
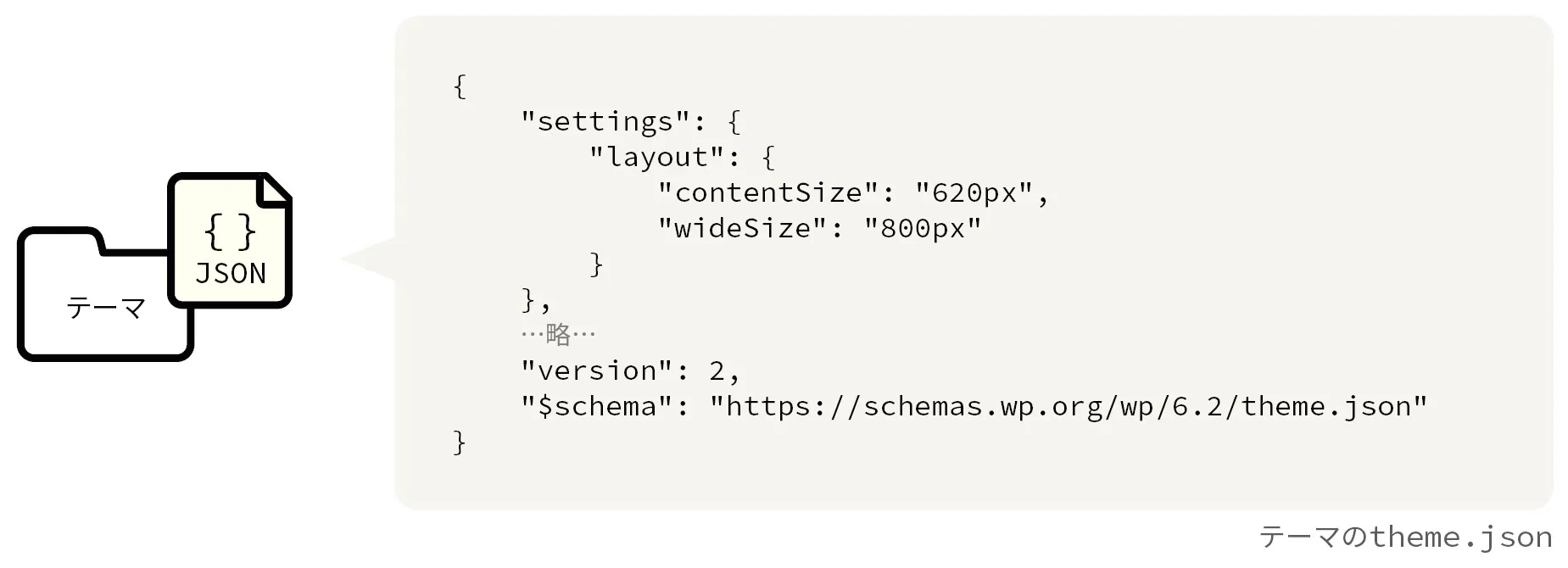
WordPress のテーマ(クラシックテーマ)に theme.json を追加したら何が起きるのか? を調べていたところ、DOM の構造や適用される CSS の変化など、思った以上にたくさんの影響が起きていました。
影響(全 28 項目 + すべてのテーマに影響する 1 項目)と、その影響が起きる条件(トリガーとなるもの)は一覧表にしてこの記事の最後に掲載しました。
これだけあると、影響を受けないテーマを探す方が大変です。
そのため、個々の影響の詳細や対策方法については、実例と合わせて『WordPress ノート クラシックテーマにおける theme.json の影響と対策 2023』にしっかりとまとめましたので、参考にしてください。
何が起きるかを調べようと思ったきっかけ
現在の WordPress ではブロックテーマがスタンダードとなり、theme.json で機能の有効化やレイアウトのコントロールが行われます。さらに、新しい機能にも theme.json を必要とするものが増えてきました。

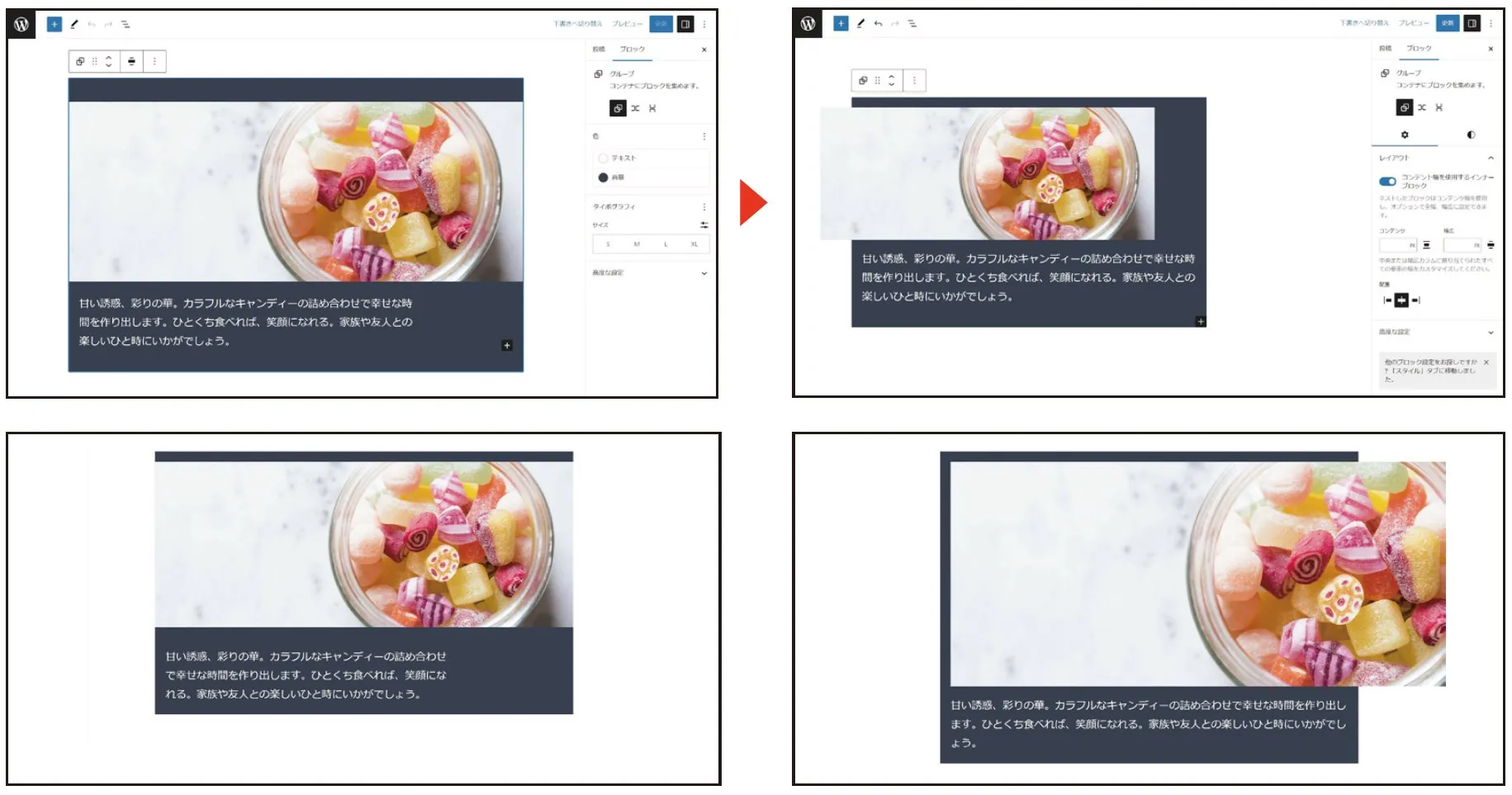
こうなってくると、従来のテーマ(クラシックテーマ)でも theme.json を使いたくなります。しかし、theme.json を追加するとレイアウトが崩れることも少なくありません。既存コンテンツへの影響も気になります。
