
新しい機能がどんどん増えていく WordPress ですが、「試したいけど WordPress を用意するのが面倒」「今ある環境を汚したくない」といったことはないでしょうか。
そんなときに便利なのが、即座に新しい WordPress 環境を用意できるオンラインサービス InstaWP です。昨年は Automattic 社からシード資金を獲得ということでも話題になっていました。
InstaWP
https://instawp.com/
無料で利用できるフリープランの場合、
- 同時に3つまでの WordPress 環境を構築できる
- 各環境の有効期限は 48 時間
- 月に3回までは再有効化(Restore)できる
となっています。有料プランでは永続化、カスタムドメインなどの機能も提供されています。
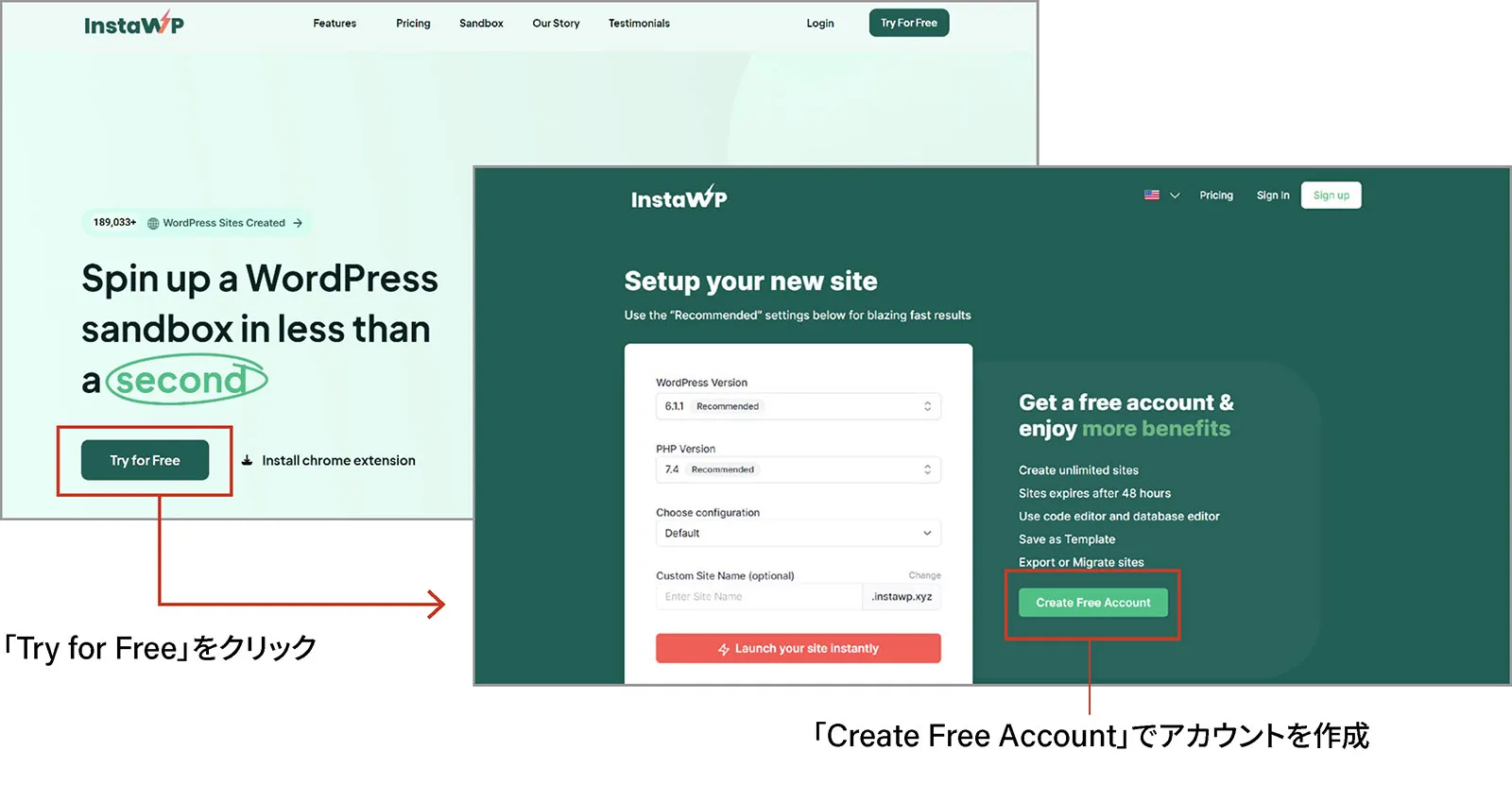
アカウントなしでも使えますが、効率よく構築・管理するためにはログインして利用するのがおすすめです。アカウントは「Try for Free」から「Create Free Account」をクリックして作成できます。Twitter や Google アカウントとの連携も可能です。

手っ取り早くWordPressを起動してみる
