WordPress 6.2 がリリースされ、ついに、フルサイト編集を行うサイトエディターから「ベータ」表記がはずされました。合わせて、インターフェースまわりが強化・改善されましたので、その点に絞ってまとめておきます。
サイトエディター
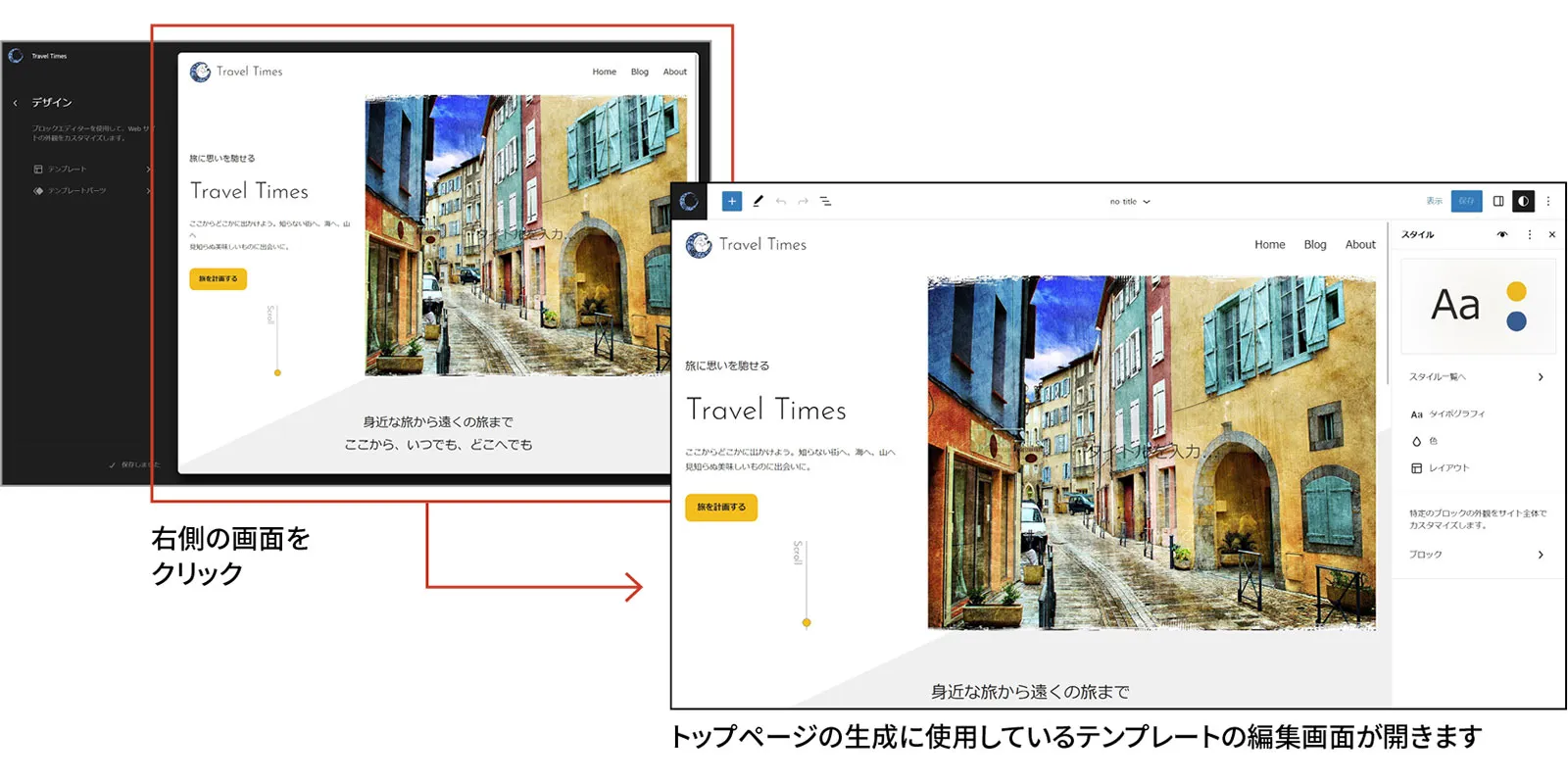
[外観>エディター]をクリックすると、サイトエディターが開きます。このとき、左側にナビゲーションが、右側にトップページの画面が表示されるようになりました。
