
WordPress 6.3 では、サイトエディターのインターフェースやパターンまわりの機能が変わっています。これらに加えて、theme.json を元に生成されるグローバルスタイル関連に次のような調整が加えられましたので、まとめておきます。
ブロックの間隔(blockGap)のスタイルの詳細度が変更
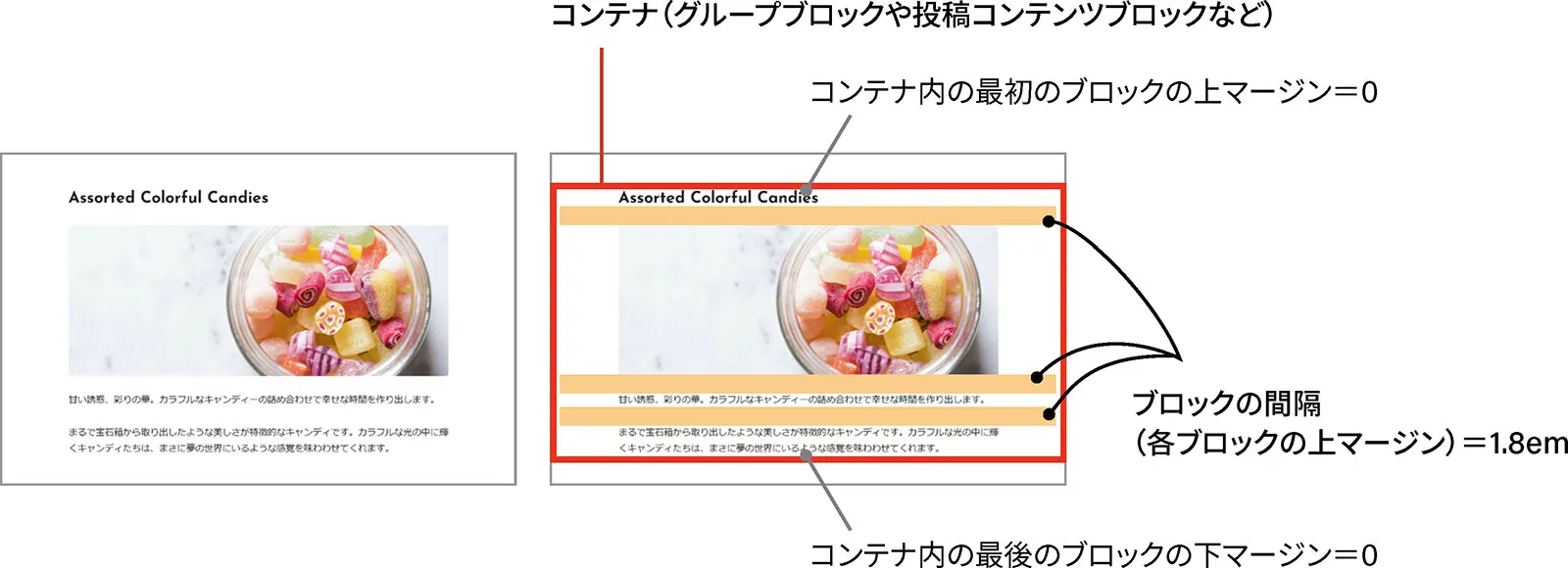
theme.json の styles.spacing.blockGap でブロックの間隔を指定すると、各ブロックの上マージンで間隔が確保され、コンテナ内の最初と最後のブロックの上下マージンは0にされます。たとえば、間隔を 1.8em に指定すると次のようになります。

{ "settings": { "spacing": { "blockGap": true } }, "styles": { "spacing": { "blockGap": "1.8em", } },…WordPress 6.3でもこの処理に変更はありません。ただし、この処理を実現するグローバルスタイルのセレクタが変更され、詳細度が調整されています。
ブロックの間隔のスタイルは詳細度が「0-1-1」から「0-0-0」に引き下げられ、簡単に上書きできるようになりました。逆に、最初と最後のブロックの上下マージンを0にするスタイルは詳細度が「0-1-1」から「0-2-0」に引き上げられていますので、注意が必要です。
実際に生成されるグローバルスタイルを確認すると、次のようになっています。
▽ WordPress 6.2 で生成されるグローバルスタイル
