 「スマートフォンサイトのためのHTML5+CSS3」では、各種機能の対応状況について、iOS6(ベータ4)で確認した結果を掲載しています。
「スマートフォンサイトのためのHTML5+CSS3」では、各種機能の対応状況について、iOS6(ベータ4)で確認した結果を掲載しています。
iOS6 正式版で確認したところ、ベータ4から変わった箇所はありませんでしたので、「iOS6(ベータ4)」は「iOS6 正式版」に読み換えてご利用ください。
なお、本書に掲載したiOS6における新機能は以下のようになっています。他の主要機能についてはiOS5から継続して対応しています。
※iOS6が新規に対応したCSSについて詳しくは、CSS3対応表を後日更新予定です。更新しました
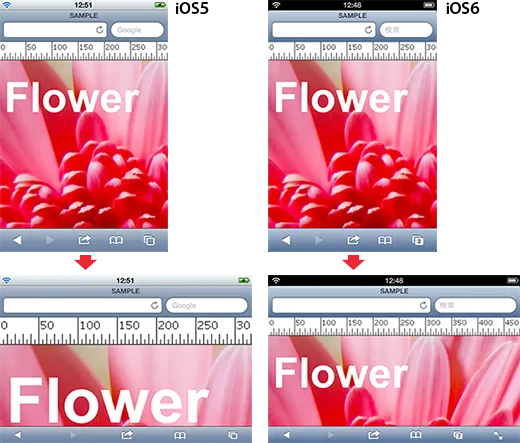
iPhoneやiPadを横向きにしたときの拡大表示の無効化

<meta name="viewport"
content="width=device-width,initial-scale=1">
iPhoneやiPadを横向きにすると、Webページが拡大して表示されます。これを無効化するためには、これまではユーザーによる拡大表示を禁止したり、ライブラリの利用などが必要でしたが、iOS6では上記の指定で無効化されるようになっています。[参照: P.148, P.153]
フルスクリーンモードの搭載
iOS6のSafariにはフルスクリーンに切り替えるボタンが用意されており、画面全体を利用してWebページを表示できるようになっています。[参照: P.161]
レスポンシブイメージのサポート
background-image:
-webkit-image-set(url(~) 1x, url(~) 2x);
「レスポンシブイメージ」を実現するため、現在さまざまな機能が提案されていますが、iOS6ではimage-set() がサポートされました。image-set()ではデバイスのdensity(device pixel ratio)に応じて表示画像を切り替えることが可能です。