Font Awesome のバージョン5.9以降では、利用に必要な<link>やCDNなどの設定を取得するのにアカウントの作成が求められるようになっています。<link>などの設定は以下のように取得することができます。
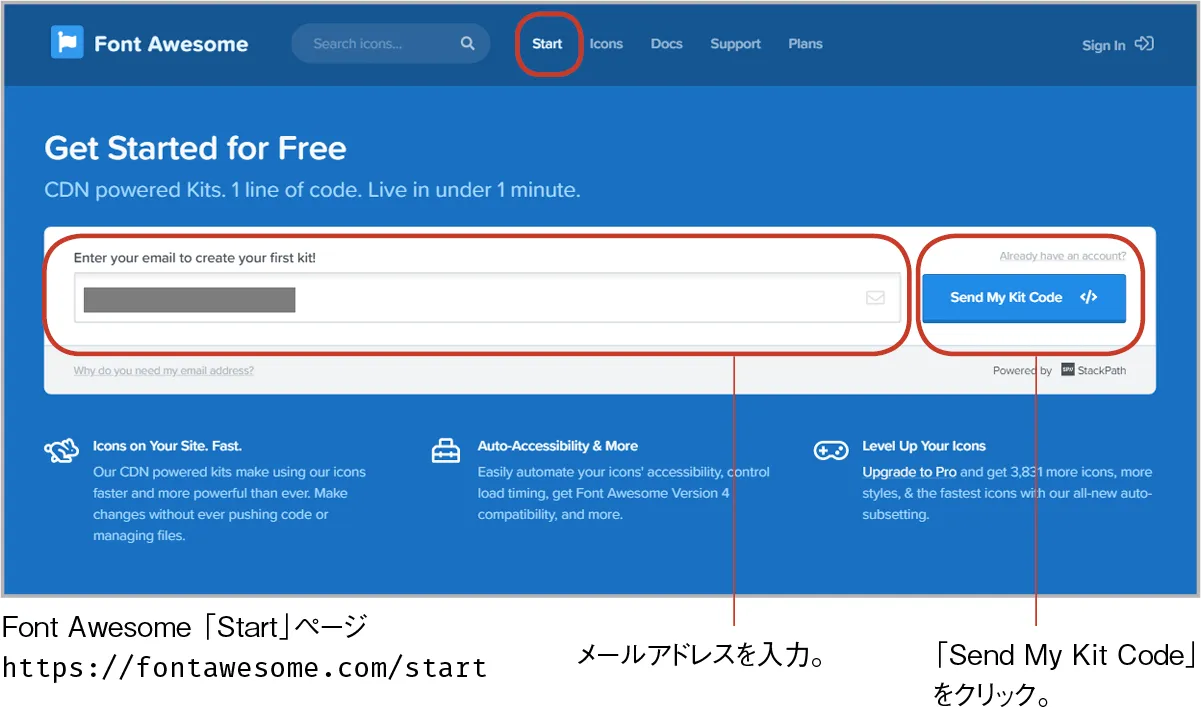
Font Awesomeの「Start」ページを開き、「Enter your email to create your first kit!」にメールアドレスを入力し、「Send My Kit Code」ボタンをクリックします。
