Regions(リージョン/領域)はAdobeが提案している新しいレイアウト機能の1つです。flow-intoプロパティで指定したコンテンツを、flow-fromで指定したボックス(リージョン)に順番に流し込んでレイアウトすることができます。
IE10とChrome、Chrome for Androidが先行実装していますが、IE10では流し込むコンテンツを<iframe>で指定する必要があります。Chromeでは<div>などでマークアップしたコンテンツを流し込むことが可能です。
#content
{-ms-flow-into: mydata;
-webkit-flow-into: mydata;}
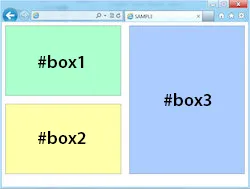
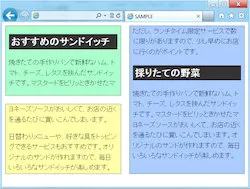
#box1, #box2, #box3
{-ms-flow-from: mydata;
-webkit-flow-from: mydata;}

▼

※Chrome 22で表示を確認するためには、chrome://flags で「CSS領域」を有効にする必要があります。この設定は試験機能として用意されたものですので、警告を確認した上で利用してください。
[掲載モジュール: CSS Regions Module Level 3 (Editor’s Draft)]
[Adobe & HTML: CSS Regions]