もともと、「WordPress 6.x 対応のクラシックテーマはどのように作成するのが最適なのか?」を考えていたのですが、このような実情を前に明確な答えを出せず、モヤモヤとしていました。
ただ、モヤモヤするのは「theme.json を追加すると実際に何が起きるのか」を把握できていないせいなのでは? と思い至り、きちんと調べてみることにしました。
「グループブロックの div がなくなってレイアウトが崩れる」という話はあちこちで目にしていましたが、それ以外は「なんとなく他にも細かく変わっているような?」ぐらいの認識だったためです。
調べてみたものの…
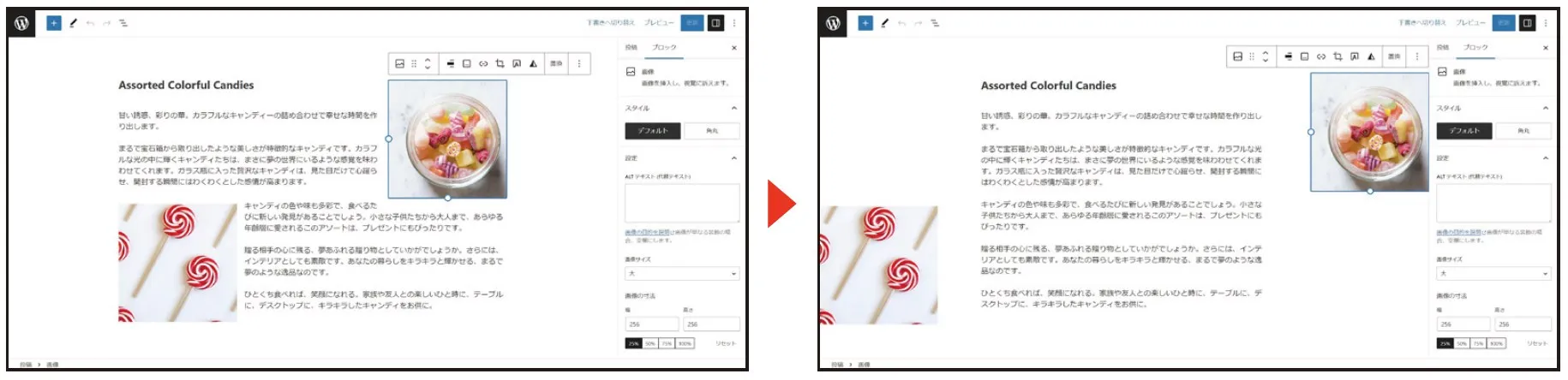
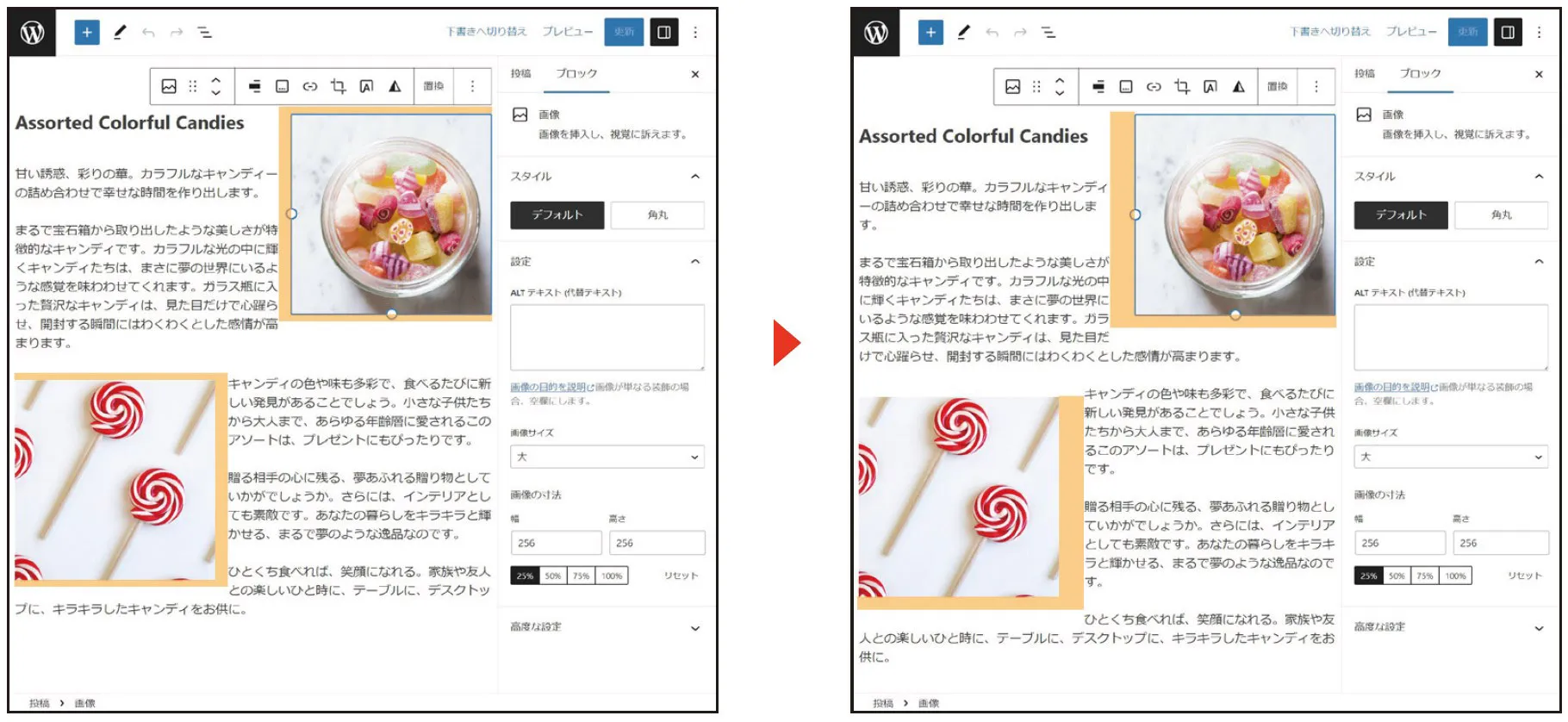
調べてみて痛感したのは「情報がほとんどない」ということです。WordPress の開発がブロックテーマ中心になったことで、クラシックテーマに関する最新の情報は激減しています。
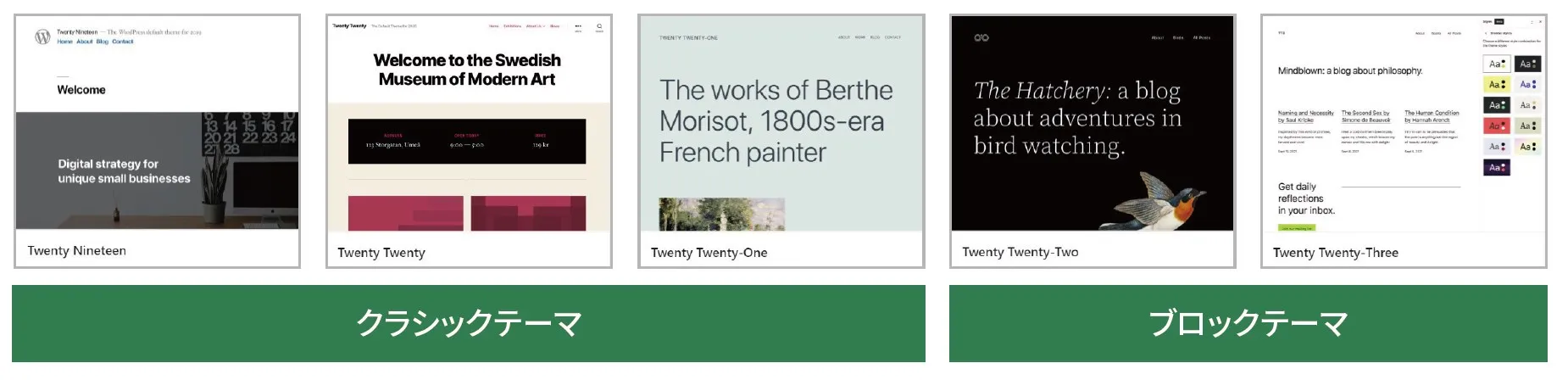
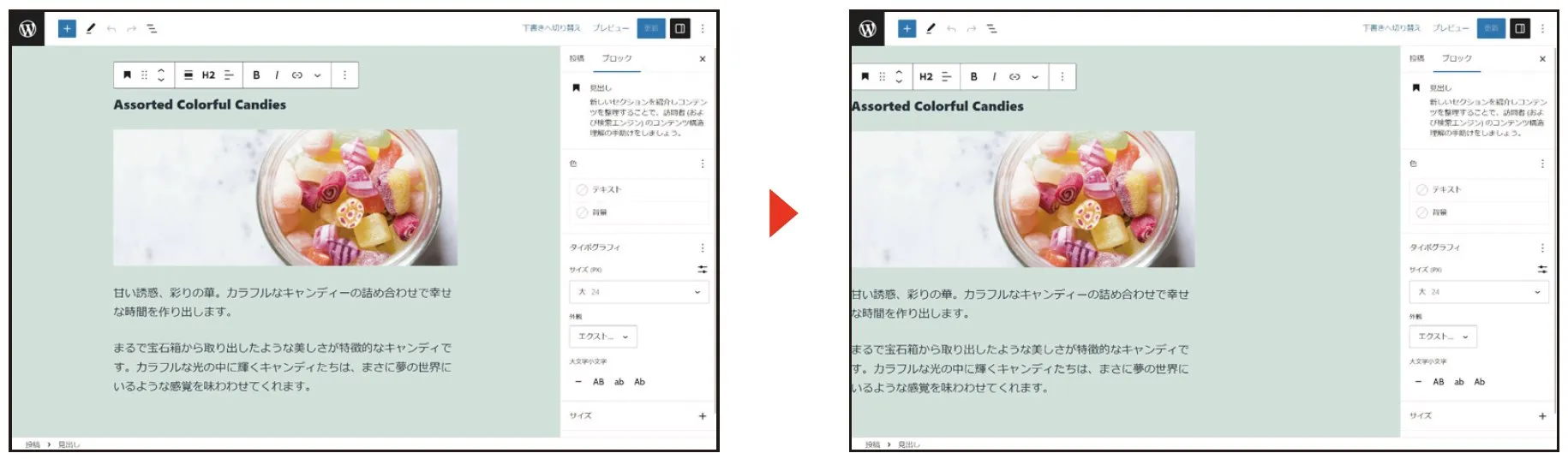
さらに、デフォルトテーマがブロックテーマになったことで、現状の WordPress にマッチしたクラシックテーマがありません。クラシックテーマベースのデフォルトテーマは Twenty Twenty-One(2021)を最後にリリースされていないのです。

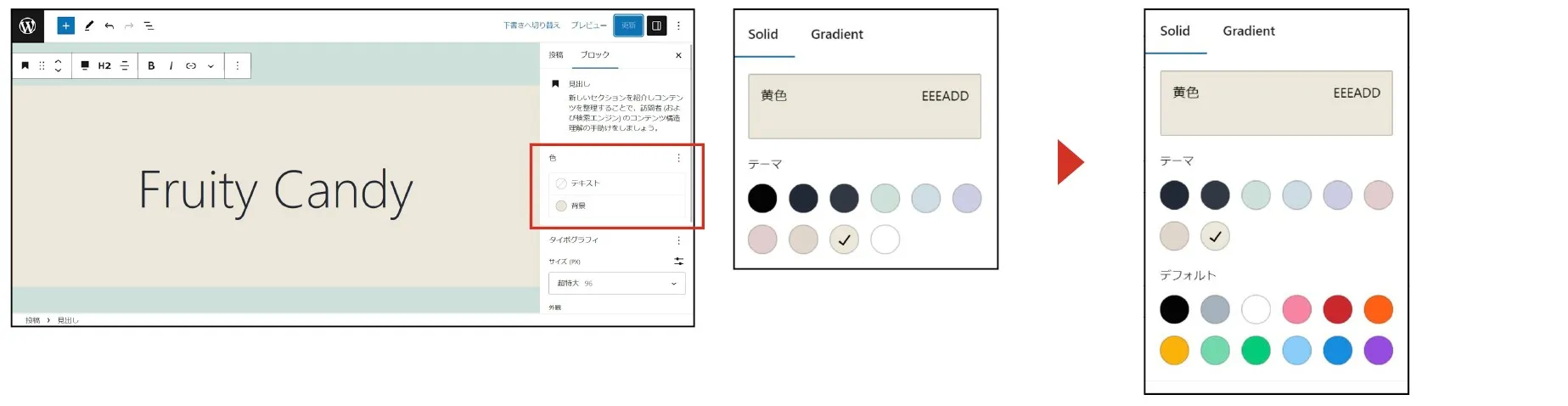
