
WordPress の「パターン」は、スタイリングしたブロックや、複数のブロックを組み合わせて構成したものを、1つのパーツとして扱うためのしくみです。これまでは、公式のパターンディレクトリやテーマ、プラグインで用意されたパターンを利用できました。

WordPress 6.3 ではこのパターンの機能が整備・強化され、エディターでパターンを作成・管理できるようになっています。さらに、再利用ブロックがパターンに統合され、「同期がオンになったパターン(同期パターン/Synced Pattern)」として扱われるようになりました。
パターンが整備・強化された流れと将来的な構想
このような整備・強化が行われたのは、エディターの機能をわかりやすくするためなのはもちろんですが、それだけではありません。将来的にパターンを「セクションを構成するものとして利用する」という、大きな構想への第一歩でもあります。
Patterns as Sectioning Elements · Issue #39281 · WordPress/gutenberg
https://github.com/WordPress/gutenberg/issues/39281
この構想では、セクションをパターンで構成することにより、
- エディターにズームアウトビューを用意し、見出しや段落といった最小単位のブロックを気にしないですむ、ページの大きな構造(セクション)に焦点を当てた編集を可能にする(セクション単位での並び替えなど)
- セクションで子ブロックのスタイル(色やフォントなど)を管理できるようにする
- セクションに特化した theme.json を持たせ、セクション単位でスタイルをカスタマイズできるようにする
- コンテンツを維持したままセクションのデザインを変更できるようにする(セクションパターンの切り替えを可能にする/デザインのみを同期した部分同期パターンを導入する)
といったことが提案され、UI の検証などが行われています。
WordPress における「パターン」が、React コンポーネント的なものになっていくという感じでしょうか。
