著者Note
CSS


HTML&CSSとWeb制作・開発の5年間の変化について

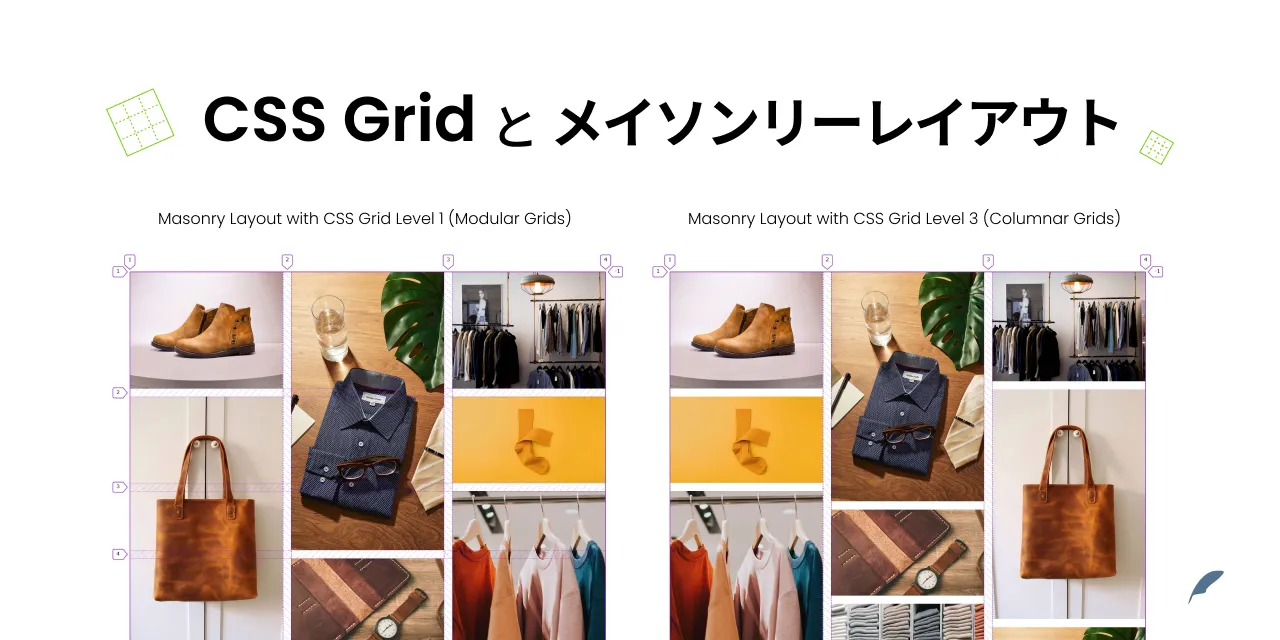
CSS Gridとメイソンリーレイアウト

CSS Grid を中心に据えたレイアウトの制御 ― Webの構築・実装におけるレイアウト手法を再確認&再検討してみた話

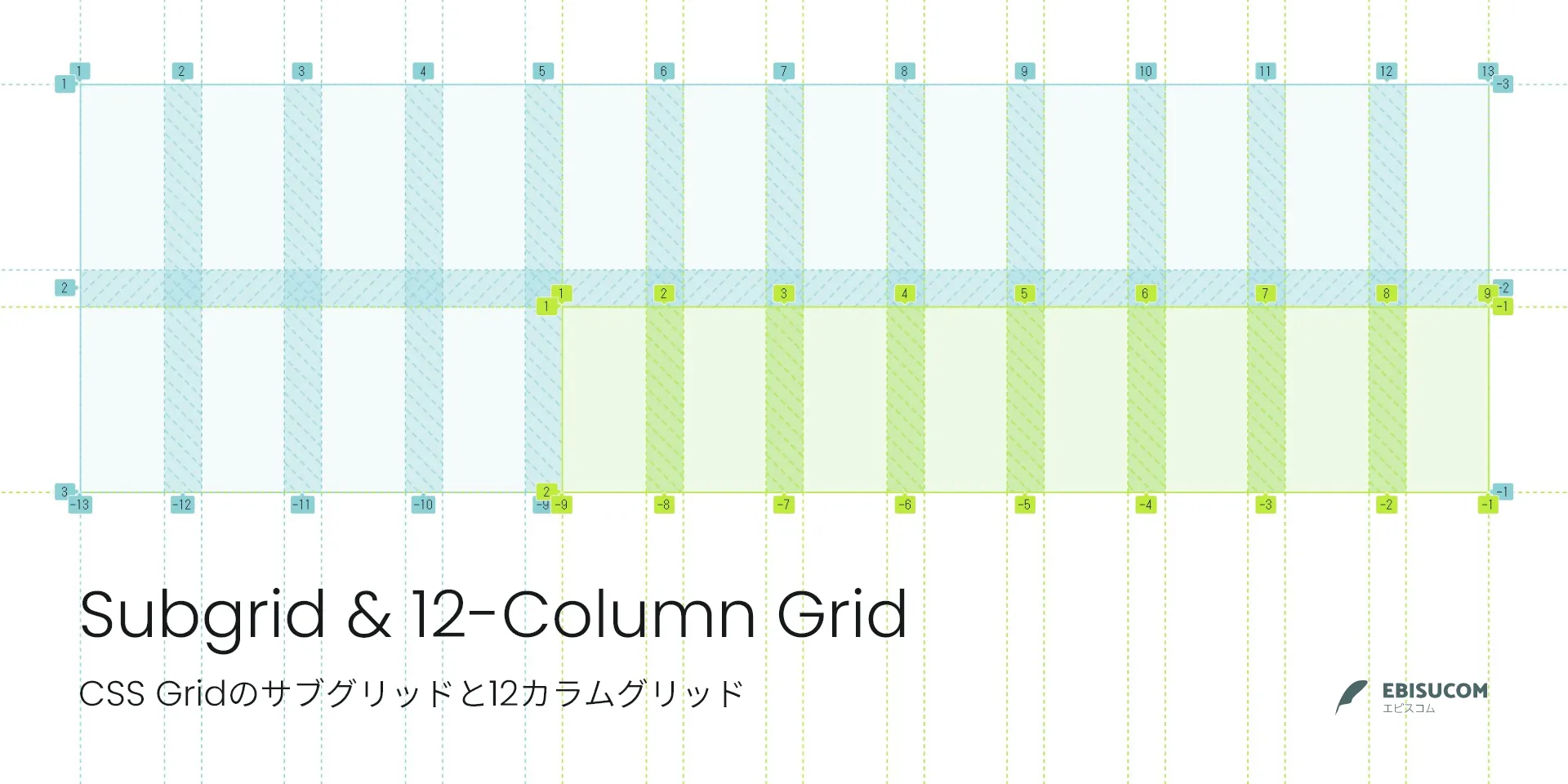
CSS Gridのサブグリッドと12カラムグリッド

