はじめに
Web制作の現場を取り巻くテクノロジーやツール、テクニックなどは日々進化し、多様化しています。
そして、どこまで進化し、多様化したとしても、その技術の基礎となっているのはHTMLとCSSです。
同時に、HTMLとCSSもそうした現場に合わせて進化を続けています。
HTMLは標準仕様がW3Cの手を離れ、WHATWGの「HTML Living Standard」に一本化されたことから、ブラウザ開発者目線での変更が直接反映される世界になっています。その影響は、JavaScriptとセットになって活きてくるものが増えてきたことからも見て取れます。
CSSも、各種機能の追加や主要ブラウザでの対応が進んでいます。新しいEdgeの登場により、IEが主要ブラウザから外れたのも大きいと言えるでしょう。使える便利な機能が増えていることで、Webのデザインやレイアウトの手法は大きく変わろうとしています。
そこで、本書では最新のHTMLとCSSを現状に即して1冊にまとめました。
各種機能の復習や再確認に、新しい機能の発見に、この本を役立てていただければ幸いです。
本書について
本書では、HTML Living Standard(HTML5)と、CSS3/CSS4の仕様に基づき、ブラウザ対応が進んでいるHTMLとCSSの機能・使い方についてまとめています。
WHATWG HTML Living Standard
https://html.spec.whatwg.org/multipage/
CSS3(モジュール化された仕様のLevel 1~3) / CSS4(Level 4)
https://www.w3.org/Style/CSS/current-work
※ WHATWGが策定しているHTML Living Standardは、W3Cの勧告(HTML5.0~5.2)のベースとなった仕様です。現在は2019年のWHATWGとW3Cの合意により、HTML Living Standardが唯一のHTMLの標準仕様となっています。
※ HTML Living Standardにおける「HTML5」は、狭義では「HTML Living Standardのこと」であり、広義では「多くのモダンなWebテクノロジーを表し、HTML Living Standardもそのうちの1つ」であると定義されています。本書でも、HTML5=HTML Living Standardとして解説していきます。
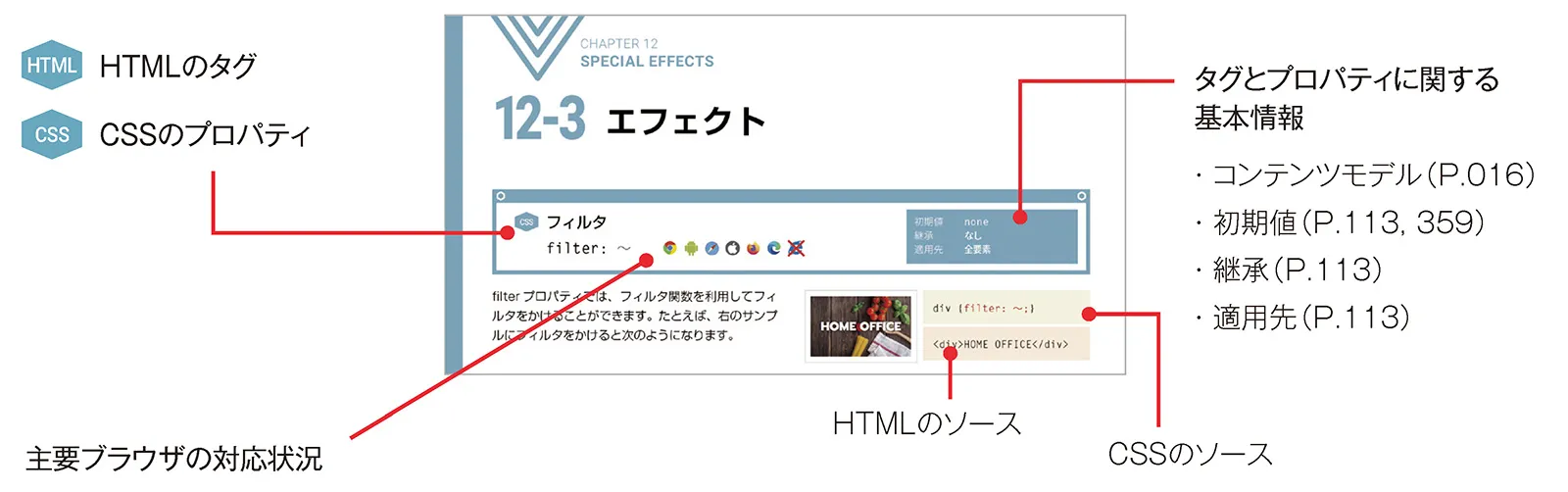
ページ構成

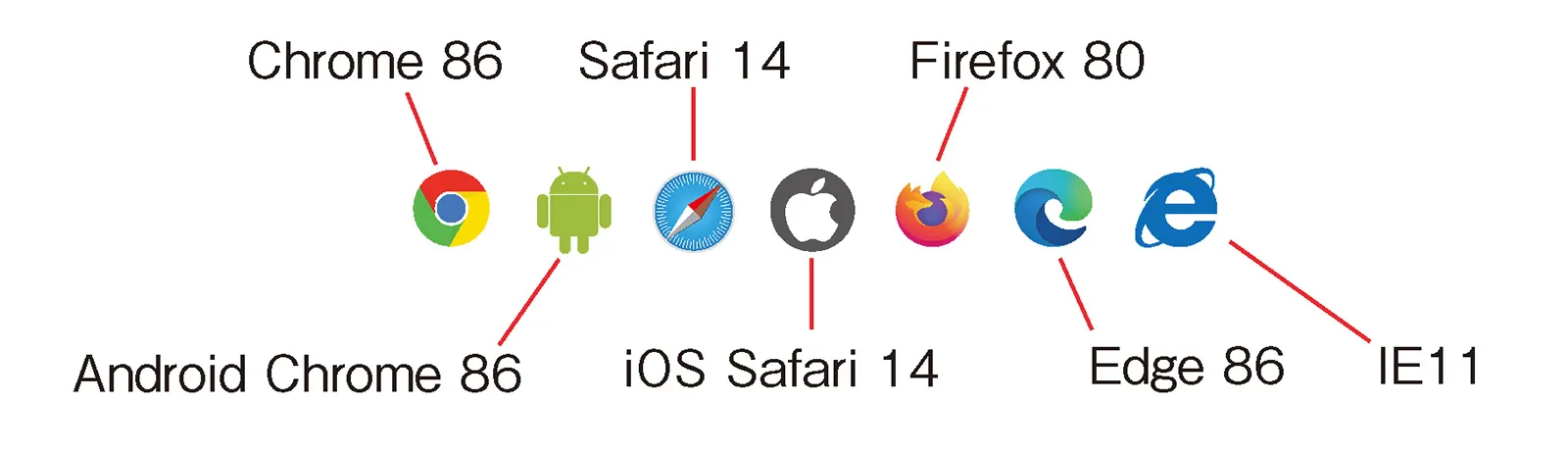
すべての主要ブラウザが対応している場合、アイコンは掲載していません。対応状況が異なる場合にのみアイコンを掲載。未対応なブラウザには✕をつけています。

本書に掲載した主要サンプルは、ダウンロードデータに収録しています。
特典PDFには「HTMLのブラウザ対応一覧」「CSSのブラウザ対応一覧」「アニメーション補足解説」をまとめています。
もくじ
Chapter 1 HTML
- 1-1 HTML5とセマンティクス
- 1-2 コンテンツモデル
- 1-3 HTML5の構文規則
Chapter 2 Webページの作成とメタデータ
- 2-1 Webページの基本設定
- DOCTYPE宣言 <!DOCTYPE html>
- ルート要素 <html>
- メタデータの記述 <head>
- コンテンツの記述 <body>
- 2-2 メタデータ
- ページのタイトル <title>
- メタデータ <meta>
- 関連したURLについての情報 <link>
- ベースURL <base>
- 内部スタイルシート <style>
- スクリプト <script>
