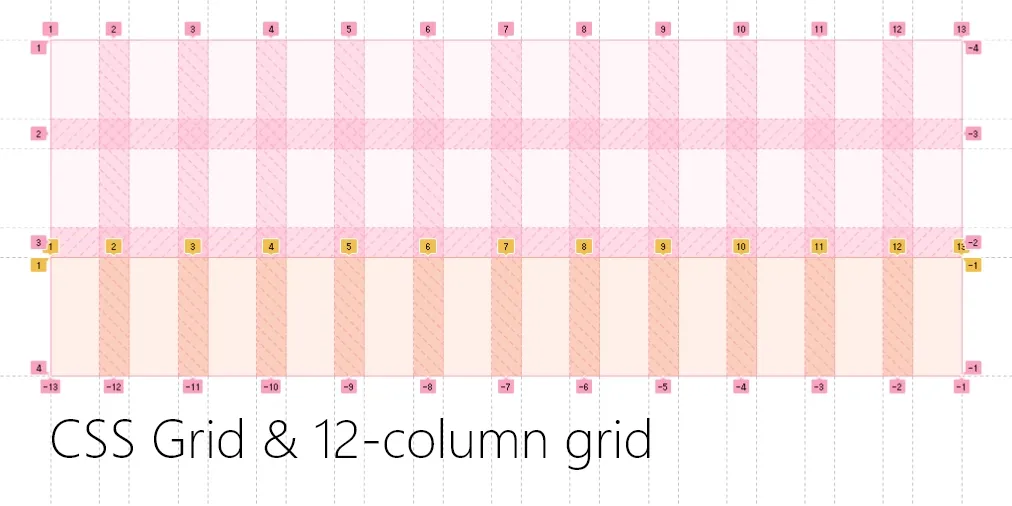
CSS Grid(CSSグリッド)は、レイアウトを非常にシンプルに実現できる機能です。

