はじめに
「レスポンシブWebデザイン」という言葉が生まれてから10年がたちました。今では、Webページを制作する上で当然のように意識しなければならない存在です。
この間にHTML&CSSも大きく進化しました。
ところが、IE(Internet Explorer)という存在のために、新たに登場したHTML&CSSが活躍する場は限られました。特に「レスポンシブWebデザイン」に関する変化は、非常に緩やかなものとなりました。
しかし、IEの終わりが見えたことで、Webコーディングの世界が再び大きく動き始めています。
新しいHTML&CSSが自由に使えるようになったことで、コーディングのスタイルが変化し、使われるHTMLやCSSも変化を始めています。
「レスポンシブWebデザイン」周辺への影響は大きく、選択肢が増えたことで実現できることが増え、また、その方法も非常にシンプルになっています。
そこで本書では、新しいHTML&CSSに沿った形で「レスポンシブWebデザイン」を見直し、ページを作成しながらさまざまな選択肢を比較検討していきます。
サンプルのページを作成するばかりでなく、ページを実現するためのバリエーションを増やして、これからのWeb制作に活用していただければと思います。
本書について
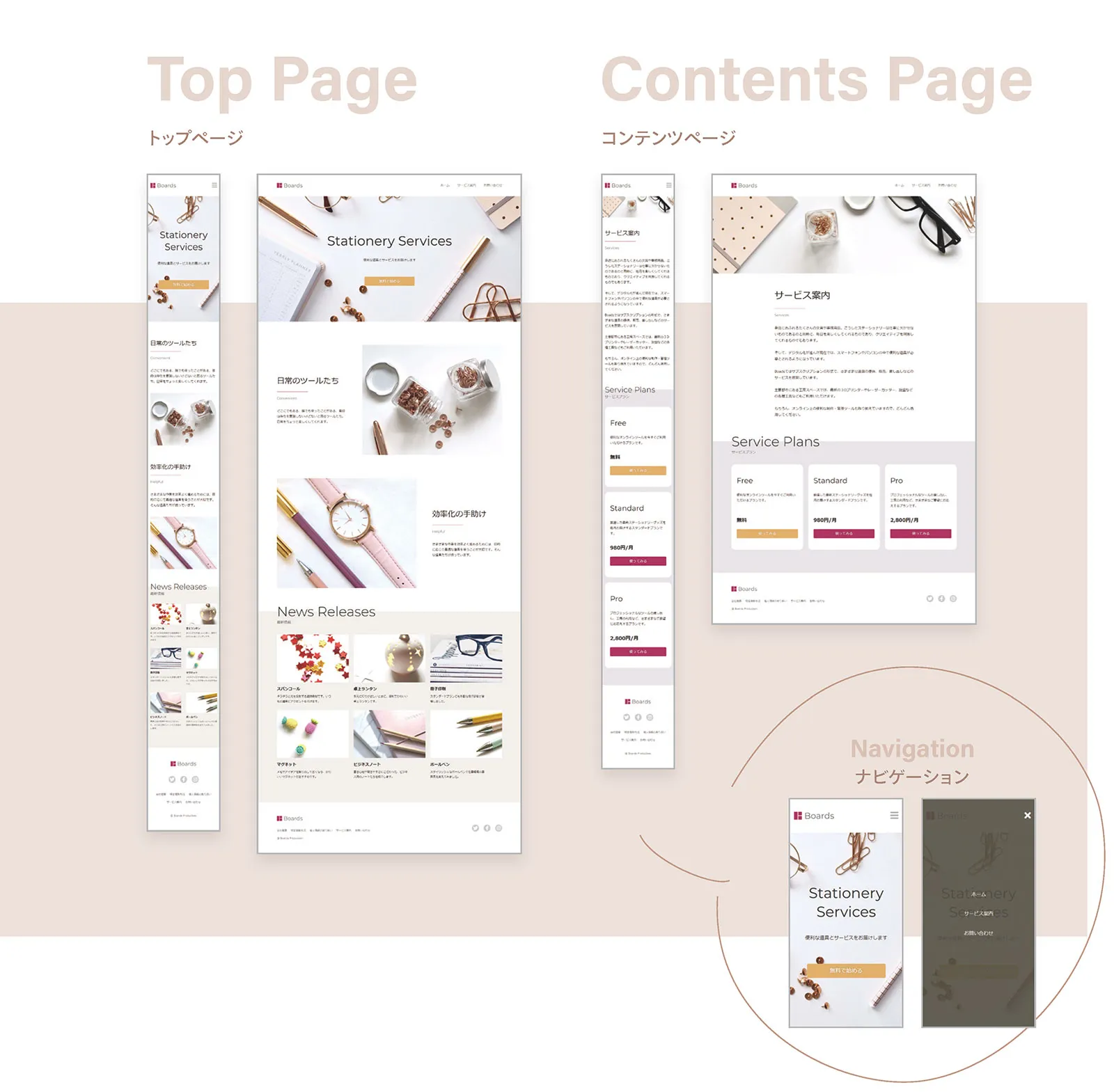
本書では、次のWebページをモバイルファースト&レスポンシブで、ステップ・バイ・ステップで作成していきます。

https://html-css-modern-coding.netlify.app/
Webページはパーツ単位で作成し、章ごとに1つのパーツを完成させていきます。
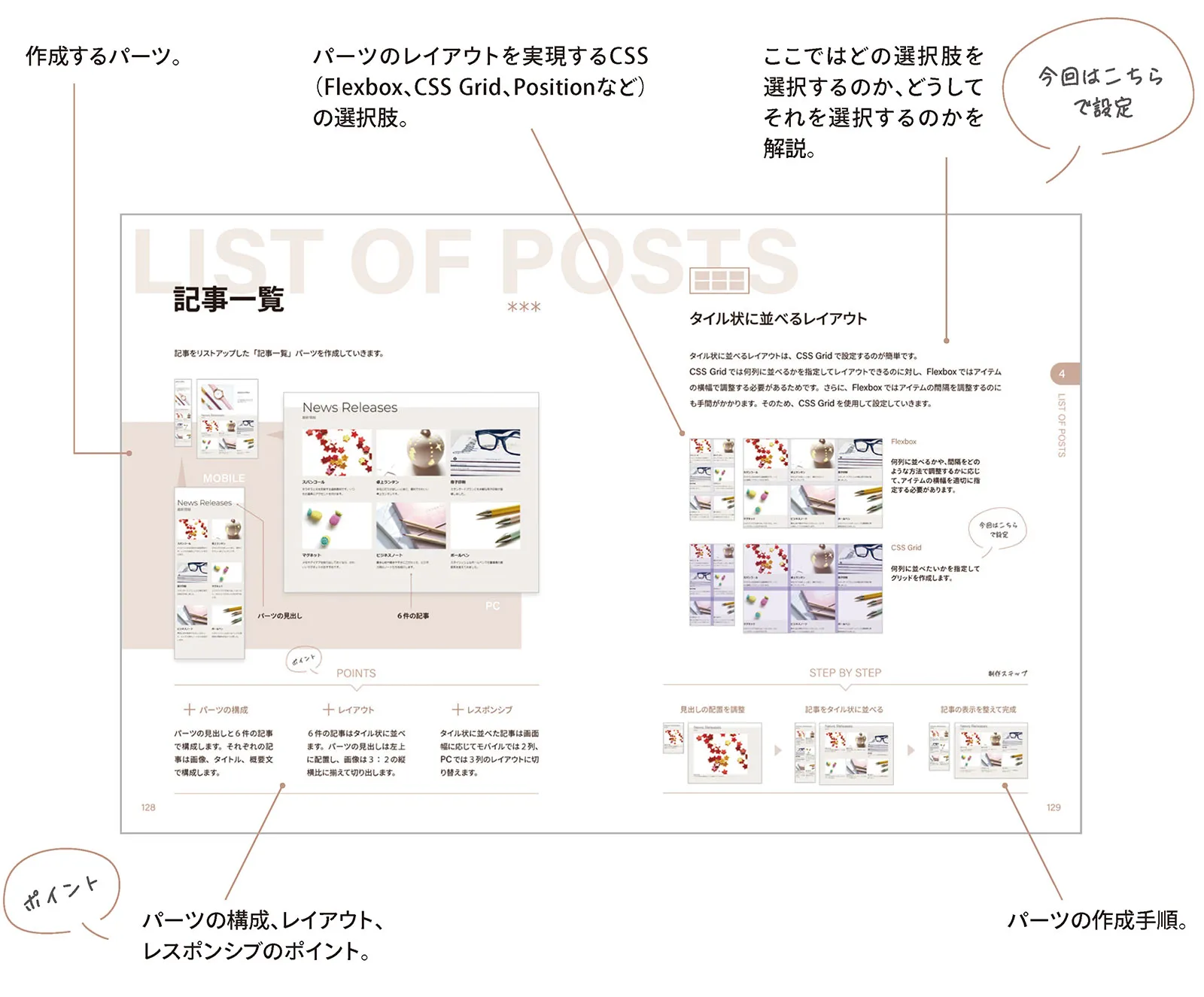
各章は次のような構成になっています。
作成するパーツの概要
作成するパーツの概要をまとめています。

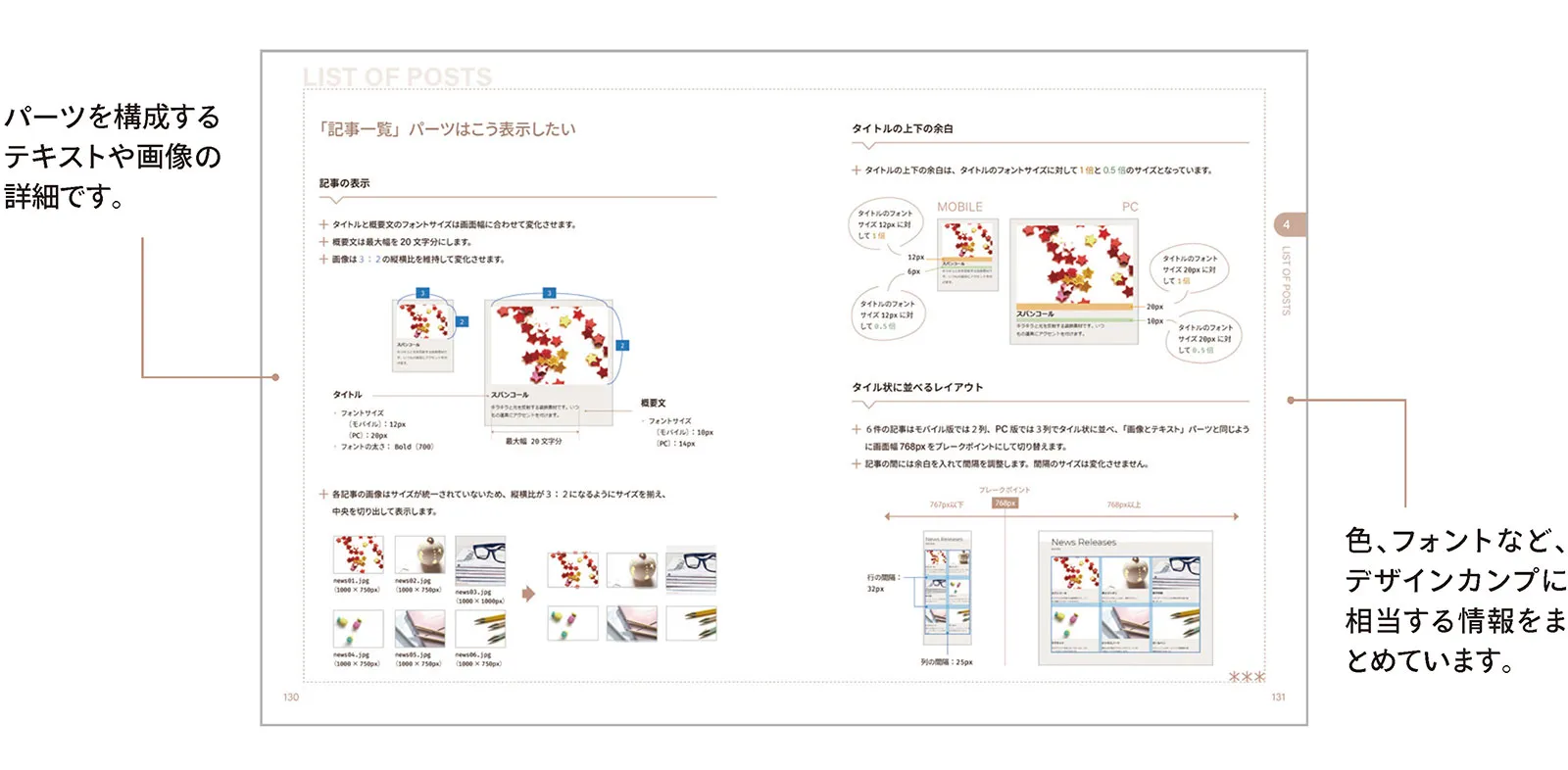
パーツはこう表示したい
制作前に、どのようなデザインやレイアウトにしたいかを確認します。

制作ステップ
ステップ・バイ・ステップで制作・解説していきます。

