「Next.js 13 対応ガイド」を更新しました。[2023年7月11日]
✅ Next.js 13で本書を進める方法
✅ App Routerへ移行する方法
をまとめていますので、ダウンロードデータでご確認ください。
また、最新の情報はTwitter ( https://twitter.com/ebisucom ) で発信していますので、参考にしてください。
はじめに
HTML & CSSに加えて、Reactの知識が求められるようになってきたのを感じます。
Webデザインという目線で考えても、Figmaなどを扱う上でReactを理解しているほうが何かと便利だったりします。CSSにもReactの存在を感じるようになってきました。Reactで実現していたことを目指していたり、Reactのような環境で使うことを想定しているものも登場してきています。
そして、Web制作という環境でも存在感を増してきたNext.js。そろそろ無視できない存在になってきましたが、これもReactベースのフレームワークです。
Reactの知識があったほうが良いのは間違いありません。
ただ、Reactを理解するためには、JavaScriptという壁があります。JavaScriptをしっかりと学び、経験を積んだ上で、その必要性からReactを学び、そして、Next.jsへつなげて行くのが本来のルートでしょう。では、そのルートを進むためにJavaScriptの経験を積むとしたら、現状では何が最適なのでしょうか?
Reactの環境が簡単に整って、サイトが簡単に構築でき、SG(静的生成)やSSR(サーバーサイドレンダリング)を手軽に試せて、APIまで簡単に用意できる。学ぶ環境としても、経験を積む環境としても、そして実務のための環境としてもバランスよく整っているNext.js。ならば、わざわざ回り道をする必要もなく、Next.jsが使えるようになることを目指しても良いのでは? と書き始めたのがこの本です。
本書では、HTML & CSSにJavaScriptも使ってきたものの、Reactにはちょっと手を出しきれなかった方が、実際にブログを作成しながら、Next.jsを使ってサイトを構築できるようになることを目指しています。Next.jsの基本的な機能が理解できることはもちろん、Reactの基本も実際のサイトの構築を通して見えてくるように構成しています。
サイトを構築する上で重要なCSSに関しても、Next.jsが標準でサポートしているCSS Modulesやstyled-jsxを使いながら、ReactでのCSSの扱いをしっかりと解説しています。
Next.jsが使えるようになってしまえば、そこからの選択肢は一気に広がります。この本をそこまでの、ガイドとして使っていただければ幸いです。