- スクリプトが動作しない環境用の情報 <noscript>
- テンプレートの情報 <template>
- 2-3 ボキャブラリーを使ったメタデータの記述
- OGP (The Open Graph protocol)
- schema.org
Chapter 3 コンテンツのマークアップ
- 3-1 コンテンツのマークアップ
- 3-2 セクション
- 完結したコンテンツ <article>
- ナビゲーション <nav>
- 補足・関連情報 <aside>
- 汎用的なセクション <section>
- 3-3 セクションに関する情報
- キーとなるワード(見出し・タイトル・表題など)
- <h1>/<h2>/<h3>/<h4>/<h5>/<h6>
- キーとなるワードのグループ(見出しとサブタイトルなど)
- <hgroup>
- ヘッダー / フッター <header>/<footer>
- コンテンツに関する問い合わせ先 <address>
- 3-4 グルーピング・コンテンツ
- パラグラフ <p>
- パラグラフレベルの区切り <hr>
- 整形済みテキスト <pre>
- 引用 <blockquote>
- リスト <ol> / <ul> / <li>
- ツールバー <menu> / <li>
- 説明リスト <dl> / <dt> / <dd>
- フィギュア <figure> / <figcaption>
- メインコンテンツ <main>
- 汎用タグ <div>
- 3-5 テキストレベル・セマンティクス
- リンク <a>
- 重要 <strong>
- 強調・強勢 <em>
- 但し書き・注意 <small>
- 変更・更新情報 <s>
- 作品のタイトル・著者名・URL <cite>
- 引用 <q>
- 定義する語句 <dfn>
- 略語 <abbr>
- ルビ <ruby>/<rb>/<rt>/<rtc>/<rp>
- マシンリーダブルな情報 <data>
- 日時 <time>
- コンピュータ・コード <code>
- 変数 <var>
- コンピュータからの出力内容 <samp>
- コンピュータへの入力内容 <kbd>
- 上付き <sup>
- 下付き <sub>
- 学名や慣用句などの語句 <i>
- 注目してほしい語句 <b>
- 不明瞭な語句 <u>
- ハイライト <mark>
- 双方向アルゴリズムの隔離 <bdi>
- 双方向アルゴリズムのオーバーライド <bdo>
- 汎用タグ <span>
- 改行タグ <br>
- 改行を認める箇所 <wbr>
- 3-6 エディット(編集)
- 追加したコンテンツ <ins>
- 削除したコンテンツ <del>
- 3-7 インタラクティブ
- 追加情報 <details> / <summary>
- ダイアログボックス <dialog>
- 3-8 スクリプト
- テンプレートの活用
- 3-9 グローバル属性
- クロスオリジンの設定 crossorigin属性
- レンダリングパフォーマンスの改善 CSS Containment
Chapter 4 CSSの適用
- 4-1 HTMLドキュメントのプレゼンテーション
- 4-2 ボックスとボックスモデル
- 4-3 プロパティ
- 4-4 セレクタ
- セレクタの記述形式
- タイプセレクタ / ユニバーサルセレクタ
- 属性セレクタ
- クラスセレクタ / IDセレクタ
- 言語疑似クラス
- 構造疑似クラス
- ルート疑似クラス
- エンプティ疑似クラス
- ダイナミック疑似クラス
- ターゲット疑似クラス
- インプット疑似クラス
- 否定疑似クラス
- ::first-line / ::first-letter疑似要素
- ::before / ::after疑似要素
