これからの
マルチデバイス対応サイトの構築に必要なノウハウやテクニックを、Googleの「モバイルガイド」と2つの判定ツール「モバイルフレンドリーテスト」&「PageSpeed Insights」を軸にまとめた一冊です。
はじめに
これまでのWebページ制作ではマルチデバイスに対応するための明確な指標がなく、多くのページ制作者が試行錯誤を繰り返してきました。AppleのホームページがPC用のページをそのままモバイルデバイスにも表示するスタイルだったため、それにならっていたサイトも数多くあります。
しかし、Googleが1つの指標として利用できる「モバイルガイド」をリリースし、モバイルデバイスに対応しているかどうかを検索結果のランキング要素にしたことから、状況は大きく変わろうとしています。モバイルに対応したとみなされるためには、さまざまなデバイスに合わせたページを用意しなければならない時代が来たのです。
それでは、実際にどういったポイントに気をつけてページを作成すればよいのでしょうか? スマートフォンやタブレットといったモバイルデバイスはもちろん、PCも含めたマルチデバイスに対応するためには、個々のパーツのデザインやページの表示速度など、考えなければならないポイントが多岐にわたります。
そこで、本書ではGoogleの「モバイルガイド」と、ページの問題点を簡単にチェックできる2つの判定ツール「モバイルフレンドリーテスト」および「PageSpeed Insights」を軸にして、マルチデバイス対応に必要とされる知識、ノウハウ、テクニックなどを見ていきます。
本書の構成
本書ではマルチデバイスに対応したページを作成するのに必要な設定、機能、仕組みなどについて、次のようにまとめています。
CHAPTER 1
マルチデバイス対応の指標

マルチデバイスに対応したページを作成する際に指標として利用できる、Googleの「モバイルガイド」を紹介します。また、2つの判定テスト「モバイルフレンドリーテスト」および「PageSpeed Insights」でチェックされる項目と、判定をクリアするために必要な設定を確認していきます。
- モバイルガイド
- モバイルフレンドリーテスト
- PageSpeed Insights
CHAPTER 2
ビューポートの設定

マルチデバイス対応に必要とされる最も基本的な設定がビューポートの設定です。この章ではビューポートの設定が何をしているのかを見ていきます。
- ビューポート
- ページの拡大
CHAPTER 3
デバイスに合ったページの用意

デバイスに合ったページを用意して、閲覧しやすい形で情報を伝える方法を見ていきます。
- セパレートURL
- 動的配信
- レスポンシブWebデザイン
CHAPTER 4
デバイスの判別

デバイスに合ったページの配信・切り替えに必要な、デバイスの特性、種類、対応機能の判別方法を見ていきます。
- CSSのメディアクエリ
- CSSOMのメディアクエリ
- ユーザーエージェント
CHAPTER 5
パーツのマルチデバイス対応

ページを構成する主要なパーツをデバイスに合った形で表示するために必要なポイントを見ていきます。
- 段組み
- テキスト
- 画像
- ビデオ
- タップターゲット
CHAPTER 6
画像の最適化

Webページの表示速度を上げるため、画像のクオリティを維持しつつデータ量の削減を行う方法を見ていきます。
- 最適化
- 再圧縮
- レスポンシブイメージ
- SVG
- Webフォント
- アイコンフォント
- CSS
CHAPTER 7
Webページの高速化

Webページの表示速度を上げるため、リソースの読み込みやページのレンダリングにおける改善ポイントを見ていきます。
- ミニファイ処理
- HTTP圧縮
- ブラウザキャッシュ
- HTTPリクエスト
- レンダリングブロック
- ファーストビュー
サンプル
本書では次のようなサンプルページを使用し、さまざまな機能や設定の解説を行っています。サンプルページのデータはマイナビのサポートページからダウンロードすることができます。

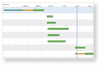
■ 表示速度のテストに使用したサンプル
表示速度のテストに使用したサンプルはオンラインで公開し、GoogleのPageSpeed Insightsでテストできるようにしています。テスト結果を確認する場合、「サンプルをPageSpeed Insightsでテスト」をクリックしてください。
※画面キャプチャは2015年3月現在の判定結果です。
-
高速化なし