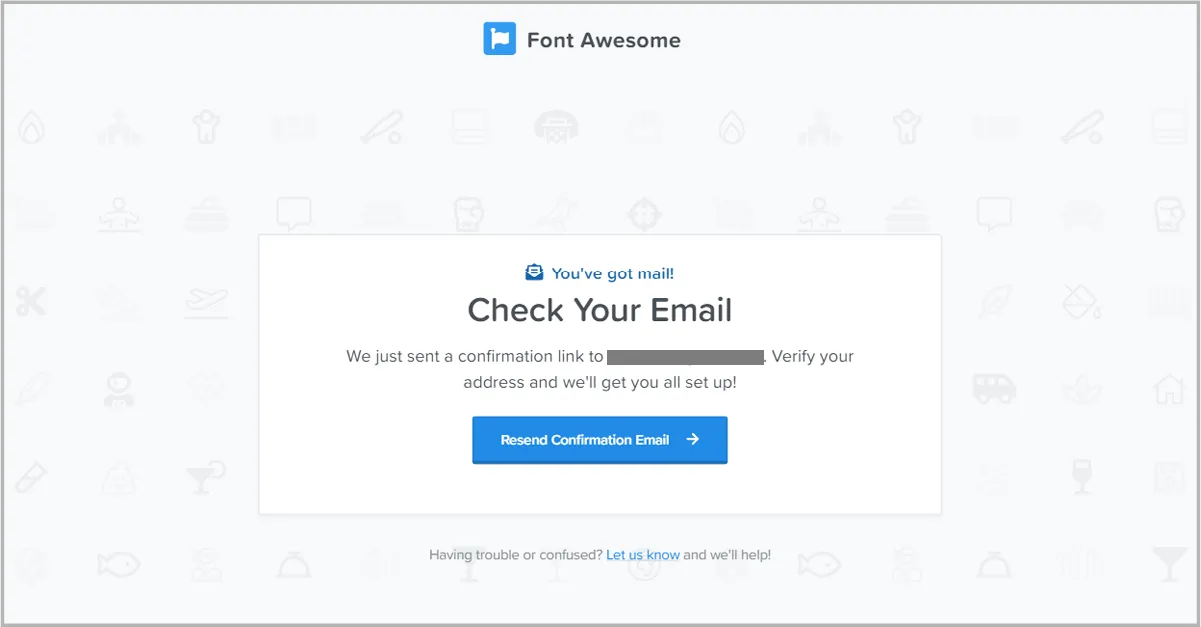
確認のメールが送信され、「Check Your Email」と表示されます。

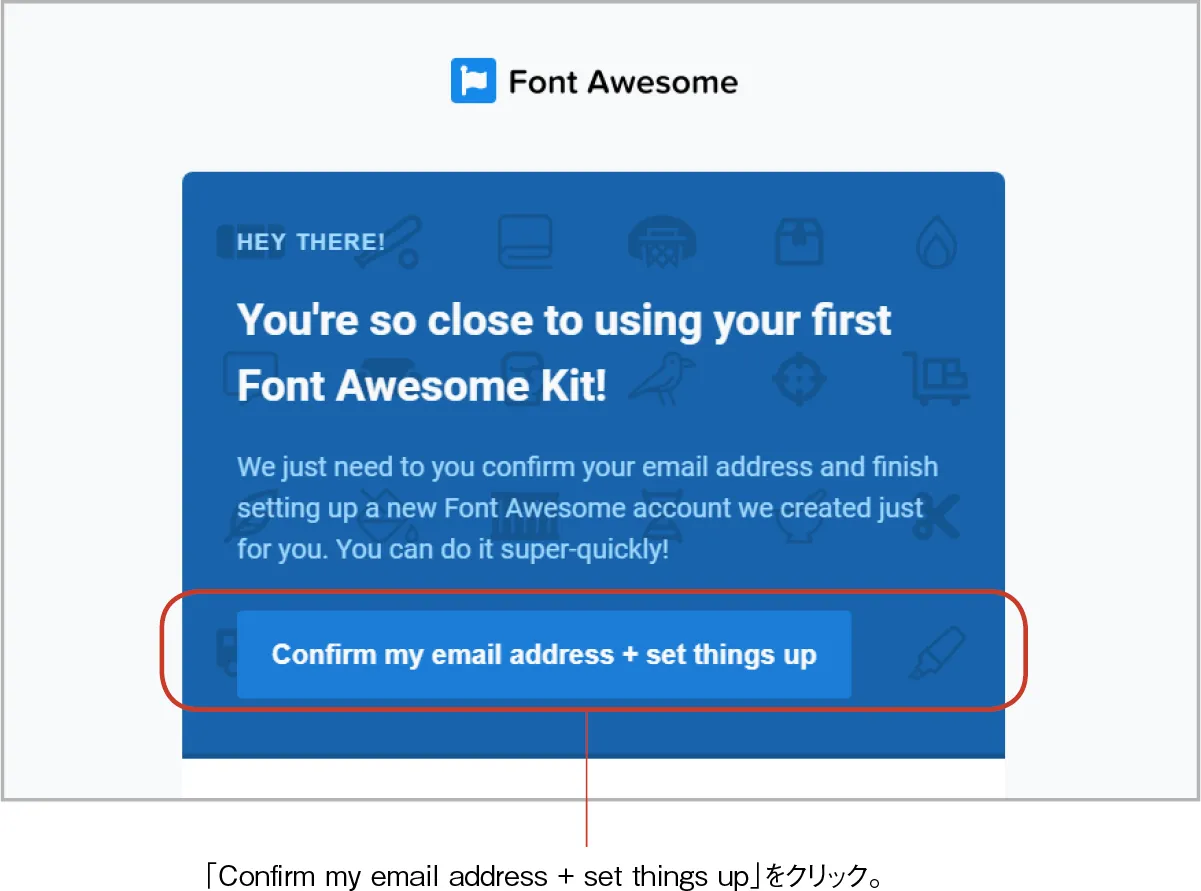
Font Awesomeから届いたメールを開き、「Confirm my email address + set things up」をクリックします。

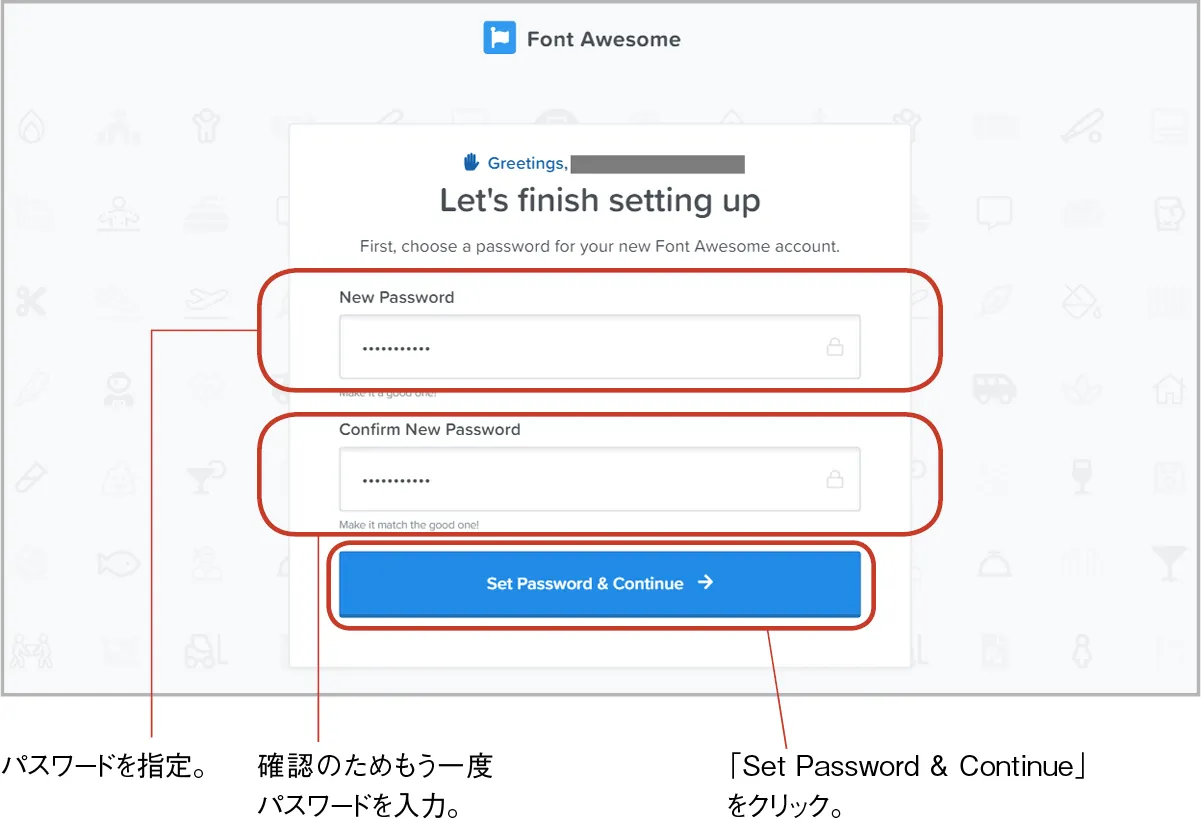
Font Awesomeのページが開き、パスワードの設定が求められます。パスワードを指定したら「Set Password & Continue」をクリックします。