- セレクタの詳細度
- 4-5 メディアクエリ
- メディアクエリの記述形式
- ビューポートの横幅/高さ/縦横比
- ビューポートの向き
- 解像度(DPR)
- 走査方式
- グリッドベース
- カラー / カラールックアップテーブル / モノクロデバイス
Chapter 5 ボックスのレイアウト
- 5-1 ボックスモデル
- マージン margin
- パディング padding
- ボーダー border
- 横幅と高さ width / height
- 論理プロパティ
- 5-2 ボックスのレイアウト
- 基本となるディスプレイタイプ display
- アウターディスプレイタイプ
- インナーディスプレイタイプ
- その他のディスプレイタイプ display
- インラインレベルのインナーディスプレイタイプ
- 特殊なディスプレイタイプ
- 特定のレイアウトモードで使用するディスプレイタイプ
- ブロック
- インライン
- ランイン
- フローレイアウト
- フローレイアウト(フロールート)
- フレキシブルボックスレイアウト
- グリッドレイアウト
- テーブルレイアウト
- ルビレイアウト
- インラインへの埋め込み
- リスト
- ボックスを構成しない
- 5-3 特殊なボックス
- フロート float
- ポジション position
- 相対配置
- 絶対配置
- 固定配置
- スティッキー配置
- ボックスの重なり順 z-index
- シェイプ shape-outside
- 5-4 ボックスに関する付帯事項
- オーバーフローしたコンテンツの表示方法 overflow
- スクロールスナップ
- oscroll-snap-type / scroll-snap-align
- 仮想的なボックスのコンテンツ content
- ボックスのビジビリティ visibility
- ボックスの不透明度 opacity
- カーソル cursor
- アウトライン outline
- ボックスの角丸 border-radius
- ボックスのドロップシャドウ box-shadow
Chapter 6 フレキシブルボックスレイアウト
- 6-1 フレキシブルボックスレイアウト
- 6-2 フレックスアイテムの横幅と間隔
- フレキシビリティ flex
- フレックスアイテムの間隔 gap
- 6-3 フレックスアイテムの並び順と並べる方向
- フレックスアイテムの並び順 order
- フレックスアイテムを並べる方向 flex-direction
- フレックスアイテムのマルチライン表示 flex-wrap
- 6-4 フレックスアイテムの位置揃え
- 横方向の位置揃え justify-content
- 縦方向の位置揃え align-items
- マルチラインの位置揃え align-content
Chapter 7 グリッドレイアウト
- 7-1 グリッドレイアウト
- 7-2 グリッドの作成
- トラックサイズの指定
- grid-template-rows/grid-template-columns
- フレキシブルにする単位 fr
- 最小値・最大値の指定 minmax()
- コンテンツに合わせたサイズにする min-content / max-content / auto / fit-content()
- パターンが連続する設定を指定する repeat()
- レスポンシブなグリッドを作成する repeat()
- 自動配置の方向 grid-auto-flow
- 空セルができないように自動配置する
- トラックの拡張(暗黙のトラック)
- 7-3 ラインの指定によるグリッドアイテムの配置
- グリッドアイテムを配置するラインの指定
- grid-row-start/grid-row-end/