パーツのレイアウトを実現するCSSの選択肢とバリエーション
章末には、パーツのレイアウトを実現するCSSの選択肢とそのバリエーションをまとめています。

使用するHTML&CSSと対応ブラウザ
作成するWebページでは、本書執筆時点で主要ブラウザの最新版が対応したHTML&CSSを使用しています。

もくじ
- Introduction イントロダクション
- レスポンシブWebデザインとは
- ワンカラムレイアウトの特徴
- ワンカラムレイアウトのコーディング
- これからのレスポンシブWebデザインで重要なCSS
- Setup 下準備
- HTMLとCSSのファイルを準備する
- Webフォントを準備する
- アイコンを準備する
- Chromeのデベロッパーツールを準備する
- Chapter 1 ヘッダー
- ヘッダー
- 「ヘッダー」パーツはこう表示したい
- STEP 1-1 ヘッダーをマークアップする
- STEP 1-2 ヘッダーをバーの形にする
- STEP 1-3 サイト名とボタンを両端に配置する
- STEP 1-4 横幅と左右の余白を指定する
- STEP 1-5 サイト名とボタンの表示を整える
- バリエーション
- 両端に配置するレイアウト【Flexboxで設定するケース(1)】
- 両端に配置するレイアウト【Flexboxで設定するケース(2)】
- 両端に配置するレイアウト【CSS Gridで設定するケース】
- 横幅と左右の余白【widthで調整するケース】
- 横幅と左右の余白【paddingで調整するケース】
- 横幅と左右の余白【CSS Gridで調整するケース】
- ヘッダーを画面上部に固定するレイアウト【position:stickyで設定するケース】
- Chapter 2 ヒーロー
- ヒーロー
- 「ヒーロー」パーツはこう表示したい
- STEP 2-1 ヒーローをマークアップする
- STEP 2-2 ヒーローイメージを表示する
- STEP 2-3 テキストを縦横中央に配置する
- STEP 2-4 キャッチコピーと文章の表示を整える