-
高速化Chapter 6の 2+Chapter 7の 2 3 4 を実行

-
高速化Chapter 6の 2+Chapter 7の 2 3 4 6 を実行

もくじ
[mokuji]
Chapter 1 マルチデバイス対応の指標
-
1 マルチデバイスに対応したページを作成するときの指標
- 「スマホ対応」ラベル
-
2 マルチデバイス対応のために必要な設定
- モバイルフレンドリーに関する項目
- ・ ビューポートの設定を行う
- ・ コンテンツの幅が画面の幅を超えないようにする
- ・ テキストが小さくなりすぎないようにする
- ・ リンク同士が近すぎないようにする
- ・ 互換性のないプラグインを使用しないようにする
- 表示速度に関する項目
- ・ HTML/CSS/JavaScriptを縮小する
- ・ 圧縮を有効にする
- ・ 画像を最適化する
- ・ ブラウザのキャッシュを活用する
- ・ 表示可能コンテンツの優先順位を決定する
- ・ スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSS を排除する
- ・ リンク先ページのリダイレクトを使用しない
- ・ サーバーの応答時間を短縮する
- モバイルフレンドリーテスト
- PageSpeed Insights
- ページの表示にかかった時間を計測する
Chapter 2 ビューポートの設定
-
1 ビューポートの設定を行う
-
2 ビューポートの設定をしたときのページの表示範囲の大きさ
- デバイスを横向きにしたときの表示
- ページの拡大率の指定
- ユーザーによる拡大表示の制限
- ページの表示範囲の大きさを任意に指定する
- Internet Explorer用のビューポートの設定(1)
- Internet Explorer用のビューポートの設定(2)
- iPhone 6/iPhone 6 Plusの表示
- ビューポートの設定に関する規格
Chapter 3 デバイスに合ったページの用意
-
1 デバイスに合ったページを用意する
-
2 セパレートURLでデバイスに合ったページを用意する
- スマートフォンで使用するページ
- タブレットで使用するページ
- ページの関係を明示する
- リダイレクトの設定
-
3 動的配信でデバイスに合ったページを配信する
- ユーザーエージェントに応じて出力内容が変わることを伝える
- WordPressによる動的配信でデバイスに合ったページを配信する
- モバイル用とPC用のページの切り替えボタンを用意する
- ブラウザに用意された機能でPC用ページに切り替える
-
4 レスポンシブWebデザインでデバイスに合ったデザインを用意する
- メディアクエリを使ったCSSの記述
- ブレークポイントの追加
- デバイスの向きの検出
- CSSフレームワークに標準で用意されているブレークポイント
- Appleが導入したレスポンシブWebデザイン
- レスポンシブWebデザインの誕生
-
5 3種類の方法を組み合わせて利用する
-
6 さまざまなデバイスでの表示を確認する
- デバイスの情報を任意に指定する
- メディアクエリの設定を確認する
Chapter 4 デバイスの判別
-
1 デバイスの判別
- デバイスの特性を判別する
- デバイスの種類を判別する
- ブラウザの対応機能を判別する
-
2 CSSのメディアクエリでデバイスの特性を判別する
- CSSのメディアクエリをネストする
- CSSのメディアクエリに関する規格
- Internet Explorer 8でCSSのメディアクエリに対応する
-
3 CSSOMのメディアクエリでデバイスの特性を判別する
- 古いブラウザでCSSOMのメディアクエリに対応する
- CSSOMのメディアクエリに関する規格
-
4 メディアクエリで判別できる特性
- ページの表示範囲の横幅・高さ
- ページの表示範囲の縦横比
- 画面の向き
- 解像度(density)
- ページズームしたときのdensity
- CSSの単位に関する規格
- 走査方式
- グリッドベースのデバイス
- グリッドベースのデバイスでの表示
- 色
- スクリーンの横幅・高さ
- スクリーンの縦横比
- CSS4で提案されている特性
-
5 メディアクエリで判別できるメディアタイプ
- 非推奨とされたメディアタイプ
- メディアタイプの指定
-
6 JavaScriptで特性の値を取得する
- ページの表示範囲の横幅・高さ
- スクリーンの横幅・高さ
- iOSでステータスバーを除いた値を取得する
- 解像度 (density)
- 画面の向き
- 画面の向きに関する規格
-
7 ユーザーエージェントでデバイスの種類を判別する
- デバイスの種類を判別する方法
- JavaScriptで判別の処理を行う
- PHPで判別の処理を行う