カスケードレイヤー @layer を導入した話 -- はがしやすく、負の遺産にしないCSS

Flexbox(reverse)で並べた子要素の重なり順がChrome 108以降で変わっている話

HTML&CSS コーディング・プラクティスブックで何が学べるのか?

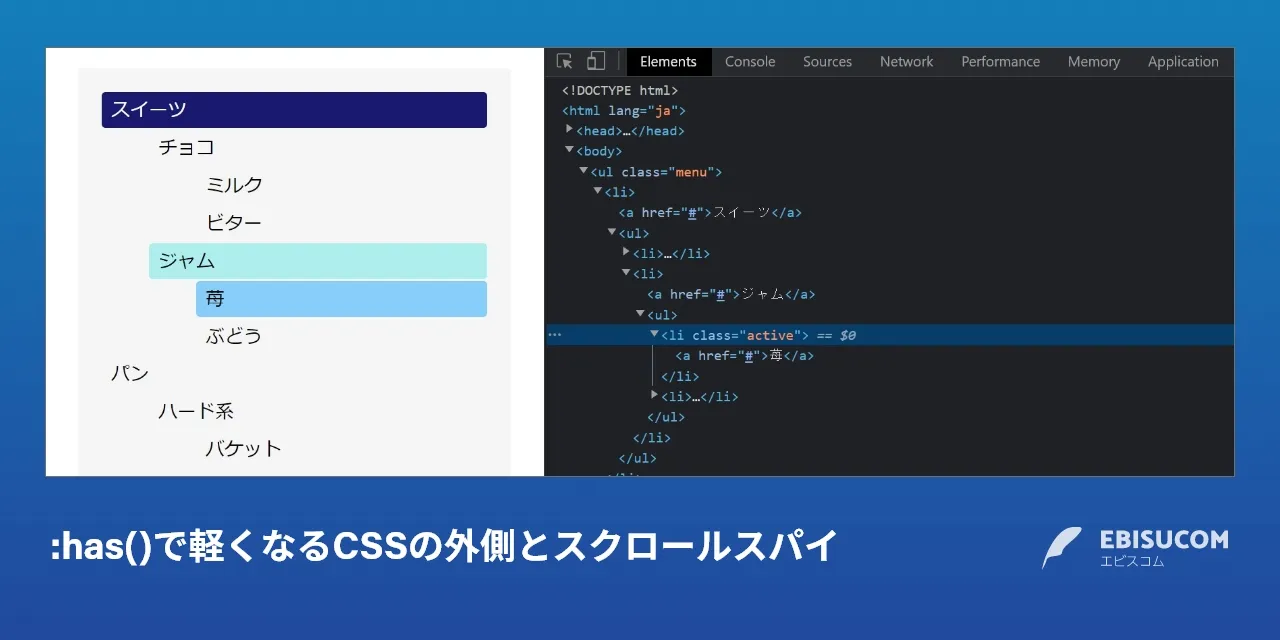
:has()で軽くなるCSSの外側とスクロールスパイ

『作って学ぶ Next.js/React Webサイト構築』とReactの必要性を感じるようになってきたことについて

imgのwidthとheight属性