そのため、WordPress 6.3 でパターンまわりがどのように整備・強化されたかをまとめておきます。
パターンの作成と管理
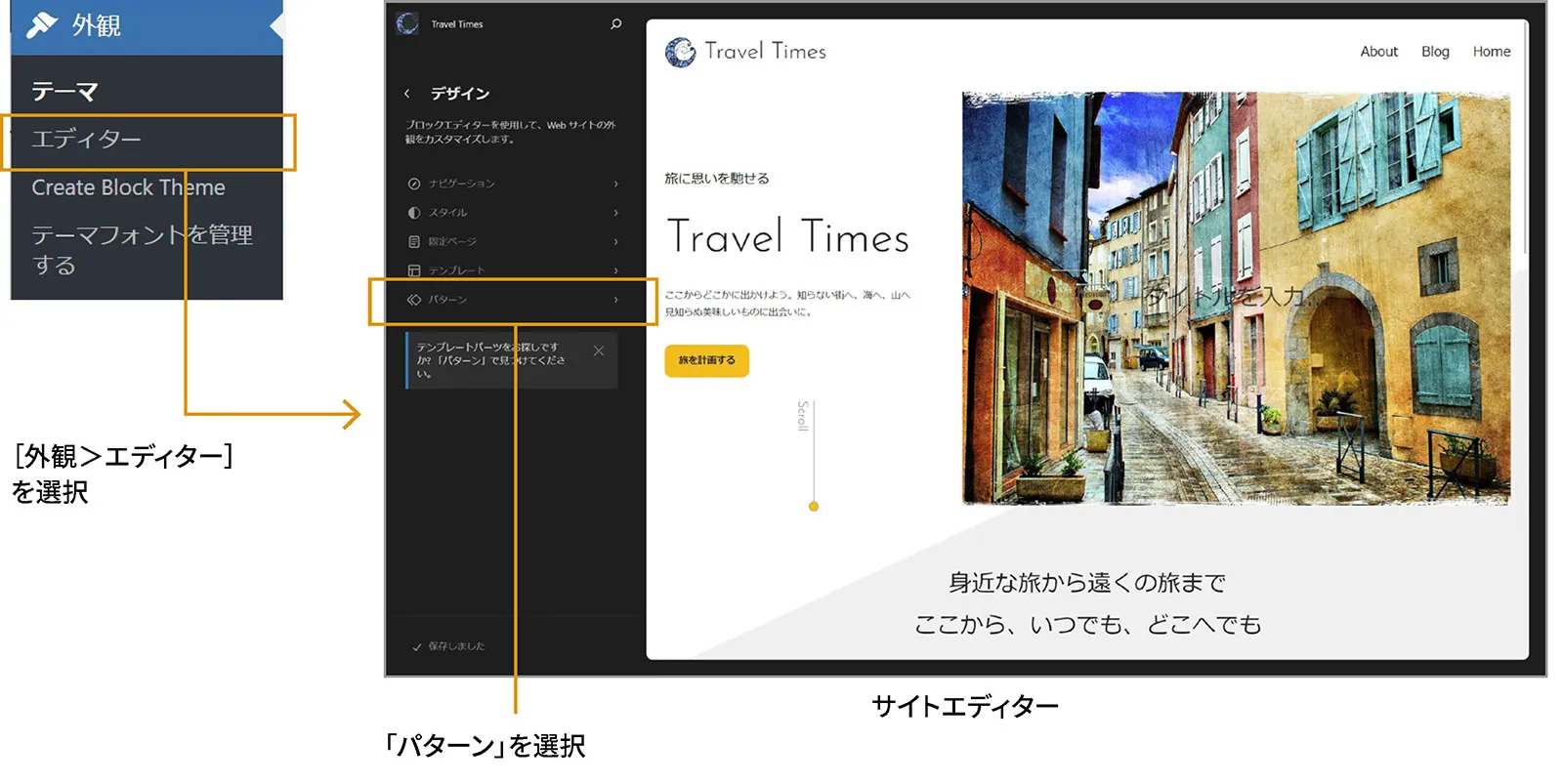
WordPress 6.3 ではサイトエディター内にパターンの作成・管理画面が用意されました。[外観>エディター]でサイトエディターを起動し、左側のエディターナビゲーションから「パターン」を選択して開きます。

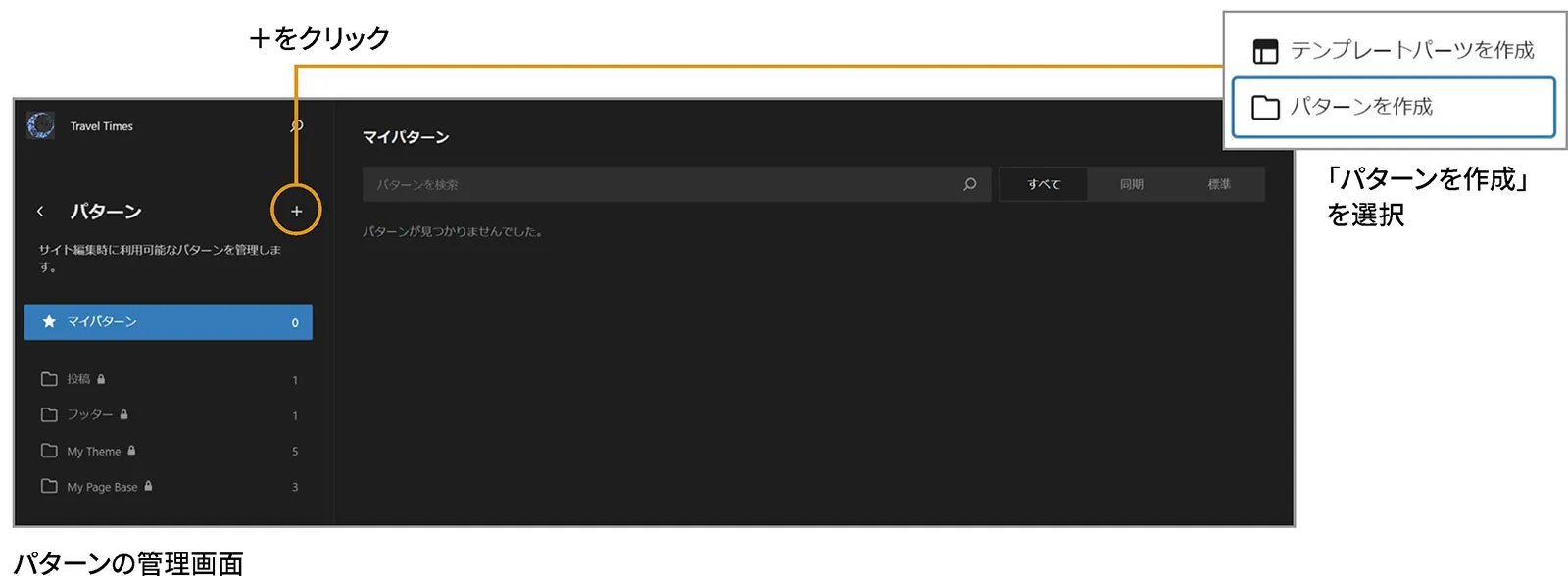
