Kindle Fireに続き、Nexus 7が登場したことで本格的に注目され始めた7インチのタブレットですが、第2世代のKindle FireであるKindle Fire HD(7インチ)を入手しましたので、Nexus 7と比較してみたいと思います。
どちらのタブレットも7インチで800×1280ピクセルという解像度なのですが、「スマートフォンサイトのためのHTML5+CSS3」の中でも触れたように、Nexus 7がtvdpiの「1.3312501(213dpi)」というdensity(device pixel ratio)を採用したのに対して、Kindle Fire HDではdensityが「1.5(240dpi)」に設定されています。
※tvdpiや他のデバイスのdensityに関してはこちらで公開中のお試し版でもご覧いただけます。
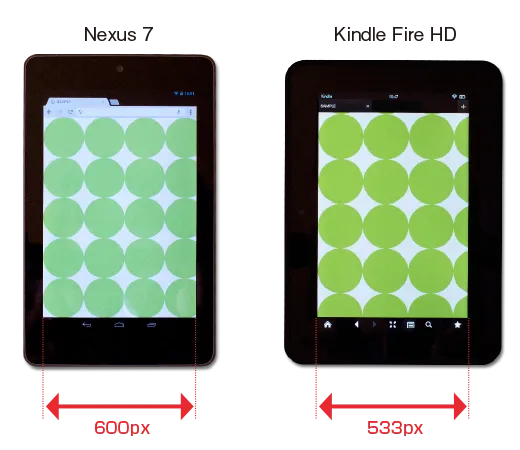
そのため、densityに基づいたビューポートを利用すると、同じ7インチでありながら表示エリアに差が生じているのが確認できます。

Chromeが返すdensityの値の変更により、図中で示したNexus 7のdensityに基づくビューポートの解像度を603pxから600pxに変更しました。詳しくは「小さくなったNexus 7」を参照してください。
実際に使用してみると、このエリアの差は意外と大きく、個人的にはtvdpiの設定はなかなかよく考えられていると思います。
今後、7インチクラスのタブレットのdensityがどちらかの値に収束していくのか、このまま2つの値を扱っていくのか、iOSサイドの動向も絡んで、なかなか興味深いポイントです。
なお、<meta name="viewport" content="width=device-width">と指定したページをKindle Fire HDの標準ブラウザである「Silk Browser」で読み込むと、ページが拡大して表示されるという問題が見られました。
ダブルタップすると通常の表示に戻すことができますが、content属性を「width=device-width,initial-scale=1」と指定しておくことでも回避することが可能です。Silk Browserでは表示高速化のためAmazonのクラウドシステムを利用していますので、そのあたりが影響しているのかもしれません。
なお、Androidの標準ブラウザやChrome for Androidでは、「initial-scale=1」を追加しても「width=device-width」のみを指定したときと同じ状態で表示されます。iOSではiOS6とそれ以前とで処理が変わりますので注意が必要です。