Table of Contents
Table of Contents

Figma のオートレイアウトが グリッド(ベータ版) をサポートしました。ずっと待っていた機能です。
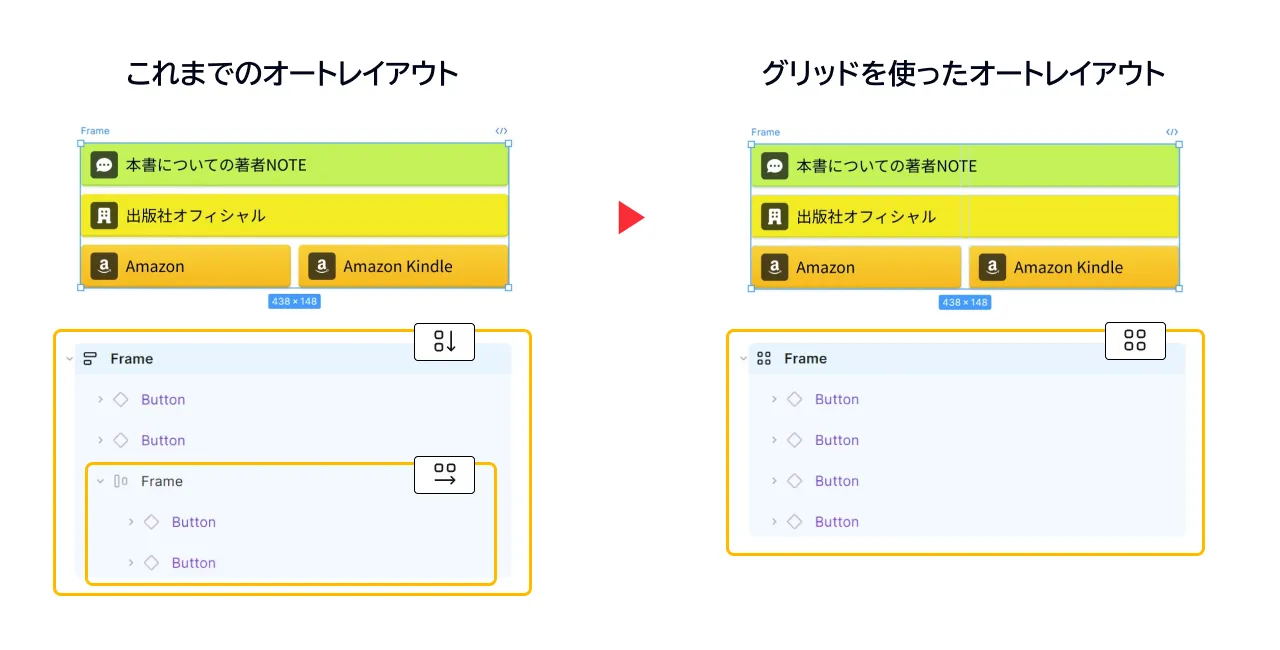
グリッドの強みは何と言っても「余計なフレームを作らなくていい」ところ。フレームを1つだけ用意してグリッドを作り、アイテムを配置してレイアウトを形にします。
これでやっと、縦積み・横積みのフレームを入れ子にした Flexbox ベースのレイアウトから脱却できます。