しかし、ページの構造が複雑になるにつれて、階層構造を中心としてコーディングの初期設計が非常に重要になると言われます。そのため、カスタマイズ性といった自由度が低いのではないかという評価も受けています。
そんな中、「display: contents」が登場します。これを利用すると、マークアップを維持したまま階層構造をなくすことができるため、セマンティクスの面での自由度は大きく改善します。
しかし、自由度が増すのと同時にレイアウトで使えるボックスを失うことになり、「初期設計の重要性」という点に関しては、方向性は変わったもののあまり大きな変化はありません。
現実的な問題として、CSSグリッドでカスタマイズ性を高めるためには「自動配置」や「自動生成」をいかにコントロールするかがポイントとなります。
そのため、複雑なグリッドを作ってしまうと、そこで詰むことになります。
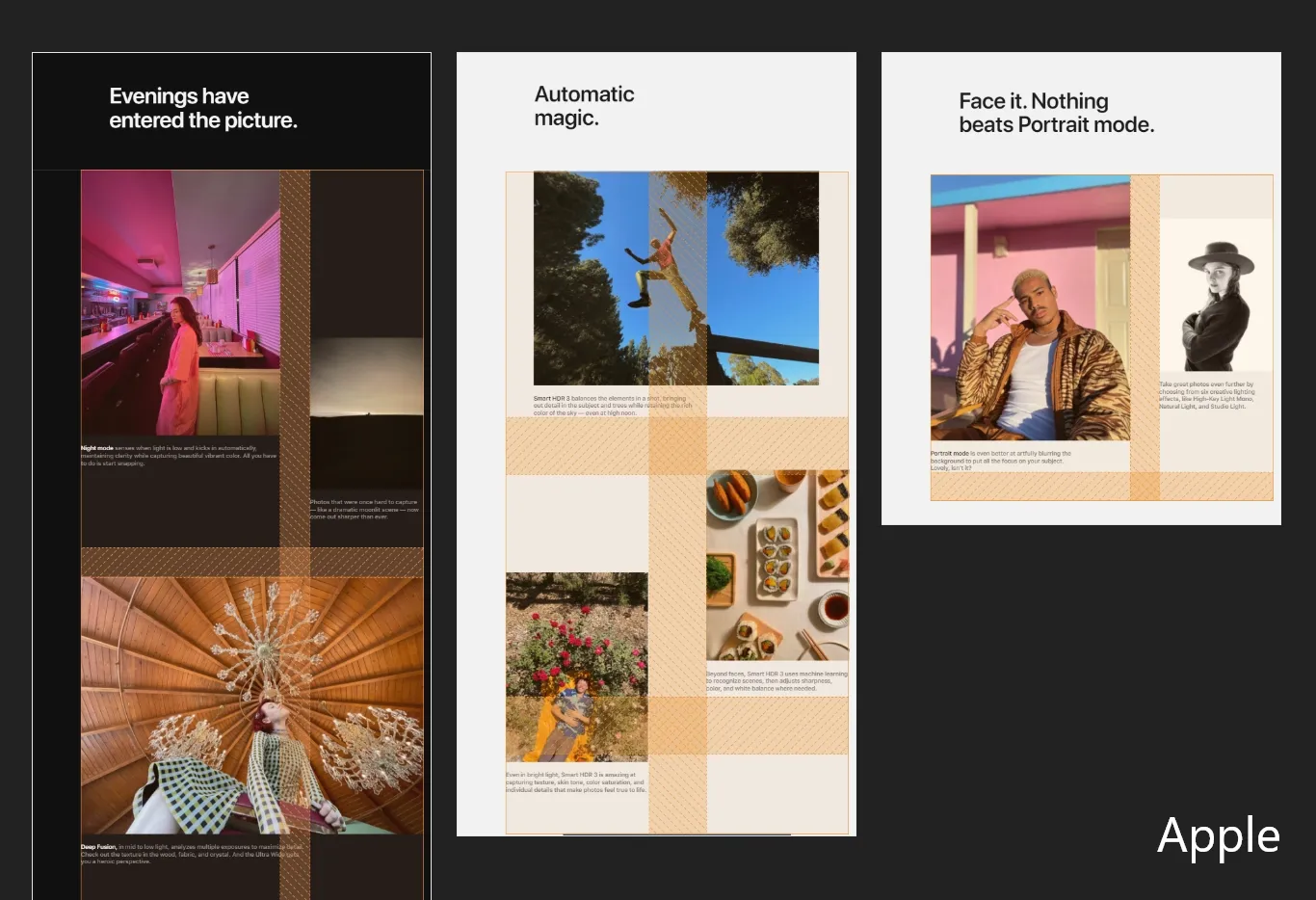
一部の大手サイトでも使われ始めているトレンドとしては、配置するパーツ単位に同一のグリッドを適用することで、全体として1つのグリッドを適用しているような形でコントロールするというものです。

シンプルな構造ですがアイテムの配置などが細かく調整されており、単純に真似するだけでは火傷しそうなグリッドです。
https://www.apple.com/iphone-12/
それをケース・スタディとして実践&解説してみたのが『HTML&CSS コーディング・プラクティスブック 5』です。