- STEP 2-5 キャッチコピーのフォントサイズを画面幅に合わせて変化させる
- STEP 2-6 ボタンの表示を整える
- バリエーション
- 縦横中央に配置するレイアウト【CSS Gridで設定するケース】
- 縦横中央に配置するレイアウト【Flexboxで設定するケース】
- 画像にテキストを重ねるレイアウト【背景画像で表示するケース】
- 画像にテキストを重ねるレイアウト【<img>で表示するケース】
- 画面幅に合わせて変わるフォントサイズ【clamp()で設定するケース】
- テキストの拡大表示とアクセシビリティ
- Chapter 3 画像とテキスト
- 画像とテキスト
- 「画像とテキスト」パーツはこう表示したい
- STEP 3-1 画像とテキストをマークアップする
- STEP 3-2 画像の表示を整える
- STEP 3-3 パーツの背景色と上下の余白を整える
- STEP 3-4 タイトルとサブタイトルの表示を整える
- STEP 3-5 縦並びと横並びを切り替える
- STEP 3-6 画像とテキストの間隔を調整する
- STEP 3-7 テキストの最小幅を指定する
- STEP 3-8 パーツを増やして画像とテキストの配置を逆にする
- バリエーション
- 画像とテキストを横並びにするレイアウト【Flexboxで設定するケース】
- 画像とテキストを横並びにするレイアウト【CSS Gridで設定するケース】
- Chapter 4 記事一覧
- 記事一覧
- 「記事一覧」パーツはこう表示したい
- STEP 4-1 記事一覧をマークアップする
- STEP 4-2 パーツの背景色と上下の余白を整える
- STEP 4-3 見出しの表示を整える
- STEP 4-4 見出しの配置を整える
- STEP 4-5 記事を追加する
- STEP 4-6 記事をタイル状に並べる
- STEP 4-7 画像を3:2の縦横比に揃える
- STEP 4-8 記事のタイトルと概要文の表示を整える
- バリエーション
- タイル状に並べるレイアウト【CSS Gridで設定するケース】
- タイル状に並べる列の数がコンテナの横幅に応じて変わるレイアウト【CSS Gridで設定するケース】