かといって、ブロックテーマ側から見ても、影響を把握するのは困難です。
実際のテーマで確認することに
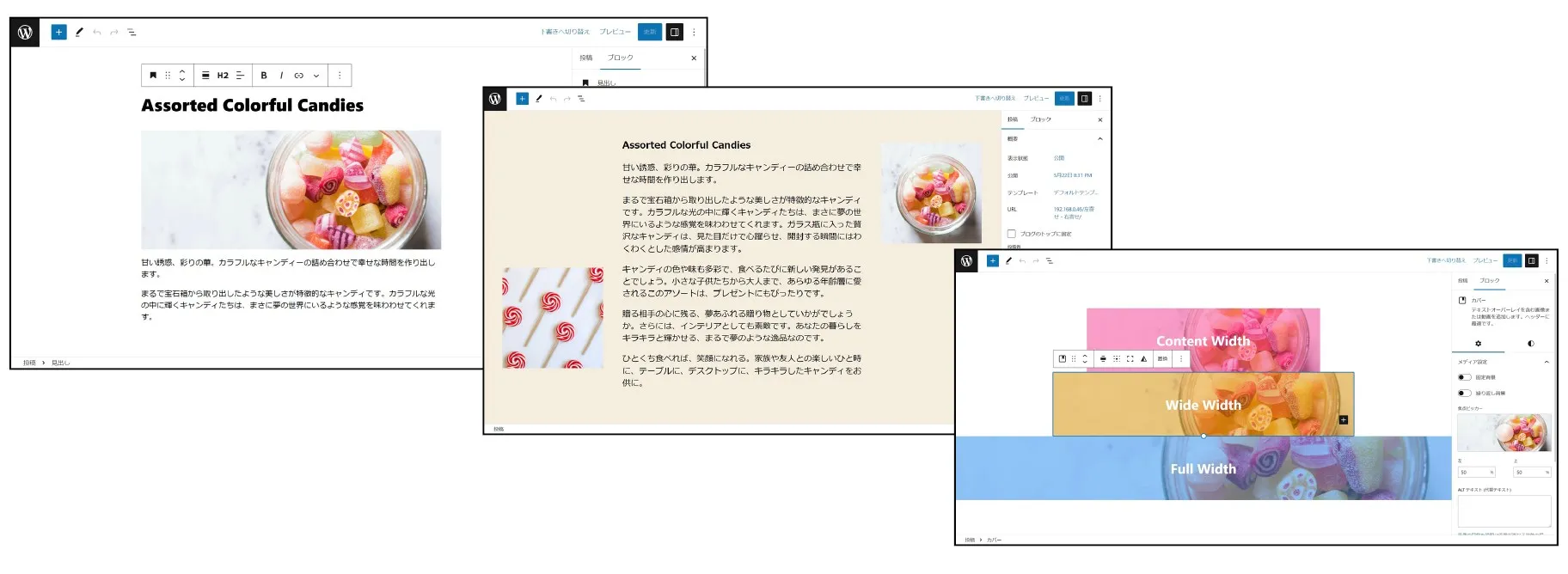
そこで、実際のクラシックテーマに theme.json を追加して、どのような影響が出るかを確認することにしました。
確認に使用したのは、クラシックテーマのスターターとして長年親しまれてきた、Automattic 社の「_s(underscores)」から CSS を除去したものです。
さらに、CSS を持つクラシックテーマとして、Twenty Twenty-One(2021)以前のデフォルトテーマも使用しました。

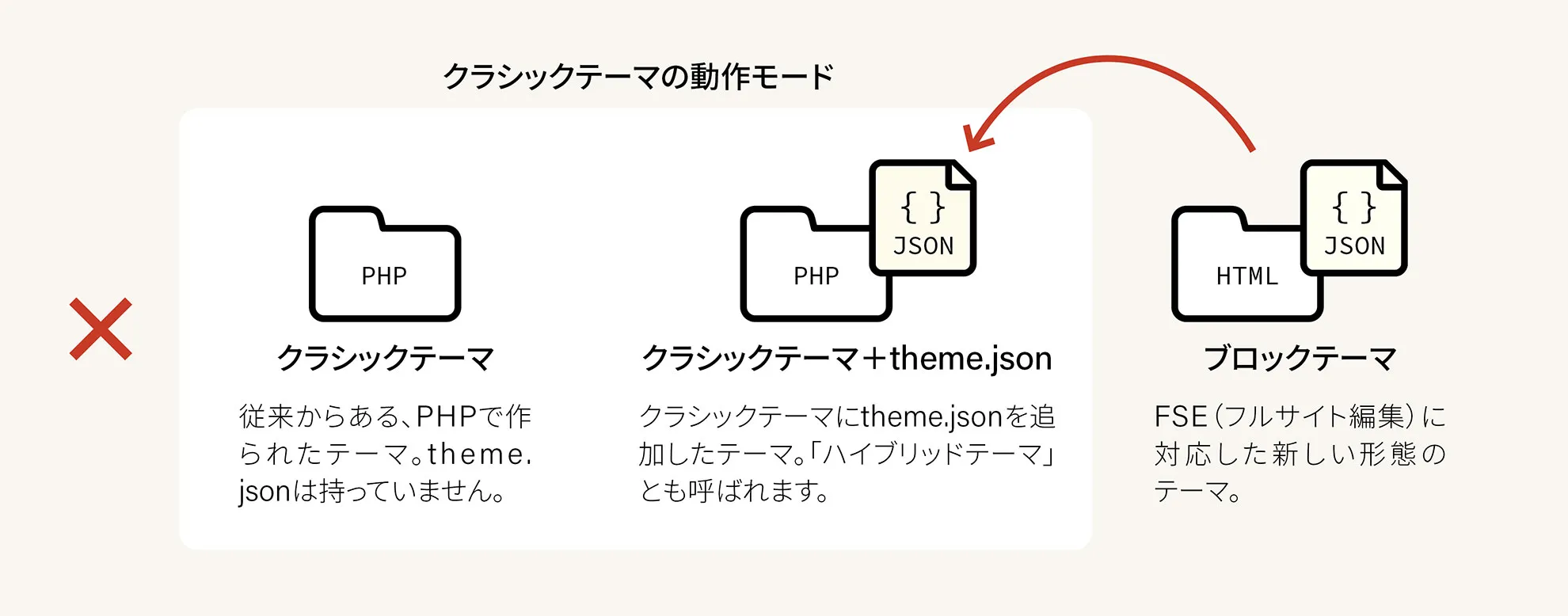
その結果見えてきたのは、クラシックテーマに theme.json を追加すると「WordPress の動作モードがブロックテーマに準拠したものに切り替わる」ということです。
WordPressの動作モード
クラシックテーマとブロックテーマでは、テーマの方向性がまったく異なっています。
そのため、クラシックテーマに theme.json を追加した場合、今回の確認をするまでは「クラシックテーマの動作モードにブロックテーマの機能が取り込まれる」とイメージしていました。

しかし、リストアップした影響全体を見ると、「ブロックテーマの動作モードに切り替わっている」ということがわかります。

ブロックテーマと同じレイアウト機能などが動作するようになるのですから、当然と言えば当然なのですが…。このイメージの違いは大きいです。
