Table of Contents

前著『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』から5年。HTMLも、CSSも、ブラウザも、仕様書も大幅に進化しました。新しい機能も膨大に増え、State of CSS 2024では、「“CSSクラシック” と “新しいCSS” の分岐点として2024年を振り返ることになるだろう」と言われているぐらいです。
そのため、最新の仕様に基づいてHTML&CSSの分類・構成から大幅に見直し、全面的にリライトした『モダンHTML&CSS 現場の新標準ガイド』を出しました。アクセシビリティの視点も取り入れ、膨大なHTML&CSSを「ロジカルに効率よく理解する」 ことを目指したリファレンス本です。
5年で何が変わったのか

5年前のHTML&CSS
5年前は、HTML&CSSをロジカルに理解するのは困難でした。
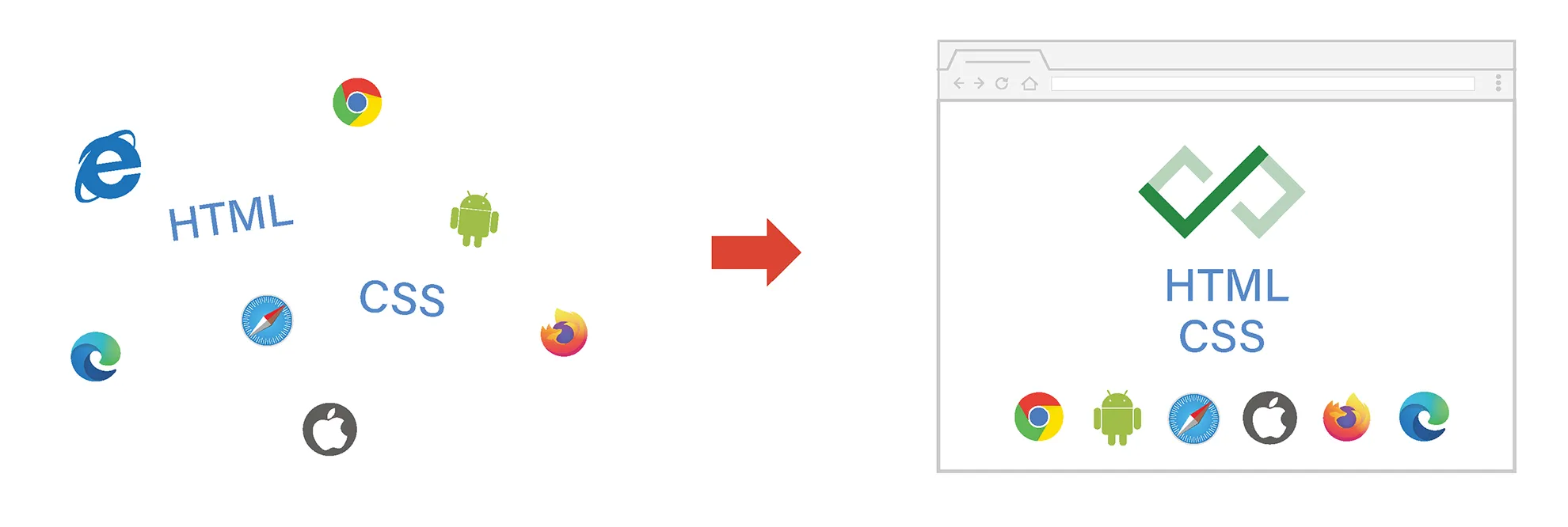
- ブラウザごとに処理が異なり、実際に表示してみないとどんな表示結果になるのかわからない
- 複数の機能を組み合わせて発生する問題はカオス
- 仕様書に書かれたロジックはあくまでも理想論
という状況だったからです。HTML&CSSを習得するためには、「こう書けば、こうなる」というブラウザの挙動をケースバイケースで覚えるしかありませんでした(当然ながら、書籍でもそのような形で解説するしかありませんでした)。
現在のHTML&CSS
現在は、状況が様変わりしています。
- 主要ブラウザが足並みを揃え、仕様に沿ってHTML&CSSを処理し、表示の差異がなくなってきている。
- 複数の機能を組み合わせたときの挙動も仕様書で定義され、細かなテストを経てブラウザで実装される。
など、ブラウザの土台が安定し、仕様書に書かれたロジックが現実のものとしてブラウザに反映されるようになっています。
ここ2~3年でHTML&CSSの新機能が大幅に増えたのも、こうした状況が背景にあります。
増えていくHTML&CSSの機能と、効率よく理解するために必要なこと

ブラウザの土台が安定したことで、新しく採用される機能も、ここまでに積み重ねてきた機能をベースとしたものが多くなっています。たとえば、