- タイル状に並べるレイアウト【Flexboxで設定するケース】
- タイル状に並べる列の数がコンテナの横幅に応じて変わるレイアウト【Flexboxで設定するケース】
- 画像によるレイアウトシフトを防ぐ【<img>のwidth/height属性】
- Chapter 5 フッター
- フッター
- 「フッター」パーツはこう表示したい
- STEP 5-1 フッターをマークアップする
- STEP 5-2 フッターの基本的な表示を整える
- STEP 5-3 SNSメニューの表示を整える
- STEP 5-4 アイコンを円の中に表示する
- STEP 5-5 テキストメニューの表示を整える
- STEP 5-6 2列×3行のグリッドを作成する
- STEP 5-7 SNSメニューのみを右側に配置する
- STEP 5-8 アイテムを両端に配置する
- STEP 5-9 トップページ全体の表示を確認する
- バリエーション
- 自在に配置を変更するレイアウト【CSS Gridで設定するケース】
- 自在に配置を変更するレイアウト【Flexboxで設定するケース】
- 中身に合わせたサイズで横並びにするレイアウト【Flexboxで設定するケース】
- 中身に合わせたサイズで横並びにするレイアウト【CSS Gridで設定するケース】
- クリッピングパスで切り抜く【clip-path】
- Chapter 6 記事
- 記事
- 「記事」パーツはこう表示したい
- STEP 6-1 コンテンツページを作成する
- STEP 6-2 記事をマークアップする
- STEP 6-3 記事の背景色と下の余白サイズを整える
- STEP 6-4 ヘッダー画像の表示を整える
- STEP 6-5 ヘッダー画像とタイトルの間隔を調整する
- STEP 6-6 タイトルと本文の最大幅を調整する
- STEP 6-7 タイトルと本文のフォントサイズを調整する
- STEP 6-8 本文の構成要素の間隔をブラウザ標準の設定にする
- STEP 6-9 段落の間隔を大きくする
- バリエーション
- 記事本文のレイアウト【marginで設定するケース】