「ブロックテーマの動作モードに切り替わる」と捉えれば、theme.json ありきでクラシックテーマを作ることは「現在の WordPress のスタンダードに準拠した形でテーマを作ること」になります。
さらに、この動作モードで作成・管理したコンテンツは、将来、ブロックテーマへスムーズに移行していくことにもつながっていくでしょう。
影響一覧
theme.json の有無や設定に応じてクラシックテーマに起きる影響(全 28 項目 + すべてのテーマに影響する 1 項目)と、その影響が起きる条件(トリガーとなるもの)をリストアップしたものです。
条件は表示に影響が出るものをピックアップし、次のように用意しています。
| 条件 | |
|---|---|
| theme.json なし | theme.json がない場合 |
| theme.json あり | 空の theme.json を用意した場合 |
| 横幅 | 空のtheme.json に横幅の指定(contentSize と wideSize)を追加した場合 |
| 間隔 | 空のtheme.json に間隔を有効化する指定(blockGap)を追加した場合 |
| 左右 | 空のtheme.json に左右の余白の指定(padding)を追加した場合 |
| 全幅 | 空のtheme.json に左右の余白を全幅対応にする指定(useRootPaddingAwareAlignments)を追加した場合 |
「theme.jsonなし」という条件を用意したのは、現在の WordPress では、テーマの theme.json の有無と関係なくグローバルスタイルが出力され、すべてのテーマの表示に影響するようになっているためです。この影響は「00」として一番最初に取り上げています。
| 影響 | theme.json なし | theme.json あり | 横 幅 | 間 隔 | 左 右 | 全 幅 | |
|---|---|---|---|---|---|---|---|
| 00 | theme.json由来のグローバルスタイルが出力される | ○ | ○ | ||||
| 01 | エディターの各種UIを有効化できるようになる | ○ | |||||
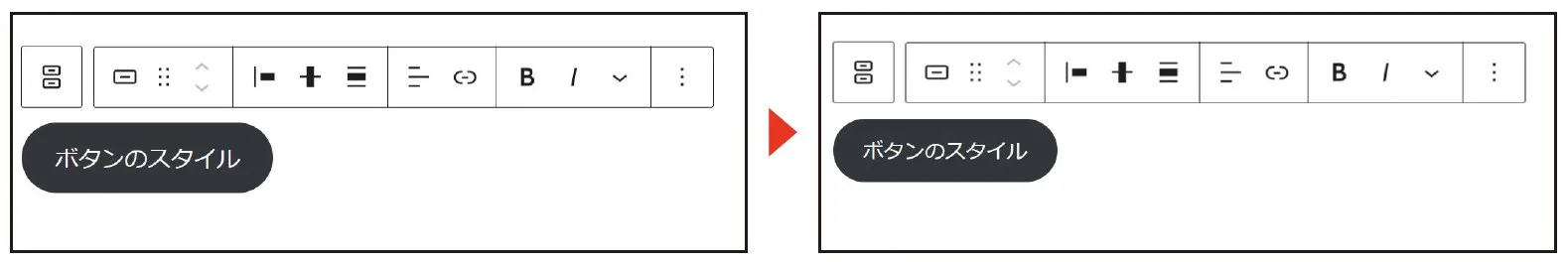
| 02 | ボタンブロックのフォントサイズが変わる | ○ | |||||
| 03 | エディターに適用されていたコアの横幅のスタイルが出力されなくなる | ○ | |||||
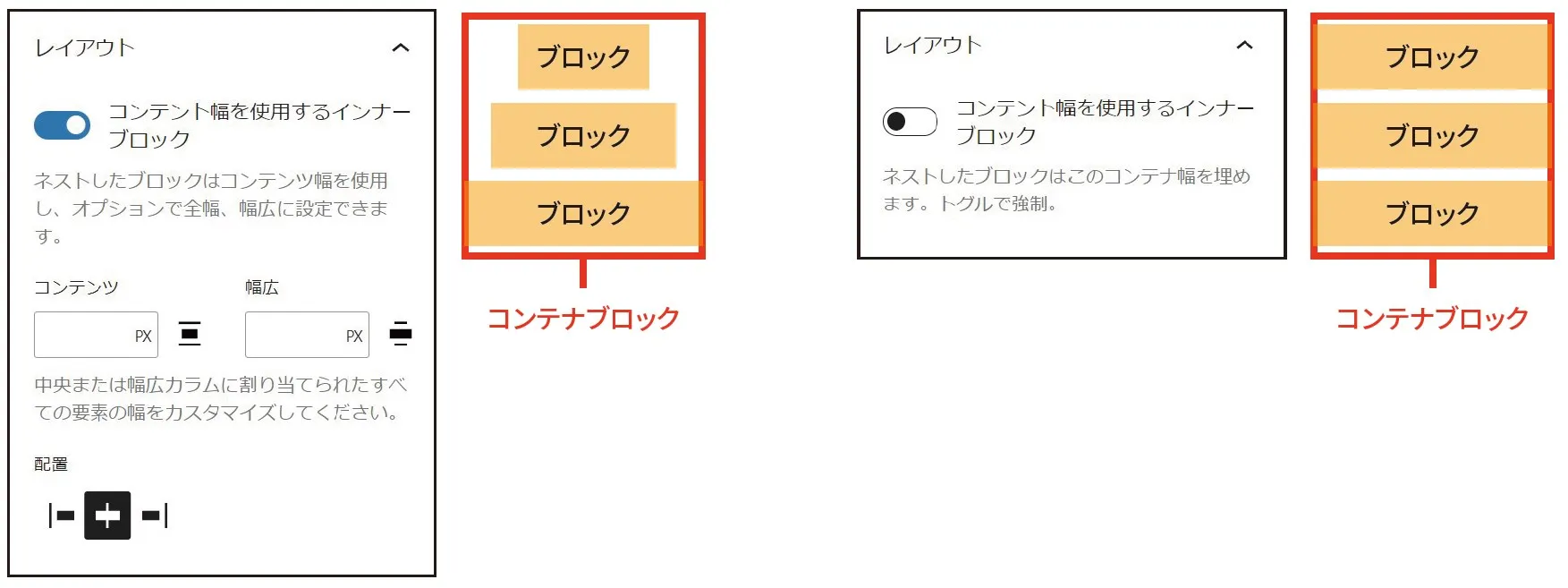
| 04 | 「コンテナ」ブロックでレイアウト機能のUIが有効になる | ○ | |||||
| 05 | theme.jsonで横幅を指定してもフロントに反映されない | ○ | ✔️ | ||||
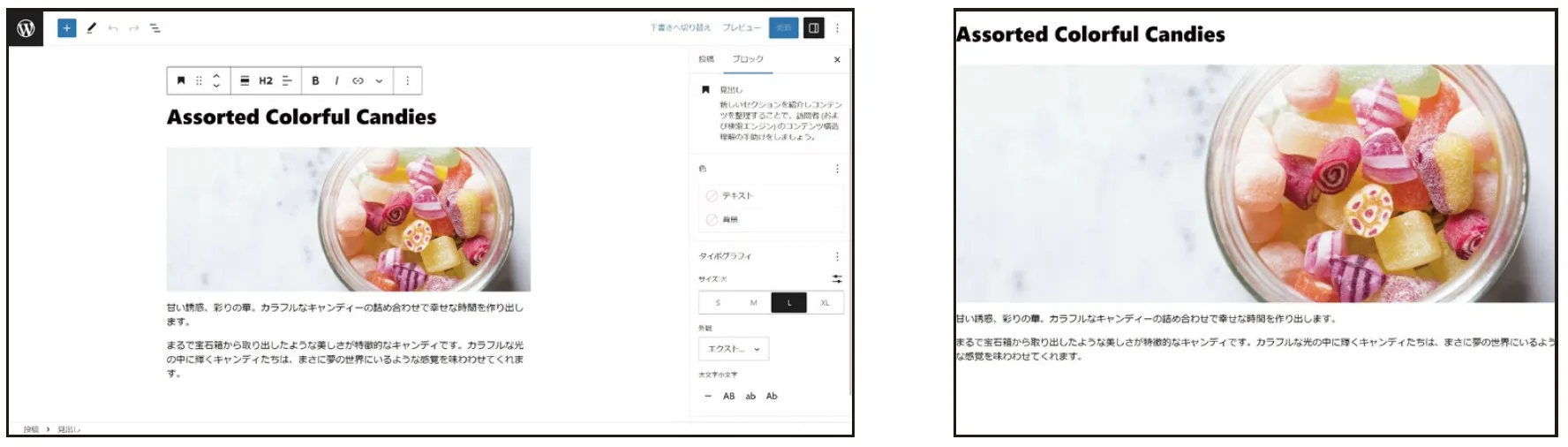
| 06 | グループブロック内の<div>がなくなる | ○ | |||||