Figma のオートレイアウトでグリッドを作成する
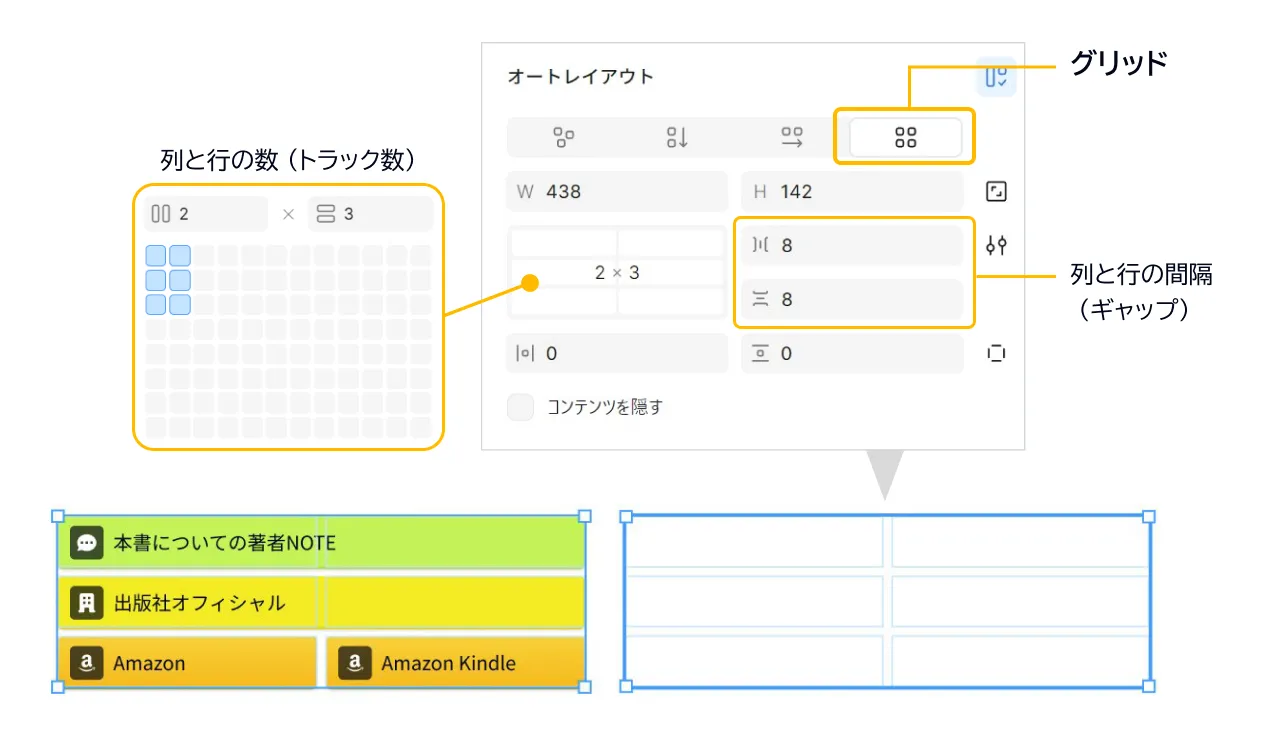
グリッドを作るには、フレームにオートレイアウトを適用し、グリッドの行列の数(トラック数)と間隔(ギャップ)を指定します。
ここでは 2 列 × 3 行 のグリッドを構成し、ギャップを 8px に指定しています。

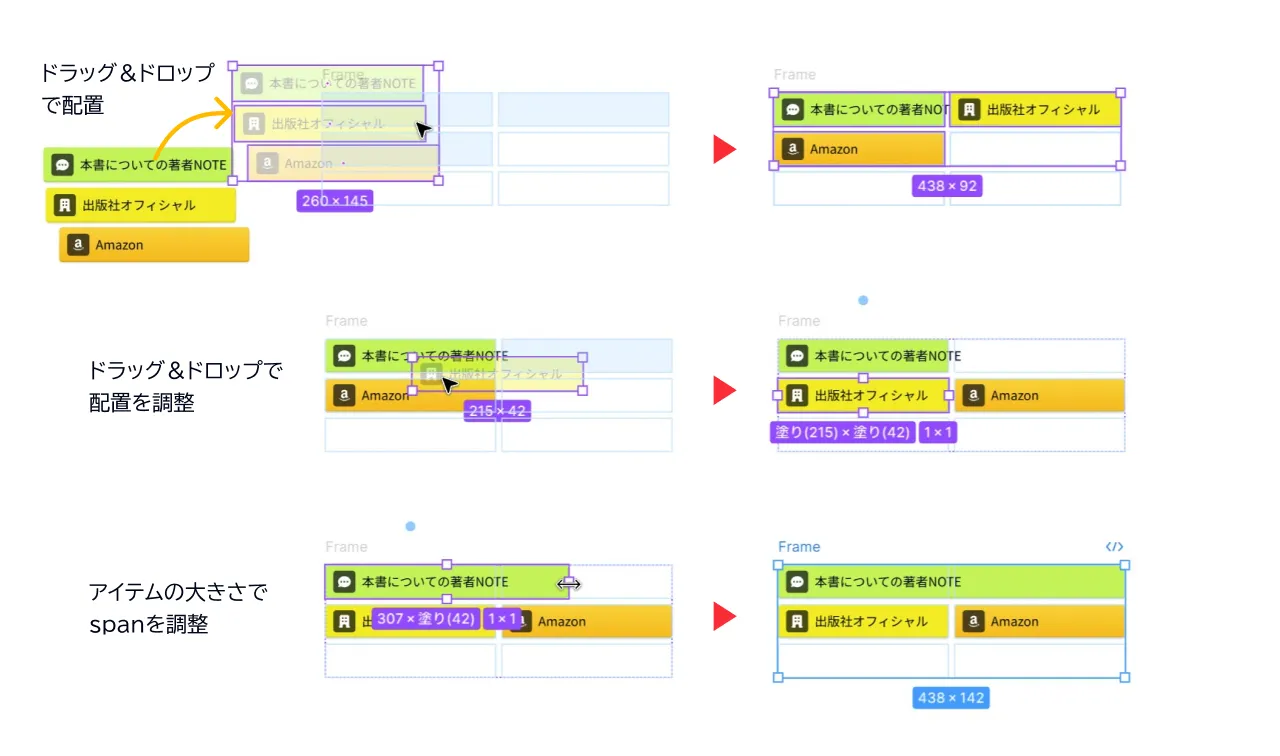
アイテムはグリッドにドラッグ&ドロップして配置できます。アイテムの大きさを調整すれば、複数のセルをまたいだ配置(span)も可能です。