![サイトエディターの開き方:[外観▷エディター]を選択します。](/_astro/wordpress-open-site-editor.Du7YkNpP_1UylXd.webp)
右側の画面をクリックすると、トップページの生成に使用しているテンプレートの編集画面が開きます。この手順で編集画面を開くと、「投稿コンテンツ」ブロックにコンテンツを読み込んだ状態でカスタマイズできます。

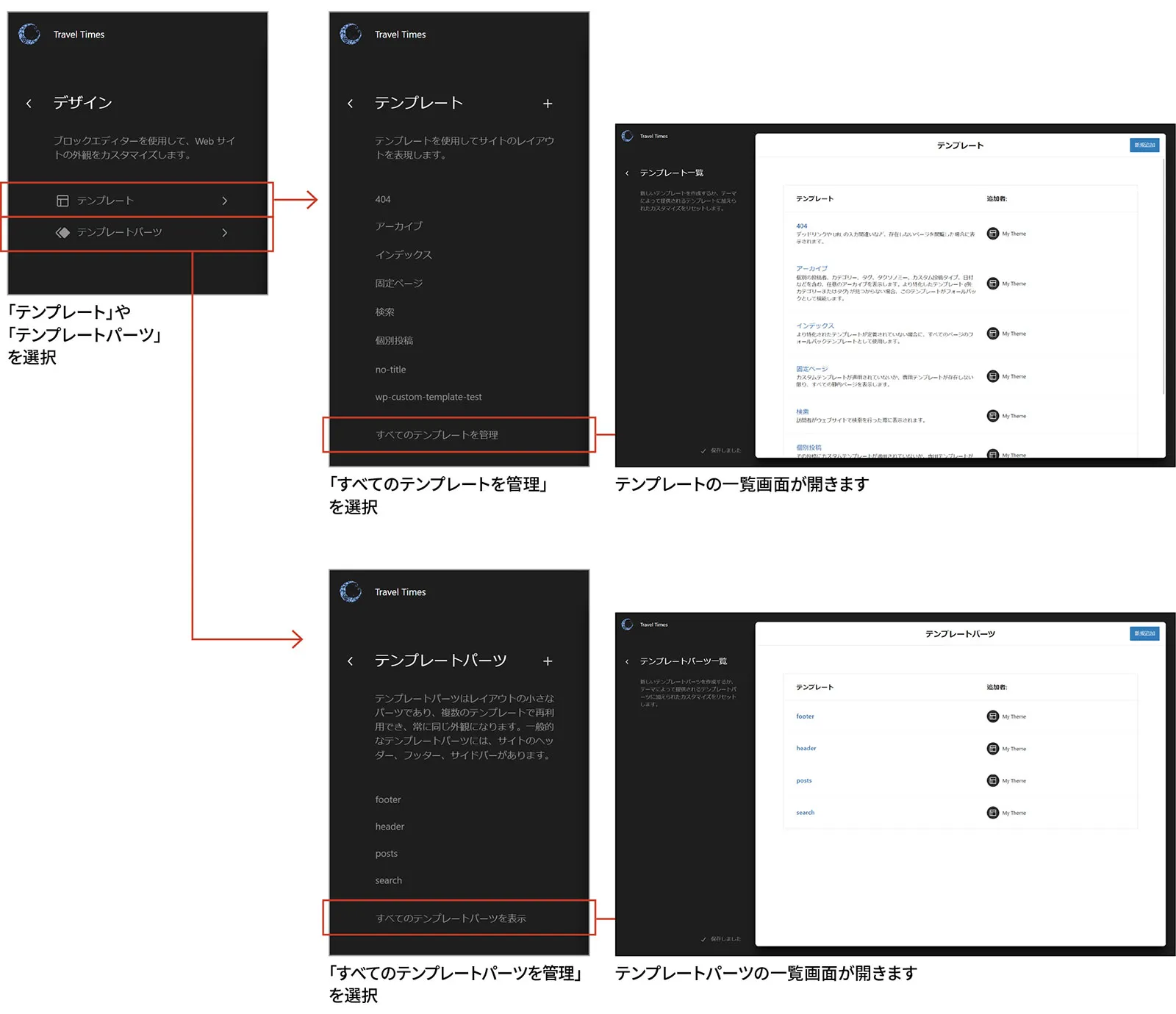
個々のテンプレートやテンプレートパーツは、左側のナビゲーションから選んで編集します。それぞれのメニュー内にある「すべての○○を管理」を選択すると、WordPress 6.1 のときと同じ一覧画面を開くことができます。

スタイルブック
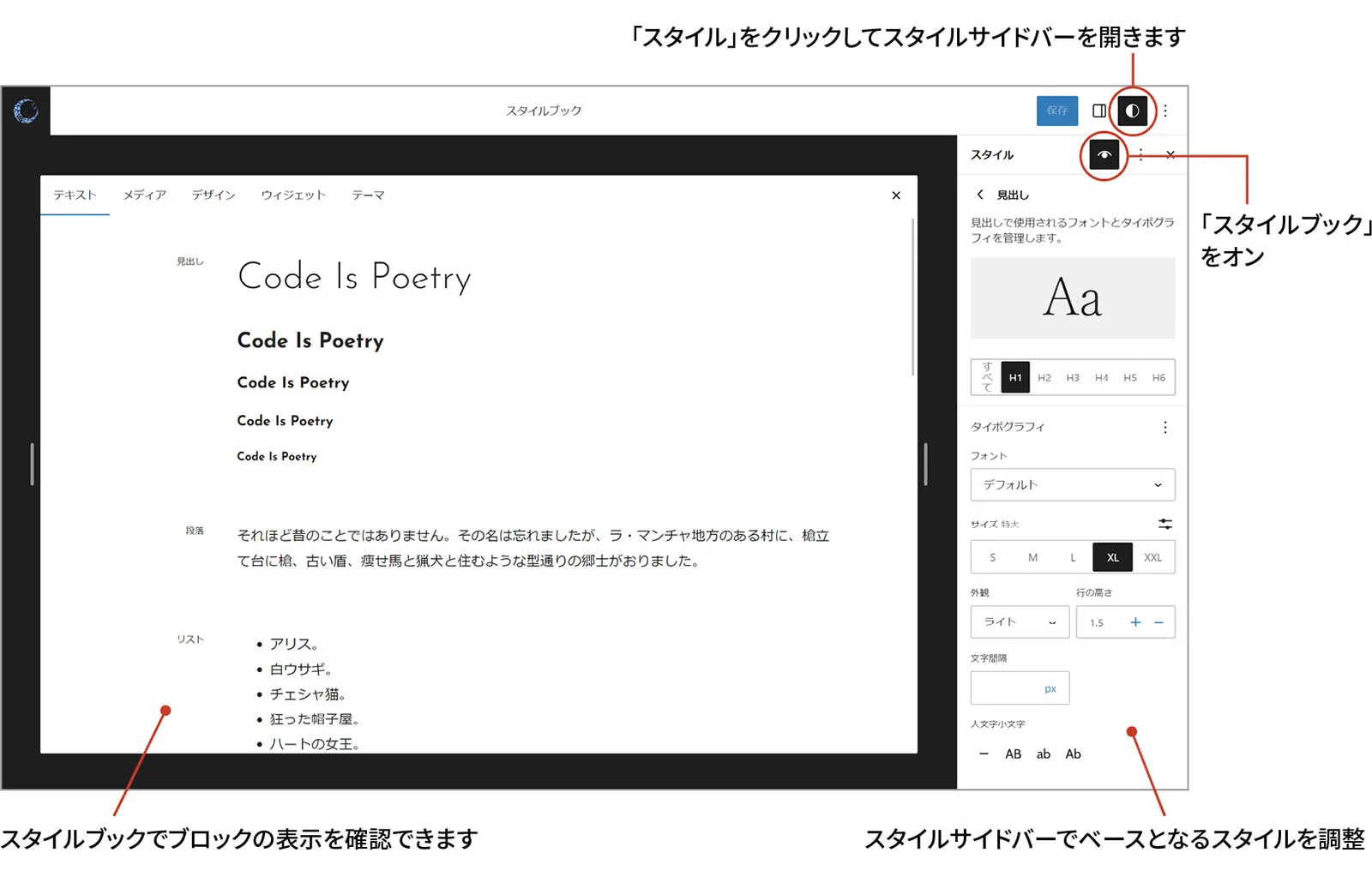