本書について
Next.jsで構築するWebサイト
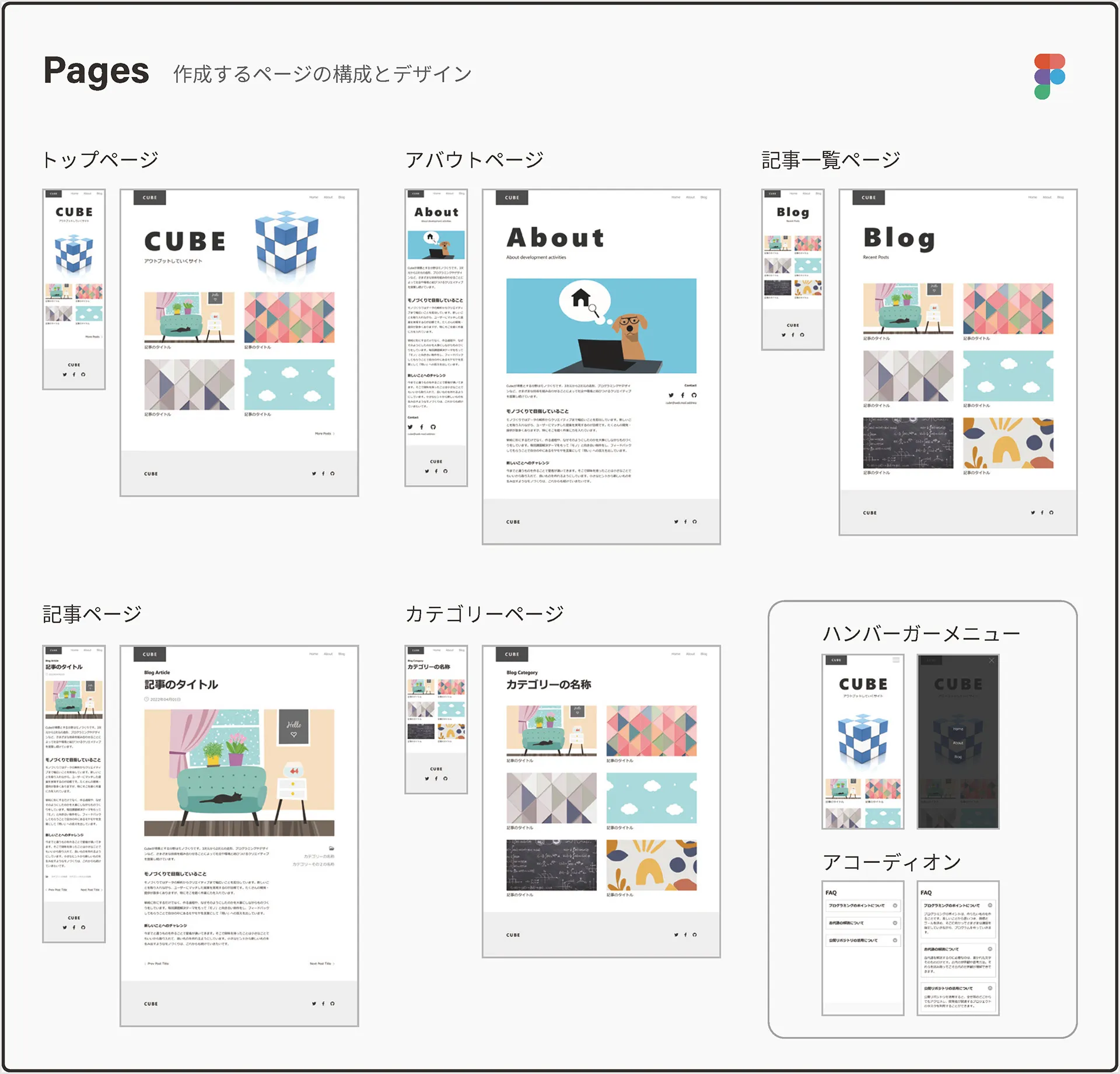
本書ではNext.jsを使用して、次のようなブログサイトをステップ・バイ・ステップで構築していきます。
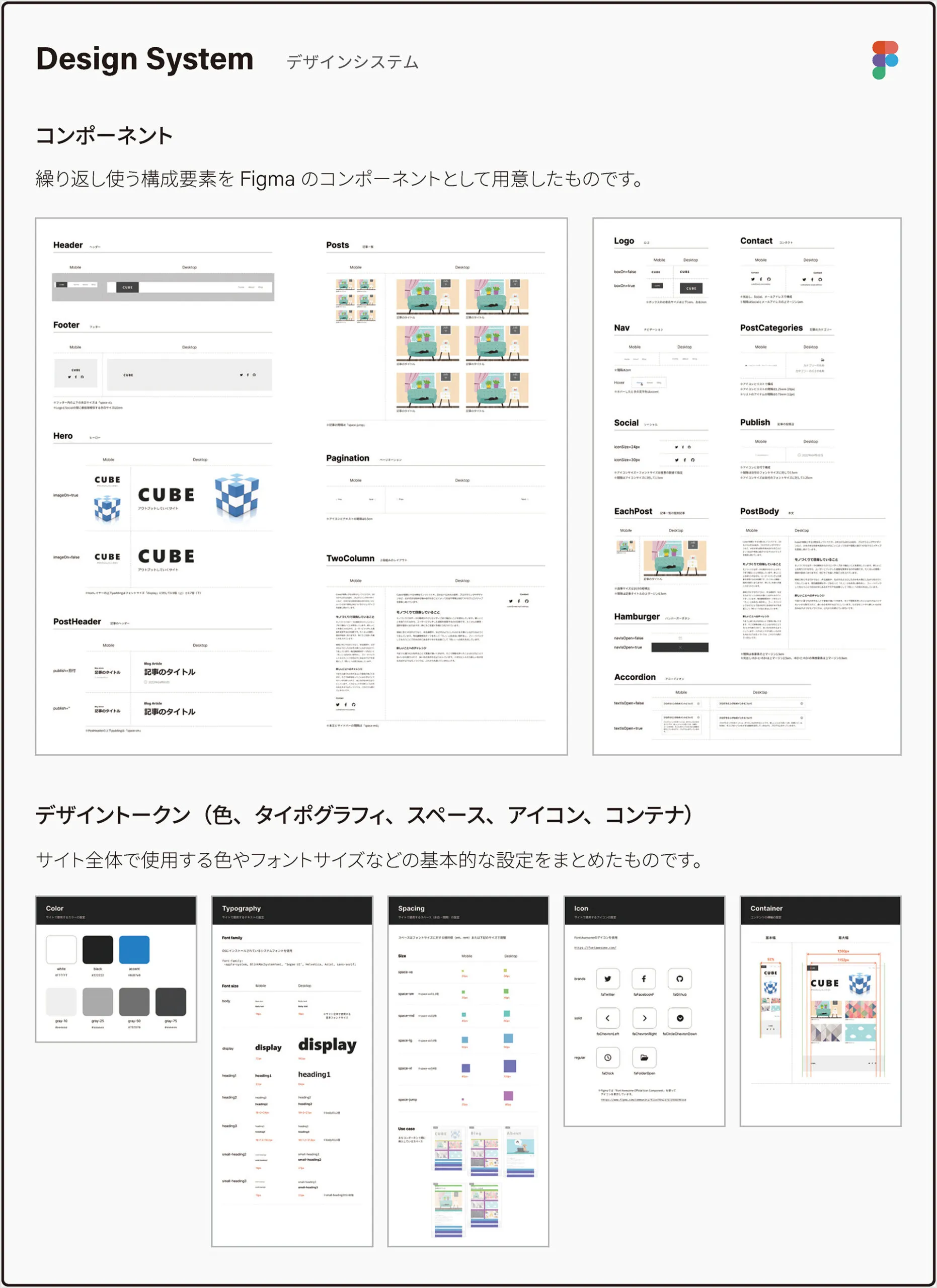
Next.js、React、JavaScript、CSS Modules、styled-jsxの活用方法や設定をわかりやすく見ていくため、ミニマルでシンプルなデザインにしてあります。Figmaのデザインデータとして、デザインシステム(コンポーネント&デザイントークン)もセットで用意していますので、実装時の参考にしてください。
記事データの管理にはヘッドレスCMSのmicroCMSを利用します。


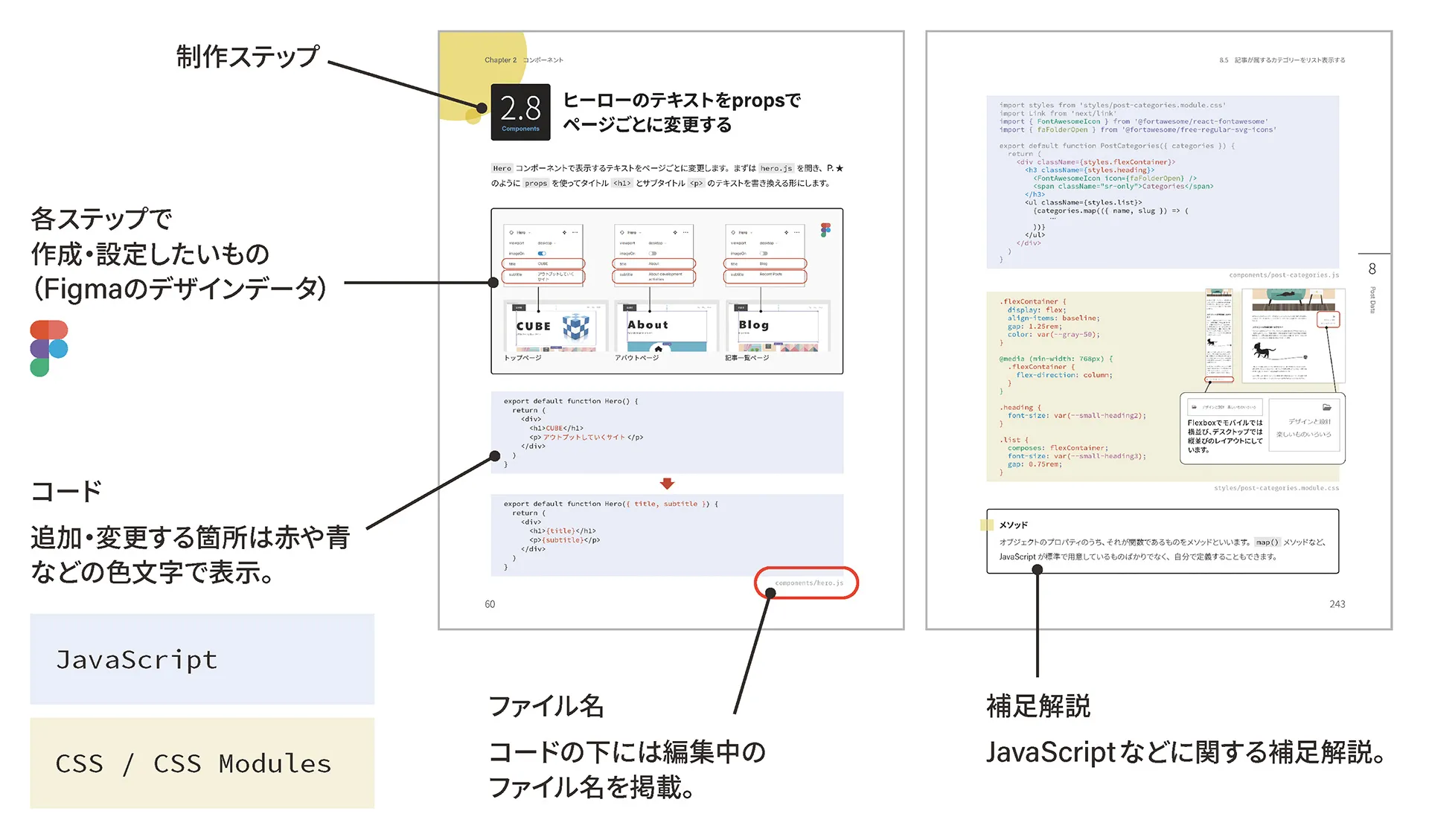
制作ステップ
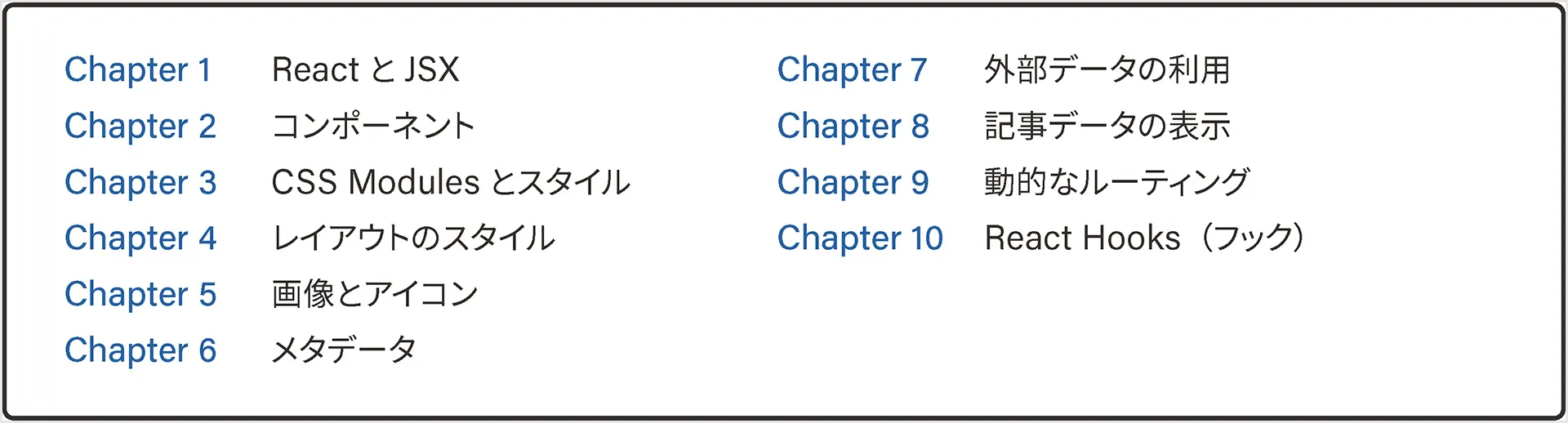
ブログサイトはゼロから構築していきます。Chapter 1~6では基本的なページやReactコンポーネントの作成、Chapter 7~9ではヘッドレスCMSからの外部データの取得や表示、Chapter 10ではReact Hooks(フック)を使ったカスタマイズを行い、サイトを完成させます。

ページ構成
制作ステップごとに次のようにページを構成しています。

ダウンロードデータ
本書で作成するNext.jsのプロジェクトデータ、Figmaのデザインデータ、使用する画像素材、microCMSのコンテンツデータなどは、ダウンロードデータに収録してあります。詳しい収録内容や使い方については、ダウンロードデータ内のreadmeを参照してください。

セットアップPDF
本書はNext.jsによるサイト構築の解説をメインとしています。そのため、付随する開発環境の準備などについては「セットアップPDF(全69ページ)」にまとめ、ダウンロードデータに同梱しています。必要に応じて利用してください。セットアップPDFの内容は次のようになっています。
- アカウントの作成 (GitHub、microCMS、Vercel、Netlify、Figma)
- 開発環境の準備 (Node.js、git)
- サイトの公開と更新
- microCMSによるコンテンツの管理
- エディタ(Visual Studio Code)の準備
- Figmaとデザインデータの使い方
もくじ
- Chapter 1 ReactとJSX
- 1.1 Reactが必要になってきている理由
- なぜReactなのか?
- Reactでページを作成するとは?