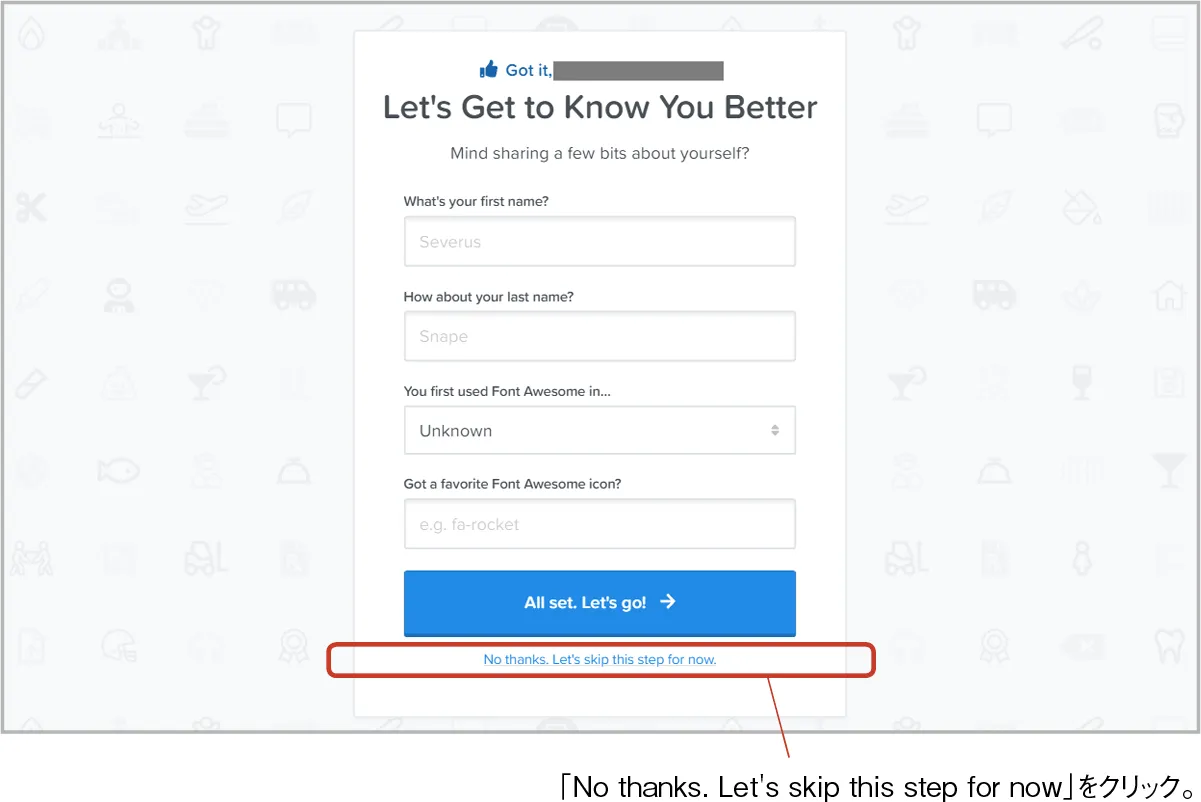
名前などの入力が求められます。入力しない場合は空欄のまま、「No thanks. Let's skip this step for now」をクリックします。

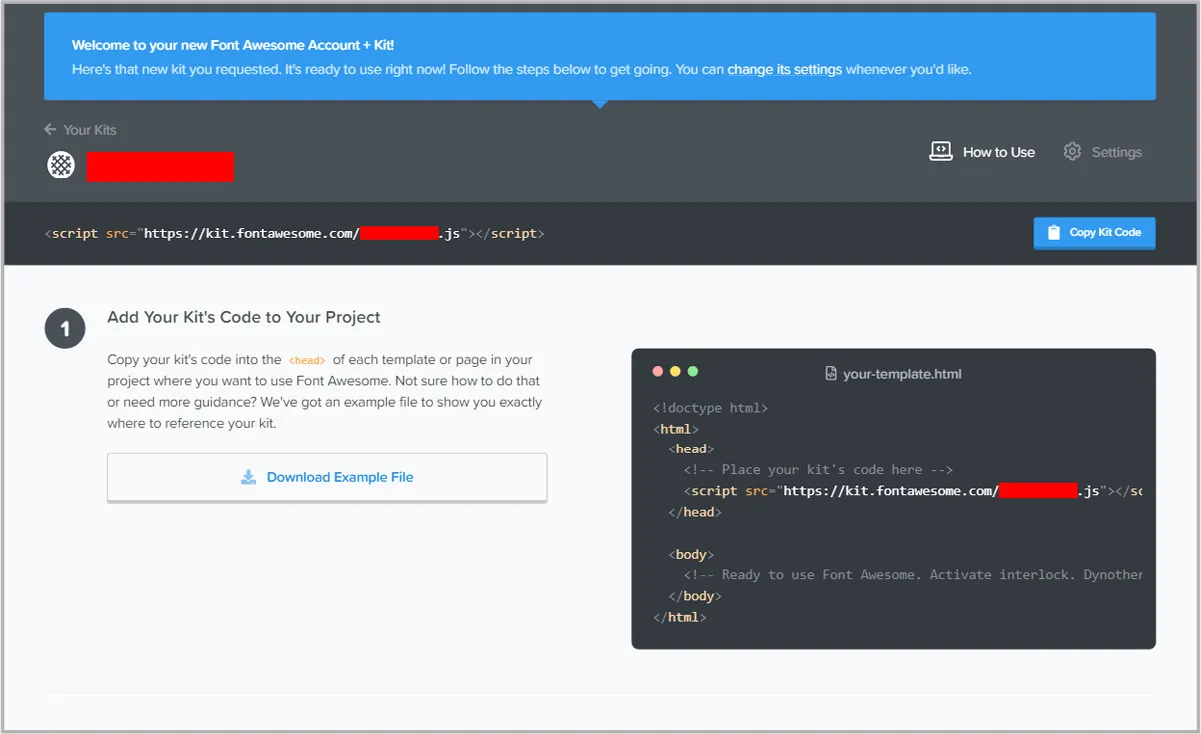
ログインが完了し、次のようなページが開きます。ここには「Font Awesome Kits」と呼ばれる新しいJavaScript <script>の設定が表示されています(設定内に記載されたURLはアカウントごとに異なります)。