
WordPress 6.4 がリリースされました。WordPress 6.3でサイトエディターやパターン、グローバルスタイルが整備・強化されたこともあり、今回のアップデートは細かな機能の追加や調整が中心で、エディターまわりの目立つ変更はありませんでした。
そんな中で一番気になったのは、何と言っても、新しいデフォルトテーマの Twenty Twenty-Four (2024)です。
Twenty Twenty-Two (2022) 以降のデフォルトテーマと同じように、Twenty Twenty-Four (2024)もサイトエディターで編集できる「ブロックテーマ」です。特に、フルサイト編集まわりのWordPressの機能が整ったこともあり、ここまでの集大成と言える仕上がりのテーマになっていますので、どのような構成になっているかを見ていきます。
Twenty Twenty-Four のコンセプト
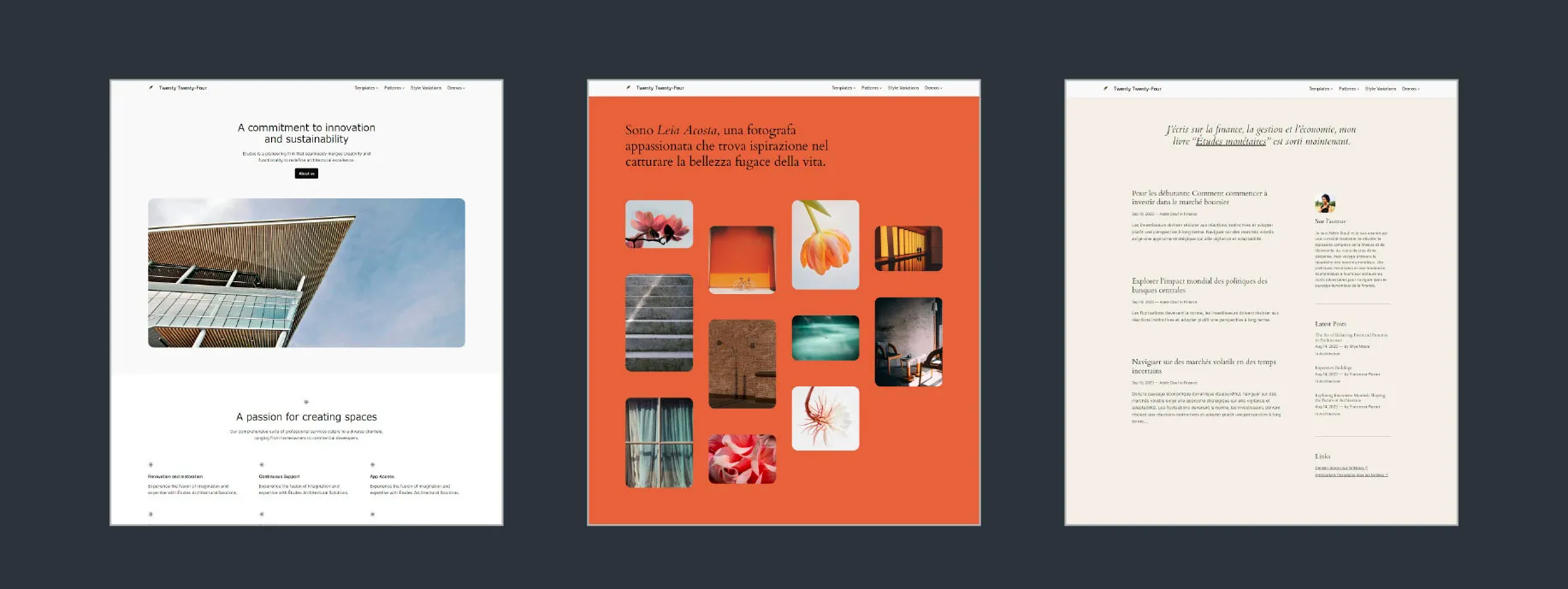
Twenty Twenty-Four のコンセプトは、「どんなタイプのサイトにも、どんなトピックにも使用できるデフォルトテーマ」です。特に、
- 企業向けのビジネスサイト
- 写真家・アーティスト向けのポートフォリオサイト
- 作家・ブロガー向けのブログサイト
を想定したテンプレートやパターンが用意され、これらを組み合わせることで多彩なサイトの構築ができるように設計されています。