| 07 | 全幅・幅広のブロックを囲む<div>がなくなる | ○ | |||||
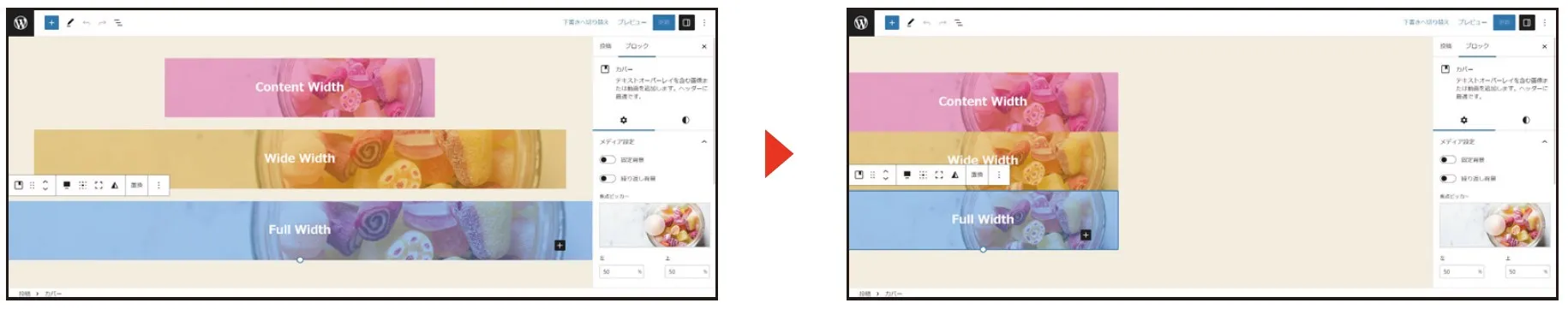
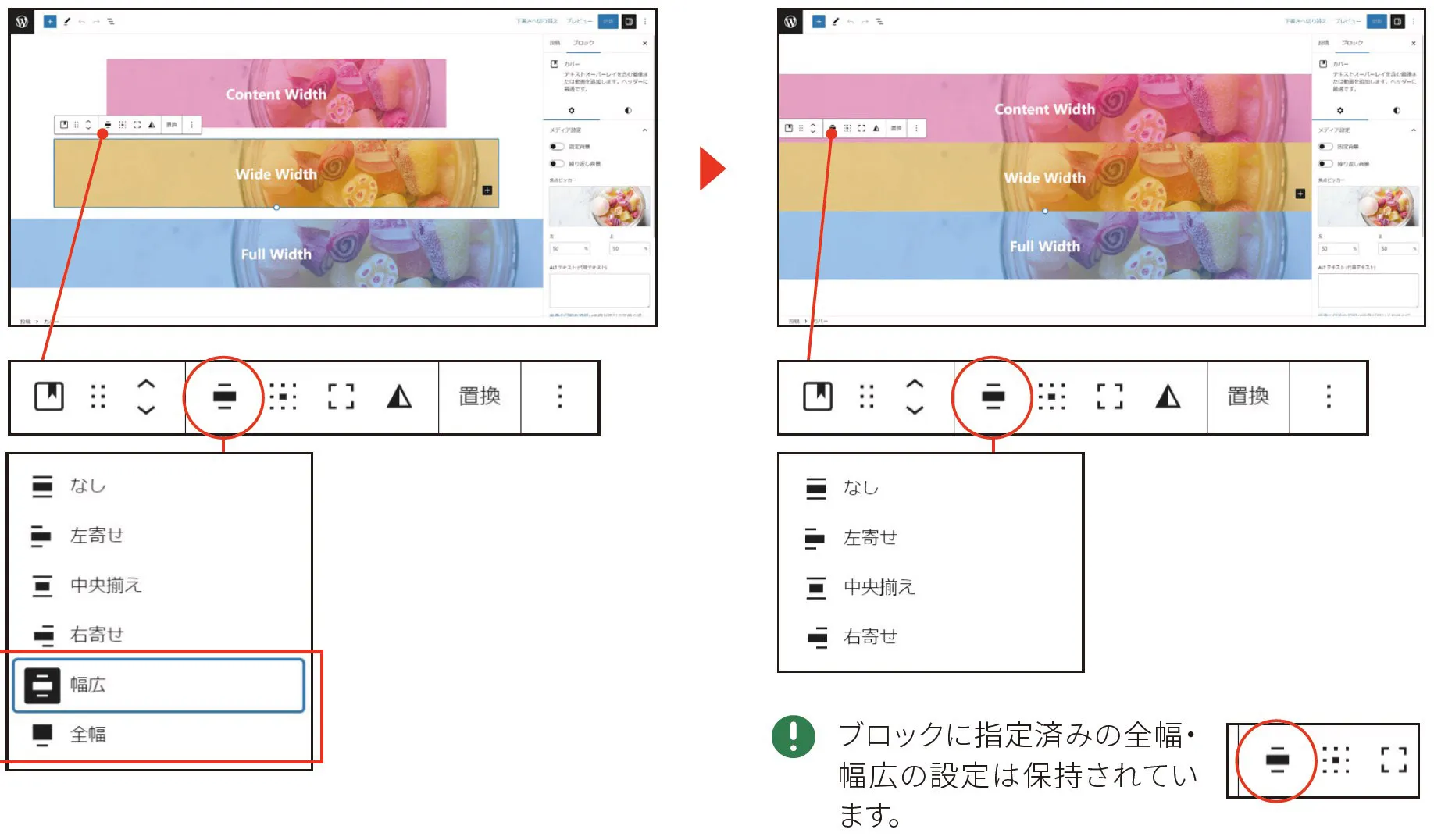
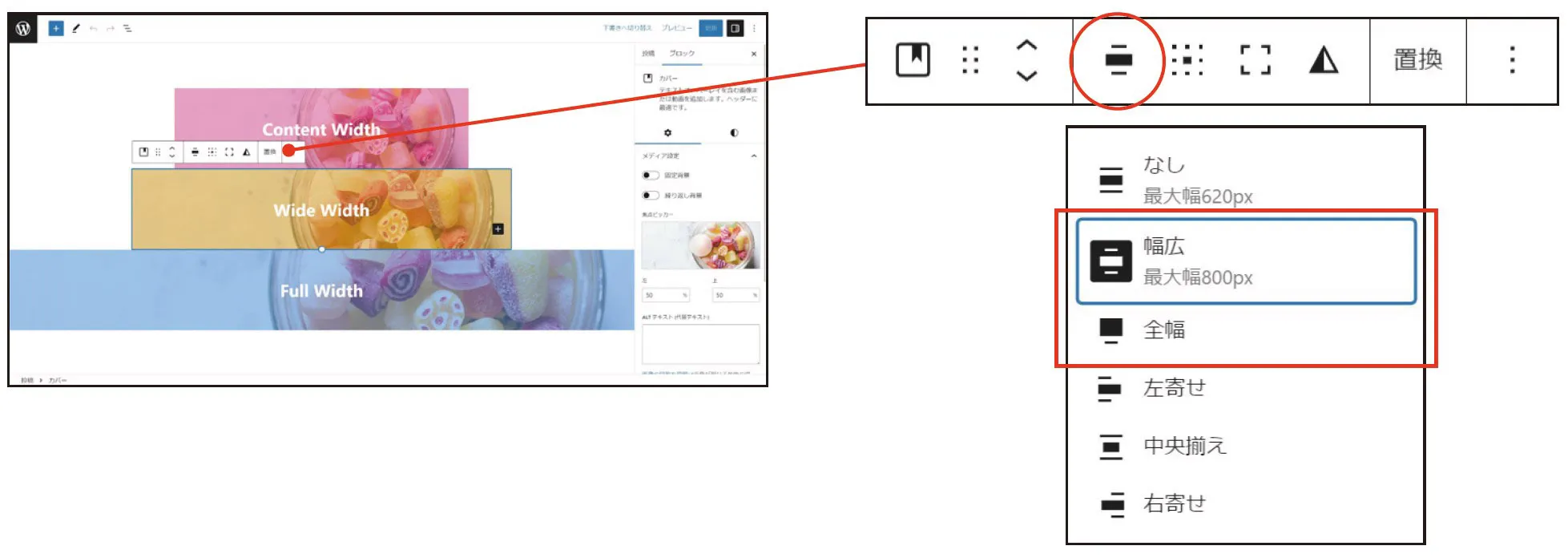
| 08 | 全幅・幅広が無効になる | ○ | |||||
| 09 | 全幅・幅広を無効にできない | ○ | ✔️ | ||||
| 10 | エディターに適用されていたコアの中央揃えのスタイルが出力されなくなる | ○ | |||||
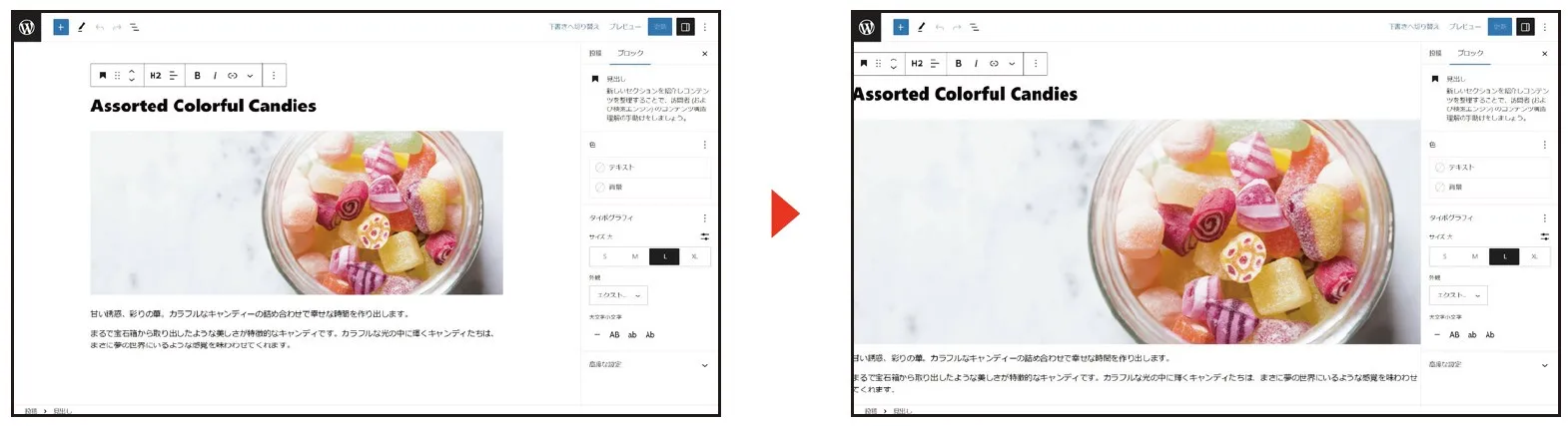
| 11 | 左寄せ・右寄せにした画像を囲む<div>がなくなる | ○ | |||||
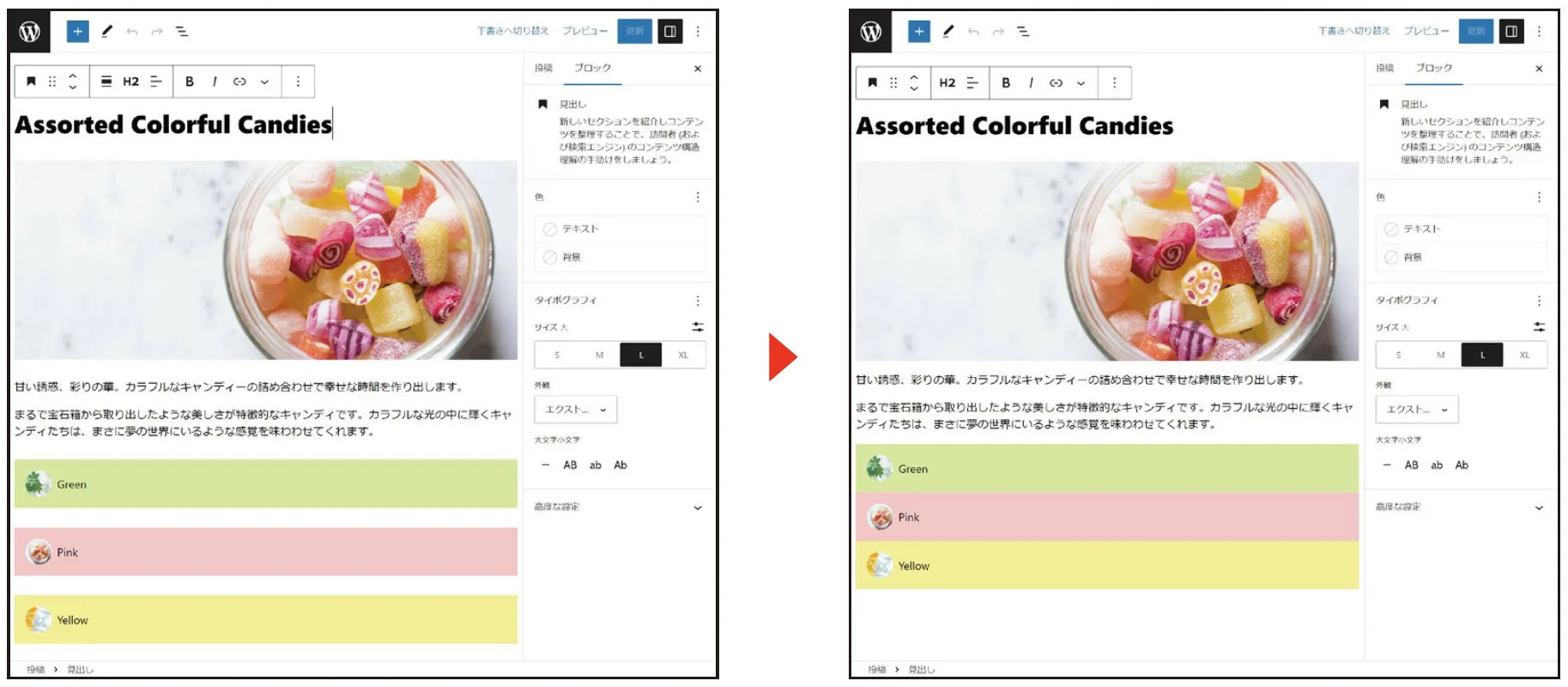
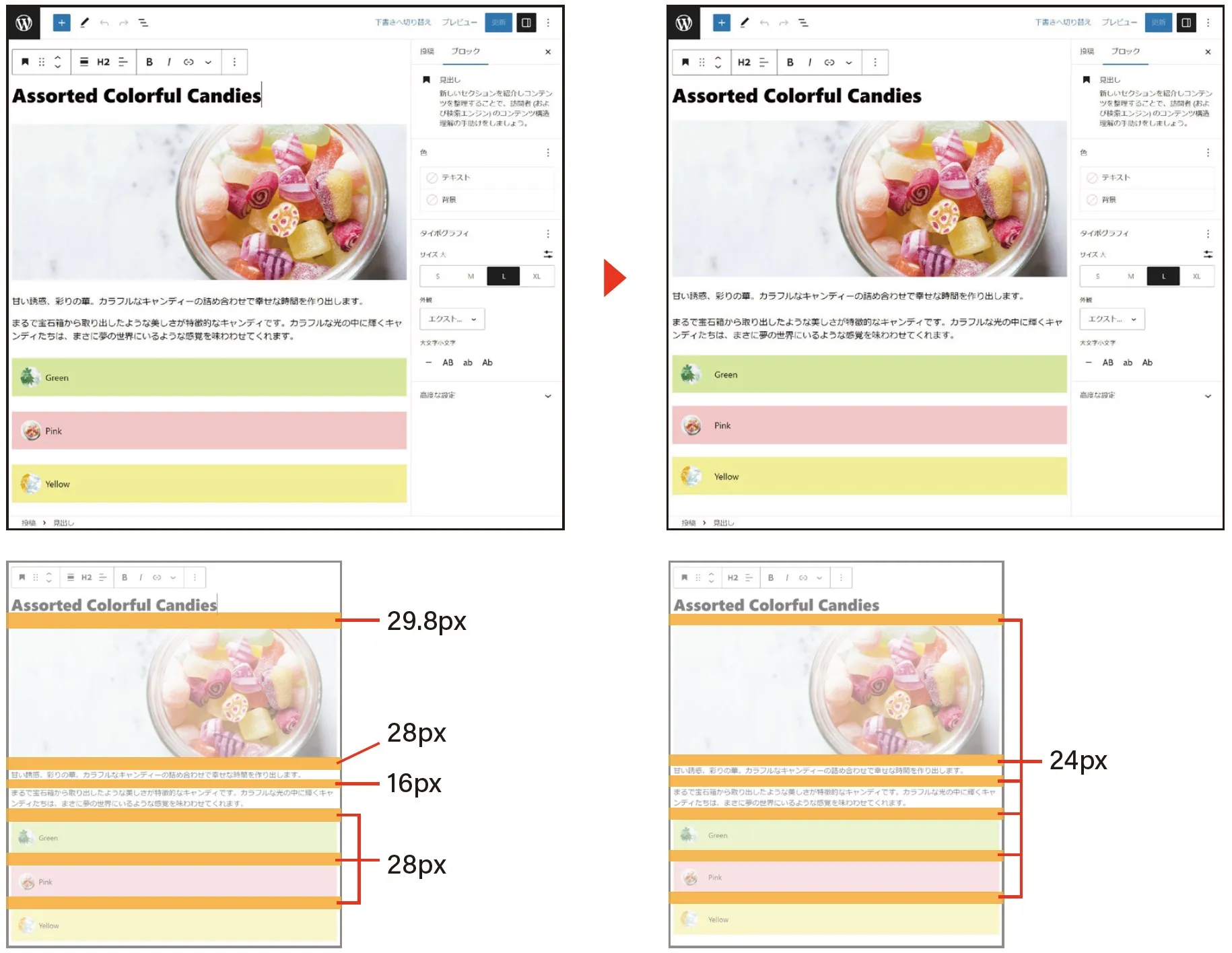
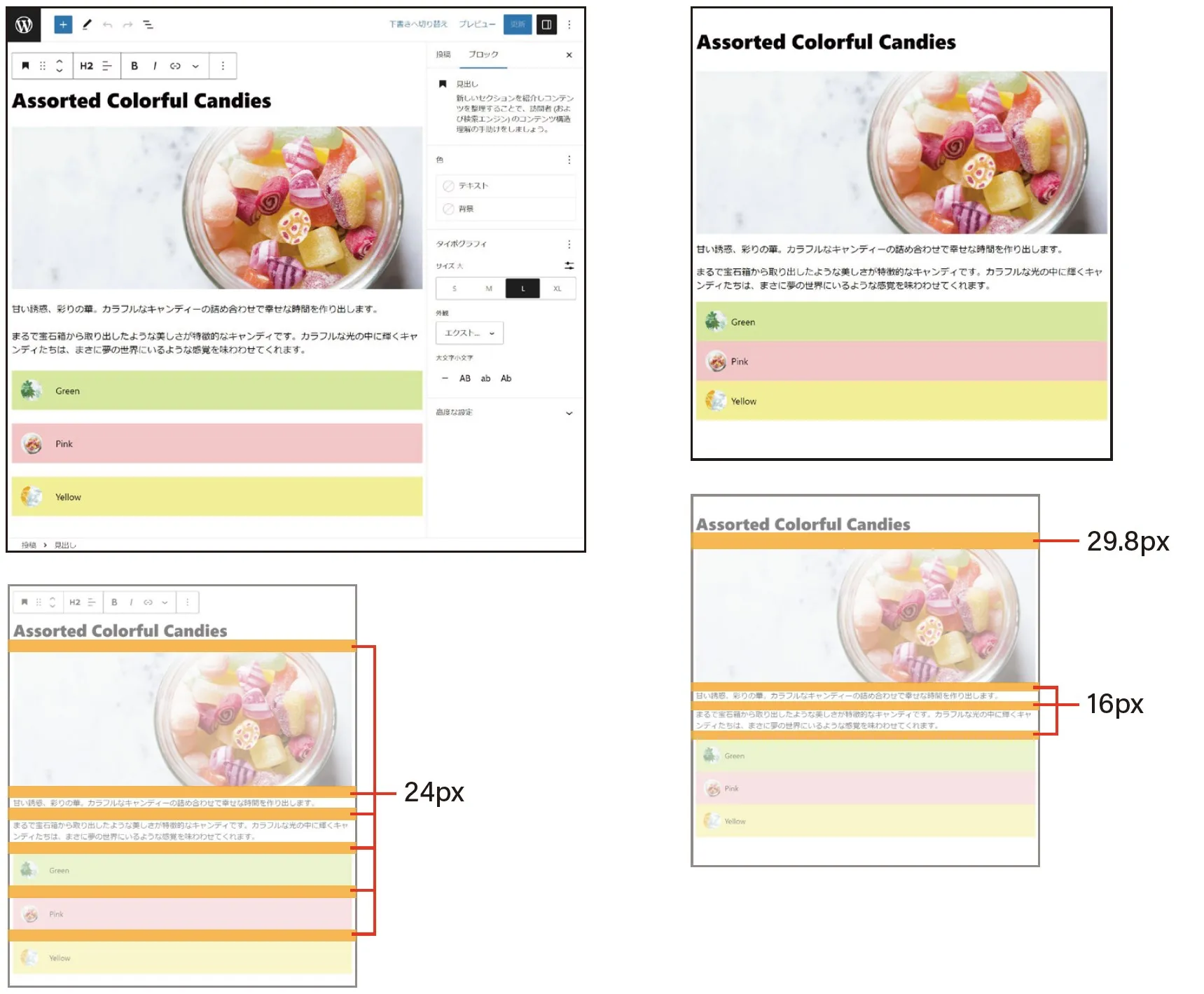
| 12 | 左寄せ・右寄せにした画像まわりの余白サイズが変わる | ○ | |||||
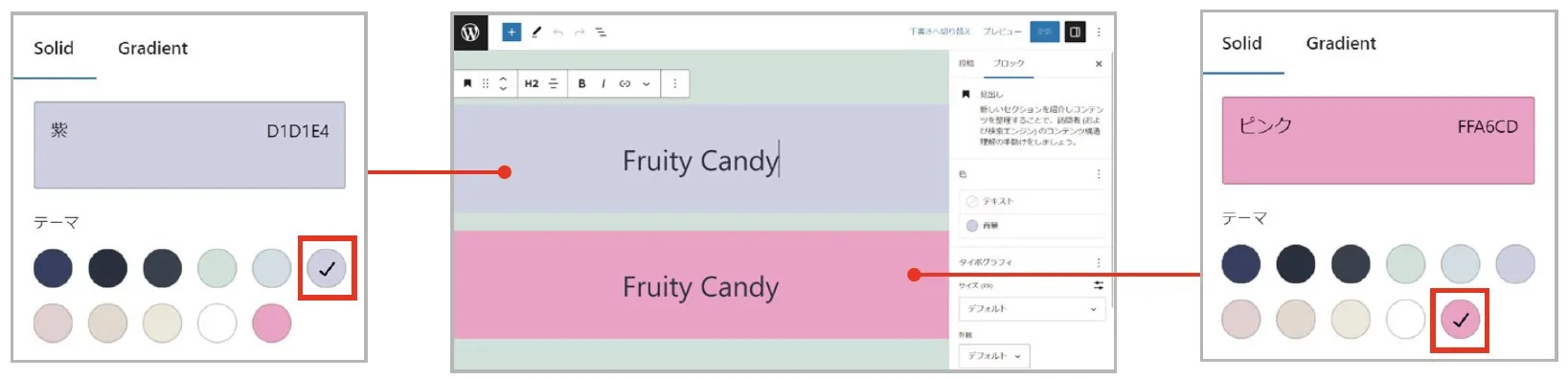
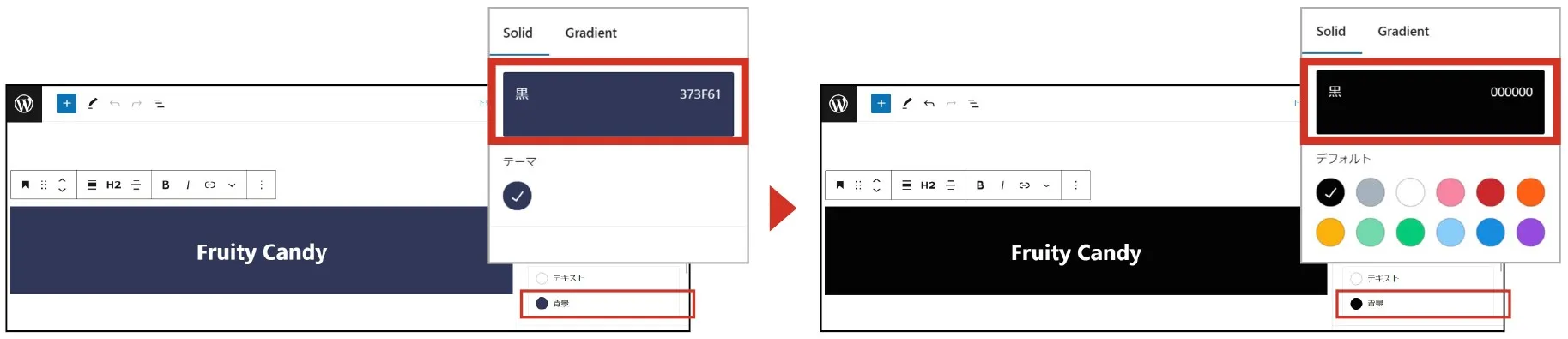
| 13 | テーマのカラーパレットといっしょにデフォルトのカラーパレットが表示される | ○ | |||||