- grid-column-start/grid-column-end
- 7-4 エリアの指定によるグリッドアイテムの配置
- グリッドエリアの作成 grid-template-areas
- グリッドアイテムを配置するエリアの指定 grid-area
- 7-5 グリッドアイテムの間隔
- グリッドアイテムの間隔 gap
- 7-6 グリッドの位置揃え
- 横方向のグリッドの位置揃え justify-content
- 縦方向のグリッドの位置揃え align-content
- 7-7 グリッドアイテムの位置揃え
- 横方向のグリッドアイテムの位置揃え justify-items
- 縦方向のグリッドアイテムの位置揃え align-items
- justify-selfとalign-selfによる調整
- 7-8 入れ子のグリッドとサブグリッド
- 入れ子のグリッド
- サブグリッド
- グリッドの設定をまとめて記述する
- IEにおけるグリッドレイアウト
Chapter 8 テーブル
- 8-1 テーブルレイアウト
- テーブル <table>/<caption>/<tr>/<th>/<td>
- テーブルのボックスモデル
- 複数の行・列にまたがるセルの作成
- 8-2 テーブルのグループ
- 列のグループ <colgroup>/<col>
- 行のグループ <thead>/<tbody>/<tfoot>
- 8-3 テーブルに関する付帯事項
- テーブルの列の横幅の決定方法 table-layout
- ボーダーの間隔 border-spacing
- 空セルの表示 empty-cells
- ボーダーの重ね合わせ border-collapse
- キャプションの表示位置 caption-side
Chapter 9 テキスト
- 9-1 書式設定
- フォントサイズ font-size
- フォント font-family
- フォントの太さ font-weight
- 斜体 font-style
- フォントの幅 font-stretch
- 字形 font-variant
- 行の高さ line-height
- 書式設定をまとめて記述する font
- フォントリソースの指定 @font-face
- 9-2 行内のコンテンツの位置揃え
- 行揃え text-align
- 垂直方向の位置揃え vertical-align
- 9-3 改行・タブ・スペースのコントロール
- 改行・タブ・スペースの反映と自動改行の有無
- white-space
- 単語の改行ルール word-break
- 長い単語の改行ルール overflow-wrap
- ハイフネーション hyphens
- 禁則処理 line-break
- タブ幅 tab-size
- 単語の間隔 word-spacing
- 文字の間隔 letter-spacing
- 1行目のインデント text-indent
- 9-4 テキストの装飾
- テキストの色 color
- テキストトランスフォーム text-transform
- 下線・上線・取り消し線 text-decoration
- 圏点 text-emphasis
- テキストのドロップシャドウ text-shadow
- 9-5 テキストのレイアウト
- マルチカラムレイアウト columns
- 段の間隔 column-gap
- 区切り線 column-rule
- 複数段にまたがる表示 column-span
- 段組みの高さの処理 column-fill
- 横書き・縦書き writing-mode
- 縦書きの中の文字の向き text-orientation
- 縦中横 text-combine-upright
Chapter 10 エンベデッド・コンテンツ
