~: cross-fade(1枚目の画像, 2枚目の画像, %)
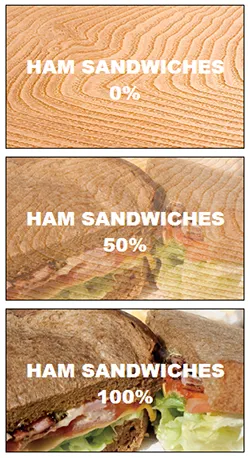
cross-fade()はクロースフェードを設定するための関数です。0% では1枚目の画像、100%では2枚目の画像のみが表示され、0%から100%に値を変化させることでクロスフェードの効果が得られます。iOS6のほか、Safari 6とChromeも対応しています。

#fade000 {background-image:
-webkit-cross-fade(
url("wood300.jpg"),
url("sandwiches300.jpg"),
0%);}
#fade050 {background-image:
-webkit-cross-fade(
url("wood300.jpg"),
url("sandwiches300.jpg"),
50%);}
#fade100 {background-image:
-webkit-cross-fade(
url("wood300.jpg"),
url("sandwiches300.jpg"),
100%);}
[掲載モジュール: CSS Image Values and Replaced Content Module Level 4]