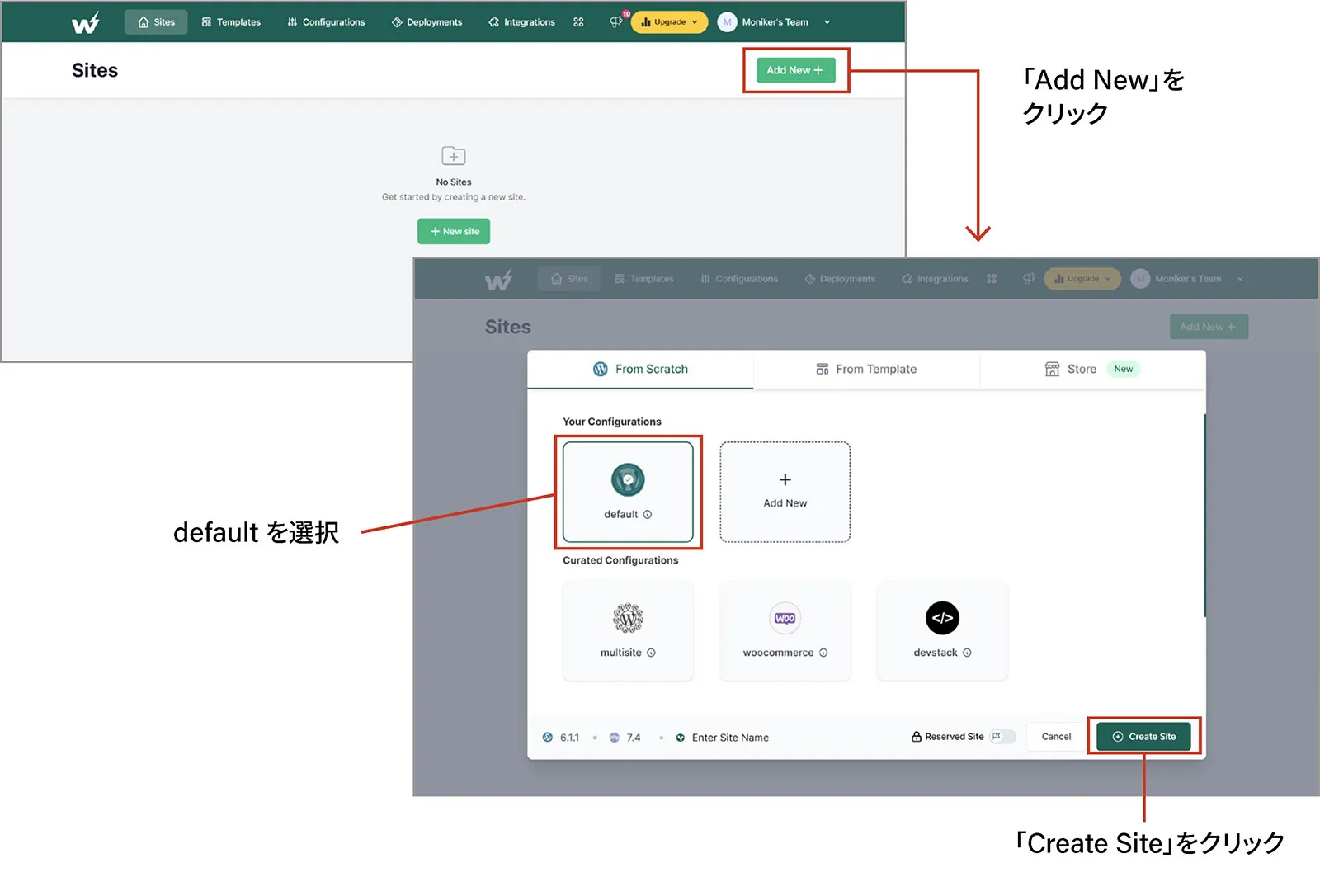
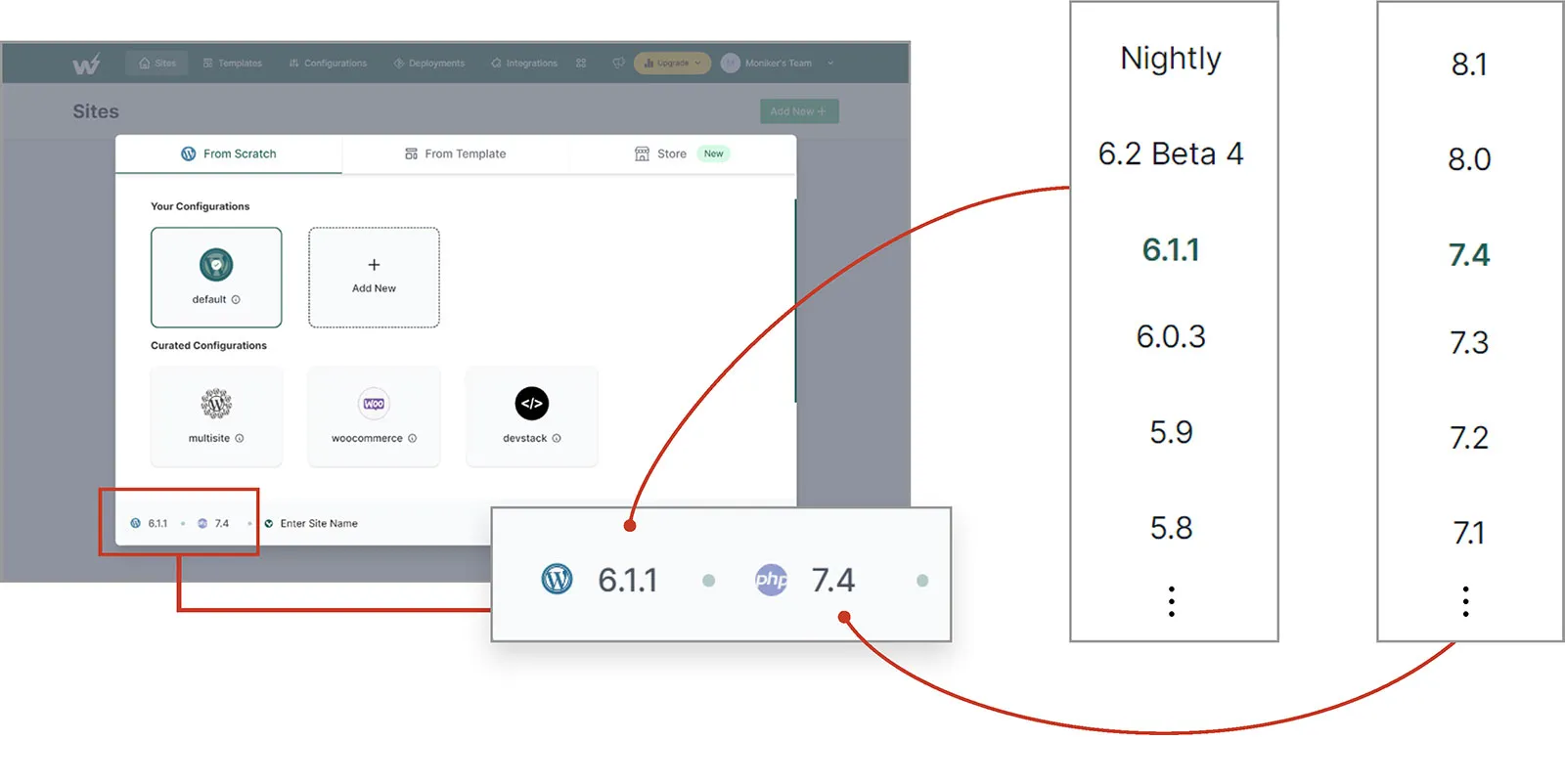
WordPress を用意するのは簡単です。InstaWP にログインしたら、「Add New」をクリック。default を選択して「Create Site」で作成します。

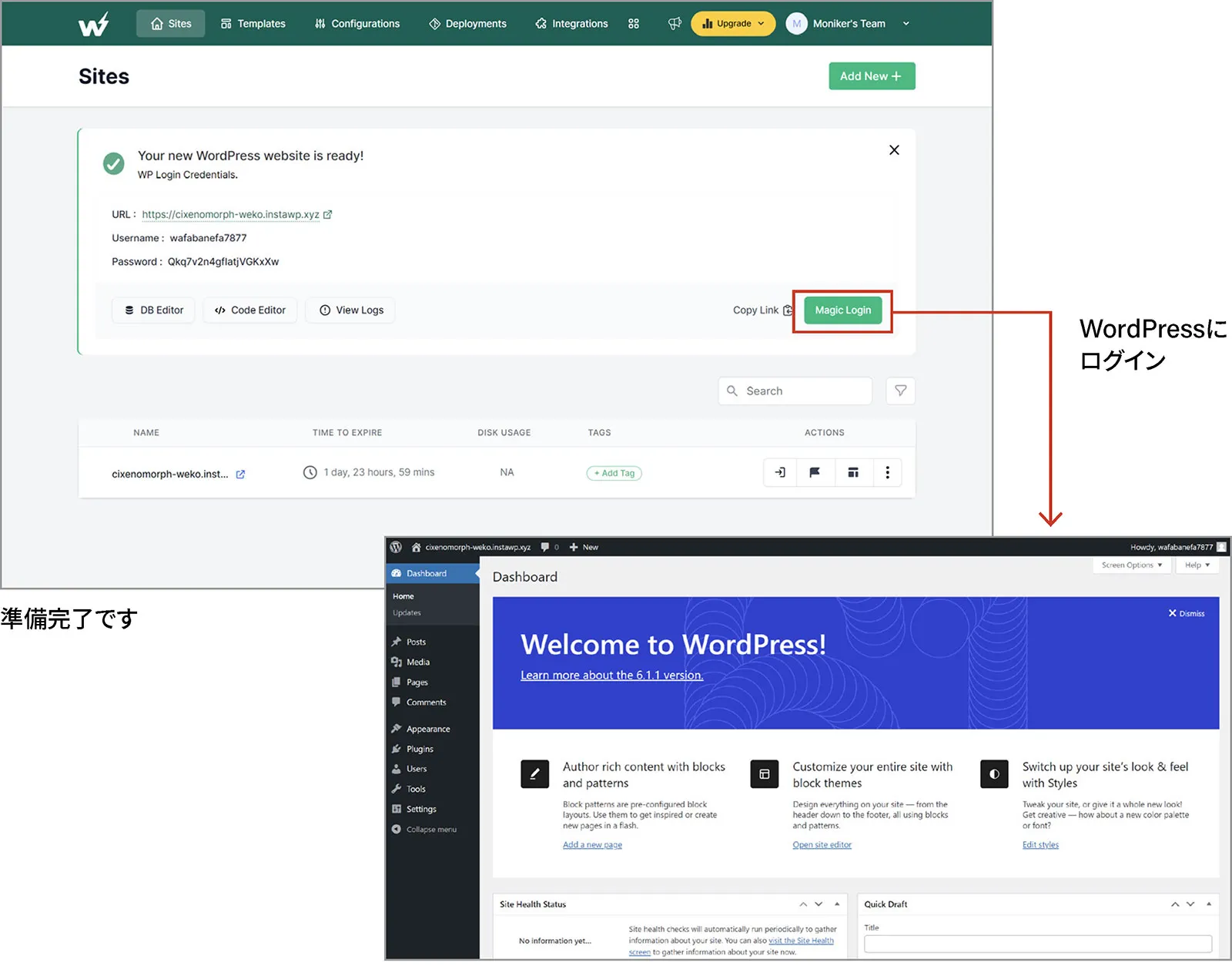
数秒で用意されますので、「Magic Login」ボタンをクリックします。パスワードなどを入力しなくても WordPress のダッシュボードが開き、すぐに使い始めることができます。