body .is-layout-constrained > * { margin-block-start: 0; margin-block-end: 0;}body .is-layout-constrained > * + * { margin-block-start: 1.8em; margin-block-end: 0;}▽ WordPress 6.3 で生成されるグローバルスタイル
:where(body .is-layout-constrained) > :first-child:first-child { margin-block-start: 0;}:where(body .is-layout-constrained) > :last-child:last-child { margin-block-end: 0;}:where(body .is-layout-constrained) > * { margin-block-start: 1.8em; margin-block-end: 0;}WordPress 6.2 から 6.3 で、詳細度は次のように変わっています。全称セレクター(*)と :where() は詳細度が「0」になるため、ブロックの間隔の詳細度が大幅に引き下げられたことがわかります。
- ブロックの間隔(各ブロックの上マージン)の詳細度
0-1-1(body .is-layout-constrained > * + *) から
0-0-0(:where(body .is-layout-constrained) > *) に引き下げ - コンテナ内の最初のブロック(上マージン)の詳細度
0-1-1(body .is-layout-constrained > *) から
0-2-0(:where(body .is-layout-constrained) > :first-child:first-child) に引き上げ - コンテナ内の最後のブロック(下マージン)の詳細度
0-1-1(body .is-layout-constrained > *) から
0-2-0(:where(body .is-layout-constrained) > :last-child:last-child) に引き上げ
wp-block-styles を使っているときの詳細度変更の影響
今回の変更は詳細度が変わっただけですので、基本的に表示結果には影響しません。
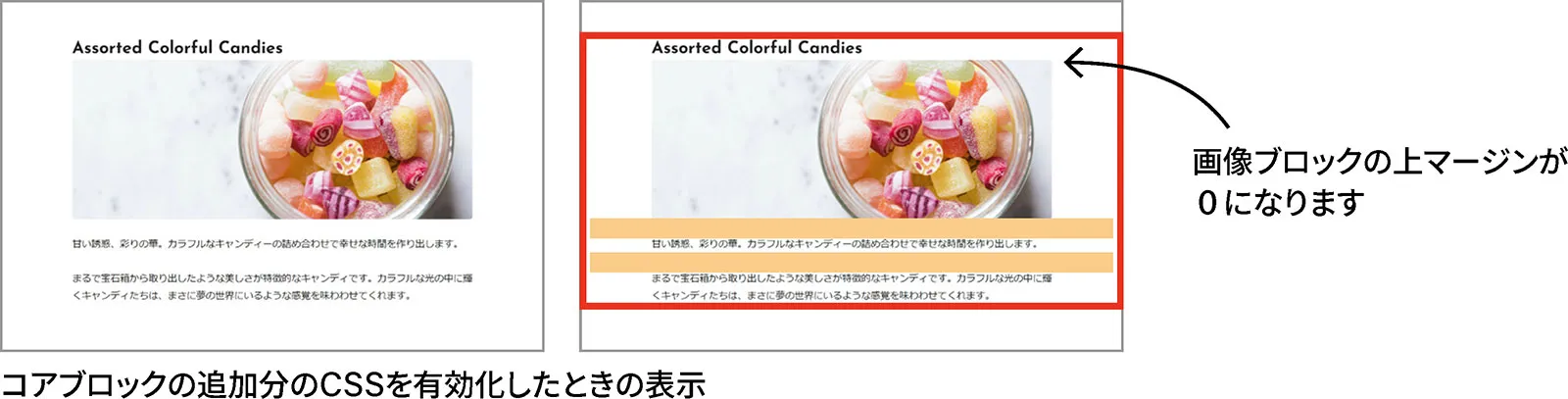
しかし、add_theme_support( 'wp-block-styles' ) でコアブロックの追加分のCSS(theme.min.css)を有効化している場合、画像ブロックの上に間隔が入らなくなるという影響が見られます。

add_theme_support( 'wp-block-styles' );追加分の CSS には画像ブロックの上マージンを「0」にするスタイルが含まれています。WordPress 6.3ではこのスタイルの詳細度がグローバルスタイルよりも高くなるため、画像ブロックの上に間隔が入らなくなります。
▽ 追加分のCSSに含まれる画像ブロックのスタイル
.wp-block-image { margin: 0 0 1em;}この影響はデフォルトテーマの Twenty Twenty-Two でも見られ、バグと認定されています。ただし、追加分のCSSは最新のデフォルトテーマ Twenty Twenty-Three では使用されておらず、現在はこちらが「スタンダード」という扱いになっています。