これまで、グローバルスタイルでブロックがどのような表示になるかは、実際に各ブロックを挿入して確認するしかありませんでした。しかし、サイトエディターに新しく搭載された「スタイルブック」で、すべてのブロックの表示を確認できるようになりました。
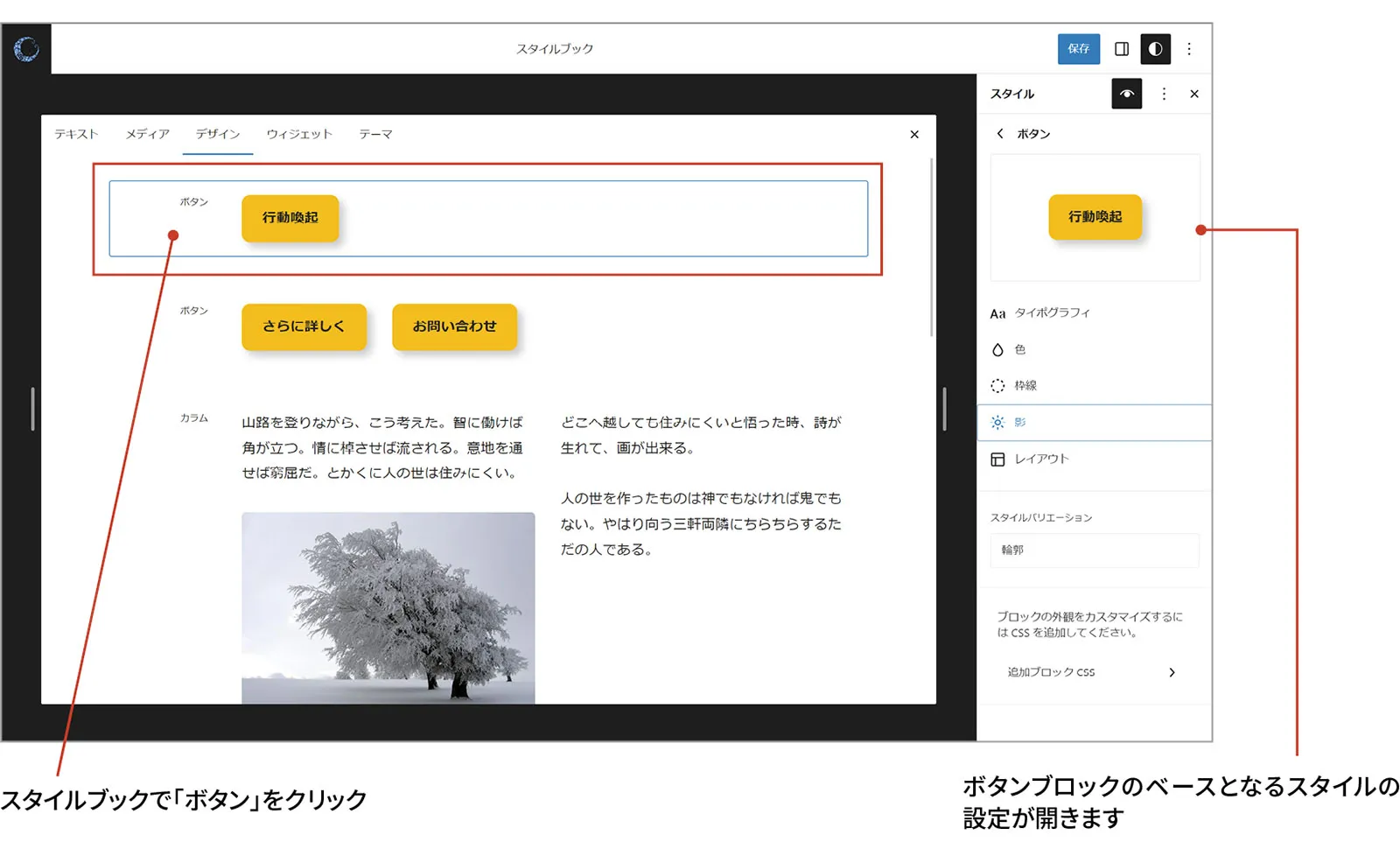
スタイルブックを開くためには、スタイルサイドバーで「スタイルブック」アイコンをオンにします。