- 記事本文のレイアウト【CSS Grid / Flexboxで設定するケース】
- 複数の適用先をまとめて指定【:is()で指定するケース】
- 複数の適用先をまとめて指定【:where()で指定するケース】
- レスポンシブイメージ【<img>のsrcset/sizes属性】
- レスポンシブイメージ【<picture>とWebP】
- Chapter 7 プラン&フッター
- プラン&フッター
- 「プラン」パーツはこう表示したい
- STEP 7-1 プランをマークアップする
- STEP 7-2 パーツの基本的な表示を整える
- STEP 7-3 プランを追加する
- STEP 7-4 カード型のデザインにして並べる
- STEP 7-5 カード内のテキストの表示を整える
- STEP 7-6 カード内のボタンの表示を整える
- STEP 7-7 横並びにしたカードの価格とボタンの位置を揃える
- STEP 7-8 フッターを追加する
- STEP 7-9 コンテンツページ全体の表示を確認する
- バリエーション
- カード型UIのレイアウト【CSS Gridで設定するケース】
- カード型UIのレイアウト【Flexboxで設定するケース】
- カードの中身を上下に揃えて配置するレイアウト【Flexboxで設定するケース】
- カードの中身を上下に揃えて配置するレイアウト【CSS Gridで設定するケース】
- 画像の遅延読み込み【<img>のloading属性】
- Chapter 8 ナビゲーション
- ナビゲーション
- 「ナビゲーション」はこう表示したい
- STEP 8-1 メニューを追加する
- STEP 8-2 メニューの表示を整える
- STEP 8-3 ボタンクリックでメニューを表示する
- STEP 8-4 閉じるボタンを用意する
- STEP 8-5 PC版のメニューの表示を整える
- STEP 8-6 コンテンツページのメニューを設定する
- バリエーション
- オーバーレイの形で表示するレイアウト【positionで設定するケース】
- ハンバーガーメニューのボタンのアニメーション
- 各種オンラインチェックツール