- 10-1 エンベディッド・コンテンツ
- 画像 <img>
- 代替テキスト alt属性
- レイアウトシフトの防止 width / height属性
- デコードの処理 decoding属性
- 遅延読み込みの設定 loading属性
- 画像の選択肢と選択に使用する情報 srcset / sizes属性
- 画像 <picture>/<source>
- インラインフレーム <iframe>
- オブジェクト <object>
- ビデオ / オーディオ <video>/<audio>
- テキストトラック <track>
- Canvas <canvas>
- SVG <svg>
- 10-2 画像・ビデオの表示エリアへのフィッティング
- 画像・ビデオの表示エリアへのフィッティング object-fit
- 画像の表示位置の調整 object-position
- 10-3 CSSによる画像の表示
- 背景画像 background-image
- 背景画像の表示位置の基点 background-origin
- 背景画像のサイズ background-size
- 背景画像の表示位置 background-position
- 背景画像の繰り返し background-repeat
- 背景画像の表示エリア background-clip
- 背景画像の固定対象 background-attachment
- 背景色 background-color
- 背景の設定をまとめて指定する background
- ボーダー画像 border-image
- 分割されたインラインボックスの背景とボーダー
- box-decoration-break
- グラデーション画像を作成する関数
- CSSで画像の選択肢を用意する image-set()
- 画像の拡大処理のアルゴリズム image-rendering
Chapter 11 フォーム
- 11-1 フォーム
- フォーム <form>
- 11-2 フォームコントロール
- 入力フィールド / ボタン <input>
- テキストフィールド
- 日時のコントロール
- 数値・色のコントロール
- 選択肢
- 特殊なコントロール
- ボタン
- ボタン <button>
- プルダウン型の選択肢 <select>/<option>
- 複数行のテキストフィールド <textarea>
- 11-3 フォームコントロールの属性
Chapter 12 特殊効果
- 12-1 トランスフォーム
- 2Dトランスフォーム transform
- 変形処理の実行順と処理結果
- ローカル座標系の原点の位置 transform-origin
- 2Dの変換マトリクス(変換行列)
- 3Dトランスフォーム transform
- ローカル座標系の原点の位置 transform-origin
- 3Dの変換マトリクス(変換行列)
- 裏面の表示 backface-visibility
- 子要素の透視投影 perspective/perspective-origin
- 3次元の変換処理の子要素への適用 transform-style
- 12-2 アニメーション
- トランジション transition
- キーフレームによるアニメーション animation
- 12-3 エフェクト
- フィルタ filter
- マスク mask
- クリッピングパス clip-path
- ブレンド mix-blend-mode
- 背景画像のブレンド background-blend-mode
CSS APPENDIX
- 単位- 色の値- CSS-wideキーワード- 数式 calc()- 変数 var()- 比較関数 min() / max() / clamp()