- █ DOM(ドキュメントオブジェクトモデル:Document Object Model)
- React要素とJSX
- Reactの環境構築
- █ コンパイラー&トランスパイラー
- █ バンドラー
- █ API
- █ AST(抽象構文木:abstract syntax tree)
- 1.2 Next.jsによるWebサイト構築
- 1.3 Next.jsのプロジェクトを作成する
- █ npx
- █ npm
- █ Next.js CLI(コマンドラインインターフェース)
- 1.4 プロジェクトのファイル構成を確認する
- public
- pages
- █ package.json
- █ パッケージ
- 1.5 ページとなるファイルの中身を確認する
- ファイルの中身を書き換える
- █ モジュール
- █ import/export
- 1.6 JSXのルールを確認する
- 最上位の要素は1つにする
- █ <React.Fragment>と<>の違い
- 要素は閉じる
- classはclassNameと書く
- style属性の値は{{}}の中に書く
- 式(Expression)は{}の中に書く
- █ 式(Expression)
- 複数行で書く場合は()に入れる
- 1.7 JSXでトップページの構成要素を記述する
- █ let/constによる変数の宣言
- █ 参照
- █ スコープ
- █ ブロックスコープ
- 1.1 Reactが必要になってきている理由
- Chapter 2 コンポーネント
- 2.1 コンポーネントを使う
- コンポーネントの種類とその構造
- 2.2 コンポーネントのprops
- █ 分割代入
- █ スプレッド構文
- props.childrenで子要素を渡す
- propsに関する注意
- 2.3 コンポーネントを作る
- どうコンポーネントに分けるか
- Header、Hero、Footerコンポーネントを作成する
- 作ったコンポーネントをインポートして使う
- 2.4 絶対パスでインポートできるようにする
- █ エイリアスの設定
- 2.5 ヘッダーとフッターをLayoutコンポーネントで管理する
- Layoutコンポーネントを作成する
- Layoutコンポーネントに置き換える
- 2.6 カスタムAppコンポーネントでLayoutを全ページに入れる
- Layoutコンポーネントを全ページに入れる
- 2.7 ページを増やす
- 2.8 ヒーローのテキストをpropsでページごとに変更する
- 2.9 ヒーローの画像をpropsでオンにする
- █ 論理属性(boolean attributes)
- █ デフォルト引数
- █ 論理積(&&)と論理和(||)