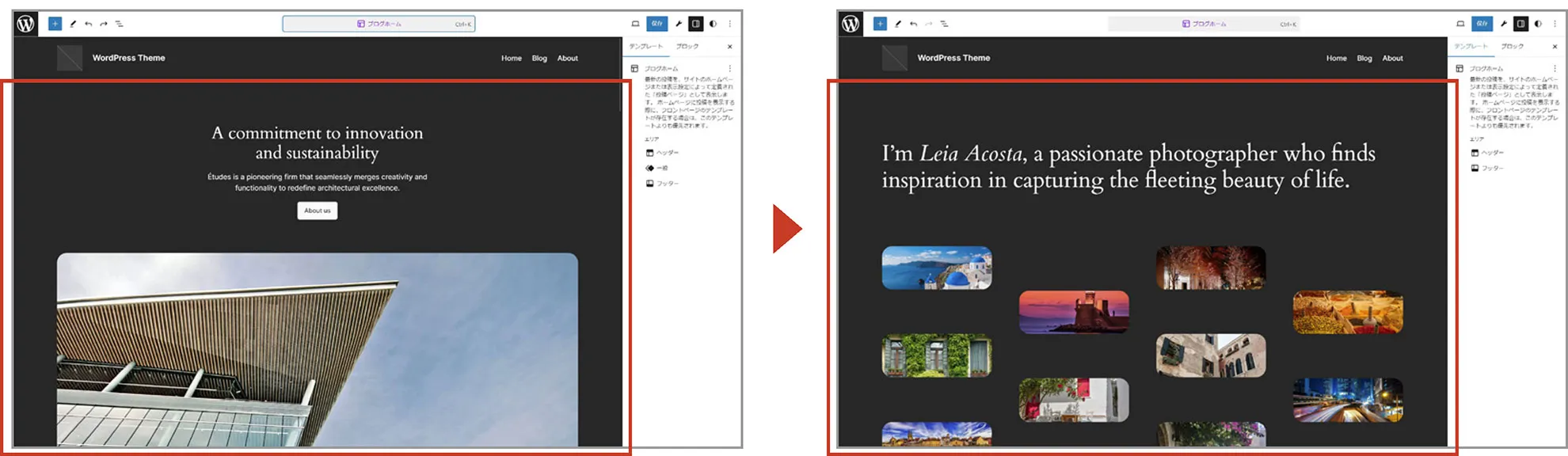
実際に構築されたものは公式のデモサイトのDemosから確認できます
このように異なるデザインのサイトはどうやって構築できるようになっているのでしょうか?
テンプレートの構成はシンプル
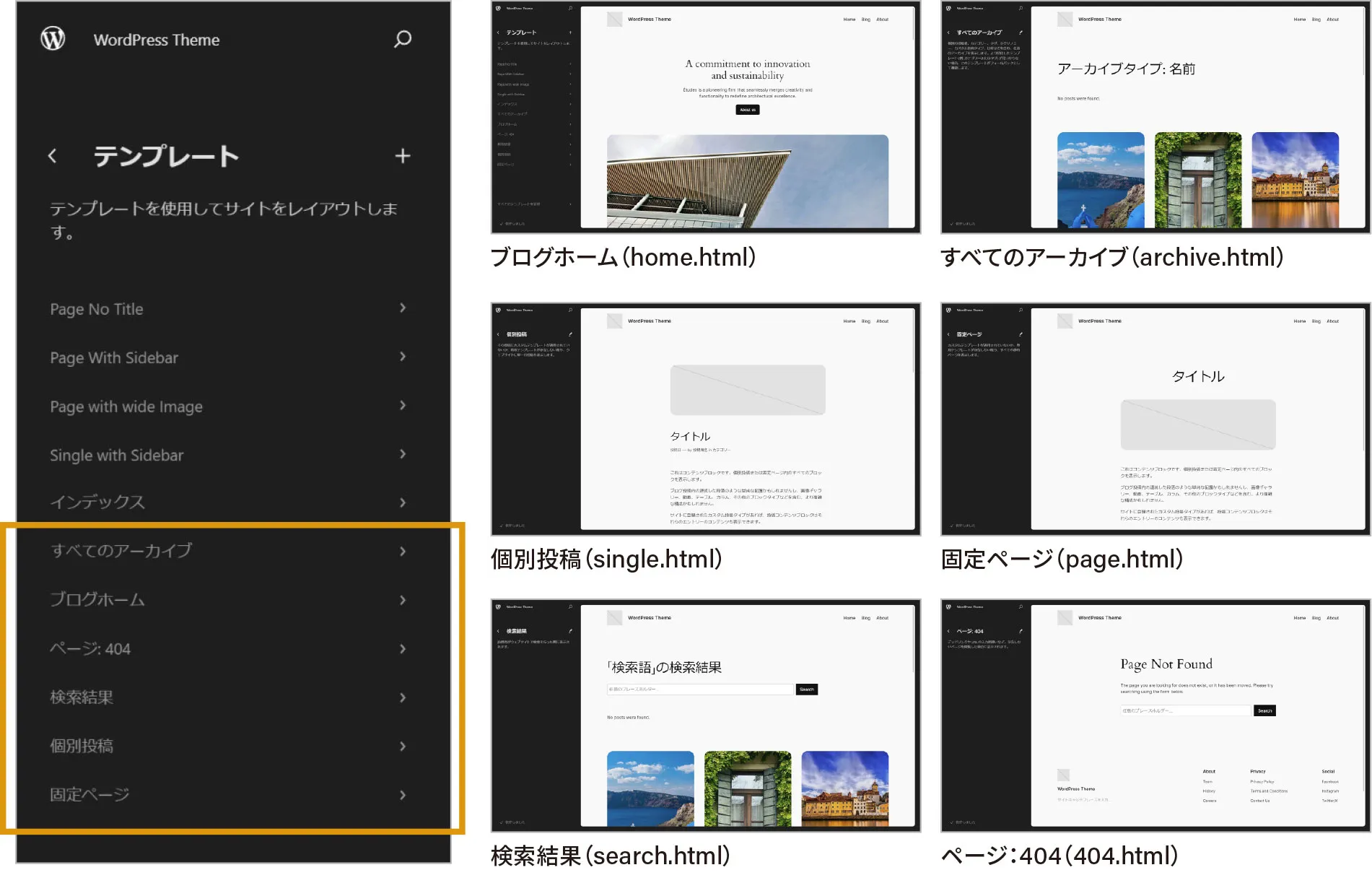
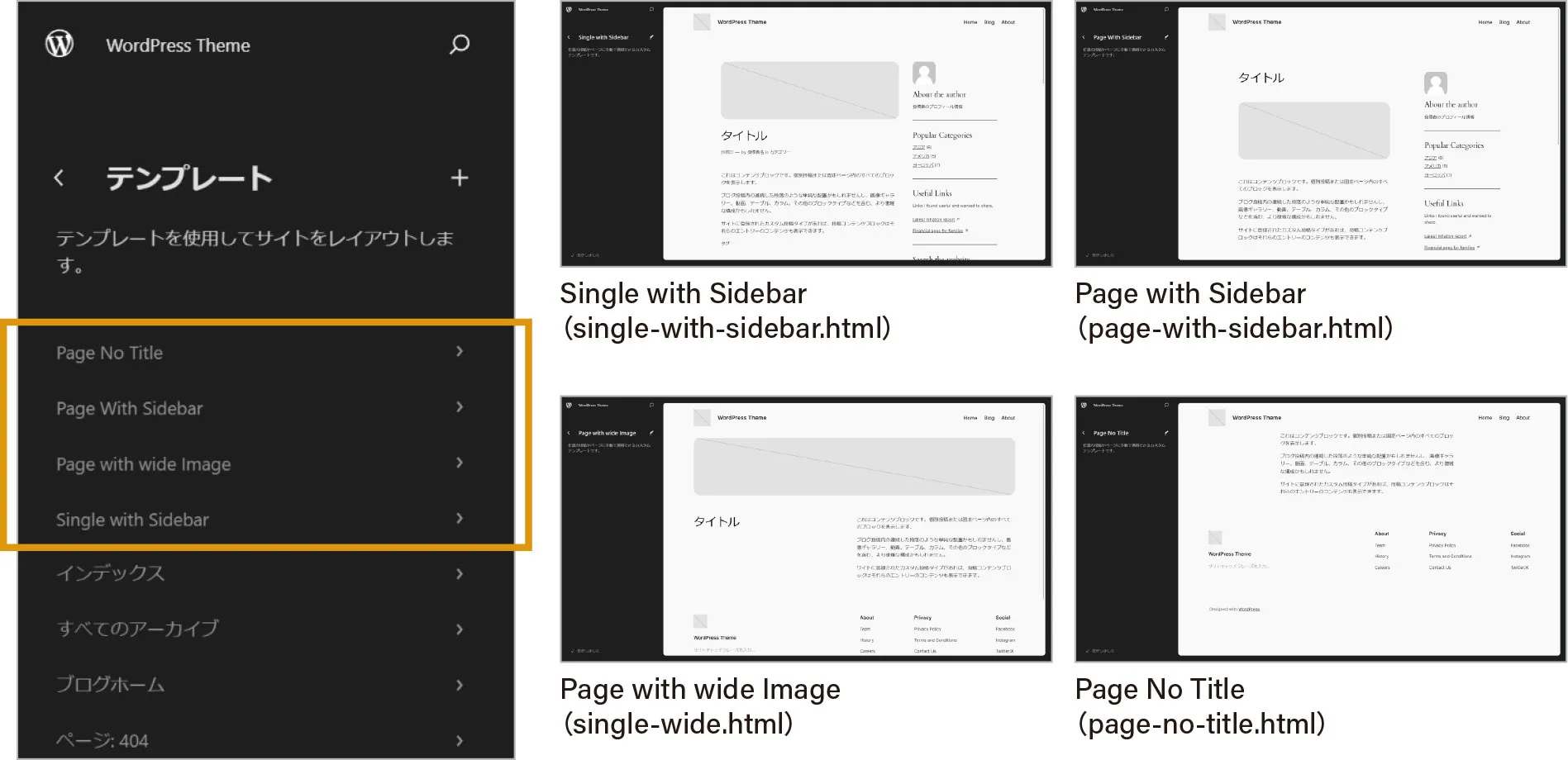
テンプレートの構成はシンプルです。テーマを Twenty Twenty-Four に設定して、「外観>エディター」でサイトエディターを開き、「テンプレート」を選択すると、用意されたテンプレートを確認できます。
WordPressでは定番の、トップページ(ブログホーム)、アーカイブ、個別投稿、固定ページ、検索結果、404ページのテンプレートが用意されていることがわかります。トップページ(home.html)はビジネスサイトのデザインになっています。

一方、カスタムテンプレートとしては、個別投稿や固定ページ用に、「サイドバーを付けたもの」、「画像を大きく入れるもの」、「ページタイトルを入れていないもの」が用意されているだけです。ポートフォリオ用やブログサイト用のテンプレートは見当たりません。

多彩なパターン
テンプレートの構成がシンプルな代わりに、たくさん用意されているのがパターンです。サイトエディターで「パターン」を選択すると、用意されたパターンを確認できます。パターンはカテゴリーに分類されています。
フルページパターン
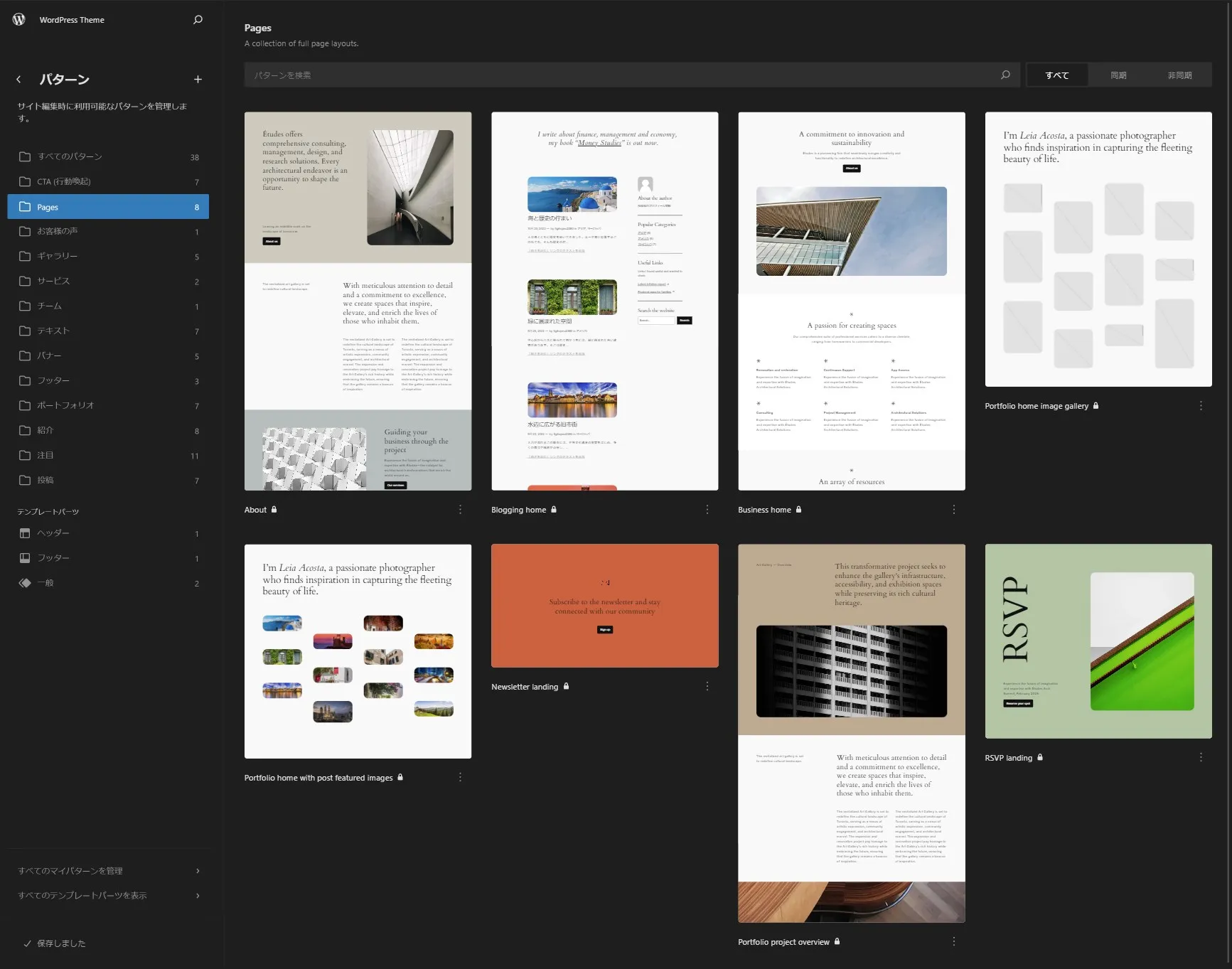
「Pages」カテゴリーを選択すると、フルページパターンが表示されます。文字通り、ヘッダーとフッターを除いた、ページ全体を構成するパターンです。