- OSのバージョンを判別する
- Androidの標準ブラウザとChrome for Androidのユーザーエージェント
- ユーザーエージェントによる判別の問題
- ブラウザの種類とレンダリングエンジン
-
8 ブラウザの対応機能を判別する
- 対応機能を判別する仕組み
- Modernizrで対応機能を判別する
- Modernizrのダウンロード
- Non-core detectsに用意された機能の判別
- @supportでCSSへの対応状況を判別する
Chapter 5 パーツのマルチデバイス対応
-
1 パーツの作成
-
2 レイアウトの基本構造
- 段組みのバリエーション
- カラム落ちを利用した段組みのバリエーション
- ボックスを左右に寄せた段組みのバリエーション
- レスポンシブWebデザインで3つの構造を切り替える
- 複数の段組みを組み合わせてページを構成する
- 画面サイズに合わせて段組みの左右に余白を入れる
- 段組みを構成する各ボックスの横幅を変える
- 固定レイアウトにする場合
- CSSのグリッドシステムでレイアウトの基本構造を作る
-
3 テキスト
- iOSにおけるフォントサイズの自動拡大
- フォントサイズを可変にする
- iOSとAndroidに搭載されたフォントの種類
-
4 画像
- <img>で貼り込む場合
- 画像の拡大を禁止する
- <picture>で小さい画面用のヘッダー画像に切り替える
- 背景画像として貼り込む場合
- 背景画像を貼り込んだボックスの高さを切り替える
- メディアクエリで小さい画面用のヘッダー画像に切り替える
- HTML側で背景画像を指定する
- 画像を固定サイズで貼り込む
- 画像を高解像度化する
-
5 ビデオ
- ポスターフレーム画像の指定
- ビデオに関する規格
- ビデオのコーデック
- YouTubeのビデオを可変にする
-
6 タップターゲット
- タップターゲットの問題箇所をチェックする
- トグル型メニューを利用する
- タップターゲットのハイライト表示をカスタマイズする
- iOSのポップアップメニューを非表示にする
- 電話番号の自動リンクをオフにする
Chapter 6 画像の最適化
-
1 画像のクオリティを維持しつつデータ量を削減する
-
2 画像を最適化&再圧縮する
- 適切なフォーマットの選択
- 画像の最適化を行うツール
- 画像の最適化と再圧縮を行うツール
- WordPressでアップロードした画像を自動的に最適化する
-
3 レスポンシブイメージを利用する
- レスポンシブイメージを主要ブラウザで機能させる
- 固定サイズで貼り込んだ画像をレスポンシブイメージにする
- image-set()に対応したブラウザ
- 可変サイズで貼り込んだ画像をレスポンシブイメージにする
- 可変にした背景画像をレスポンシブイメージにする場合
- 記事の横幅に合わせてブラウザが最適な画像を選択できるようにする
- WordPressでレスポンシブイメージを利用する
- Photoshop CCでレスポンシブイメージ用の画像を自動生成する
- レスポンシブイメージに関する規格
- PageSpeed Insightsにおける画像サイズの判定
-
4 SVGを利用する
- <picture>でSVGに未対応のブラウザに代替画像を表示する
- SVGの最適化
-
5 Webフォントやアイコンフォントを利用する
- Webフォントの仕組み
- アイコンフォントの仕組み
- 必要なアイコンのみを含んだフォントデータを作成する
-
6 CSSで作成したパーツを利用する
- CSSのアイコンセットを利用する
- CSSで作成したパーツの大きさを調整する
Chapter 7 Webページの高速化
-
1 Webページの表示の仕組みと高速化
- リソースの読み込み
- Webページのレンダリング
- パフォーマンスの測定に関する規格
-
2 リソースのデータ量をミニファイ処理で削減する
- ミニファイ処理を行うツール
-
3 HTTP圧縮を利用する
-
4 ブラウザキャッシュを利用する
-
5 ファイルを1つにまとめてHTTPリクエストを減らす
- CDNの利用で同時接続数の制限の壁を超える
- 高解像度なデバイスに対応したCSSスプライトの設定
- CSSスプライトの画像を作成する
- インライン化でHTTPリクエストを減らす
-
6 レンダリングブロックを排除する
- JavaScriptを非同期で読み込む
- jQueryを非同期で扱ったときの問題
- CSSファイルの遅延読み込みを指定しファーストビューのCSSをインライン化する
- Webフォントの設定をインライン化する
- <link>に関する規格
- CSSを読み込むタイミングを変更する
- 画像の遅延読み込み
-
7 コンテンツの優先順位を調整する
[/mokuji]