- コンテナクエリ
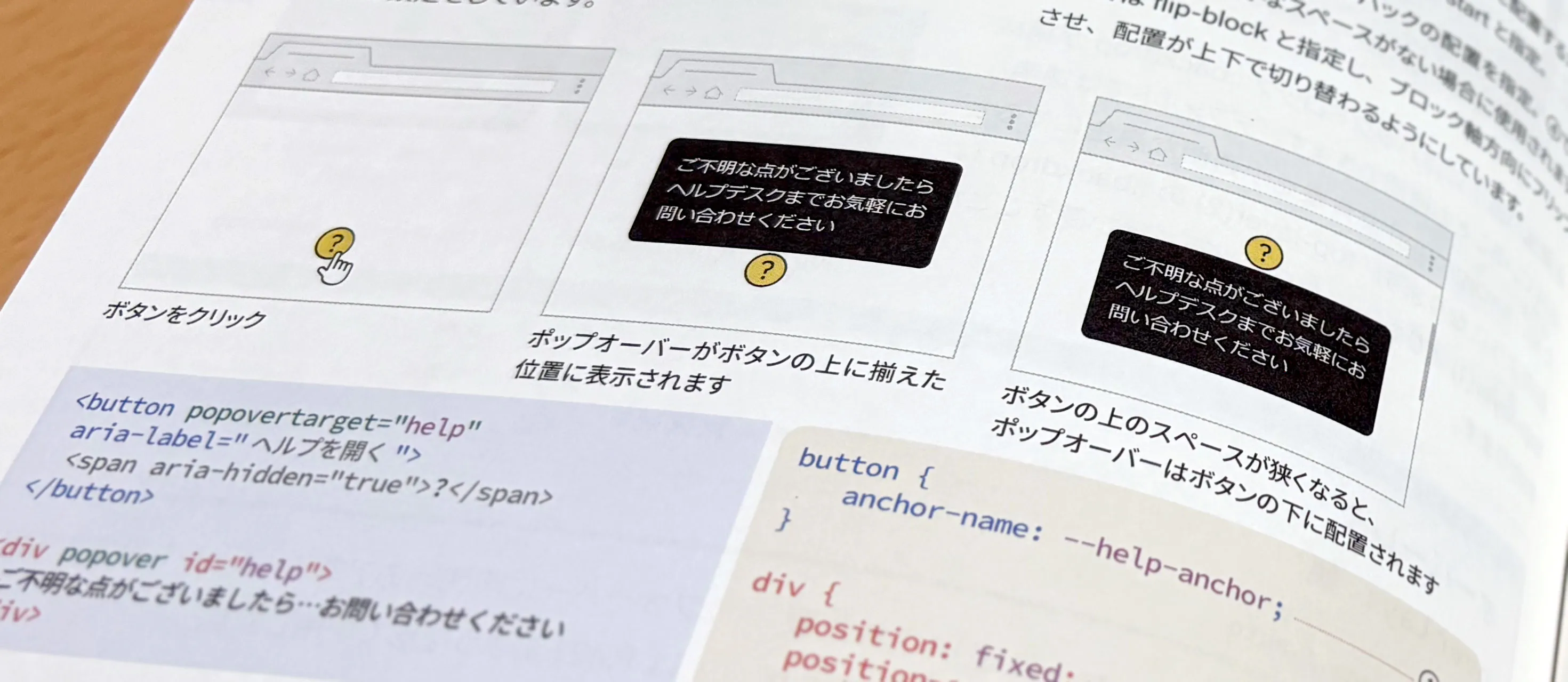
@containerはcontainをベース - アンカーポジションは
positionや グリッド をベース - スクロール駆動アニメーションは
animationをベース - ビュー遷移はトップレイヤーを含むレンダリングや描画の土台が整ったからこそ実現できた機能
- 個々の機能で構築されるレイアウトは「包含ブロック(containing block)」を基準に、一貫したロジックに基づいてコントロールされる仕組み
といった具合です。ブラウザの実装コストを考えれば、既存機能をベースにするのは当然と言えます。
機能を利用する側からしても、元になる機能を理解していれば、その拡張として新しい機能を理解できるので学習コストが低くすみます。
ただし、昔ながらの「こう書けば、こうなる」だけで機能を理解している場合、機能が増えれば増えるほど、学習コストが高くなります。新機能が増えた分だけ、膨大な「こう書けば、こうなる」をケースバイケースで覚える必要があるからです。
そのため、本書ではHTML&CSSの仕様に基づき、『こう書けば、こういう処理を経て、こういう結果になる』というロジックの部分に焦点を当て、各機能を効率よく理解できるようにまとめました。
ロジックをおさえることで、個別バラバラに見える機能も包括的に理解できるようになっていることが見えてきます。
HTML&CSSのロジックをおさえるために

ロジックを取り入れてHTML&CSSを解説しようとしたときに問題となるのは、これまでの「こう書けば、こうなる」の説明の延長では解説ができないことです。
安定したブラウザの土台ができたことで新しい機能が続々と追加されるようになったのと同じように、HTML&CSSの土台部分の解説(前提知識となるもの)が重要になります。
そこは、これまでの説明では大きく意識されてこなかった部分です。たとえば、
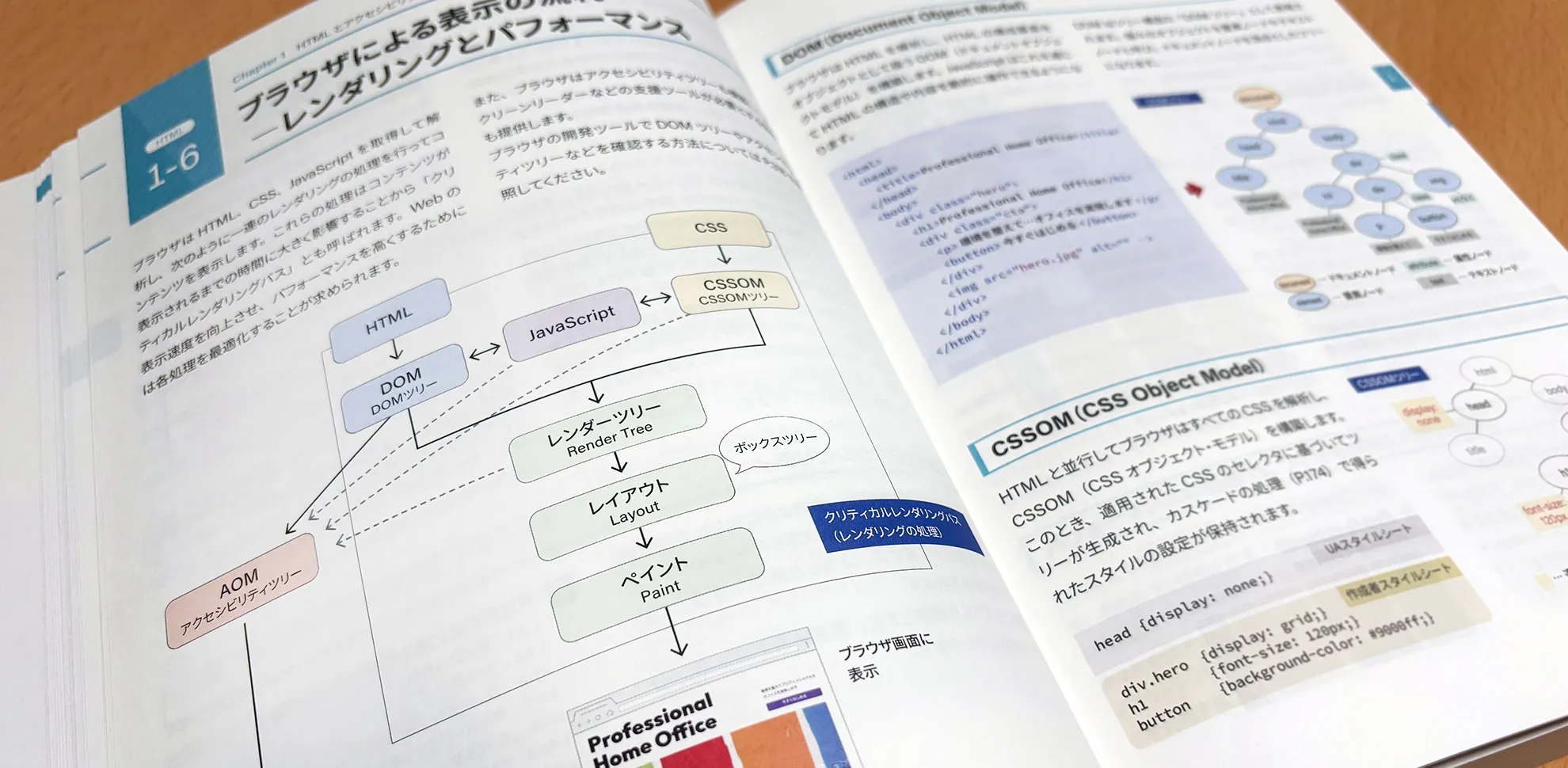
- ブラウザによる表示の流れ(レンダリングの処理)の仕組み