作成時に WordPress や PHP のバージョンを選択することも可能です。今だと、開発中の 6.2 Beta や Nightly も選べます。

必要な開発環境をすぐに起動できるようにする
初期状態で起動する WordPress は英語版で、何も設定されていません。しかし、その都度設定を変え、環境を整えるのは面倒です。
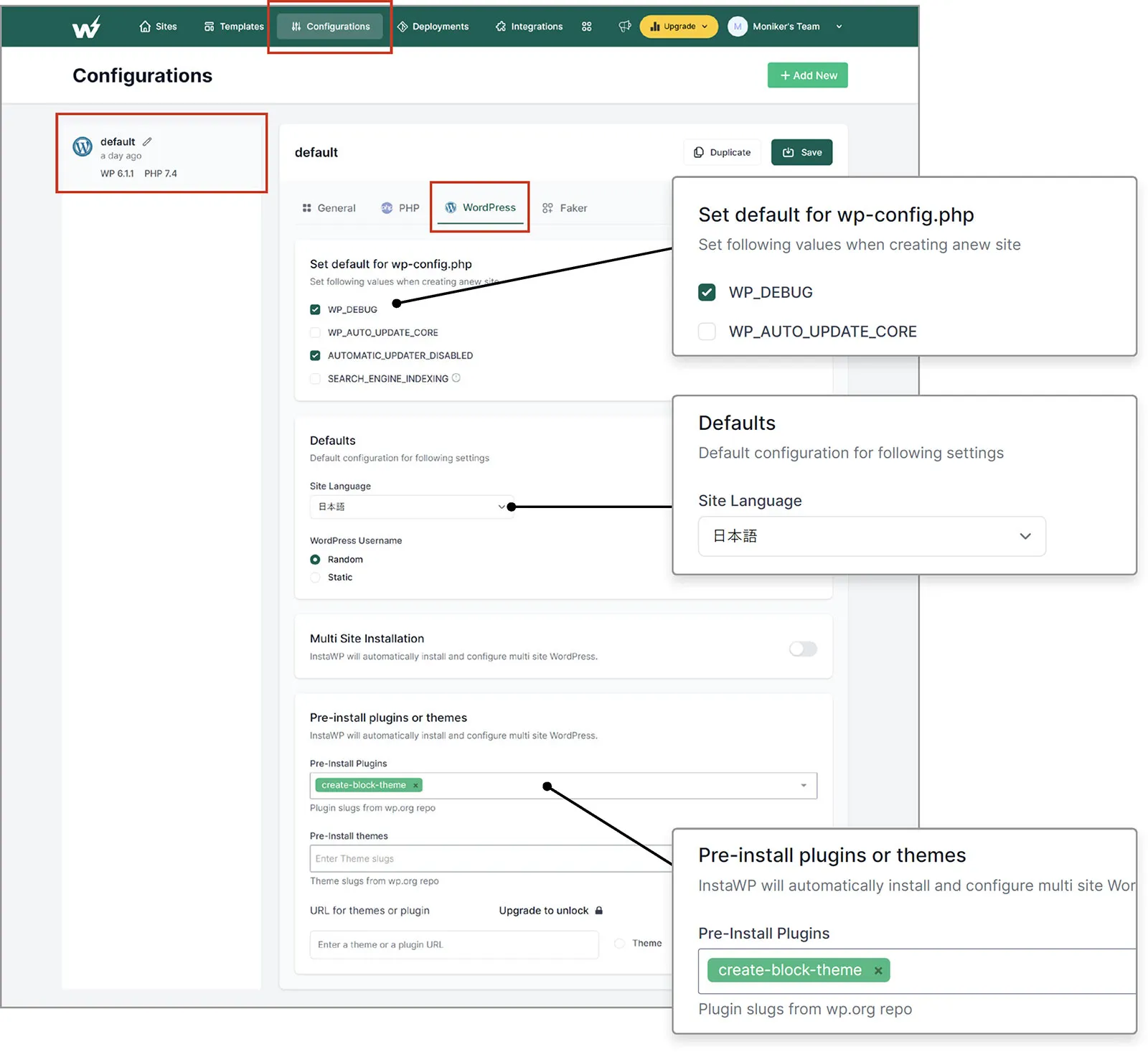
そこで、「Configurations」で default 設定をカスタマイズします。たとえば、テーマ制作用の開発環境にするときは、「WordPress」の項目を次のようにして使っています。