そのため、add_theme_support( 'wp-block-styles' ) で有効化する CSS は、今後は使用しない形でテーマを作る方がよいかもしれません。
なお、追加分のCSSには次のブロックの装飾的なスタイルが含まれています。この CSS を無効化した場合、必要に応じてtheme.jsonやテーマのCSSでこれらのスタイルを用意します。
| ブロックの種類 | 装飾的なスタイル |
|---|---|
| コードブロック | フォントやボーダーのスタイル |
| 引用ブロック | ボーダーのスタイル |
| プルクォートブロック | ボーダーのスタイル |
| 背景色つけたグループブロック | パディングのスタイル |
| 区切りブロック | 区切り線の幅 |
| キャプション | フォントサイズや色のスタイル |
Fluidタイポグラフィの最小・最大画面幅が変更
theme.json で指定した Fluid タイポグラフィ(流体タイポグラフィ)の clamp() の算出には、これまでは最小画面幅に 768px、最大画面幅に 1600ピクセルが使用されていました。
WordPress 6.3 からは、最小画面幅に 320px、最大画面幅に theme.json の settings.layout.wideSize で指定したコンテンツの幅広サイズ(未指定な場合は1600px)が使用されることになりました。
たとえば、コンテンツの幅広サイズ wideSize を「980px」、フォントサイズの最小値 min を「60px」、最大値 max を「120px」に指定したとします。この場合、フォントサイズは画面幅 320px で 60px、画面幅 980px で 120pxになるように変化します。