ビジネスサイト、ポートフォリオサイト、ブログサイトのトップページ用のパターン(Business home、Portfolio home、Blogging home)もここに用意されています。さらに、アバウトページ(About)や、プロジェクト概要ページ(Portfolio project overview)などのパターンもあります。
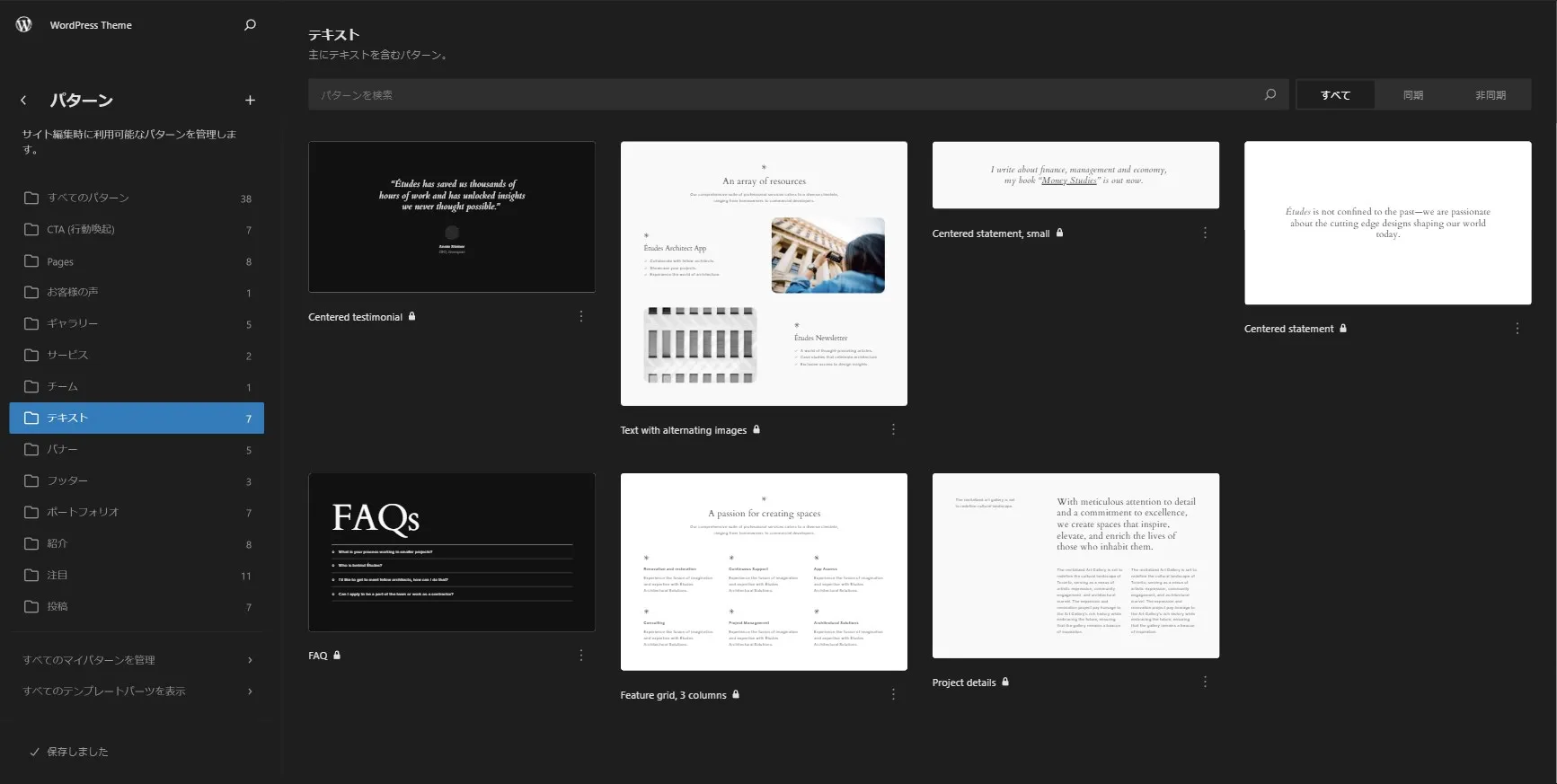
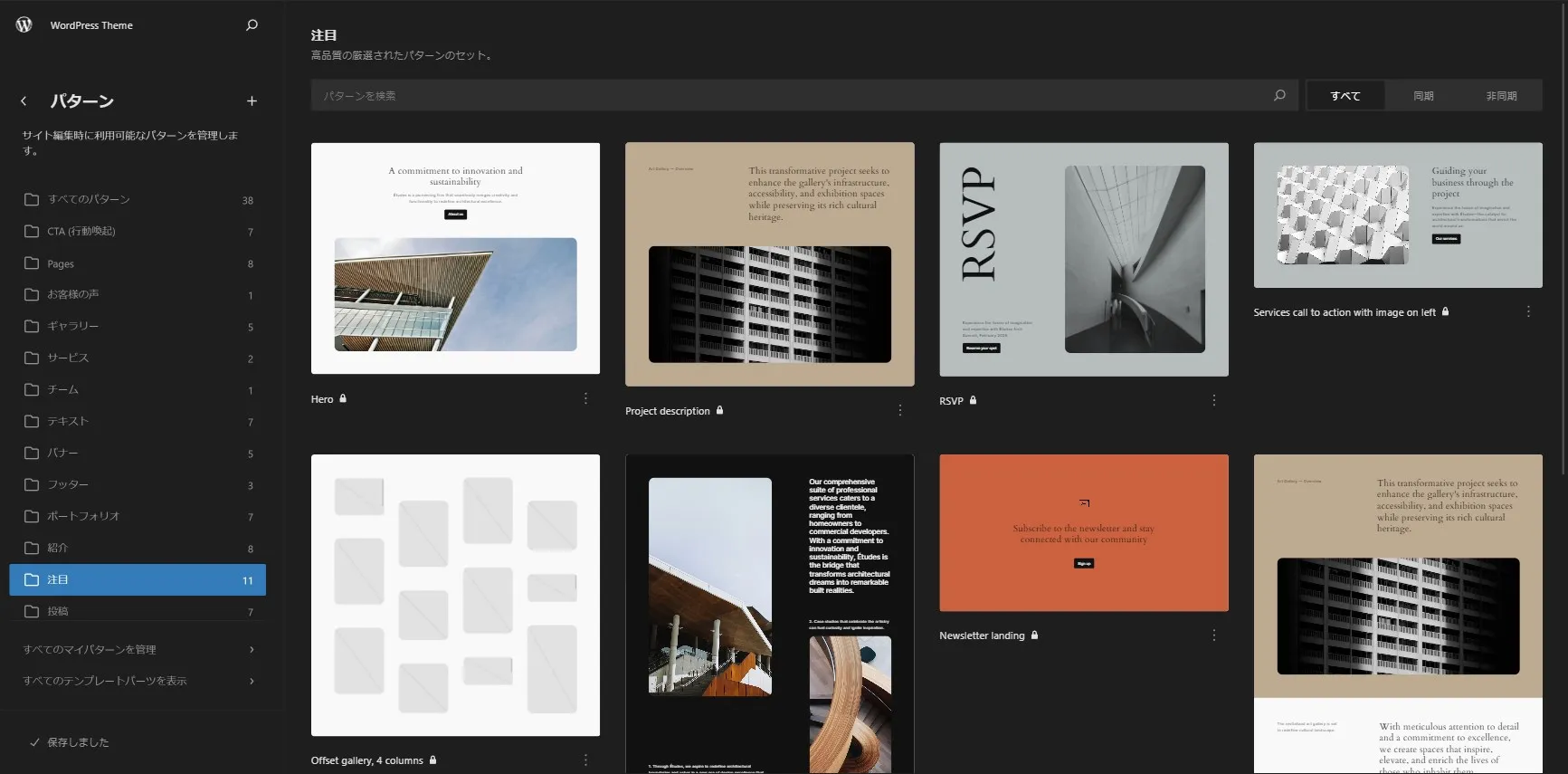
セクションパターン
残りは、セクションを構成するパターンです。テキスト、CTA、サービス、ギャラリー、ポートフォリオ、注目、バナーなど、さまざまなカテゴリーごとにセクションパターンが用意されています。