ここでは、WP_DEBUG をオンにしてデバッグモードを有効化し、言語を日本語にしています。
標準で使えるようにしたいプラグインやテーマは「Pre-install plugins or themes」でスラッグを使って指定します。スラッグは公式ディレクトリのパスに含まれている値です。たとえば、「create-block-theme」と指定すると、Create Block Theme プラグインがインストール&有効化されます。
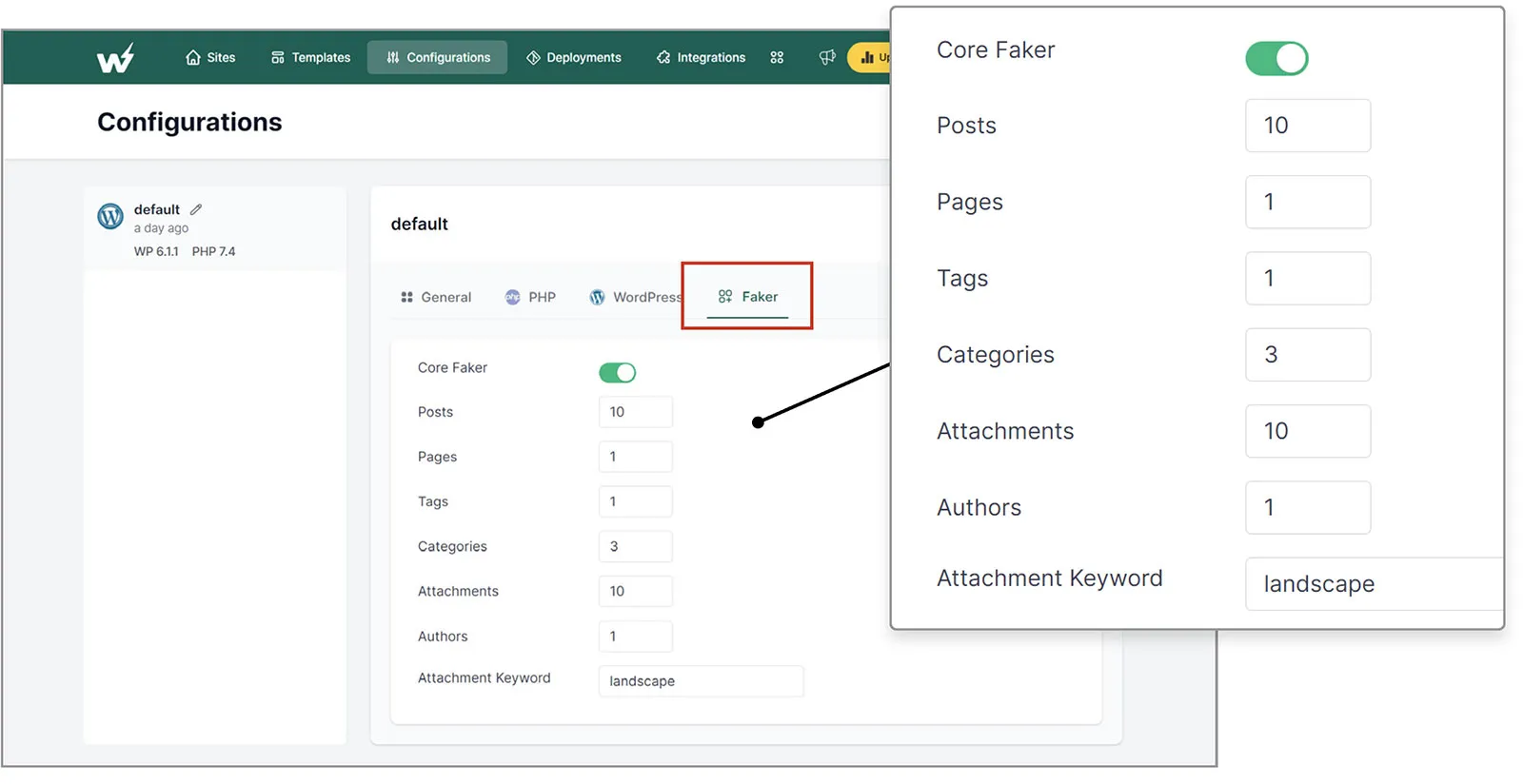