https://ep.ebisu.com/practice05/
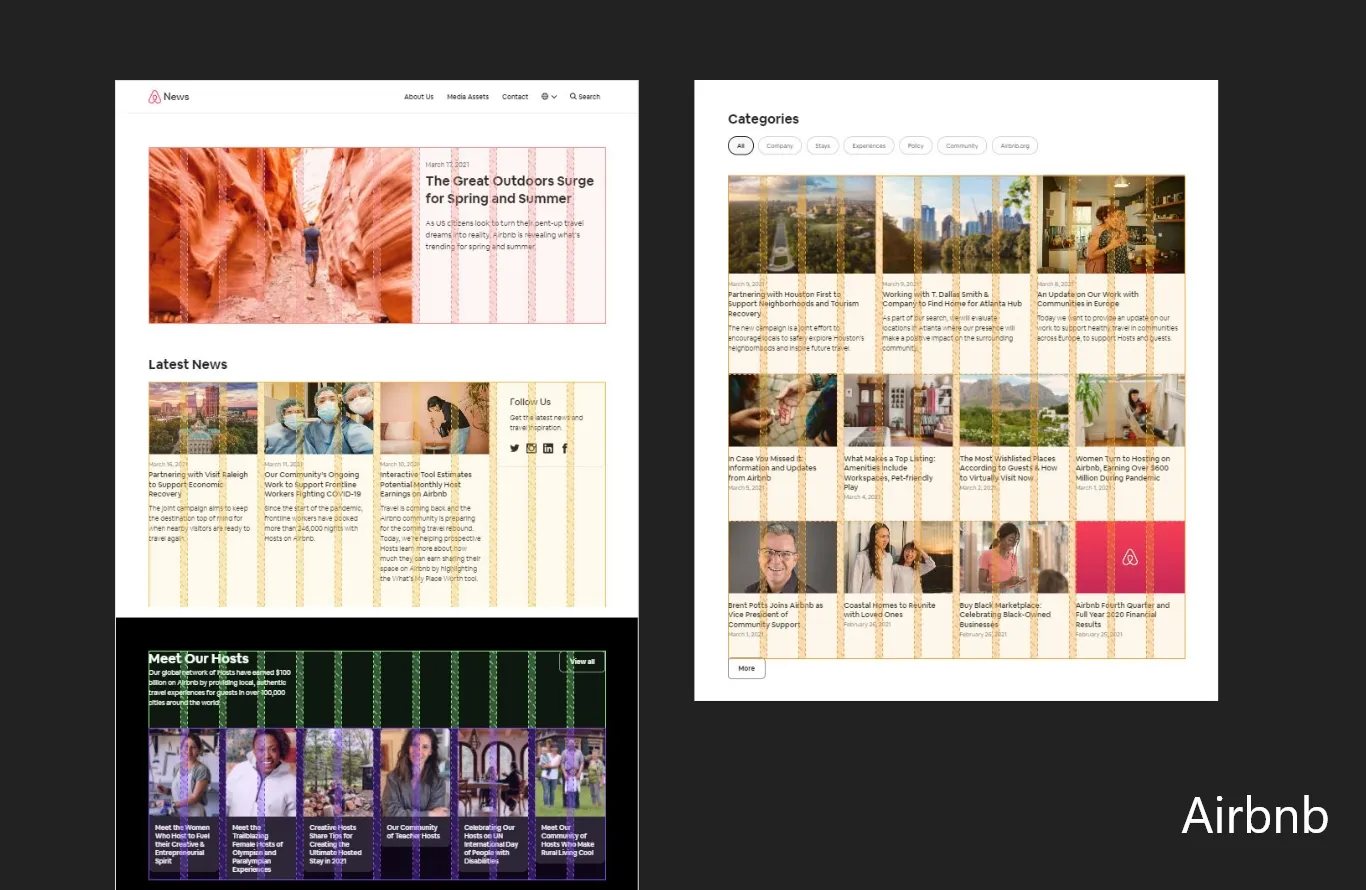
さらに、CSSグリッドで作成した「12分割のグリッド」も使われ始めています。