左側にスタイルブックが、右側にスタイルサイドバーが開いた状態になりますので、ブロックの表示を確認しながらベースとなるスタイルを調整できます。

スタイルブック側でブロックをクリックし、当該ブロックのスタイルの設定を開くこともできます。ただし、開くのはブロックレベルの設定で、要素レベルの設定ではありません。見出しやボタンのスタイルを調整する場合は注意が必要です。

グループブロック挿入時の選択肢
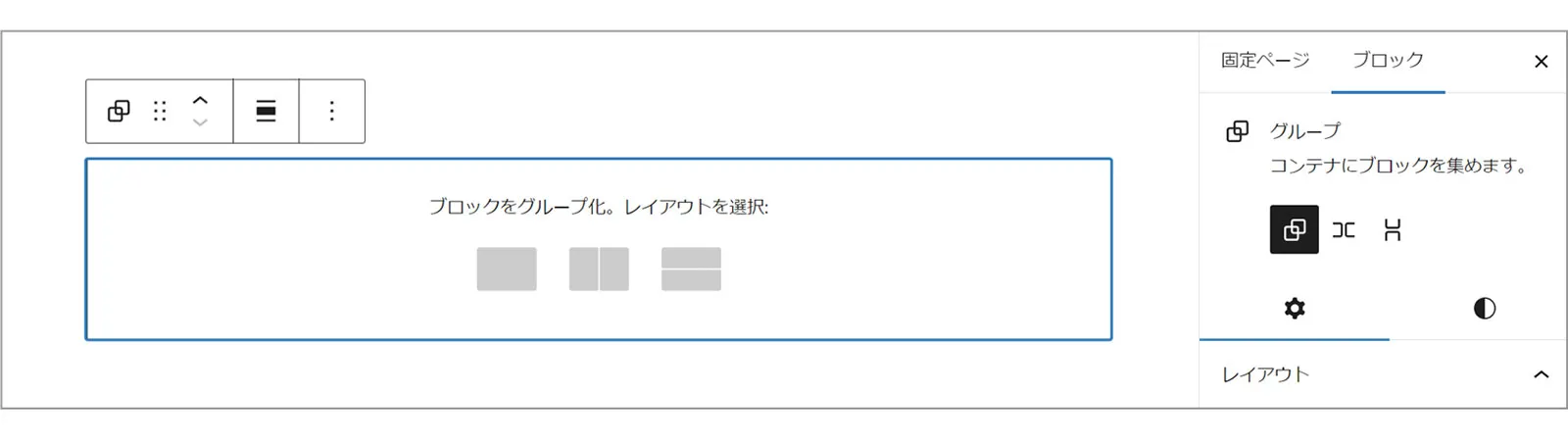
グループブロックは「グループ」「横並び」「縦並び」に変換できますが、新規挿入時にどれにするかを選択できるようになりました。

設定サイドバーのタブ構成
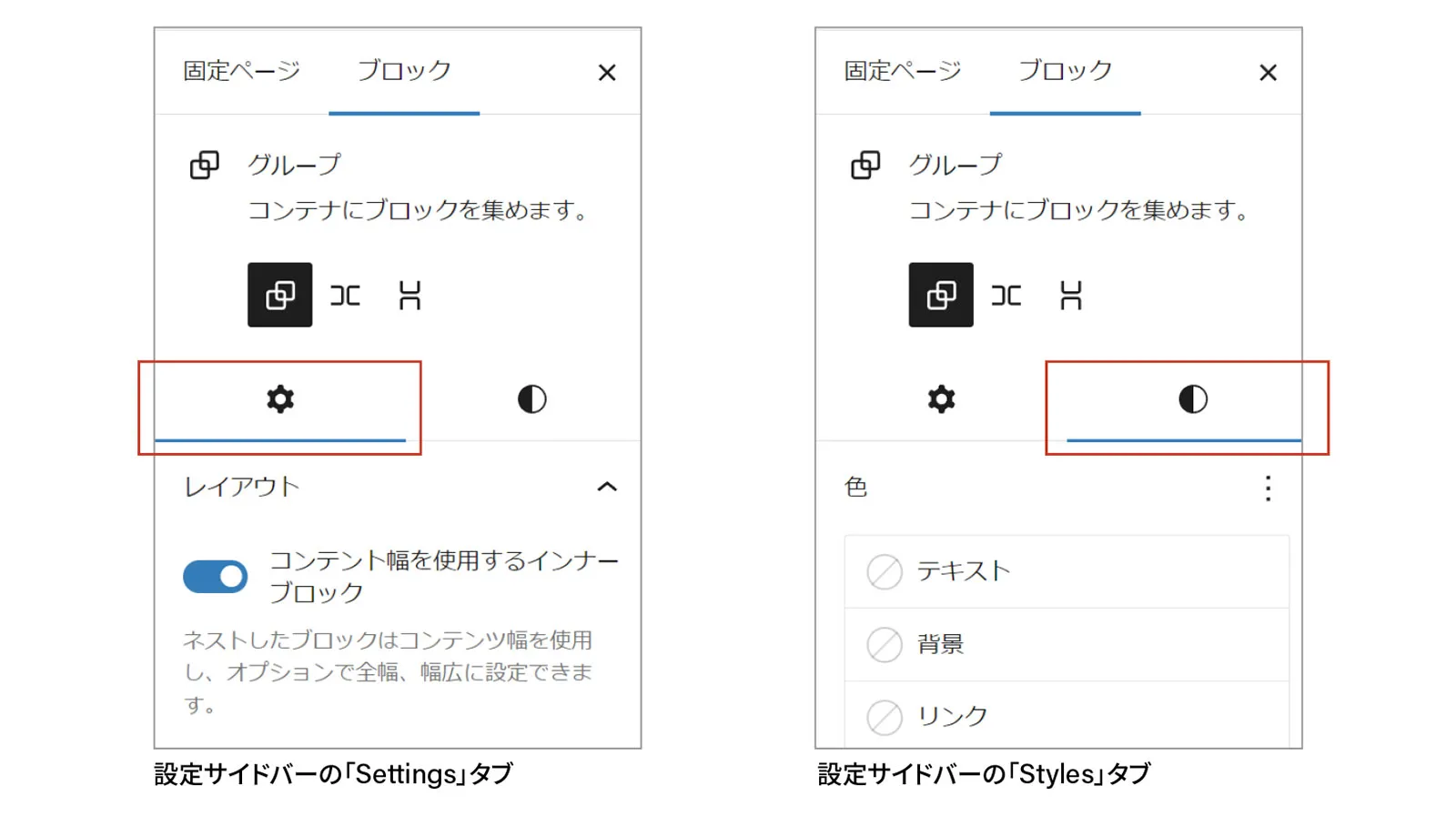
設定項目の多いブロックでは、設定サイドバーがタブ構成で表示されるようになりました。

パターンインサーター