さらに、ダミーの記事や画像が必要な場合は「Faker」で設定できます。「Attachment Keyword」では画像のキーワードを指定します。

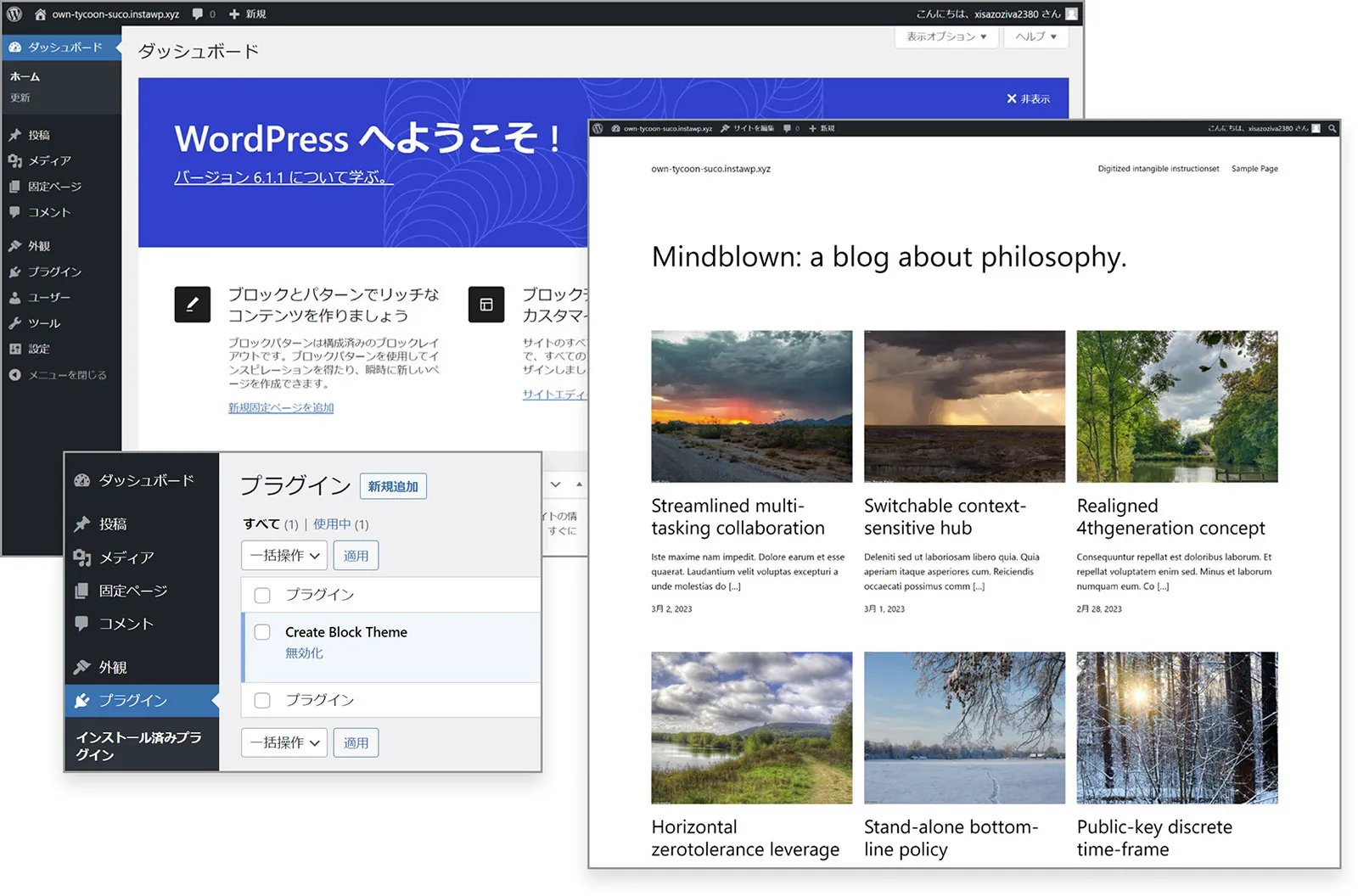
これで、default を選択して WordPress を作成すると、プラグインやコンテンツがセットアップされた日本語版の開発環境が起動します(ダミーテキストは英語ですが)。

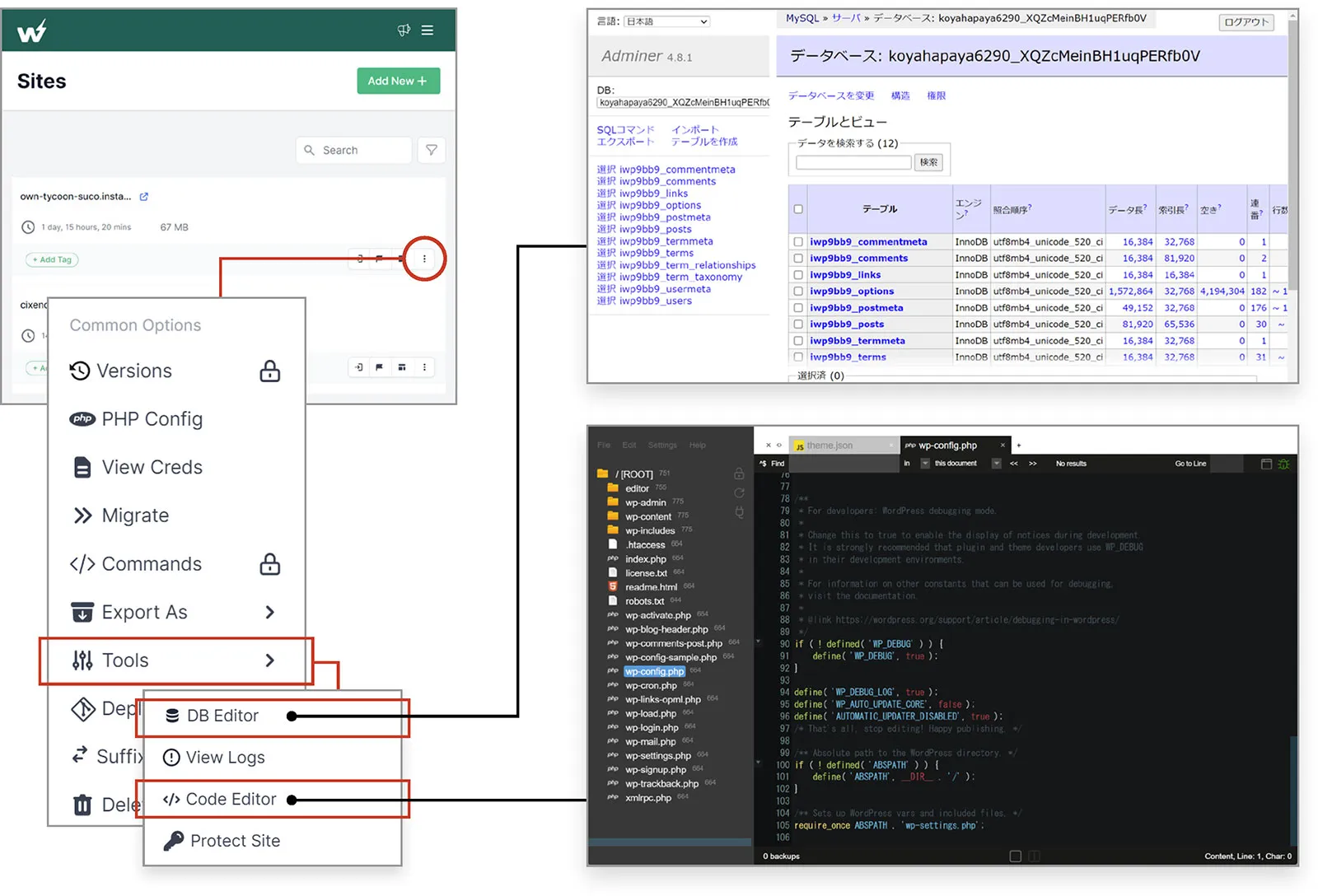
なお、各環境の「More actions…」の[Tools]には DB Editor(Adminer)や Code Editor も用意されています。これらを使うと、データベースの中を覗いたり、ファイルの追加・編集・削除などもできます。

このように、開発環境にほしい! と思う機能は一通りそろっていますので、とても便利です。
思い立ったらすぐデザイン… の実現にも
WordPress のツイートで紹介されていたように、「デザインのインスピレーションが湧いたらサイトエディターですぐに形にする」といった使い方も、InstaWP を利用すればすぐに実行に移せます。
When design inspiration strikes—capture it in the Site Editor. Watch how it can all come together. #WordPress #WebDesign pic.twitter.com/rBfO2HLR7k
— WordPress (@WordPress) February 7, 2023
「簡単に開発環境を用意できる」、「ベータ版をテストできる」といった使い方はもちろん、これまでになかった WordPress の新しい活用方法を模索していく上でも、InstaWP のようなサービスの存在は欠かせないものになりそうです。