公式のデモサイトでも、主なセクションパターンを確認できます。
テンプレートとパターンを自由に組み合わせてページを構築
テーマ側でこのように「シンプルなテンプレート」と「多彩なパターン」が用意されていれば、あとはWordPressのサイトエディターを使って自由に組み合わせ、さまざまなページを構築できます。
たとえば、用意されたフルページパターンを使って About ページを作ってみます。
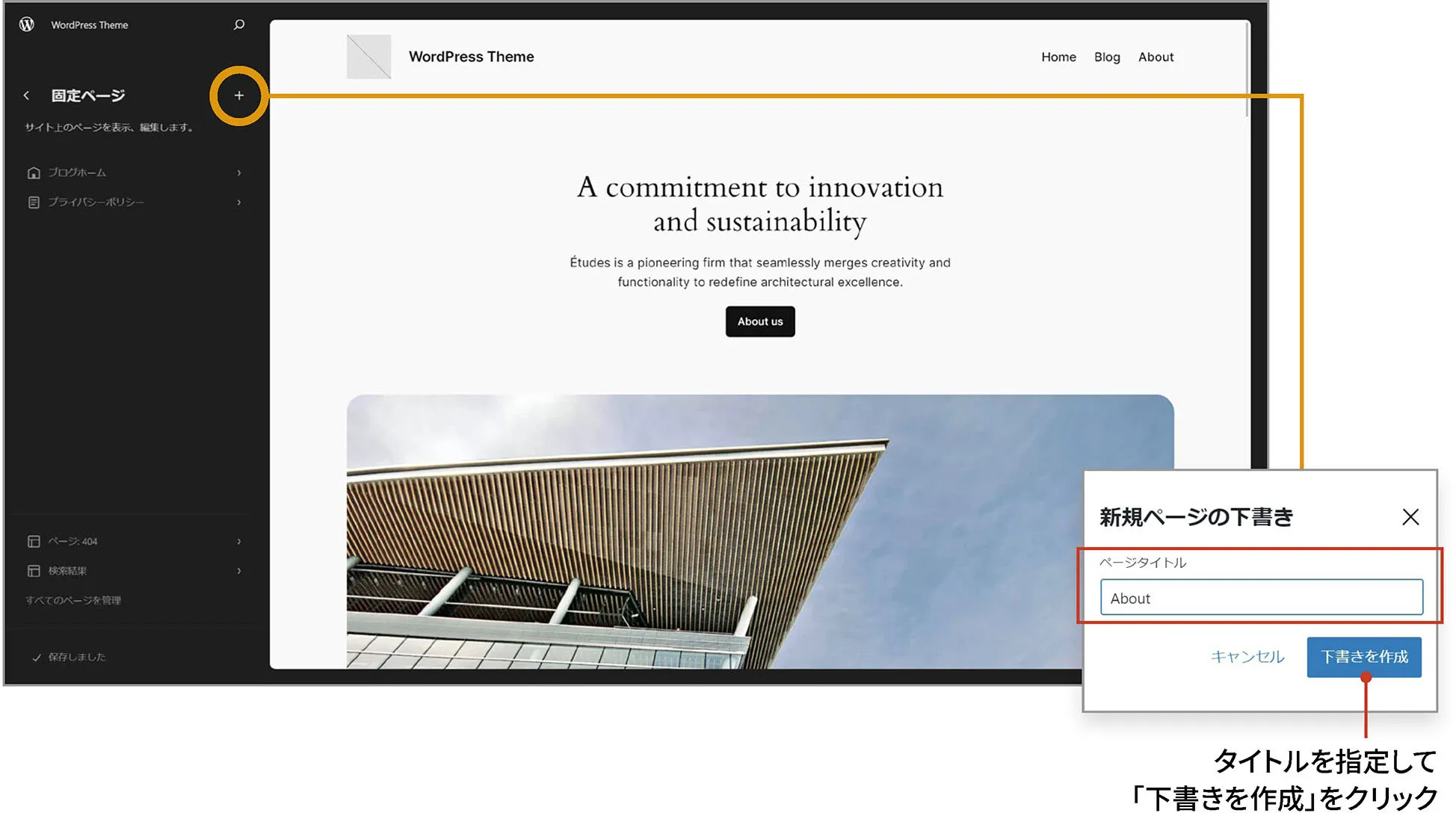
サイトエディターで「固定ページ」を開き、「+」ボタンをクリックして新規ページを作成します。ページタイトルは「About」と指定し、「下書きを作成」をクリックします。

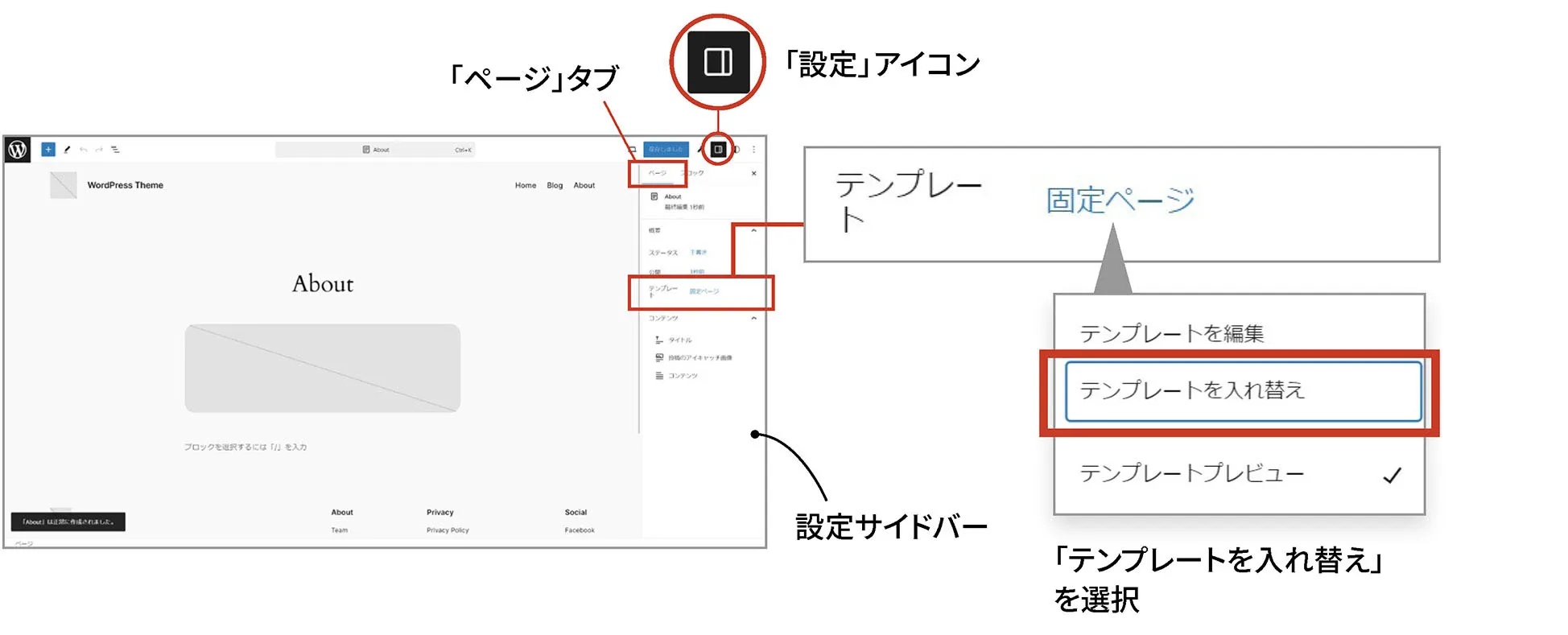
新しい固定ページが作成されます。Aboutページは「タイトルなし」で作りたいので、設定サイドバーで使用するテンプレートを変更します。設定サイドバーは右上の「設定」アイコンをオンにして開き、「ページ」タブで「固定ページ」と表示されたテンプレート欄をクリックして、「テンプレートを入れ替え」を選択します。