- 2.10 next/linkのLinkコンポーネントでページ間のリンクを設定する
- リンクを設定する箇所
- Logoコンポーネントを作成する
- Navコンポーネントを作成する
- ロゴとナビゲーションメニューを表示する
- █ データ型(プリミティブ型とオブジェクト)
- 2.1 コンポーネントを使う
- Chapter 3 CSS Modulesとスタイル
- 3.1 スタイルの適用方法
- █ CSSのスコープ
- どの方法でどうスタイリングするか
- 3.2 CSS Modulesの使い方
- 個別にクラスを指定できないケース
- 固有のクラスが指定されているケース
- 合成(Composition)
- █ クラス名の表記について
- █ IDとアニメーション名
- 3.3 グローバルスタイルを設定する
- CSS変数(デザイントークン)の設定を追加する
- 基本設定を追加する
- █ システムフォントを使った表示
- リセットの設定を追加する
- 3.4 コンポーネントのスタイルを設定する
- 見た目のスタイルを設定する
- レイアウトのスタイルを設定する
- CSS Modulesのファイルを用意する
- 3.5 ヒーローのテキストのスタイルを設定する
- 3.6 ロゴのスタイルをpropsで切り替える
- █ 条件演算子(三項演算子)
- █ ドット表記法とブラケット表記法
- 3.7 ナビゲーションメニューとリンクのスタイルを指定する
- モバイル環境でリンク先にアクセスしたときの表示
- █ Sass(.scss / .sass)を使用する
- 3.1 スタイルの適用方法
- Chapter 4 レイアウトのスタイル
- 4.1 共通したレイアウトのスタイルを用意する
- 共通したレイアウトを抽出する
- レイアウトの実装に必要なCSSを書き出す
- レイアウト用のCSSを共有できる形で用意する
- 4.2 共通のスタイルで
- ヘッダーのレイアウトを整える
- 4.3 共通のスタイルで
- ヒーローのレイアウトを整える
- 4.4 共通のスタイルで
- フッターのレイアウトを整える
- 4.5 Containerコンポーネントで横幅を整える
- Containerコンポーネントを作成する
- ヘッダーとフッターの横幅を整える
- ヘッダーの最大幅を大きくする
- メインコンテンツの横幅を整える
- █ メインコンテンツの横幅をLayoutコンポーネントでまとめて指定する場合
- 4.6 PostBodyコンポーネントで本文のレイアウトを整える
- PostBodyコンポーネントを作成する
- █ フクロウセレクタで間隔を調整する仕組み
- 4.7 Contactコンポーネントでコンタクト情報を管理する
