CSS GridやFlexboxの構造を確認するのに便利なため、エビスコムの書籍ではFirefoxの開発ツールを使用しています。Chromeはこの部分がずっと不便なままでしたが、バージョン87からはFirefoxと同じような形でCSS Gridの構造を確認できるようになっています。

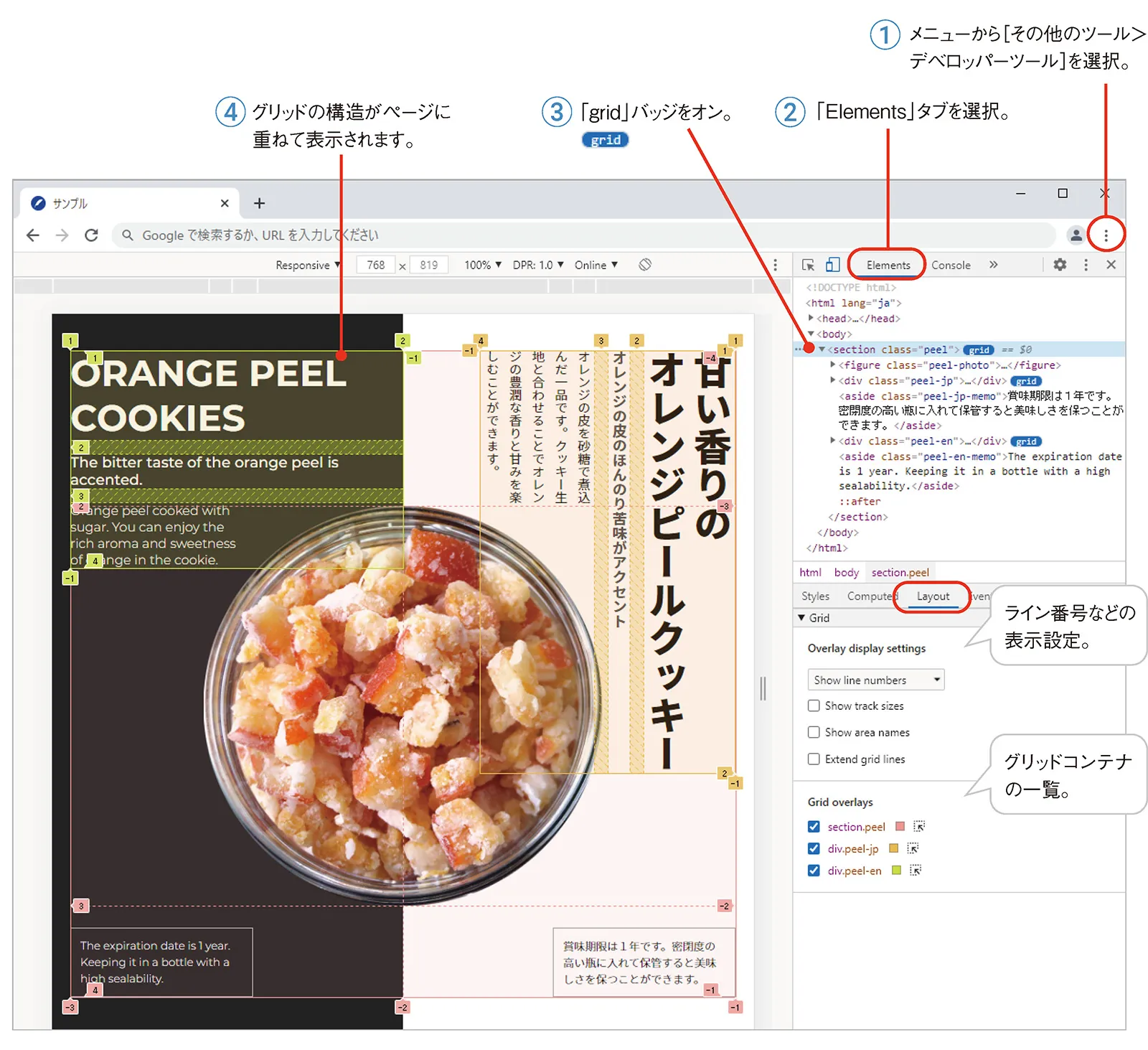
Chromeのデベロッパーツール(DevTools)で「Elements」タブを開くと、「display: grid」を適用したグリッドコンテナに「grid」バッジが表示されます。バッジをオンにすると、オーバーレイでグリッドの構造が表示されます。
複数グリッドの表示はもちろん、新しく追加された「Layout」タブではライン番号やトラックサイズなどの表示切り替えも可能です。
グリッドを活用する上で構造を確認する作業は必須とも言えるので、Chromeの進化がCSS Gridの普及を進めてくれればと思います。