https://www.android.com/intl/ja_jp/

https://news.airbnb.com/
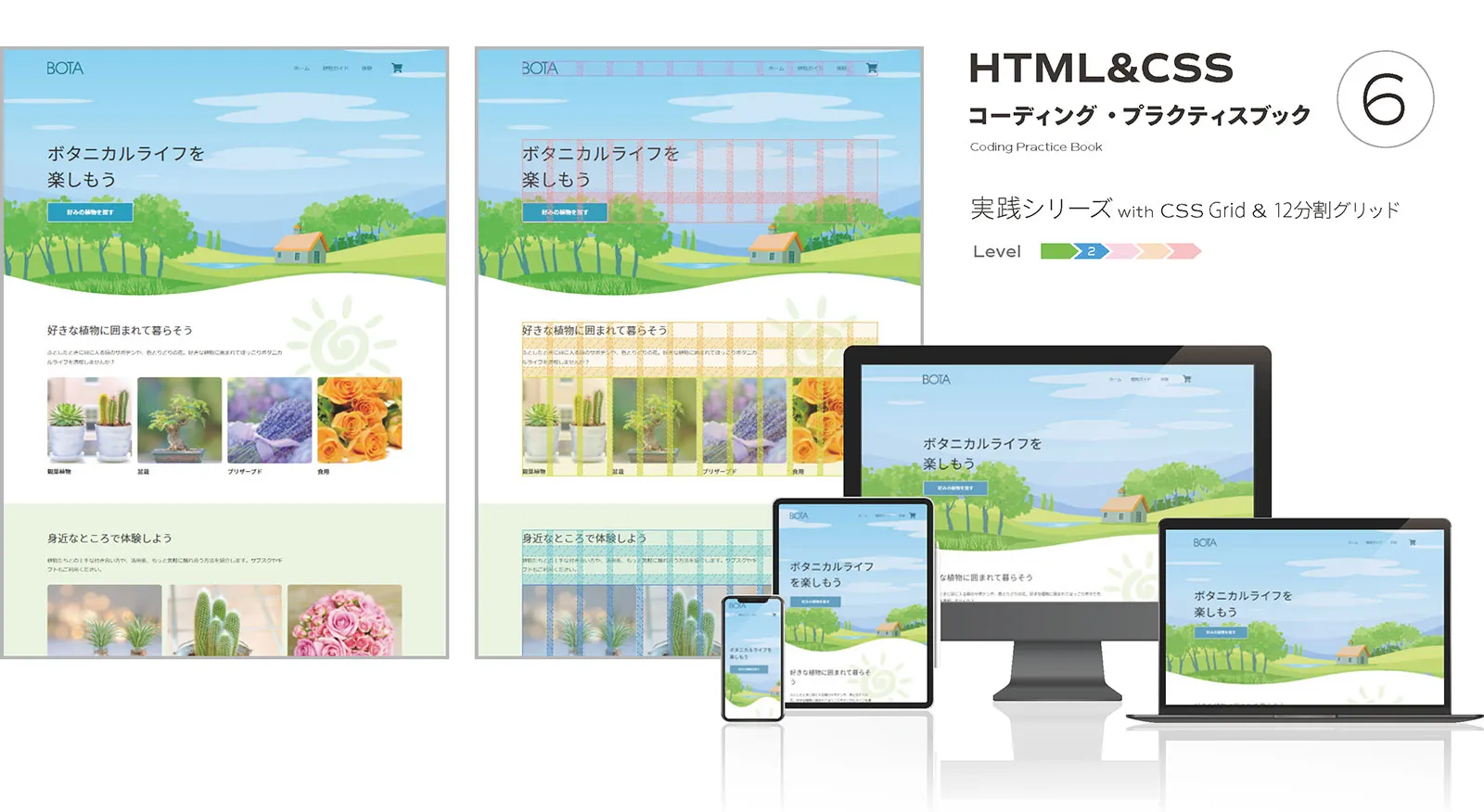
今回リリースした『HTML&CSS コーディング・プラクティスブック 6』では、CSSグリッドで12分割グリッドを作成するとともに、階層を維持したまま自由に使えるように発展させてみました。

https://ep.ebisu.com/practice06/
書籍の中では次のようなコードを使用しています。

.grid12 { grid-template-columns: repeat(12, 1fr); gap: 30px;}.grid12 > * { grid-column: 1 / -1;}非常にシンプルな構造ですが、これだけでグリッドの自由度が一気に増します。ここから発展させたり、Tailwind CSSで実現してみたりと、色々と使えるかと思います。
CSS Gridそのものも新しい使われ方が見え始め、今後の発展が非常に楽しみです。