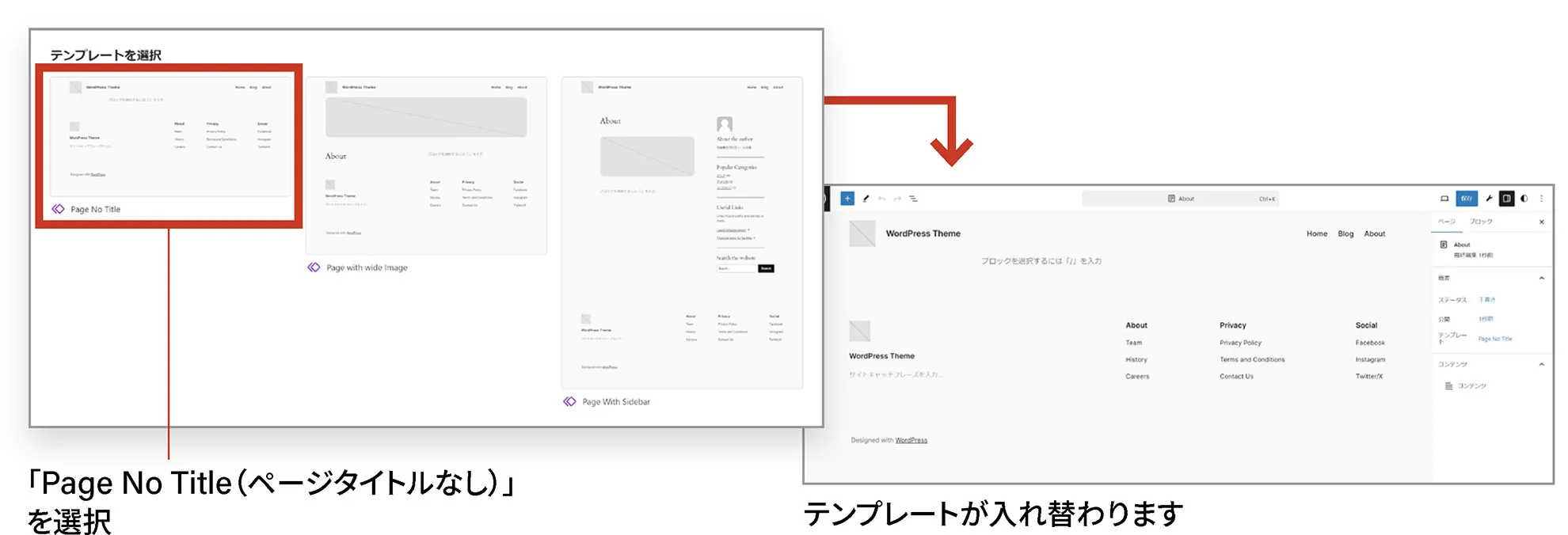
固定ページ用のカスタムテンプレートがリストアップされますので、「Page No Title(ページタイトルなし)」を選択します。

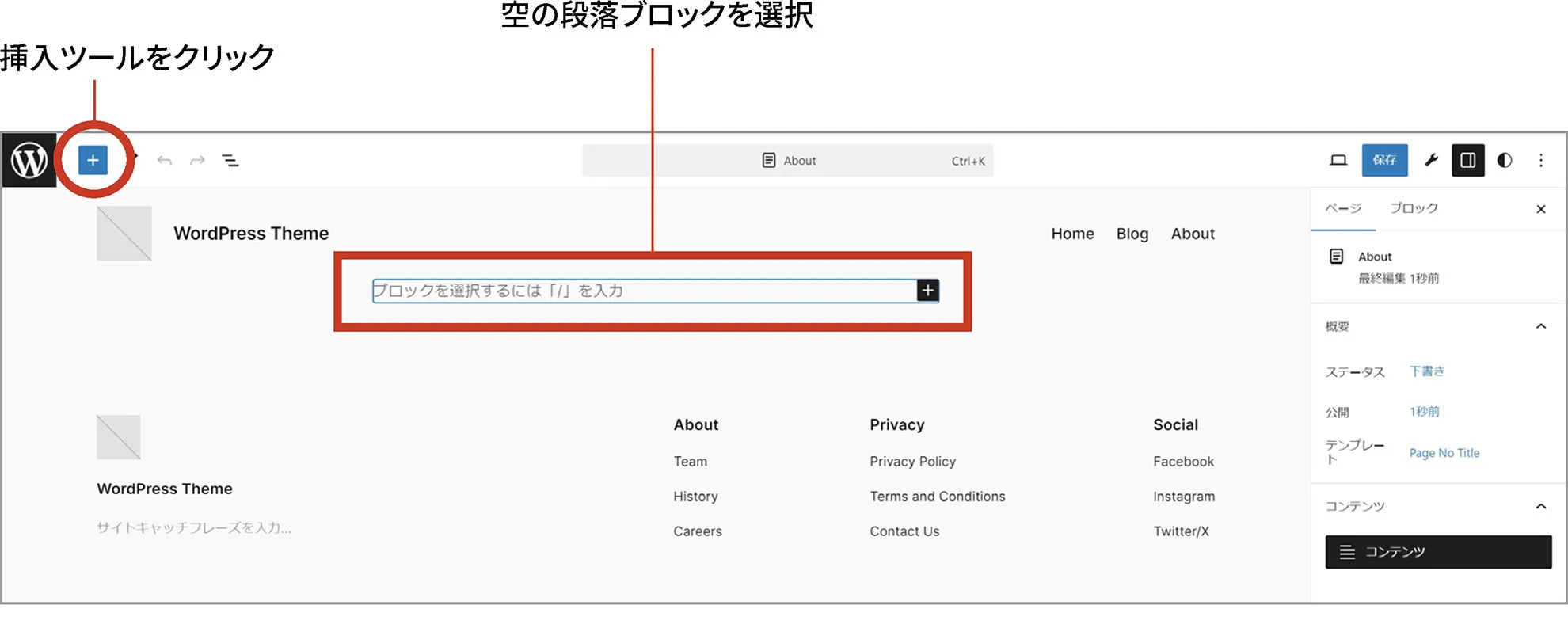
テンプレートが入れ替わったら、あとはどんなコンテンツにするかです。コンテンツエリアに用意された空の段落ブロックを選択して、挿入ツール(インサーター)の「+」アイコンをクリックします。

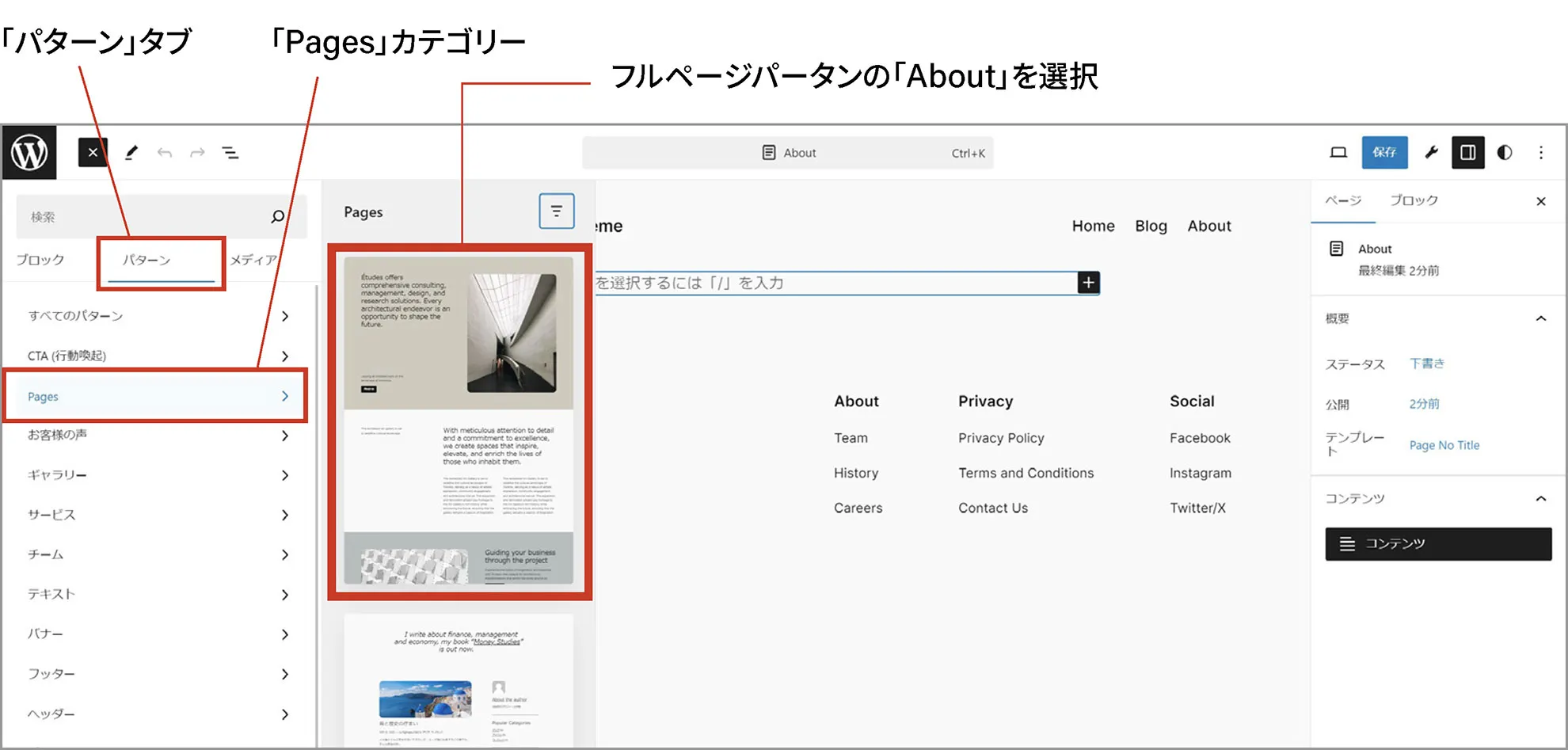
ここではフルページパターンとして用意されたパターンを使いたいので、「パターン」タブで「Pages」を開き、「About」パターンを選択します。