パターンの管理画面が開きますので、パターンを作成する場合は「+」ボタンをクリックし、「パターンを作成」を選択します。

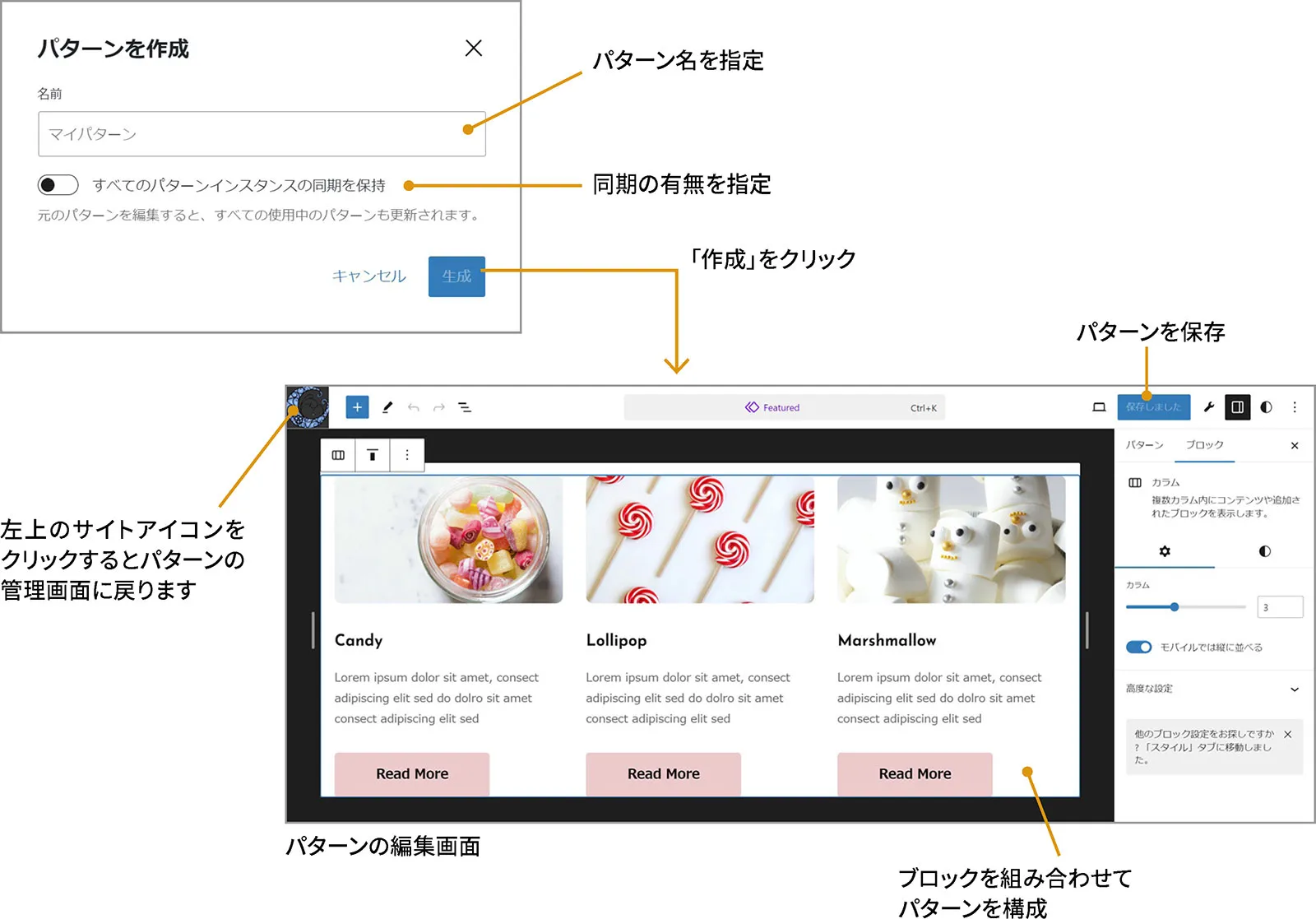
続けて、パターン名と同期の有無を指定します。「すべてのパターンインスタンスの動機を保持」をオフにすると標準のパターン(非同期な従来のパターン)、オンにすると同期パターン(従来の再利用ブロック)になります。なお、同期の設定はあとから変更できません。
「作成」をクリックするとパターンの編集画面が開きますので、ブロックを組み合わせてパターンを構成し、保存します。

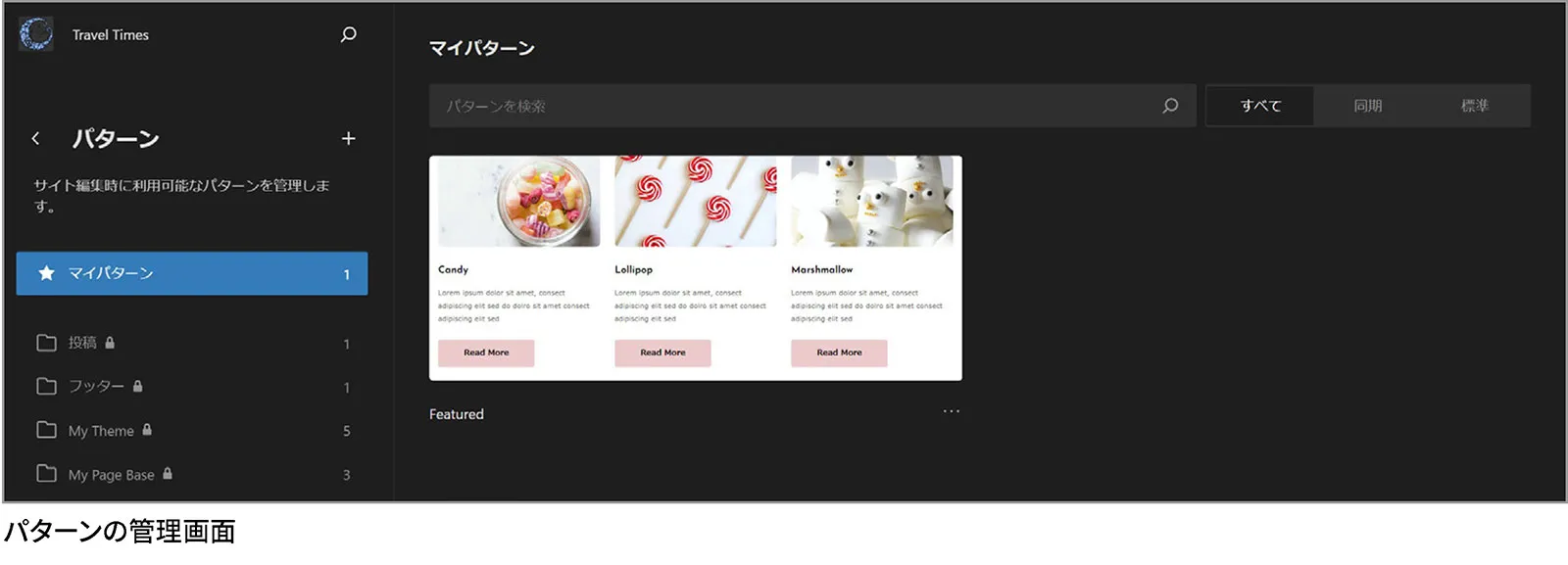