行列の横幅と高さ(トラックサイズ)
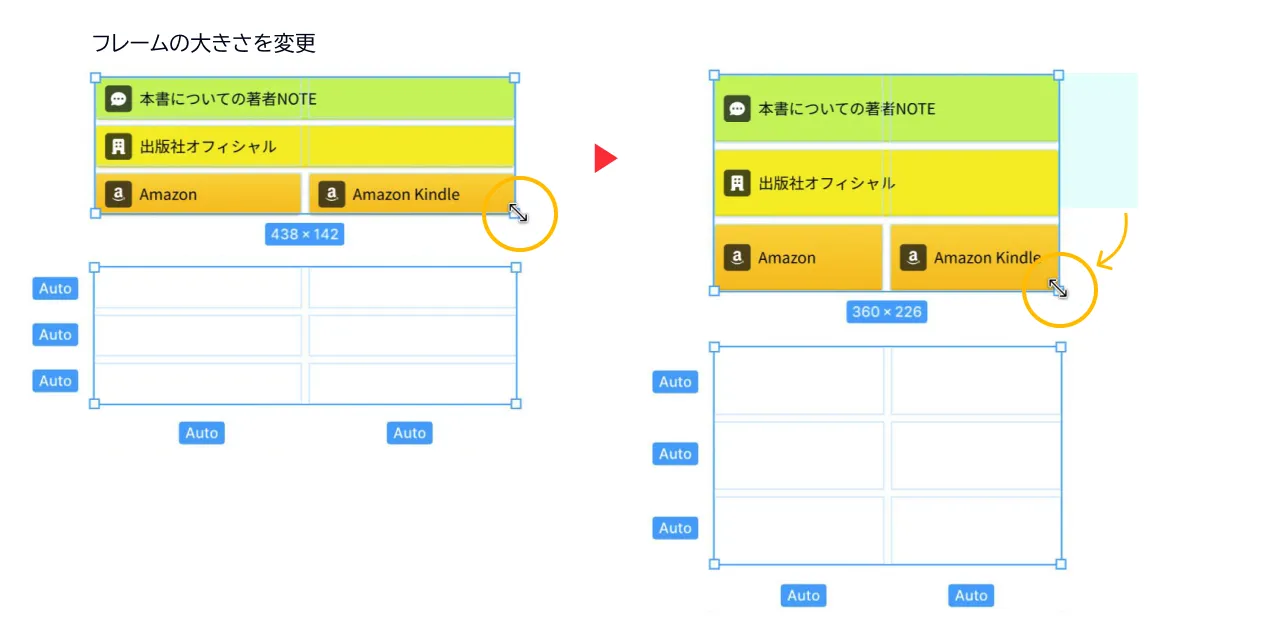
行列の横幅と高さ(トラックサイズ)は、デフォルトでは「Auto」になります。ただし、CSS Grid の auto ではアイテムに合わせた大きさ(内包サイズ)になりますが、Figma の auto は 1fr のように処理されます。
そのため、トラックサイズはフレームの横幅と高さを等分割した大きさになります。たとえば、グリッドを構成したフレームの大きさを変えると次のようになります。

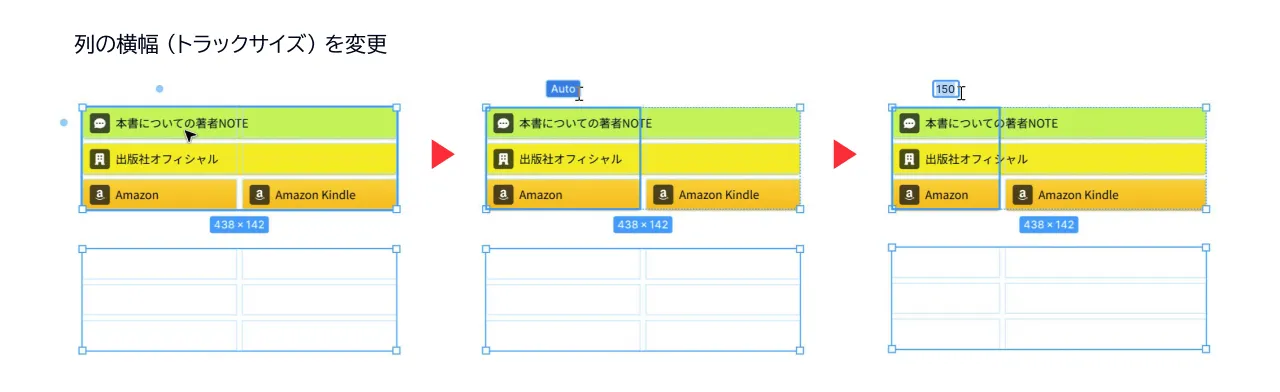
今のところ、トラックサイズを固定サイズには変更できますが、CSS Grid のようにアイテムに合わせた大きさにはできません。
固定サイズにする場合、セルにカーソルを重ねるとフレームの外側に青色の ● が表示されますので、クリックして数値を入力します。たとえば、1 列目の横幅を 150px にすると次のようになります。