- Contactコンポーネントを作成する
- 4.8 3つのコンポーネントで2段組みのレイアウトを構成する
- 3つのコンポーネントを作成する
- 2段組みのスタイルを適用する
- サイドバーの中身を右揃えにする
- サイドバーをスクロールに合わせて固定表示する
- █ TwoColumnのサブコンポーネントとしてメインとサイドバーを管理する場合
- █ Webフォントを最適化して使う
- 4.1 共通したレイアウトのスタイルを用意する
- Chapter 5 画像とアイコン
- 5.1 Next.jsでの画像の扱い
- <img />をそのまま使う場合
- next/imageを使う場合
- 5.2 next/imageによる画像の最適化
- レスポンシブイメージのコードを生成する
- APIとセットで機能するレスポンシブイメージのコード
- レイアウトモードに応じたレスポンシブイメージのコード
- レイアウトシフト対策
- next/imageのレイアウトシフト対策の仕組み
- 遅延読み込み
- LCP(Largest Contentful Paint)対策
- 5.3 Imageコンポーネントの基本的な使い方
- ローカルの画像をインポートして表示する
- 5.4 Imageコンポーネントの主なパラメータ
- layout - レイアウトモードを指定する
- sizes - レスポンシブイメージの選択条件を指定する
- █ レスポンシブイメージの画像セットのサイズ構成
- █ レスポンシブイメージの画像フォーマット
- quality - クオリティを指定する
- priority - 優先的に読み込む
- unoptimized - 最適化しない
- placeholder - ブラー
- 5.5 アバウトページに画像を表示する
- 画像を用意する
- 画像を表示する
- 画像を優先的に読み込ませる
- プレースホルダとしてブラー画像を表示する
- 5.6 ヒーローの画像を表示する
- 画像を用意する
- 画像を表示する
- sizes属性を指定する
- 優先読み込みとブラー画像の設定を行う
- 5.7 Font Awesomeのアイコンを使えるようにする
- Font Awesomeをインストールする
- Next.js用の設定を追加する
- 5.8 Font Awesomeの基本的な使い方
- 使いたいアイコンを探す
- アイコンを個別にインポートして使用する
- █ 異なるパッケージから同じアイコンのバリエーションをインポートする場合
- アイコンをグローバルにインポートして使用する
- アイコンのサイズと色をカスタマイズする
- 5.9 アイコンを使ってソーシャルリンクメニューを作成する
- Socialコンポーネントを作成する