- CSSの値が決まるまでのプロセス(カスケード、初期値、継承などの処理)
- レイアウトの基本となる包含ブロックの扱い
- レイアウトモデルごとに横幅や高さが決まる仕組み(autoの処理)
といったもので、各機能のロジックを理解する上での土台となります。
『モダンHTML&CSS 現場の新標準ガイド』では構成を大きく見直し、こうした土台をしっかりと解説したうえで、各機能の解説も全面的にリライトしています。
アクセシビリティ対応とHTMLによるマークアップ

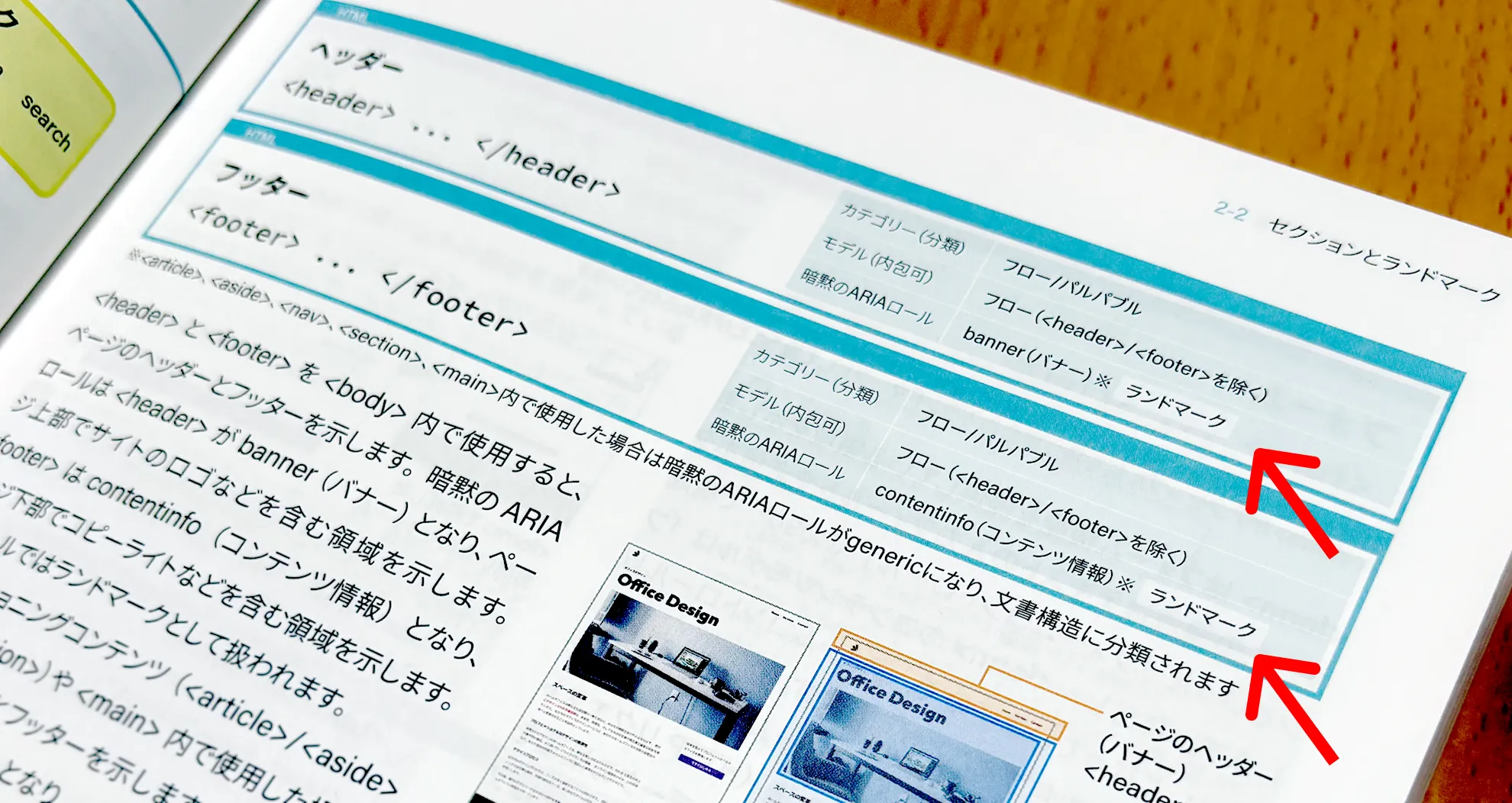
アクセシビリティ対応についても、ブラウザと仕様の進化によって確固たる土台ができあがっています。特にWeb制作・開発者にとっては、HTMLの各要素にセマンティクスとは別に、アクセシビリティにおけるデフォルトの役割(暗黙のARIAロール)が設定されていることが重要です。
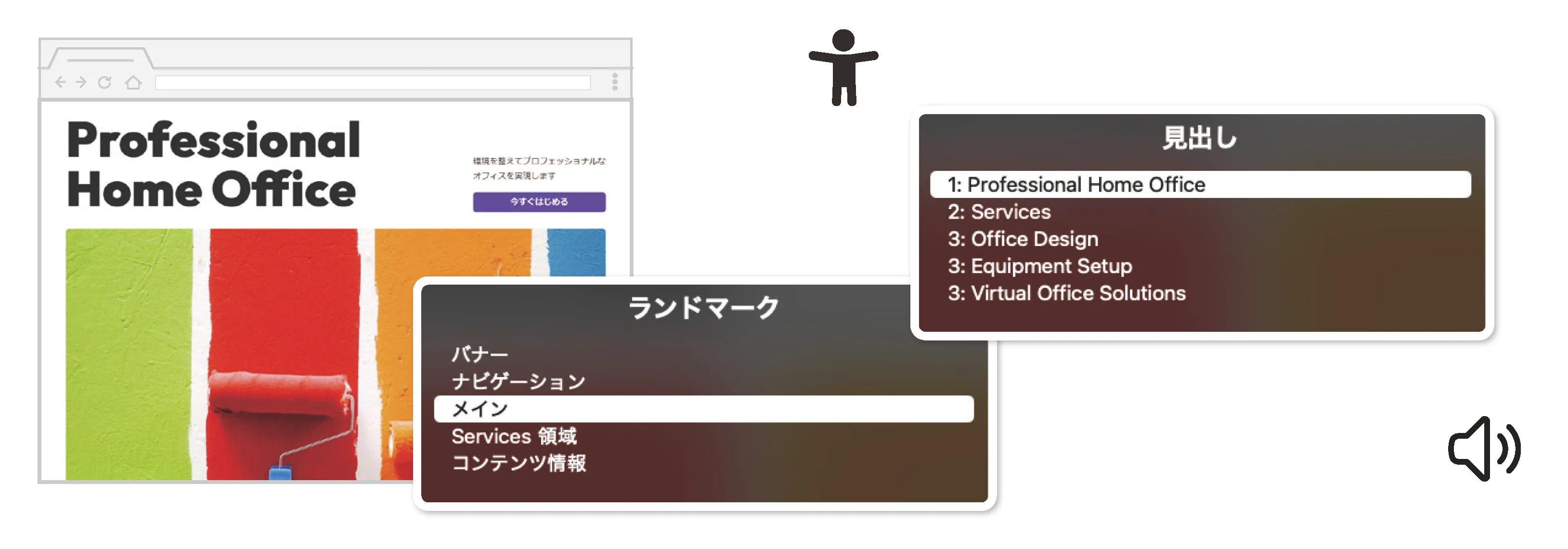
暗黙のARIAロールはブラウザのアクセシビリティツリーに反映され、スクリーンリーダーなどの支援ツールで使用されます。たとえば、
h1-h6で見出しを示すと、抽出してナビゲーションに使用される- 暗黙のARIAロールが「ランドマーク」に分類される
header、main、sectionなどでページの構造を示すと、抽出してナビゲーションに使用される dialogを使用するとダイアログとして認識され、フォーカスの移動やダイアログ以外の不活性化といった、アクセシビリティで求められる処理が提供される
といった具合です。マークアップがどのように使用され、Webサイトやアプリの使い勝手にどう影響するかが明確になるため、暗黙のARIAロールを認識しておくことはマークアップの大きな指針となります。
これまでの、制作者の ”お気持ち” に頼った「できるだけ div 以外を使う」といった曖昧な指針のマークアップからは脱却できます。
そのため、『モダンHTML&CSS 現場の新標準ガイド』では要素ごとに暗黙のARIAロールを明示しています。要素の分類にもARIAロールを反映させていますので、HTMLのセマンティクスとARIAロールの関係性などを把握するのに役立てていただければと思います。