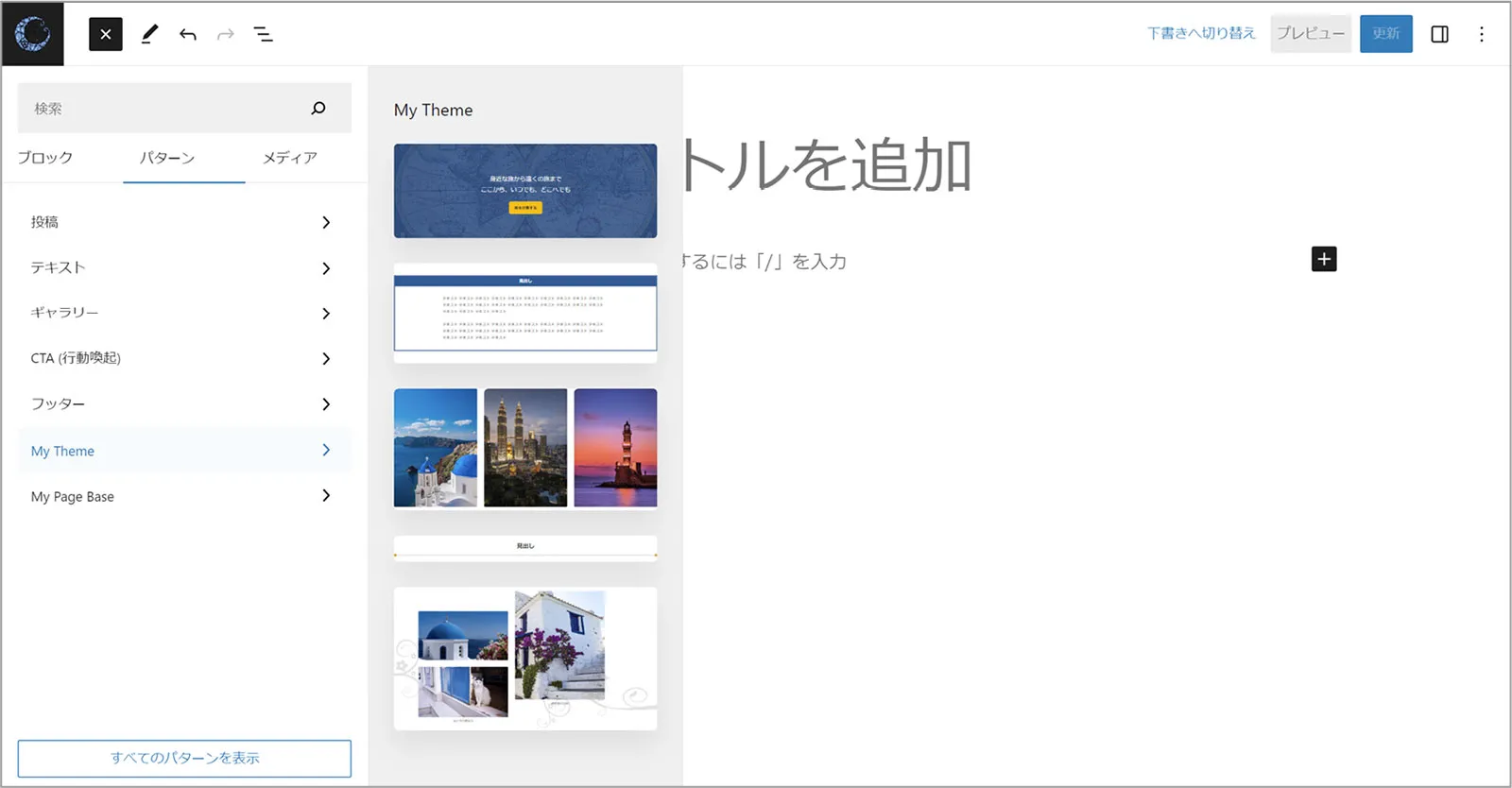
ブロック挿入ツールの「パターン」タブではカテゴリーがリストアップされ、パターンを選びやすくなっています。

スタイルブックなどが追加され、ますます使いやすくなっていくサイトエディターという印象です。サイトエディターでのフルサイト編集に対応したブロックテーマの作り方については、『作って学ぶ WordPress ブロックテーマ』で詳しく解説していますので、参考にしてください。