{ "settings": { "layout": { "contentSize": "756px", "wideSize": "980px" }, "typography": { "fluid": true, "fontSizes": [ …略… { "fluid": { "max": "120px", "min": "60px" }, "size": "120px", "slug": "xx-large" } ] }, },…カバーブロックがレイアウト機能に対応
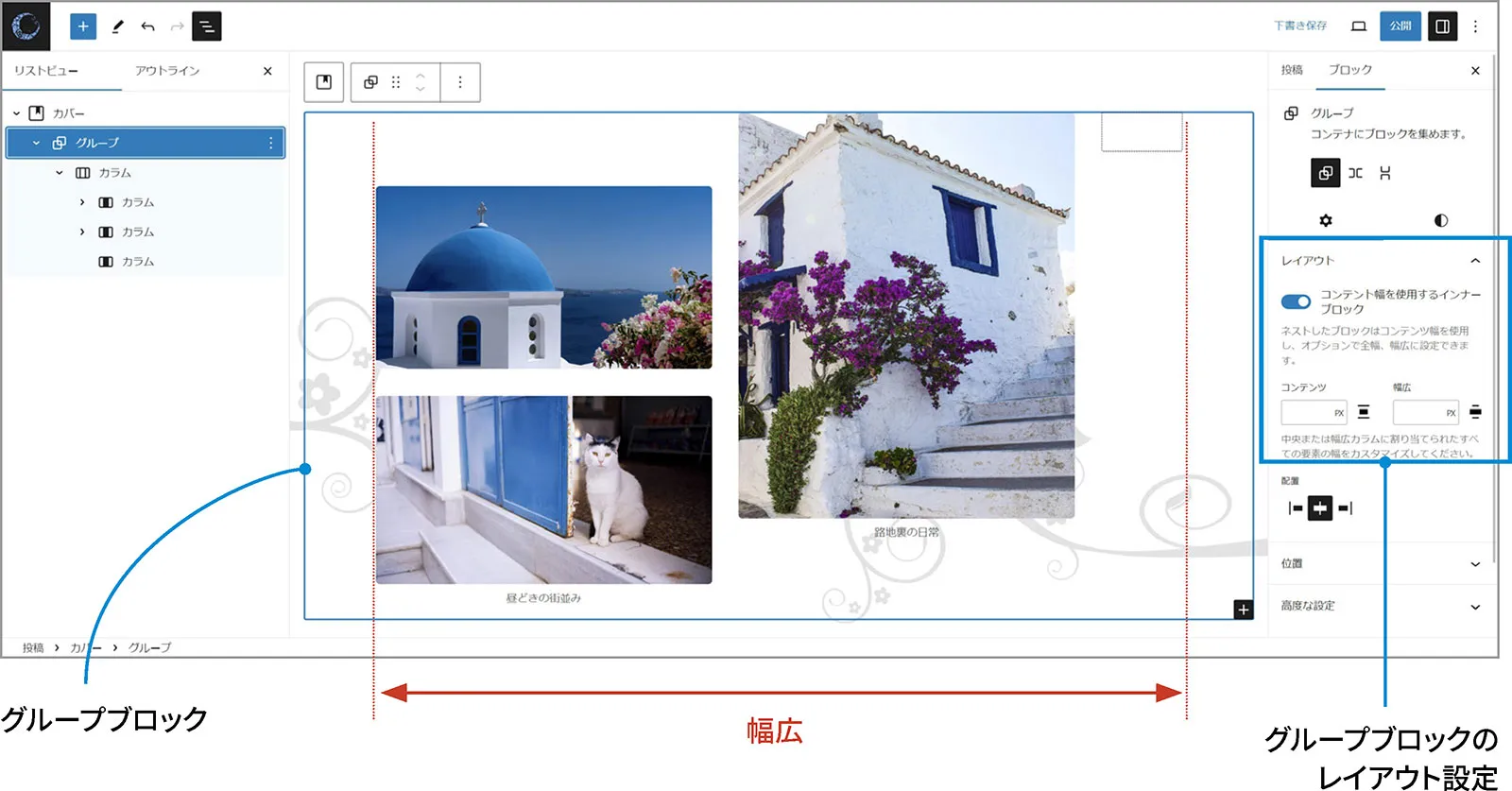
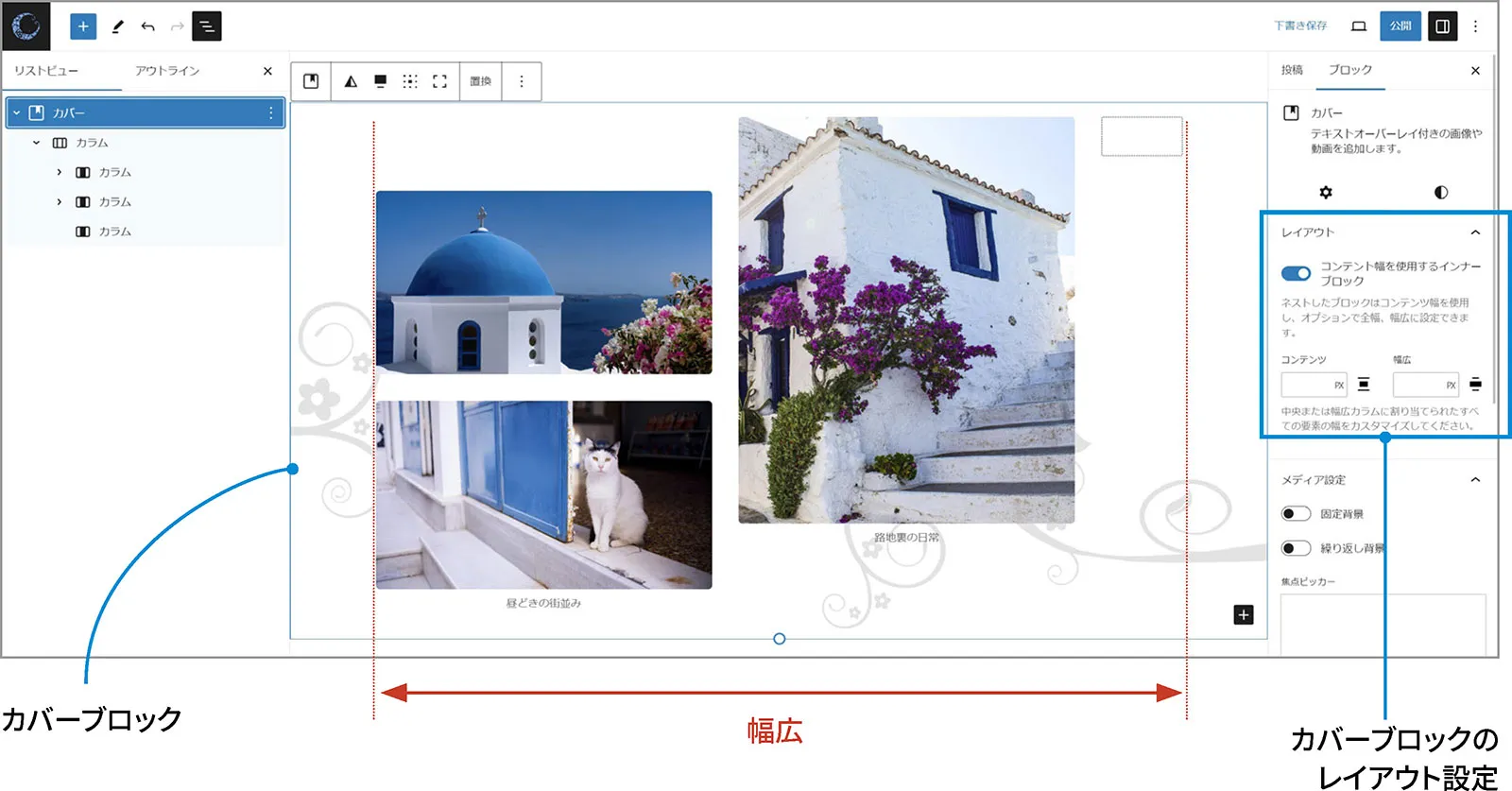
カバーブロックがレイアウト機能に対応し、カバーブロック内のブロックの横幅をコントロールできるようになりました。
たとえば、これまではカバーブロック内のカラムブロックを幅広に設定しても、それだけでは幅広の表示になりませんでした。幅広にするためにはカラムブロックをグループ化し、グループブロックのレイアウト設定で「コンテント幅を使用するインナーブロック」をオンにする必要がありました。

WordPress 6.3では、カバーブロックの「コンテント幅を使用するインナーブロック」をオンにすれば、グループブロックがなくてもカラムブロックが幅広の表示になります。

このように、細かいながらもグローバルスタイルやブロックにも変更が加えられ、より効率よくブロックでサイト構築ができるように進化していっています。
theme.json やグローバルスタイル、レイアウト機能などについて詳しくは『作って学ぶ WordPress ブロックテーマ』や『WordPressノート クラシックテーマにおけるtheme.jsonの影響と対策 2023』で詳しく解説していますので、参考にしてください。