『これからの「標準」を学ぶ マルチデバイス対応サイト構築』は、前著『スマートフォンサイトのためのHTML5+CSS3』を現状に合わせてリニューアルすることを目指してスタートしました。
まず、マルチデバイス対応サイトの構築に必要な最新のノウハウやテクニックの洗い出しを始めたのですが、前著からは約3年の年月が経ち、ブラウザの機能はもとより、さまざまなテクニックも進化し、Webページに求められる要件も増えています。必要となる話は多岐にわたり、「どうすればわかりやすくまとめることができるのか…」と悩むことになってしまいました。
前著(2012年)からの大きな変化

- マルチデバイスで閲覧されるのが当然の時代に
- 画面サイズが大きな端末(iPhone 6/iPhone 6 Plus/Nexus 6 など)のリリース
- AppleのサイトへのレスポンシブWebデザインの導入
- マルチデバイスに対応する方法の進化(レスポンシブWebデザインや動的配信の組み合わせなど)
- ブラウザが最適な画像を選択するレスポンシブイメージの進化
- 画像やテキストを可変にするテクニックの進化
- Webフォントやアイコンフォントの普及
- メディアクエリなどの最新規格の変化
- 表示確認に利用できるChromeのデベロッパーツールの進化
- Webページのパフォーマンス・表示速度改善の重要性の増加
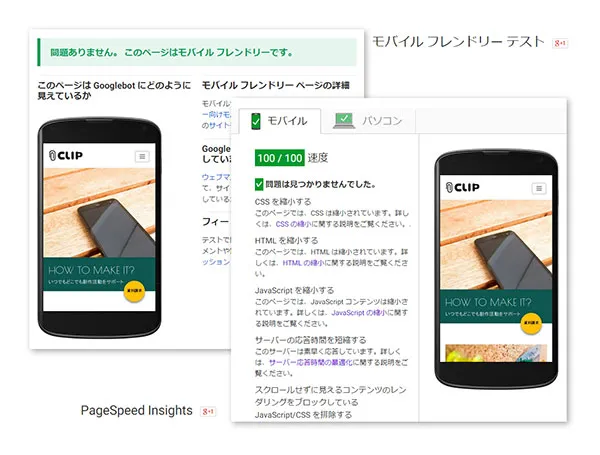
そんなときにリリースされたのがGoogleの「モバイルガイド」です。マルチデバイス対応に必要な設定や考え方がまとめられたもので、問題点や改善点を簡単にチェックできる2つの判定ツール『モバイルフレンドリーテスト』と『PageSpeed Insights』も紹介されています。
そこで、これらを軸に多岐にわたるノウハウやテクニックを整理し、本を構成することにしました。その結果、必要な情報をわかりやすく系統建てて1冊にまとめることができたと思います。
また、次のような目的でも活用していただけるのではないかと思います。是非、書店で中身をのぞいてみてください。
- 『モバイルフレンドリーテスト』に合格し、モバイルフレンドリーと判定されるために必要な設定やその目的・仕組みを理解する。
- 『PageSpeed Insights』で指摘される問題点を理解し、Webページの表示速度を改善する。