| 14 | テーマのカラーパレットを反映するスタイルがグローバルスタイルで出力される | ○ | |||||
| 15 | デフォルトのカラーパレットが上書きされなくなる | ○ | |||||
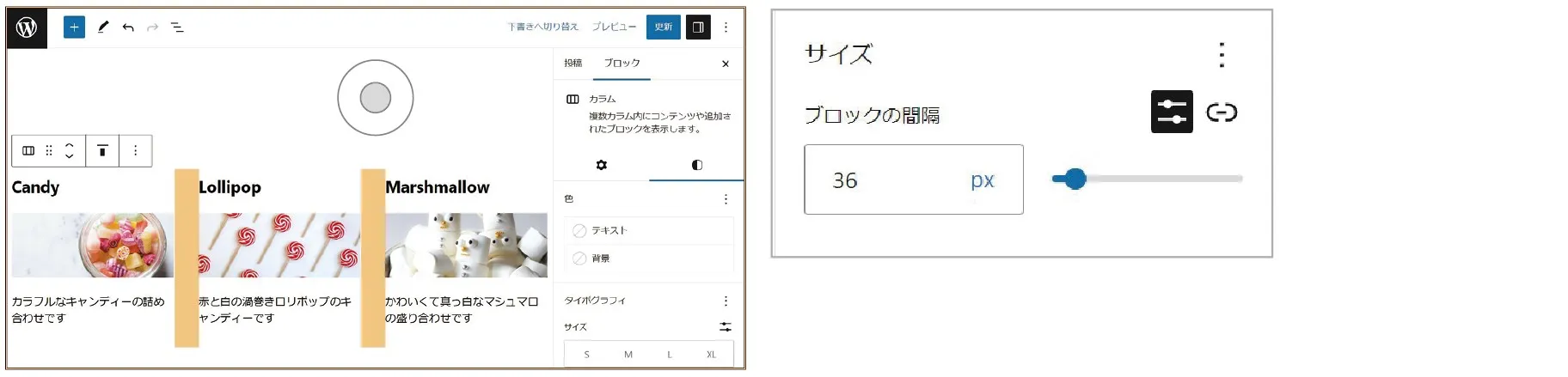
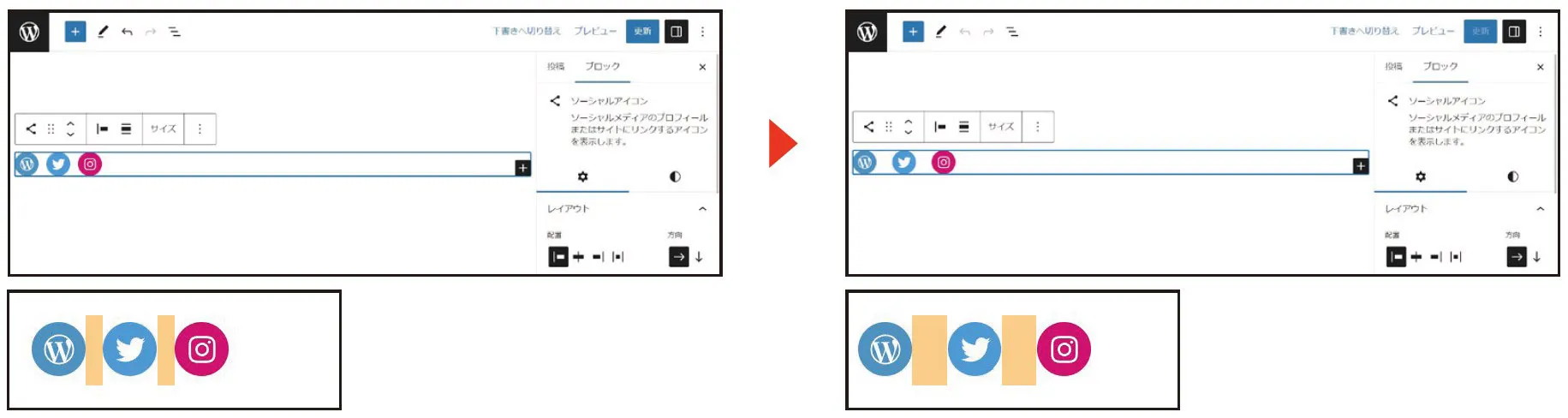
| 16 | Flexレイアウトのブロックで間隔を指定するUIが有効になる | ○ | ✔️ | ||||
| 17 | Flexレイアウトの間隔が変わる | ○ | ✔️ | ||||
| 18 | エディターに適用されていたコアの間隔のスタイルが出力されなくなる | ○ | |||||
| 19 | グローバルスタイルのコンテンツの間隔がエディターに反映される | ○ | ✔️ | ||||
| 20 | グローバルスタイルのコンテンツの間隔がフロントに反映されない | ○ | ✔️ | ||||
| 21 | 「コンテナ」ブロックで間隔を指定するUIが有効になる | ○ | ✔️ | ||||
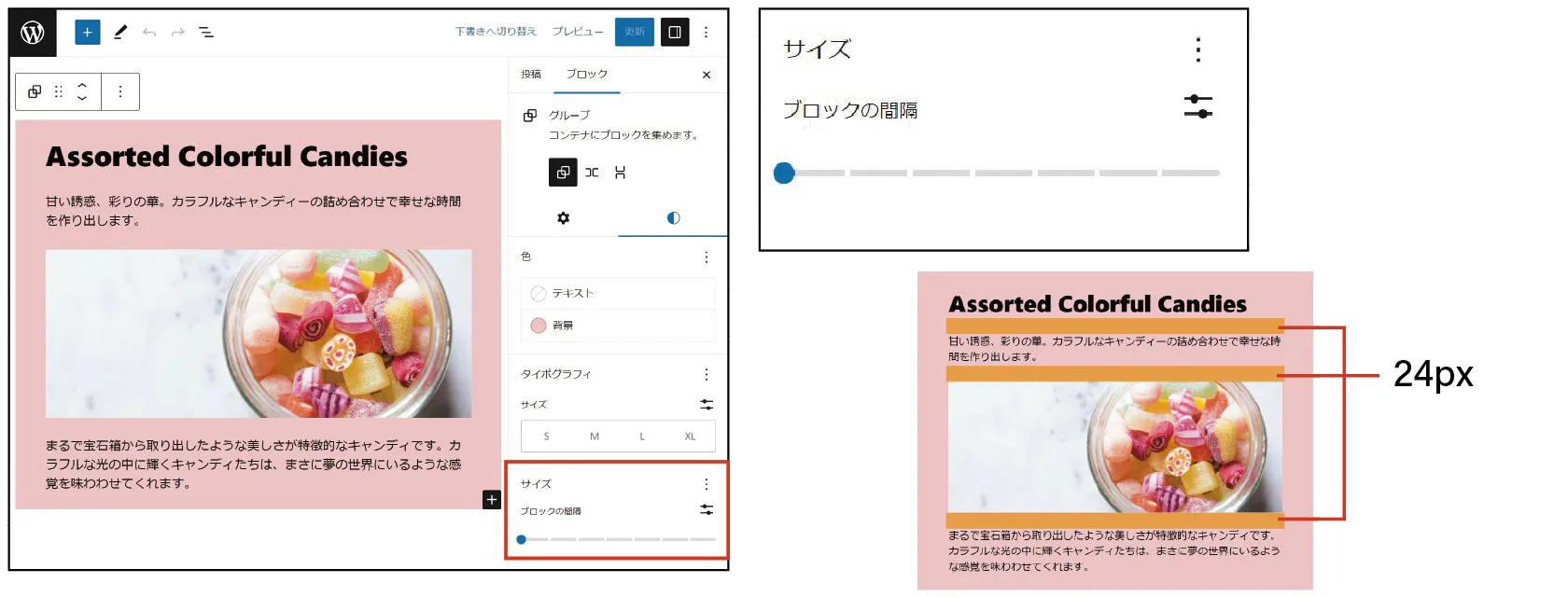
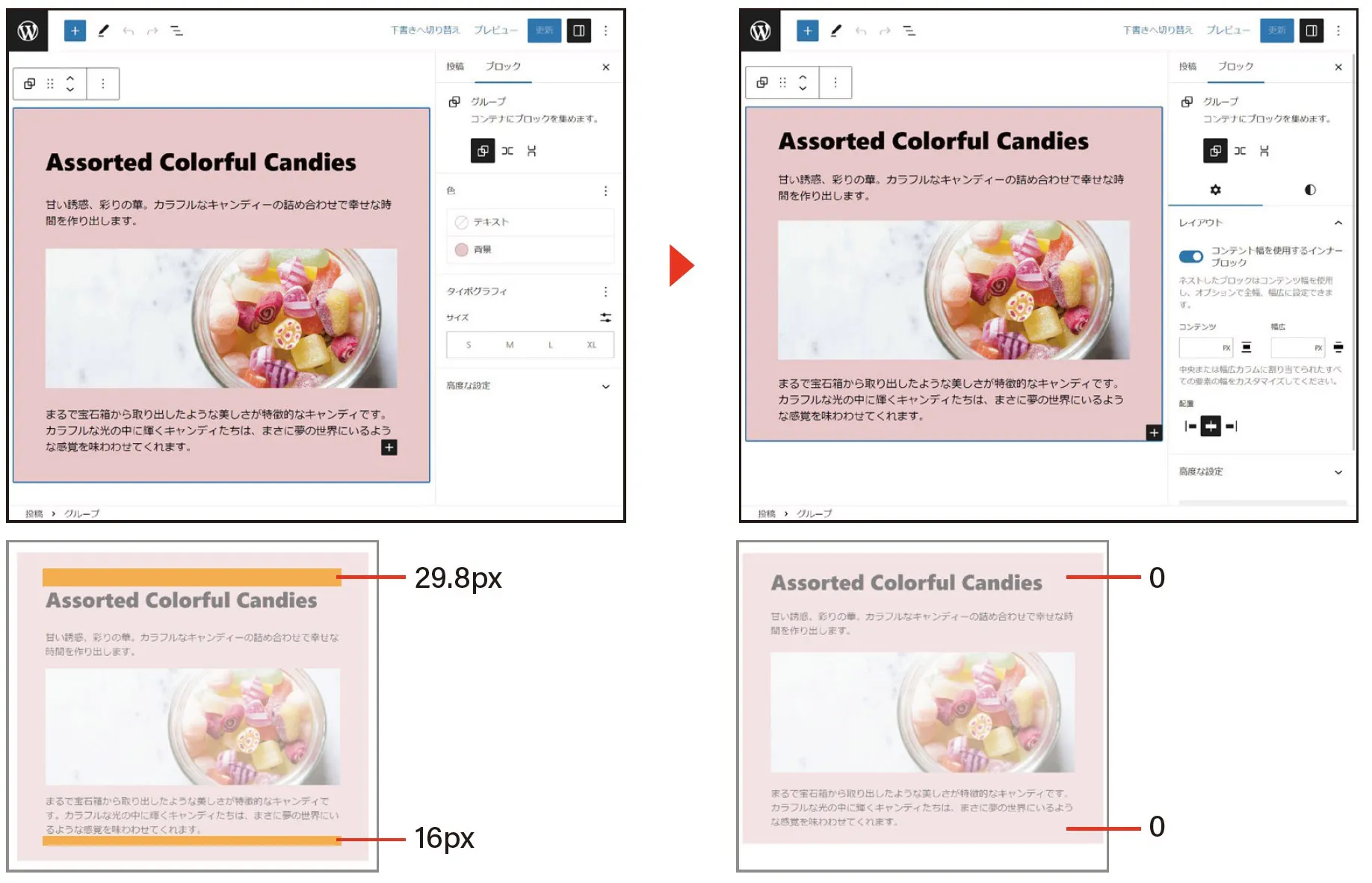
| 22 | 「コンテナ」ブロック内の最初と最後のブロックから余白が削除される | ○ | ✔️ | ||||
| 23 | エディターのまわりに余白を入れていたコアのスタイルが出力されなくなる | ○ | |||||
