~: image-set(画像 density, 画像 density...)
デバイスの解像度に合わせて画像を表示する「レスポンシブイメージ」の1つの方法として、iOS6やSafari 6、Chromeではimage-set()がサポートされました。image-set()ではデバイスのdensity(device pixel ratio)に応じて表示する画像を指定することができます。
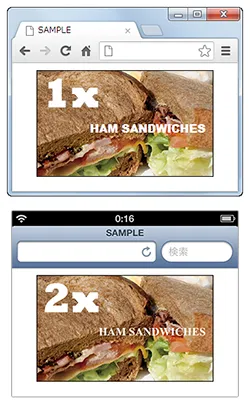
たとえば以下のサンプルの場合、densityが1のデスクトップ環境(上)ではsandwiches_1x.jpgが、densityが2のRetinaディスプレイを持つiPhone(下)ではsandwiches_2x.jpgが表示されます。

div {background-image:
-webkit-image-set(
url(sandwiches_1x.jpg) 1x,
url(sandwiches_2x.jpg) 2x
);
width: 250px;
height: 150px;}
使用した画像:

sandwiches_1x.jpg(250×150ピクセル)

sandwiches_2x.jpg(500×300ピクセル)
レスポンシブイメージに関しては「スマートフォンサイトのためのHTML5 + CSS3」で詳しく解説しています。また、densityについての解説はこちらで公開中のお試し版でもご覧いただけますので参考にしてください。
[掲載モジュール: CSS Image Values and Replaced Content Module Level 4]