- 5.10 アイコンのサイズ(フォントサイズ)をpropsで指定できるようにする
- █ CSS変数の値を使用するvar()関数
- 5.1 Next.jsでの画像の扱い
- Chapter 6 メタデータ
- 6.1 Webページに入れたいメタデータ
- next.jsが標準で挿入するメタデータ
- 追加したいメタデータ
- 6.2 Headコンポーネントでメタデータを追加する
- 6.3 Metaコンポーネントでメタデータを管理する
- 6.4 サイトに関する情報を共有できる形で用意する
- █ テンプレートリテラル
- ページタイトルが未指定な場合の処理を指定する
- 6.5 ページタイトル以外のメタデータを追加する
- ページの説明を追加する
- █ Null 合体演算子(??)
- ページのURLを追加する
- サイトに関する情報とアイコン画像を追加する
- OGP画像を追加する
- 6.6 カスタムDocumentコンポーネントで<html>にlangを入れる
- 6.1 Webページに入れたいメタデータ
- Chapter 7 外部データの利用
- 7.1 外部データを使ったページ作成の方法
- SG と SSR(静的生成とサーバーサイドレンダリング)
- プリレンダリングのタイミング
- getStaticPropsとgetServerSideProps
- データの流れ
- Dynamic Routes(動的なルーティング)
- getStaticPaths
- 7.2 どの方法でどのようにサイトを構成するかを検討する
- █ Jamstack
- 7.3 microCMSからデータを取得するための準備
- 7.4 非同期処理
- Promise
- async / await
- █ コールバック関数
- █ clientのエラー
- 7.5 ブログのページ構成と必要なデータ
- ページ構成
- 必要なデータ
- microCMSで管理しているデータ
- █ URLにスラッグを使用する理由
- 7.6 記事ページに必要なデータを取得する関数を用意する
- getPostBySlug(slug)を作成する
- █ APIプレビュー
- 作成した関数で記事データを取得して表示する
- █ 関数とアロー関数
- 7.1 外部データを使ったページ作成の方法
- Chapter 8 記事データの表示
- 8.1 PostHeaderコンポーネントで記事のヘッダーを作成する
- PostHeaderコンポーネントを作成する
- スタイルを指定する
- 8.2 投稿日の表記とマークアップを整える
- date-fnsの使い方
- 変換処理を行うコンポーネントの作成
- 8.3 アイキャッチ画像をnext/imageで最適化して表示する