新しく追加した主なHTML&CSS
最後に、5年前の前著と比較して、新しく追加した主なHTMLとCSSをまとめておきます。HTMLの要素・属性、CSSのプロパティ、@ルール、関数、擬似クラス、擬似要素を合わせて、全部で約200の機能が増えています。書籍もトータル496ページになりました。
ただ、ロジックの部分に焦点を当てて解説したことで、個々の解説を濃くしたうえで、ページは128ページ増で収めることができました。
なお、カスケードへの影響などで存在を無視できなくなってきたこともあり、今回はシャドウDOM関連の機能も追加しています。
| HTML | |
|---|---|
| 要素 | search / slot |
| アクセシビリティ関連の属性 | aria-hidden / aria-label / aria-labelledby / aria-level / role など |
| ポップオーバーを実現する属性 | popover / popovertarget / popovertargetaction |
| dialogの属性 | closedby |
| scriptやlinkの属性 | blocking / fetchpriority など |
| グローバル属性 | inert |
| カスタム要素やシャドウDOM関連の属性 | is / part / slot |
| templateの属性 | shadowrootmode / shadowrootclonable / shadowrootdelegatesfocus / shadowrootserializable |
| AI関連の属性 | writingsuggestions |
| CSS | |
|---|---|
| カスケードレイヤー | @layer |
| カスタムプロパティ | @property |
| スコープ | @scope / :scope |
| ネスト記法(CSS Nesting) | 相対セレクタ / &セレクタ |
