「ネット上で公開してるものが色々と増えてきてるから、ebisu.comのサイトを拡張したいんだけど」
というのが始まりでした。

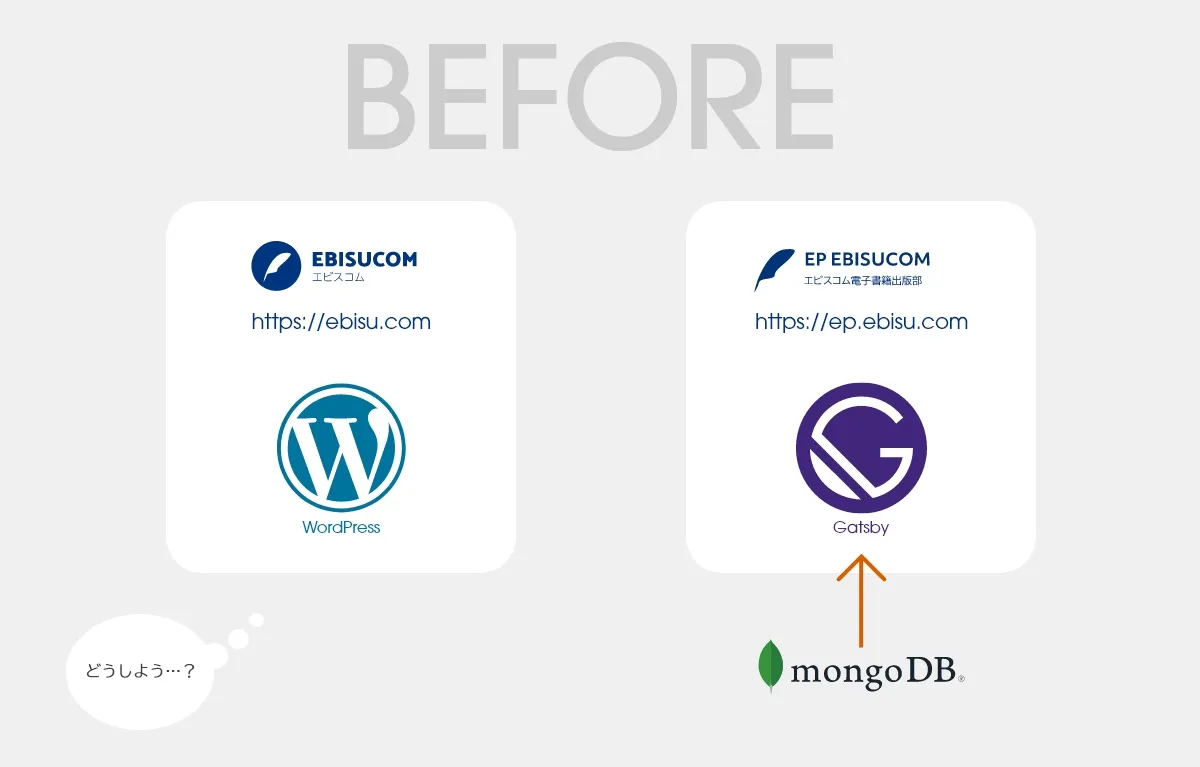
ebisu.comのサイトは、途中で静的生成に切り替えたりもしましたが、これまでWordPressを使って管理してきました。
構成としては、カスタム投稿タイプを1つ追加したシンプルなものです。投稿数もそれほど多くはなく、全体で150といった感じでしょうか。
しかし、改めて確認してみると一番古いポストは2010年10月03日。
この10年間で変化した何世代ものWordPressのデータが積み重なっています。ACFを使ってページごとにCSSを適用させたりもしていましたし、すでに存在さえ忘れているショートコードが埋まっています。そして、Gutenbergの登場以降でもすでに数世代のCSS。
この状況のWordPressを拡張するのは、正直なところ避けたいわけです。でも、コンテンツを再構築するという選択肢もありません。
ではどうするか?
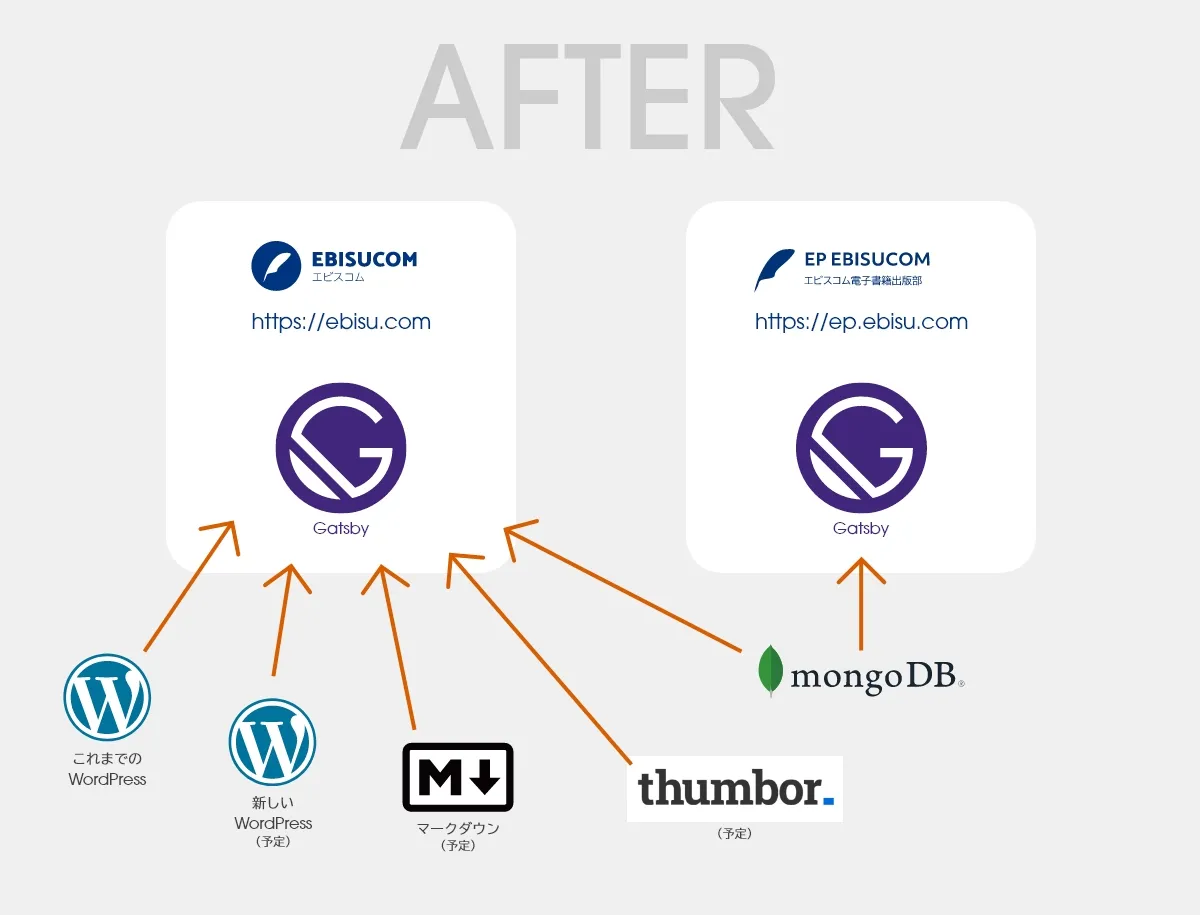
ということで、たどり着いたのがGatsby化でした。
これまでのWordPressはそのままHeadless化し、サイトの構成要素にして、全体はGatsbyJSで構築。
そうすれば、他のCMSやデータベース、マークダウンなども自由に追加できるようになります。
Gatsbyも使い慣れてきましたので、最初のステップとしてWordPress周りから始めました。