- 8.4 記事の本文を表示する
- html-react-parserの使い方
- html-react-parserで画像をnext/imageに置き換える
- 変換処理を行うコンポーネントの作成
- 8.5 記事が属するカテゴリーをリスト表示する
- PostCategoriesコンポーネントを作成する
- カテゴリーをリストにする
- リストのスタイルを整える
- █ メソッド
- 8.6 記事ページにメタデータを追加する
- html-to-textの使い方
- テキストを切り出す関数の作成
- 8.1 PostHeaderコンポーネントで記事のヘッダーを作成する
- Chapter 9 動的なルーティング
- 9.1 アイキャッチ画像eyecatchの代替画像とブラー画像を用意する
- ローカルの代替画像を用意する
- プレースホルダのブラー画像を用意する
- 9.2 Dynamic Routesで記事ページを生成する
- [slug].jsを用意する
- getStaticPathsを用意する
- 9.3 すべての記事ページを生成する
- getAllSlugs()を作成する
- 作成した関数ですべての記事のスラッグを指定する
- 9.4 ページネーションを追加する
- 前後の記事のタイトルとスラッグを取り出す関数を作成する
- 関数を使って前後の記事のタイトルとスラッグを取り出す
- ページネーションのコンポーネントを作成する
- ページネーションのコンポーネントでリンクを表示する
- ページネーションの表示を整える
- █ fallbackを'blocking'に設定して最新5件の記事ページだけを静的生成する
- █ On-demand ISRで任意のタイミングでページを再構築する
- 9.5 記事一覧を作成する
- getAllPosts()を作成する
- getAllPosts()ですべての記事データを取得する
- 記事一覧のコンポーネントを作成する
- 9.6 記事一覧にnext/imageでアイキャッチ画像を追加する
- 代替画像とブラー画像を追加する
- █ for...of
- 記事一覧のレイアウトを整える
- アイキャッチ画像を切り抜いて高さを揃える
- 9.7 トップページに記事一覧を表示する
- 9.8 ページネーションによる遷移で画像のブラー表示を機能させる
- █ マウントとアンマウント
- █ React Developer ToolsでReactの処理を確認する
- 9.9 Dynamic Routesでカテゴリーページを生成する
- getAllCategories()を作成する
- 指定したスラッグのカテゴリーページを生成する
- すべてのカテゴリーページを生成する