| メディアクエリの記法と特性 | 比較演算子 / 論理演算子 or / dynamic-range / forced-colors / overflow-block / overflow-inline / prefers-contrast / prefers-reducedtransparency / scripting / update |
| コンテナクエリ(サイズクエリ、スタイルクエリ、スクロールステートクエリ) | @container / @container style() / @container scroll-state() / container / container-name / container-type |
| 色関連 | color-scheme / print-color-adjust / clor() / color-mix() / light-dark() / hwb() / lab() / lch() / oklab() / oklch() / 相対カラー構文 |
| フォント関連 | @font-feature-values / @font-palette-values / font-palette / font-synthesis / font-variant-alternates / font-variant-emoji |
| テキスト関連 | hyphenate-character / hyphenate-limit-chars / text-decoration-thickness / text-spacing-trim / text-underline-offset / text-wrap / text-wrap-mode / text-wrap-style / paint-order |
| 上下スペース(ハーフレディングなど)の切り取り | text-box / text-box-edge / text-box-trim |
| レイアウト関連 | margin-trim / ruby-overhang |
| アンカーポジション | anchor-name / position-anchor / position-area / position-try / position-try-fallbacks / position-try-order / position-visibility / anchor() / anchor-size() |
| トップレイヤー | overlay |
| シェイプ関連 | rect() / shape() / xywh() |
| マスク関連 | mask-composite / mask-mode |
| フィルタ・視覚効果 | backdrop-filter / mix-blend-modeのplus-lighter / isolation |
| UI関連 | accent-color / caret-color / field-sizing / pointer-events / touch-action / user-select |
| スクロール関連 | overflow-anchor / overflow-clip-margin / overscroll-behavior / scroll-behavior / scroll-snap-stop / scrollbar-color / scrollbar-gutter / scrollbar-width |
| display: noneのアニメーション | @starting-style / transition-behavior |
| サイズキーワード(autoなど)のアニメーション | calc-size() / interpolate-size |
| スクロール駆動アニメーション | animation-range / animation-timeline / scroll() / view() / scroll-timeline / scroll-timeline-axis / scroll-timeline-name / view-timeline / view-timeline-axis / view-timeline-inset / view-timeline-name / timeline-scope |