これまでのWordPressの扱いは、以下の方針としました。
- 基本的にデータは現状のまま
- 書籍データなどは、抜き出して別途データベースを用意(今回はmongodbへ)
- 固定ページはGatsbyで再構築
- Gutenbergはそのままの形で生かす
- ショートコードやブロックは必要に応じて、コンポーネントへ置き換え。不要なものは削除。
- 新しいポストは、新たに用意したWordPressを利用
現状のgatsby-source-wordpressでは、複数のWordPressを扱えないことに気が付き、一番最後の項目だけは見送りとなりました。
しかし、Gatsby & WordPressの環境が十分に整っており、それ以外の大きな問題にぶつかることはありませんでした。
Gutenbergに関しては、GutenbergのCSSをそのまま活かす構成にしています。
このあたりは、WordPressのコンテンツの表示コンポーネントを用意し、そのなかにCSSの問題を封じ込めてしまうことで、サイト全体への影響をなくしました。WordPressの世代が変わっても表示コンポーネントの中で対応すればよく、随分と気楽になりました。
ショートコードやブロックへの対応はunifiedを使って抽出し、削除やコンポーネントへの置き換えをしています。
画像まわりは、gatsby-source-wordpressにおまかせでGatsby Imageになっています。パラメーターを最適化するだけで大きな効果を得られるあたり、やはり強力です。
こうしてできあがったのが、現在のebisu.comのサイトです。
見た目の変化はあまりありませんが、かなりGatsbyっぽいサイトに仕上がっているとおもいます。

現在、次のステップとして新しいコンテンツの管理方法の検討を進めていますが、無理やりなんとかするのではなく、最適なものを自由に選べるというのはやっぱり楽です。整い次第公開していければと考えていますので、よろしくお願いします。
また、 React、というよりもJSX & CSS in JSがとても便利です。ですので、WordPressなどのCMSにそうした環境を持ち込む方法として、Gatsbyなどをかぶせてしまうという感覚は、選択肢としてはありなんだなと感じています。