パターンの管理画面に戻ると、作成したパターンが「マイパターン」カテゴリーに登録されます。

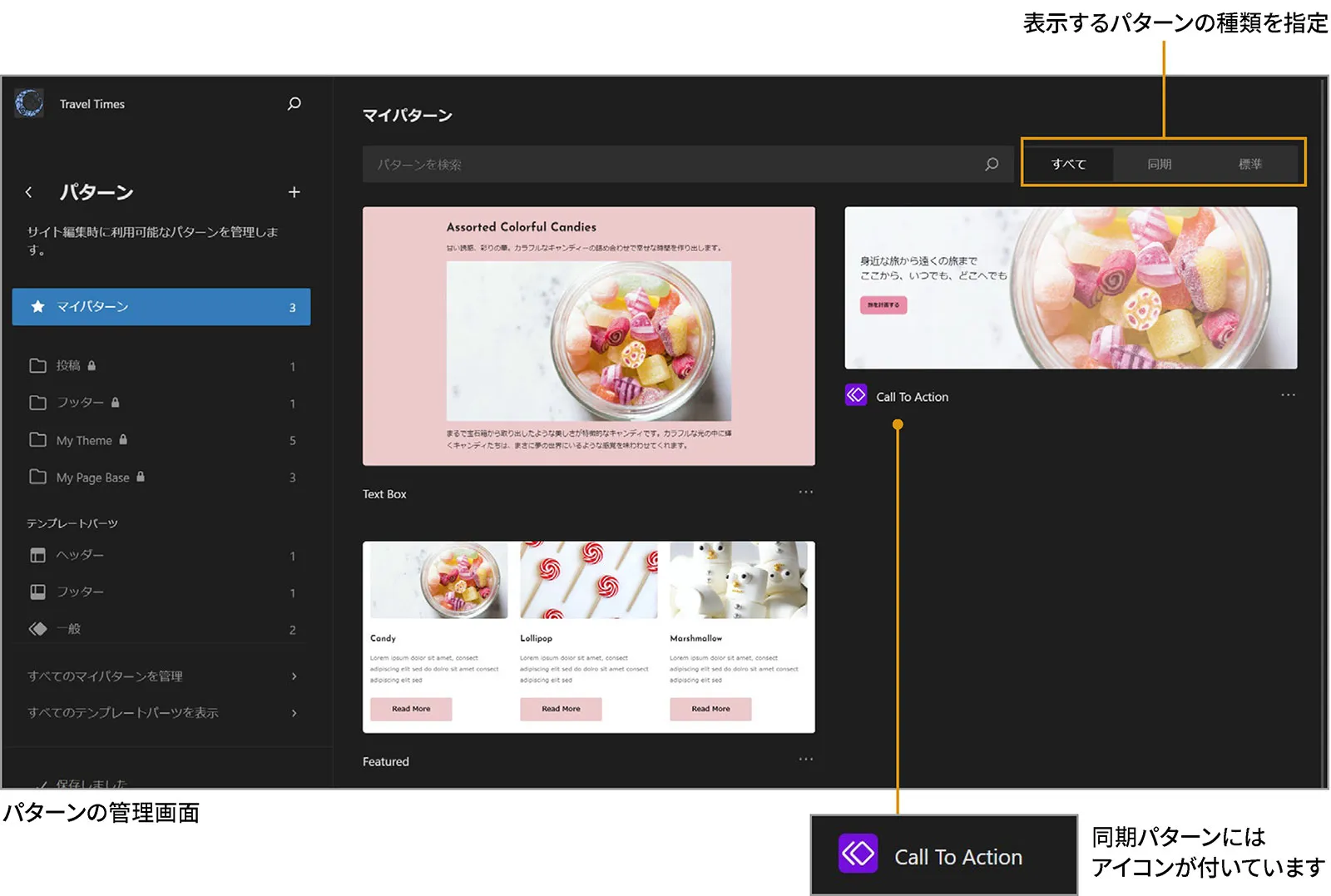
同期パターンを作成した場合はパターン名の横にアイコンが付加されるため、簡単に区別できます。右上のタブを使い、表示するパターンの種類を絞り込むことも可能です。「同期」では同期パターンのみ、「標準」では標準のパターンのみが表示されます。

なお、「マイパターン」カテゴリーに登録されたパターンはデータベースに保存され、テーマに依存せずに使うことができます。