| ビュー遷移 | @view-transition / view-transition-class / view-transition-name / white-space-collapse / :active-view-transition / :active-view-transition-type() / ::view-transition-group() / ::view-transition-image-pair() / ::view-transition-new() / ::view-transition-old() |
| アニメーション関連 | animation-composition / linear() |
| トランスフォーム関連 | translate / scale / rotate |
| オフセットトランスフォーム(モーションパス) | offset / offset-anchor / offset-distance / offset-path / offset-position / offset-rotate / ray() |
| 擬似クラス | :autofill / :has() / :has-slotted / :modal / :open / :picture-in-picture / :popover-open / :user-invalid / :user-valid (自動入力、相対関係、モーダルやポップオーバーの状態、ユーザーによる入力内容の判別) |
| 擬似要素 | ::details-content / ::file-selector-button / ::grammar-error / ::spelling-error / ::highlight() / ::target-text (detailsのコンテンツ、ファイルの選択ボタン、文法・スペルエラー、ハイライト、テキストフラグメント) |
| シャドウDOM関連 | :has-slotted / :host / :host() / :host-context() / ::part() / ::slotted() |
| 数学関数 | abs() / acos() / asin() / atan() / atan2() / cos() / exp() / hypot() / log() / mod() / pow() / rem() / round() / sign() / sin() / sqrt() / tan() |