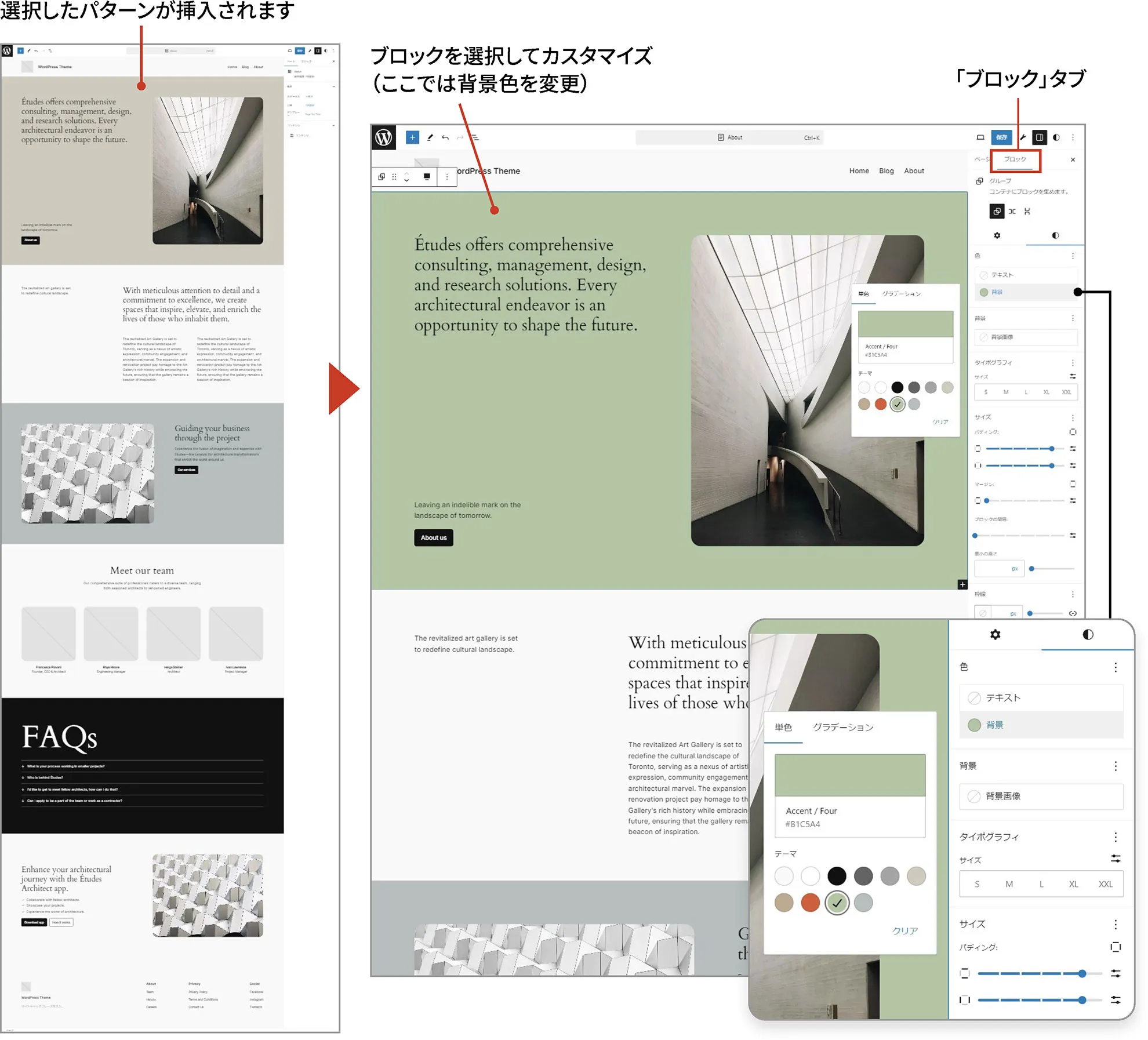
選択したパターンがページに挿入されますので、あとはパターンを構成しているブロックを選択して、テキストや画像を編集したり、設定サイドバーの「ブロック」タブで色やフォントを変えるなどしてカスタマイズしていきます。

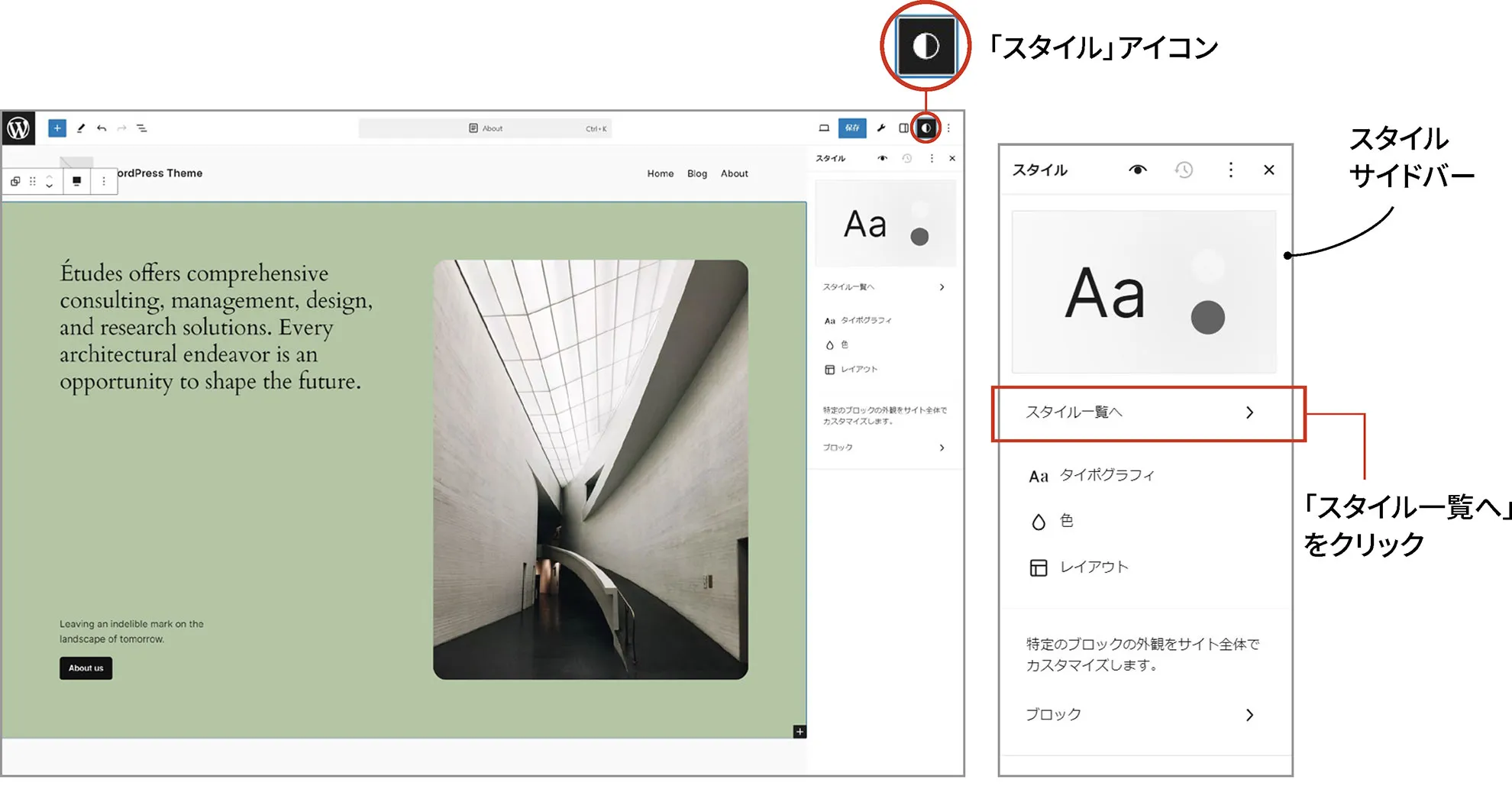
なお、ページに挿入した個々のブロック単位ではなく、サイト全体に反映させたいスタイル(グローバルスタイル)は、スタイルサイドバーでカスタマイズします。
スタイルサイドバーは右上の「スタイル」アイコンをオンにして開きます。ここではサイト全体で使用するフォントや色などを指定できます。また、フォントや色がセットで設定された「スタイルバリエーション」を使うのもおすすめです。その場合は「スタイル一覧へ」をクリックします。