- 9.10 カテゴリーページに記事一覧を表示する
- getAllPostsByCategory(catID)を作成する
- 作成した関数を使って記事一覧を表示する
- 9.11 カテゴリーページにメタデータを追加する
- 9.1 アイキャッチ画像eyecatchの代替画像とブラー画像を用意する
- Chapter 10 React Hooks(フック)
- 10.1 React Hooks(フック)
- 10.2 useStateの使い方
- stateの宣言
- stateの更新
- 10.3 useStateを使ってハンバーガーメニューを作成する
- ボタンを追加する
- メニューの開閉の状態を管理するstateを用意する
- ボタンクリックでstateを更新する
- stateに応じてメニューを開閉する
- リンクをクリックしたらメニューを閉じる
- ボタンをハンバーガーの形にする
- <body>にCSSを適用する
- █ 論理否定(!)
- █ 配列やオブジェクトを扱うstateの更新
- █ styled-jsx
- 10.4 useRefの使い方
- refオブジェクトの作成
- refオブジェクトとref属性
- 10.5 useStateとuseRefを使ってアコーディオンを作成する
- Accordionコンポーネントを作成する
- アコーディオンを開いたときの表示を整える
- アコーディオンの開閉の状態を管理するstateを用意する
- stateに応じてアコーディオンを開閉する
- useRefを使ってテキストの高さを取得する
- 開いたあとの画面幅の変化にも対応する
- █ Reactによる再レンダリング
- █ DOMに用意されたプロパティやメソッド
- █ useRefでscrollHeightの初期値を指定する
- 10.6 useEffectの使い方
- 副作用とは
- useEffectの機能
- 10.7 useEffectを使ってGoogleアナリティクスを設定する
- グローバル サイトタグのインストール
- █ 環境変数をクライアント側で使用する
- ページの遷移を認識させる
- █ イベントリスナー
- █ 404ページをカスタマイズする
- Appendix
- A 静的サイトジェネレーターとして出力する
- next exportでサポートされる機能/されない機能
- next/imageのローダー
- ローカルの画像の扱い
- B サイトマップを作成する
- next-sitemapのインストールと静的なサイトマップの生成
- 動的なサイトマップの生成
- C _app.jsのレイアウトをページごとにカスタマイズする
- A 静的サイトジェネレーターとして出力する