アイテムの大きさと配置(位置揃え)
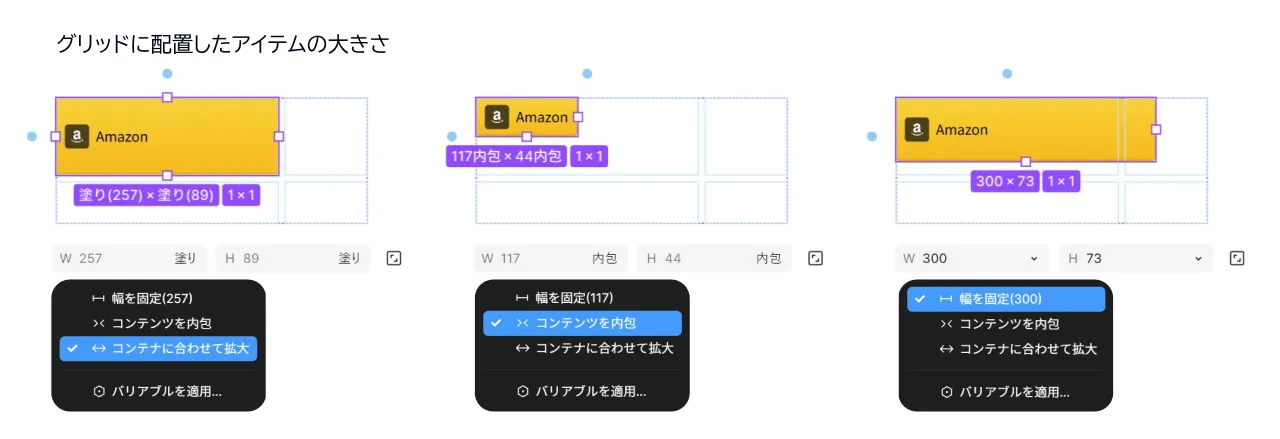
一方、グリッドに配置したアイテムは、デフォルトでは配置先のセルに合わせた大きさ(コンテナに合わせて拡大)になります。この大きさは内包サイズや固定サイズに変更できます。

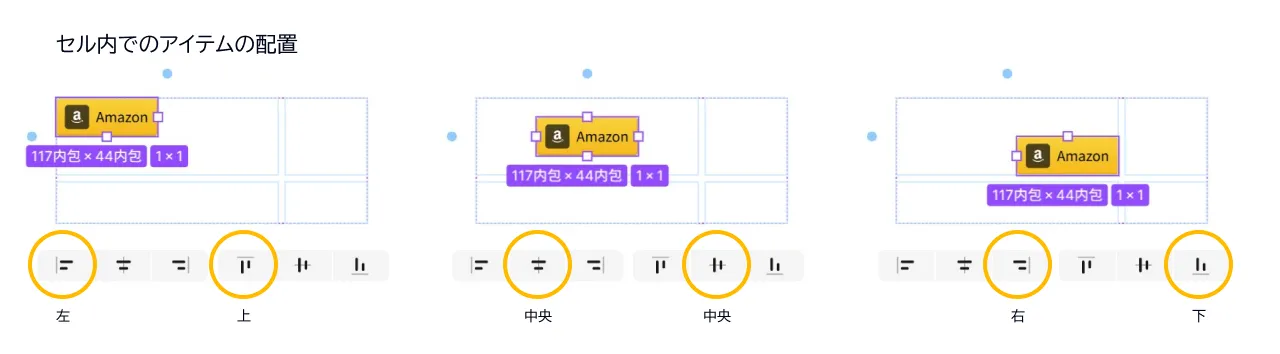
なお、セル内でのアイテムの配置は「位置」で指定できます。CSS の justify-self や align-self に相当する設定です。

今のところ、コンテナ側からアイテムの配置をまとめて制御する設定(justify-items / align-items)や、トラックの配置を制御する設定(justify-content / align-content)は用意されていません。
今後への期待
まだベータ版ですが、現時点でもFigma のグリッドは便利! 使える! という印象です。
ただ、いろいろと不便なので、トラックサイズをアイテムに合わせた大きさにする機能は実装されてほしいと思います。今後の Figma グリッドにも期待です。