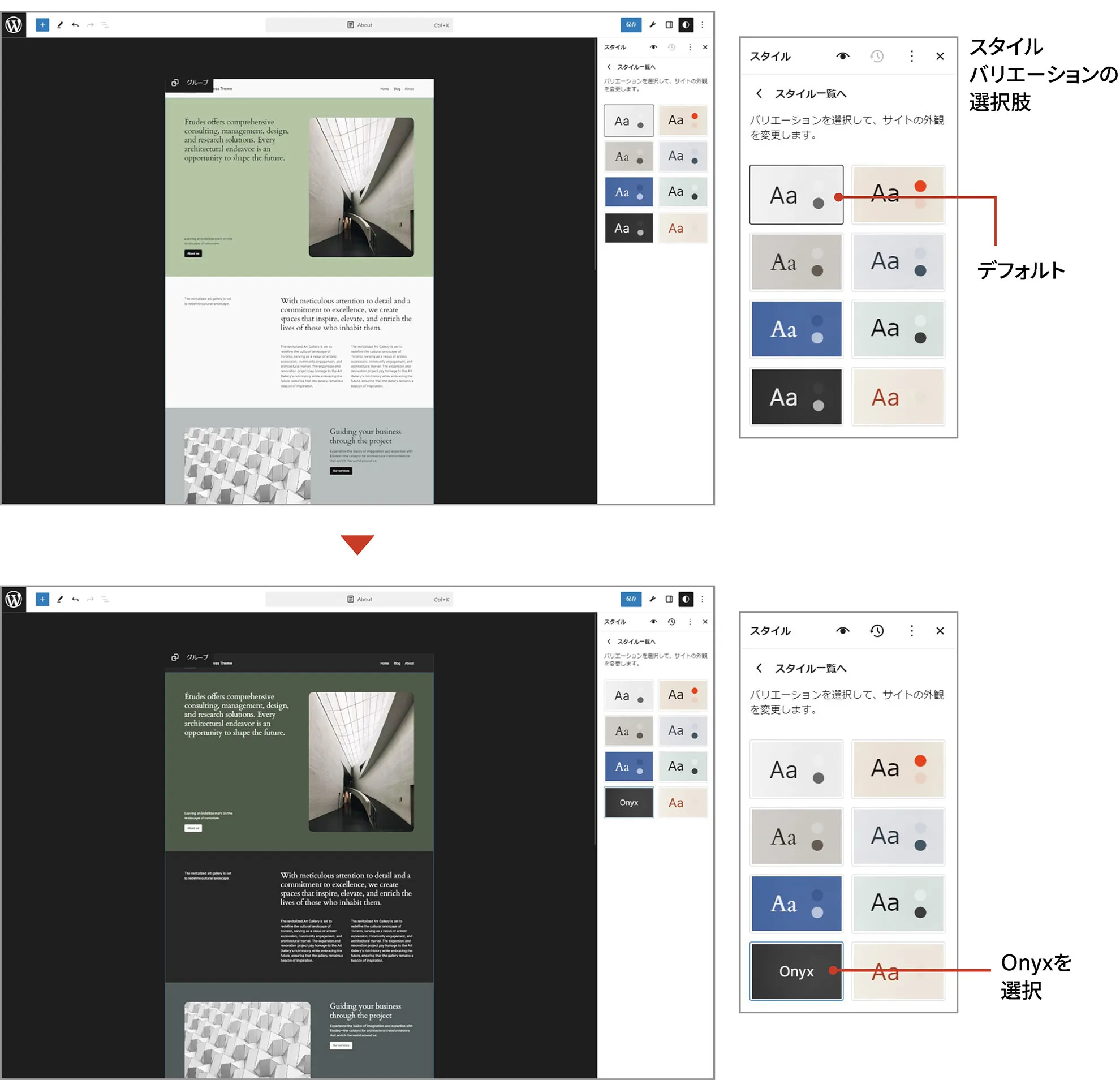
スタイルバリエーションの選択肢が表示されます。これらはTwenty Twenty-Four のテーマで用意されたものです。「デフォルト」が選択されていますので、好みのバリエーションに変更します。「Onyx」に切り替えるとダーク系のデザインになります。

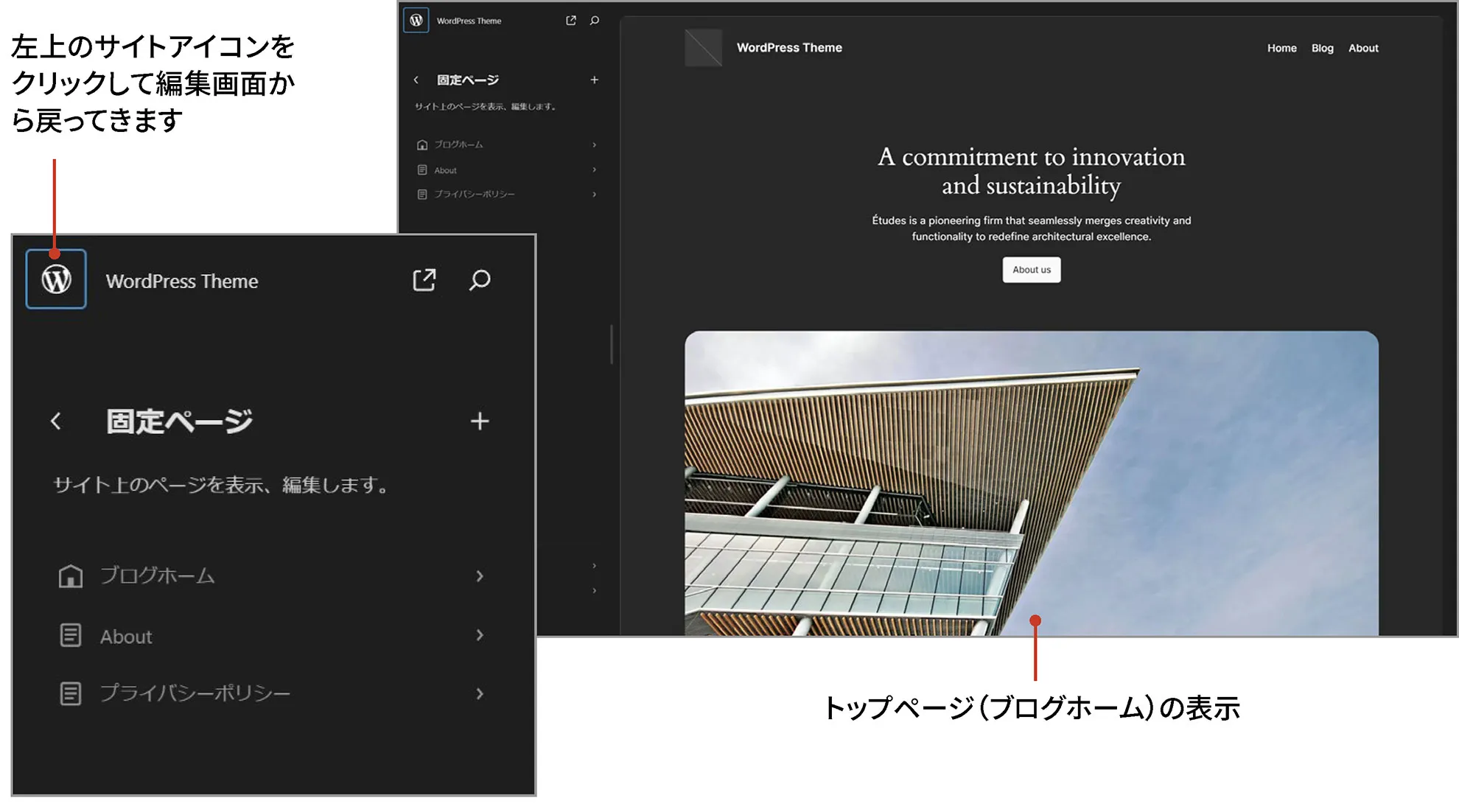
保存して元の「固定ページ」画面に戻ると、ページの一覧に「About」ページが追加されています。また、トップページ(ブログホーム)にもスタイルバリエーションが適用され、ダーク系のデザインになったことがわかります。

