキャプションとしてクレジットが表示されます。

キャプションはWordPressの標準形式に従って挿入されますので、『WordPressデザインブック 3.x対応』のサンプルの場合、STEP 1-8 の 3 (P.40~41)の .wp-caption {~} の設定が適用され、画像とキャプションを罫線で囲んだデザインで表示されます。
WordPressで画像にキャプションをつける方法や、.wp-caption {~} でデザインを設定する方法については、『WordPress レッスンブック 3.x対応』で詳しく解説していますので、参考にしてください。
また、クリエイティブ・コモンズのライセンスなどについては、『WordPressデザインブック 3.x対応』を参照してください。
- 商用サイトで利用する画像の場合、検索結果に表示された画像であっても、個々のライセンスを確認した上で利用することが求められています
- ここでは、画面キャプチャにChromeを使用しています。Internet Explorerではメニューの表示が崩れるケースが見られます。
※Photo in sample by E BISUCOM TECH LAB.