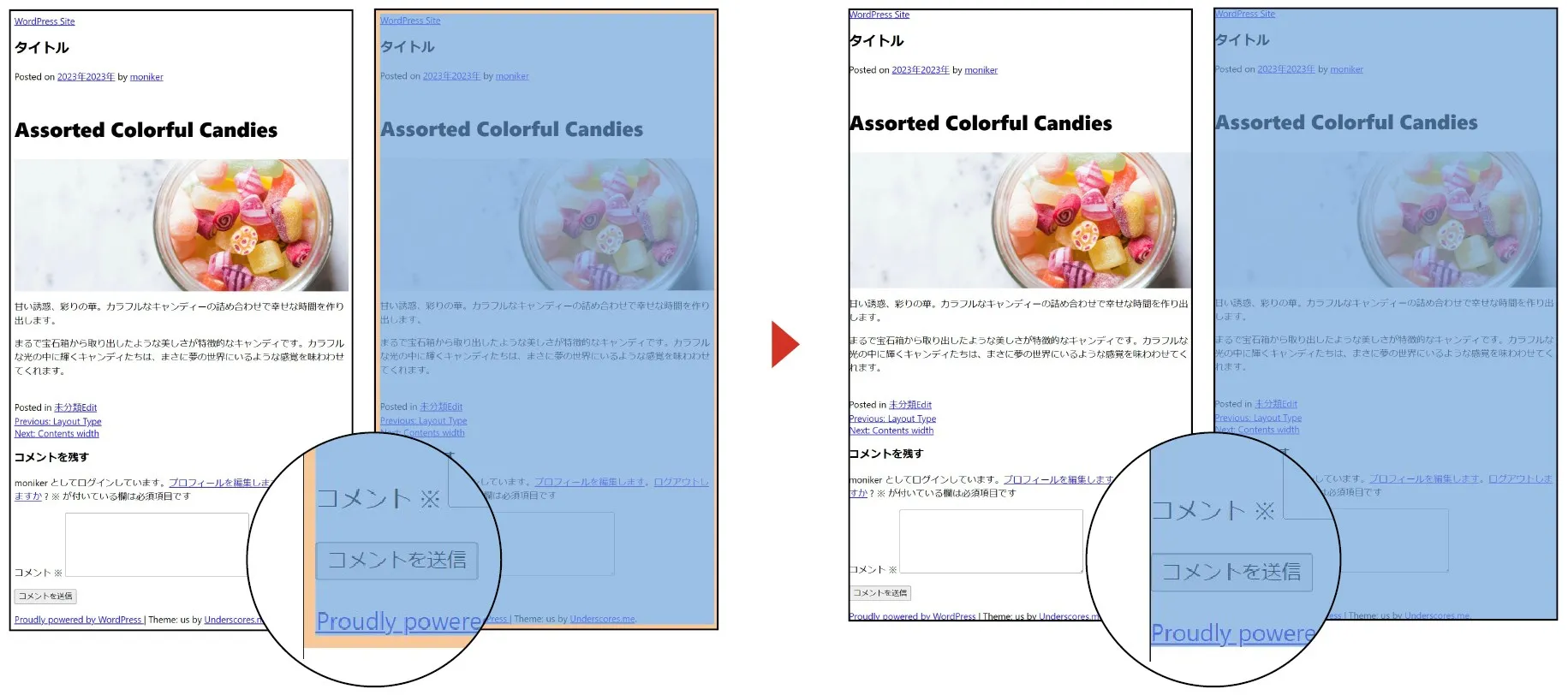
| 24 | フロントのまわりに入っていた余白がグローバルスタイルで削除される | ○ | |||||
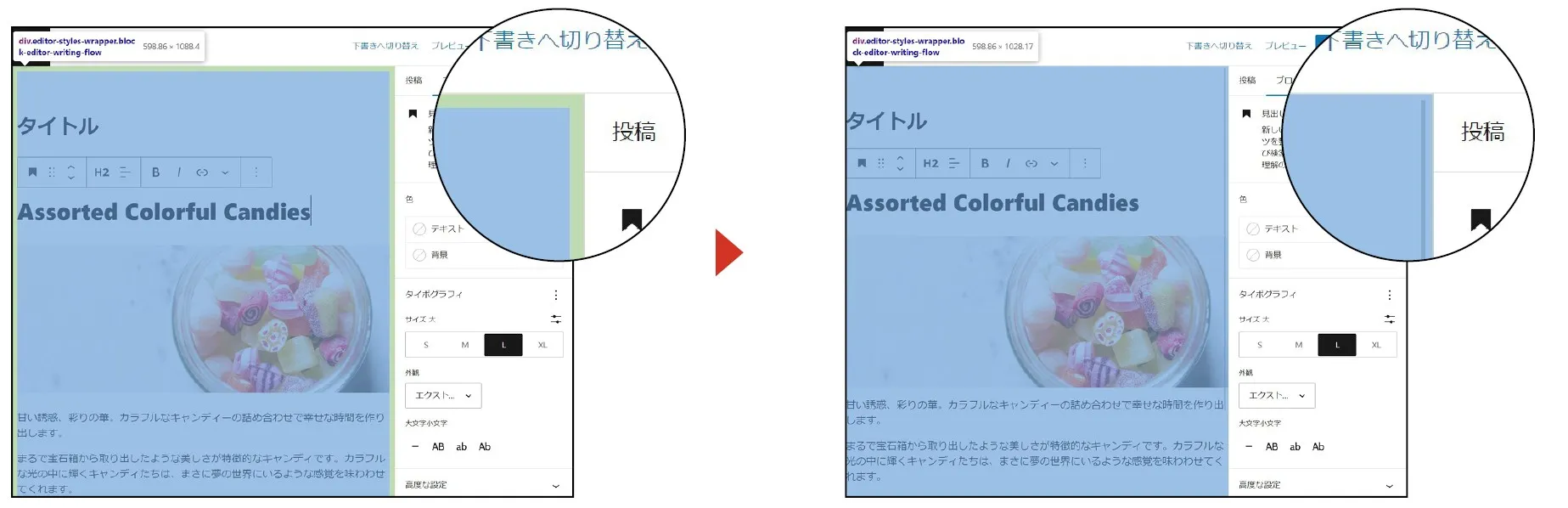
| 25 | ページ全体の左右に余白が入る | ○ | ✔️ | ||||
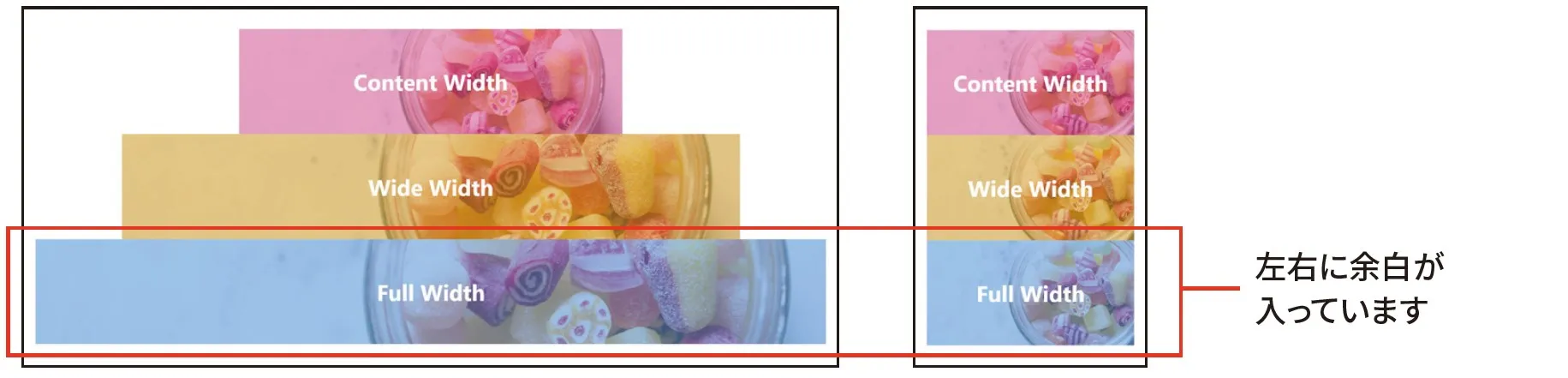
| 26 | 全幅の左右に余白が入る | ○ | ✔️ | ||||
| 27 | 全幅に対応にする機能を有効化しても左右の余白の表示に反映されない | ○ | ✔️ | ||||
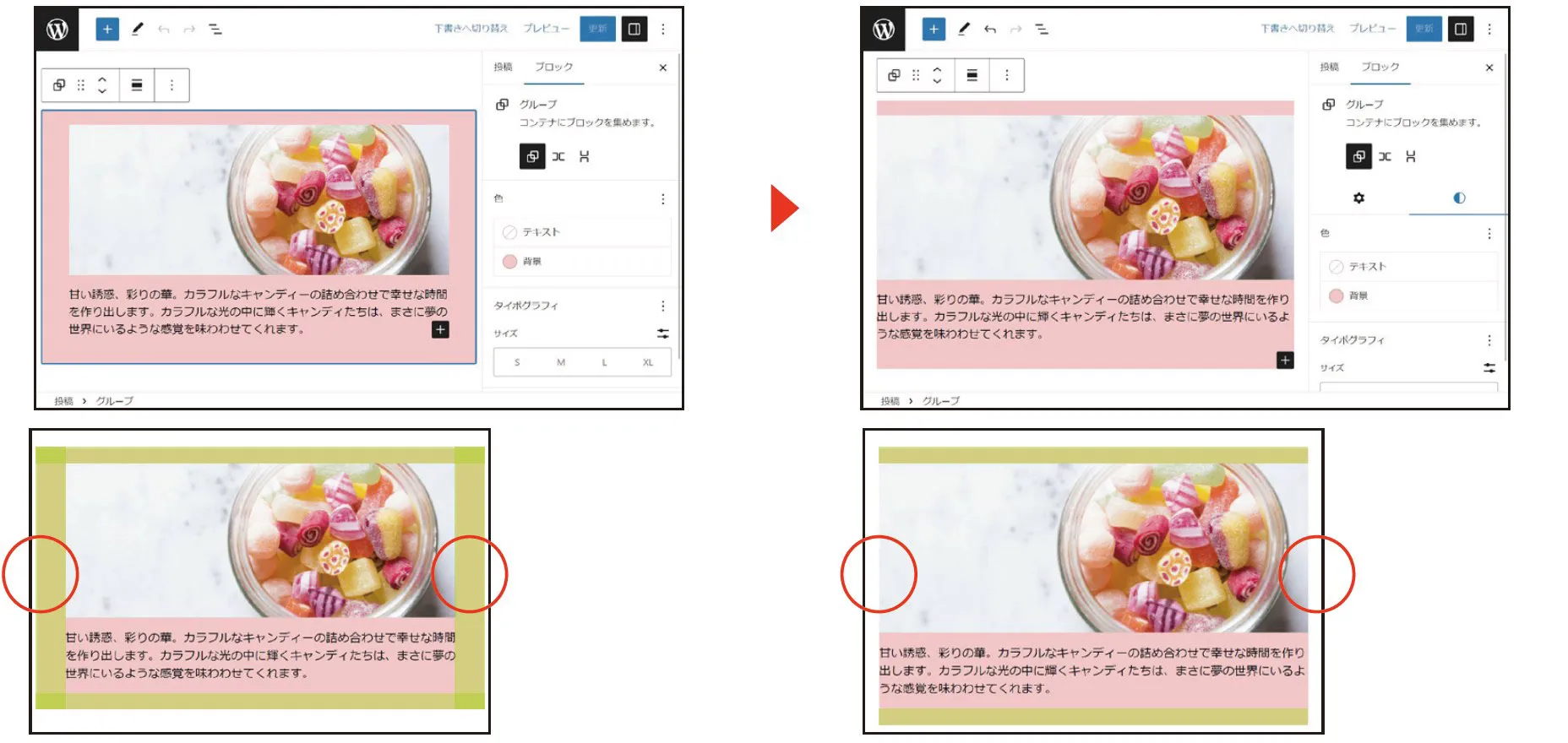
| 28 | グループブロックの左右の余白(パディング)が削除される | ○ | ✔️ |
このように、theme.json の設定に応じてさまざまな影響が起きますが、個別の影響はシンプルです。theme.json を追加するときはもちろん、テーマの新規作成時にどの機能を選択するかなど、theme.json への足がかりとして活用していただければと思います。

WordPressノート クラシックテーマにおけるtheme.jsonの影響と対策 2023
WordPressのテーマ(クラシックテーマ)にtheme.jsonを追加したら何が起きる? レイアウトが崩れたらどう対策すればよい? を実例と合わせてまとめた1冊