トップページ(ブログホーム)もAboutページと同じようにカスタマイズできます。ただ、ビジネス用のフルページパターンが挿入済みとなっていますので、必要に応じてそれを削除してから他のパターンを挿入します。

なお、TT4のテーマフォルダでトップページのテンプレート(templates/home.html)を開くと、パターン(patterns/template-home-business.php)を読み込む1行のコードで構成されていることがわかります。
<!-- wp:pattern {"slug":"twentytwentyfour/template-home-business"} /-->そのため、コード側で読み込むパターンを変えることでもカスタマイズできます。ただし、サイトエディター側でテンプレートをカスタマイズしていると、テンプレート側での変更はエディターに反映されません。サイトエディター側での変更をリセットするか、Create Block Theme プラグインで変更をテンプレート側に反映するなどして対応します。
WordPressのデザインシステム
このように、Twenty Twenty-Four ではテンプレートとパターンを組み合わせ、エディターでスタイルをカスタマイズすることで、さまざまなページを構築できるようになっています。
これを可能にしているのは、Twenty Twenty-Four が WordPress のデザインシステムをフル活用し、それを活かしてテンプレートとパターンを作成しているためです。
As a default WordPress theme, it is important to leverage the existing design system wherever possible. That is the font sizes, color palette choices, and spacing presets. All patterns and templates will leverage this systems extensively.
デフォルトのWordPressテーマとして、可能な限り既存のデザインシステムを活用することが重要です。つまり、フォントサイズ、カラーパレットの選択、およびスペーシングのプリセットです。すべてのパターンやテンプレートは、これらのシステムを大いに活用します。
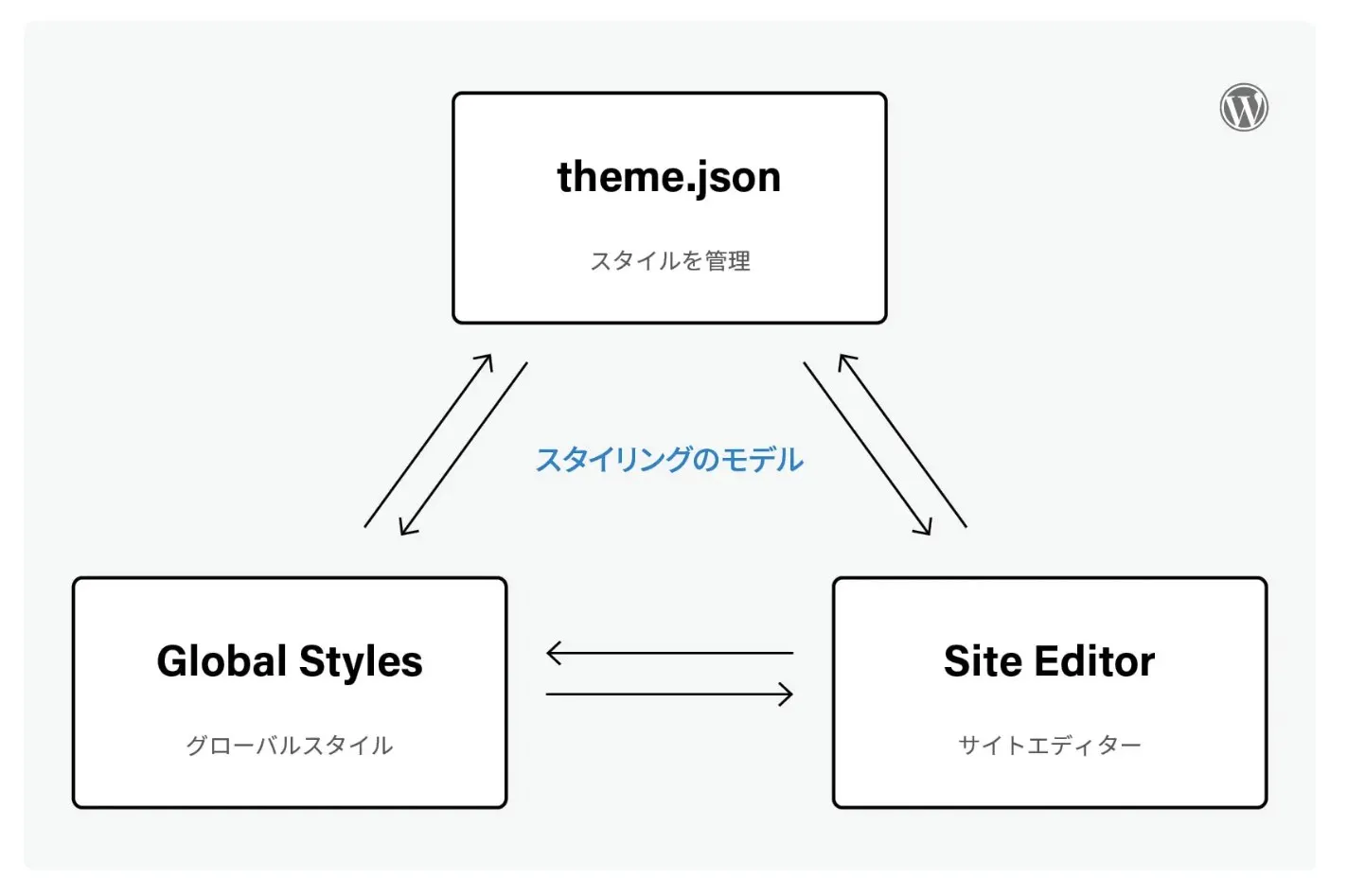
WordPress のデザインシステムは、ノーコードなエディター環境で CSS を扱えるようにするために用意されたスタイリングのモデルです。こちらの記事の「スタイリングのモデルとtheme.json」で紹介したように、theme.json でスタイルを管理することにより、エディターの UI と、グローバルスタイルを機能させるシステムとなっています。

気になった細かなこと(色名とスペース名)
Twenty Twenty-Four(TT4) で気になった細かなこととしては、色名のスラッグとスペース名のスラッグが変わったことです。テーマを切り替えたときにそのスラッグの設定がなければ、いずれも「未指定」な扱いになります(スペースの場合は0になります)。
ただ、現状ではテーマ間の互換性よりも、色名やスペース名の「最適化」が優先されているように見えますので、このあたりは今後も変わっていきそうです。
The only slugs that have become sort of standardized are base and contrast. Look at them as a best practice until a better system is implemented.
標準化されたスラッグは base と contrast だけです。より良いシステムが実装されるまでのベストプラクティスとして見てください。
色名
色名は、Twenty Twenty-Two(TT2)、Twenty Twenty-Three(TT3)と次のように変わっています。Twenty Twenty-Four(TT4)での変更のポイントとしては、primary といった優先順位をつけるのをやめ、エディターのUIでユーザーが色を変更しても齟齬が生じないようにすることが重視されたようです。また、導入が検討されている「セクションごとのスタイル管理」での色管理も視野に入っているようです。
| TT2 | TT3 | TT4 | |
|---|---|---|---|
| 背景 | background | base | base / base-2 |
| テキスト | foreground | contrast | contrast / contrast-2 / contrast-3 |
| その他 | primary / secondary / tertiary | primary / secondary / tertiary | accent / accent-1 / accent-2 / accent-3 / accent-4 / accent-5 |
スペース名
スペースは Twenty Twenty-Three(TT3)から導入されたものです。「中央のサイズに対して50を割り当てる」ということで、30~80 の6段階に設定されていました。しかし、Twenty Twenty-Four(TT4)では 10~60 の6段階に変わっています。
こちらについては、必要に応じて CSS 変数の代替値(fallback values)を用意して対応する方法が紹介されています。なお、6段階以上にするとUIが使いにくくなるということで、「6段階に収める」という方針は変わっていません。
var(--wp--preset--spacing--80, 5rem);また、こうしたデザイントークンの標準化やテーマ間の互換性などについては下記の Issue でも議論されています。
Proposal: Standardized block markup, theme.json design tokens, and CSS classes to improve interoperability · Issue #38998 · WordPress/gutenberg
https://github.com/WordPress/gutenberg/issues/38998
Map color presets like spacing presets for improved theme interoperability · Issue #53996 · WordPress/gutenberg
https://github.com/WordPress/gutenberg/issues/53996
このように気になる細かな部分はあるものの、WordPress 6.4 と 新しいデフォルトテーマの Twenty Twenty-Four によって、WordPress がブロックエディター(Gutenberg)の導入時から目指してきた「ユーザーがより直感的にコンテンツを編集できるようにすること」は1つの到達点に達したように感じます。
WordPress でサイトエディターを使ったカスタマイズや、ブロックテーマ制作を始めるのであれば、とてもよいタイミングではないでしょうか。
theme.json やグローバルスタイル、レイアウト機能などについては『作って学ぶ WordPress ブロックテーマ』や『WordPressノート クラシックテーマにおけるtheme.jsonの影響と対策 2023』で詳しく解説していますので、参考にしてください。