現在のところ、この設定を利用せず、従来と同じ形式のCSSの設定を利用することも可能です。

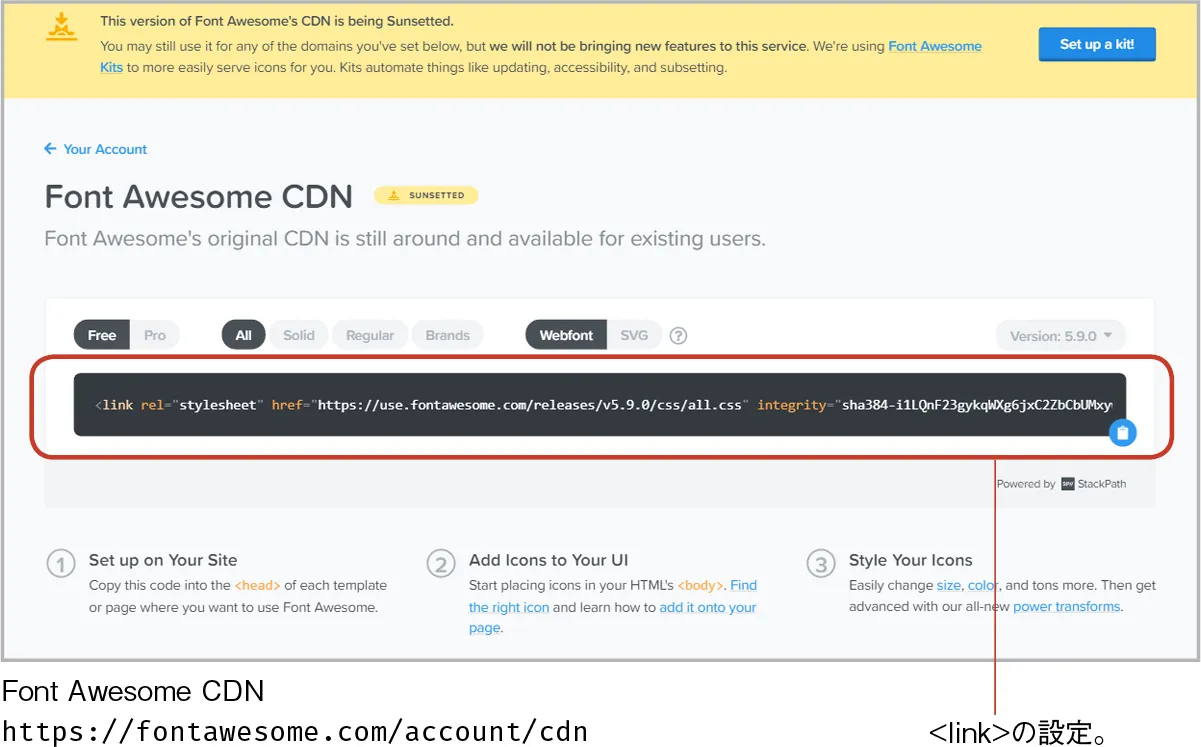
従来と同じ形式のCSSの設定をCDNで利用する場合、ログインした状態で下記のページにアクセスします。<link>の設定が表示されます。あとは書籍の解説の通りです。
※バージョン5.9.0の設定は次のようになっています。この設定にアカウントごとの違いはありません。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css" integrity="sha384-i1LQnF23gykqWXg6jxC2ZbCbUMxyw5gLZY6UiUS98LYV5unm8GWmfkIS6jqJfb4E" crossorigin="anonymous">※このページの設定には「新機能は追加されない」と記載され、新しい「Font Awesome Kits」の利用が推奨されています。ただし、「Font Awesome Kits」は現状ではJavaScriptの利用が制限されているAMPページでの利用が難しいという問題があります。