現在のところ、作成したパターンをテーマ側に反映する機能は用意されていません(このあたりは Create Block Theme プラグインに期待したいところでしょうか…)。
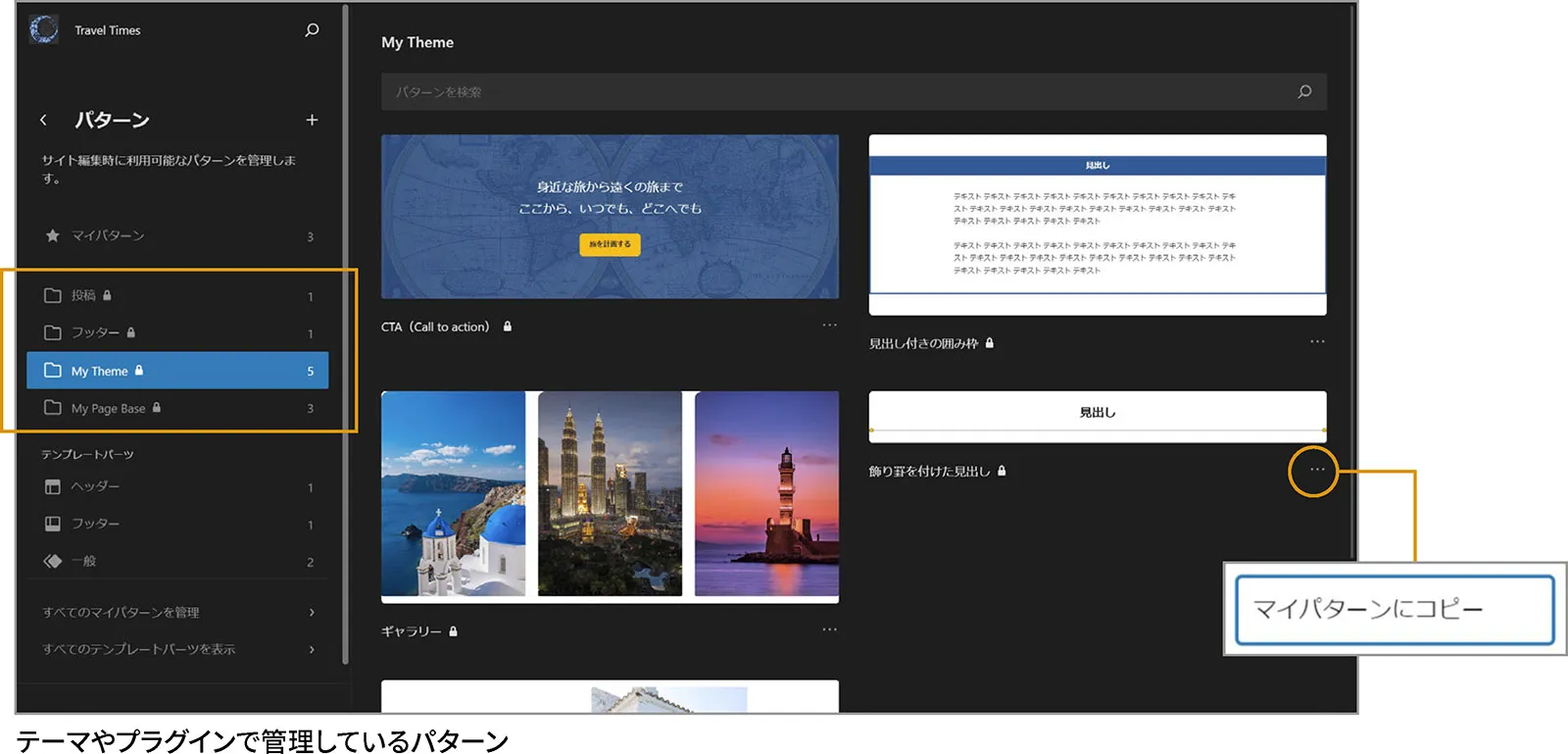
テーマやプラグインで管理しているパターンについては、次のようにカテゴリー別にリストアップされます。ただし、鍵アイコンがついていることからもわかるように、エディターで直接編集はできません。各パターンのメニューから「マイパターンにコピー」して編集できます。

作成したパターンの利用
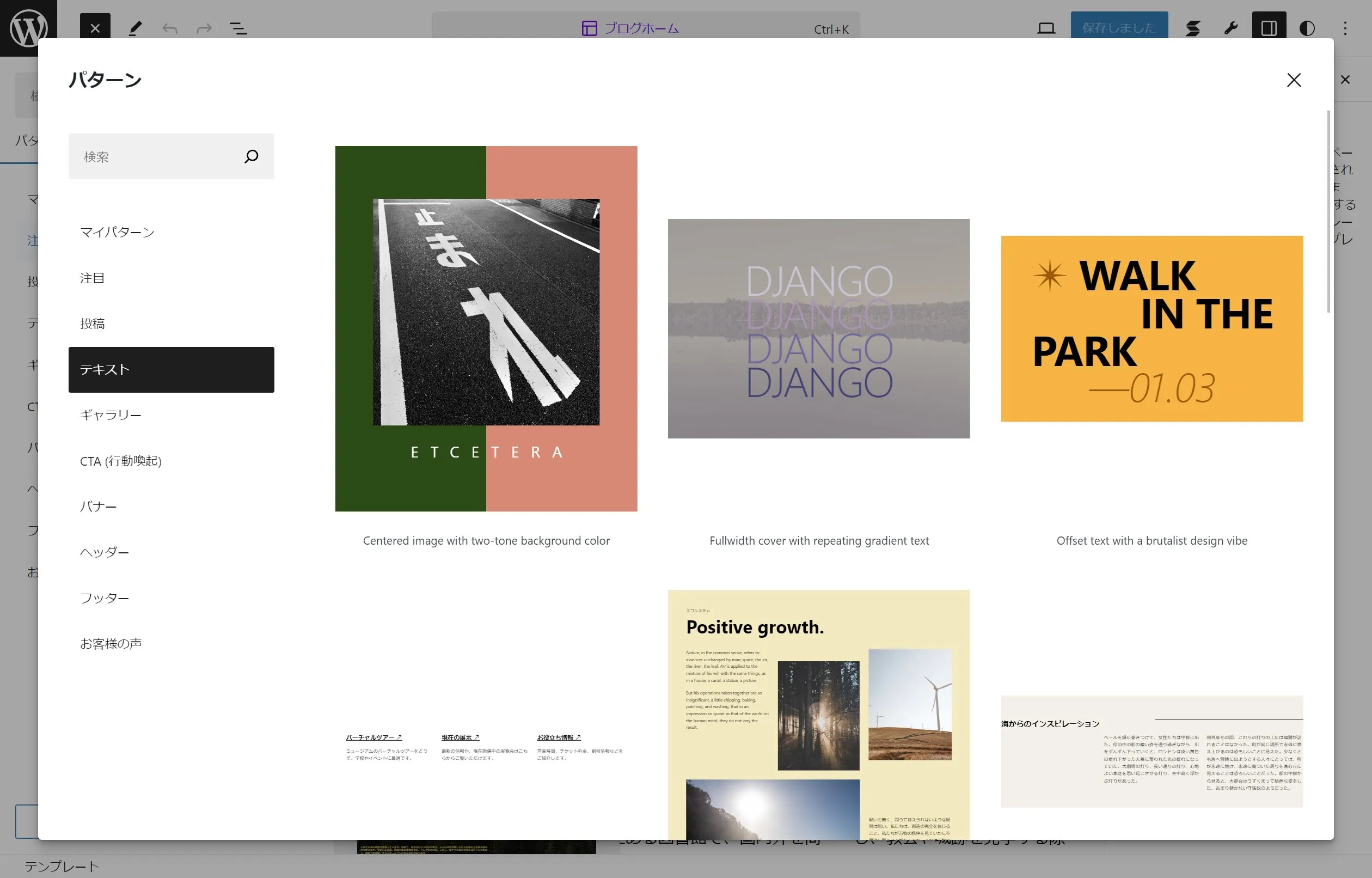
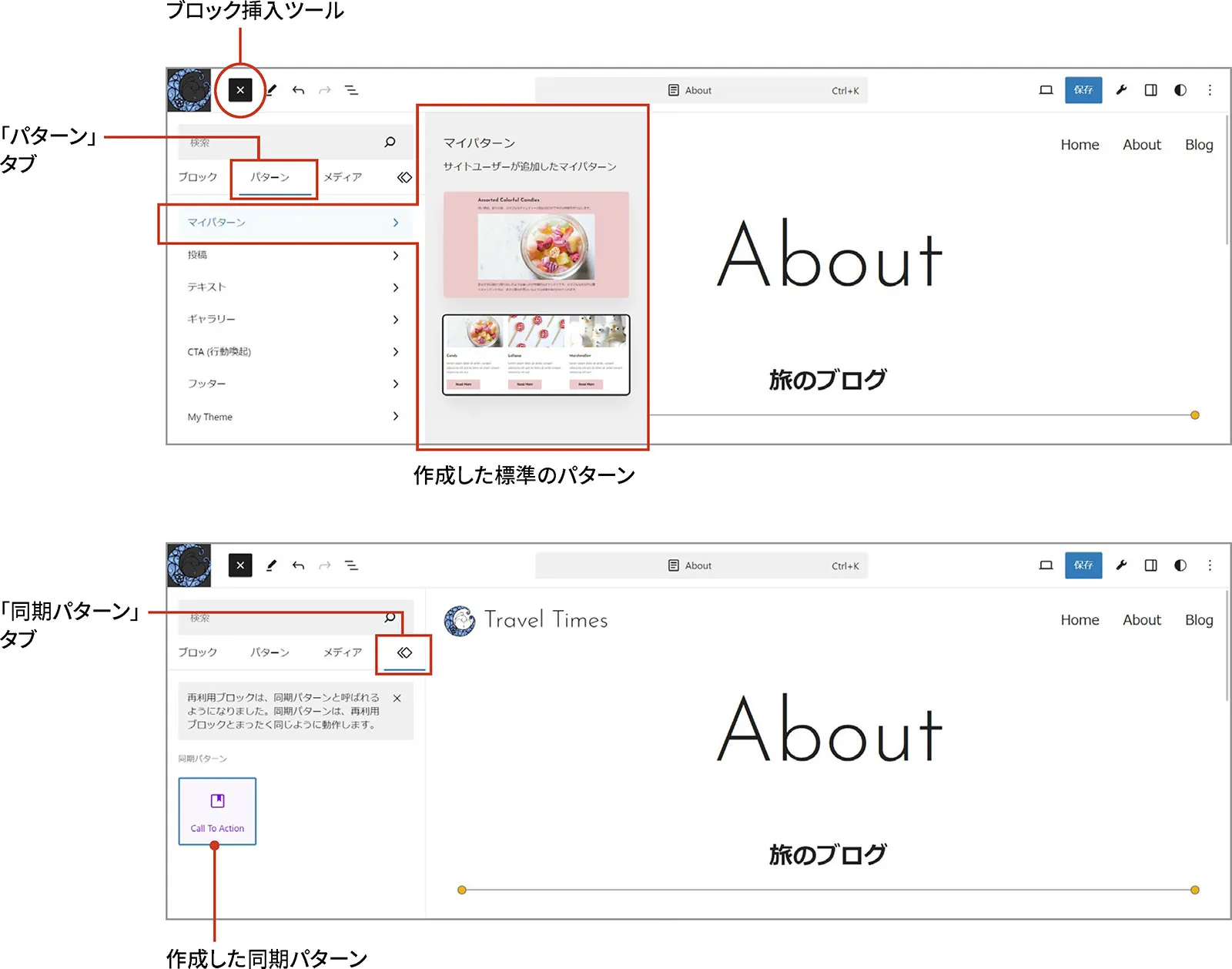
作成したパターンは、エディターのブロック挿入ツール(インサーター)から利用します。標準のパターンは「パターン」タブの「マイパターン」カテゴリーで、同期パターンは「同期パターン」タブで選択できます。

クラシックテーマを使用している場合のパターンの管理
サイトエディターを使用できないクラシックテーマ(ハイブリッドテーマを含む)では、従来の再利用ブロックの管理画面がパターンの管理画面となります。この管理画面を開くメニューは用意されていないため、次のURLに直接アクセスして開きます。
https://~/wp-admin/edit.php?post_type=wp_block

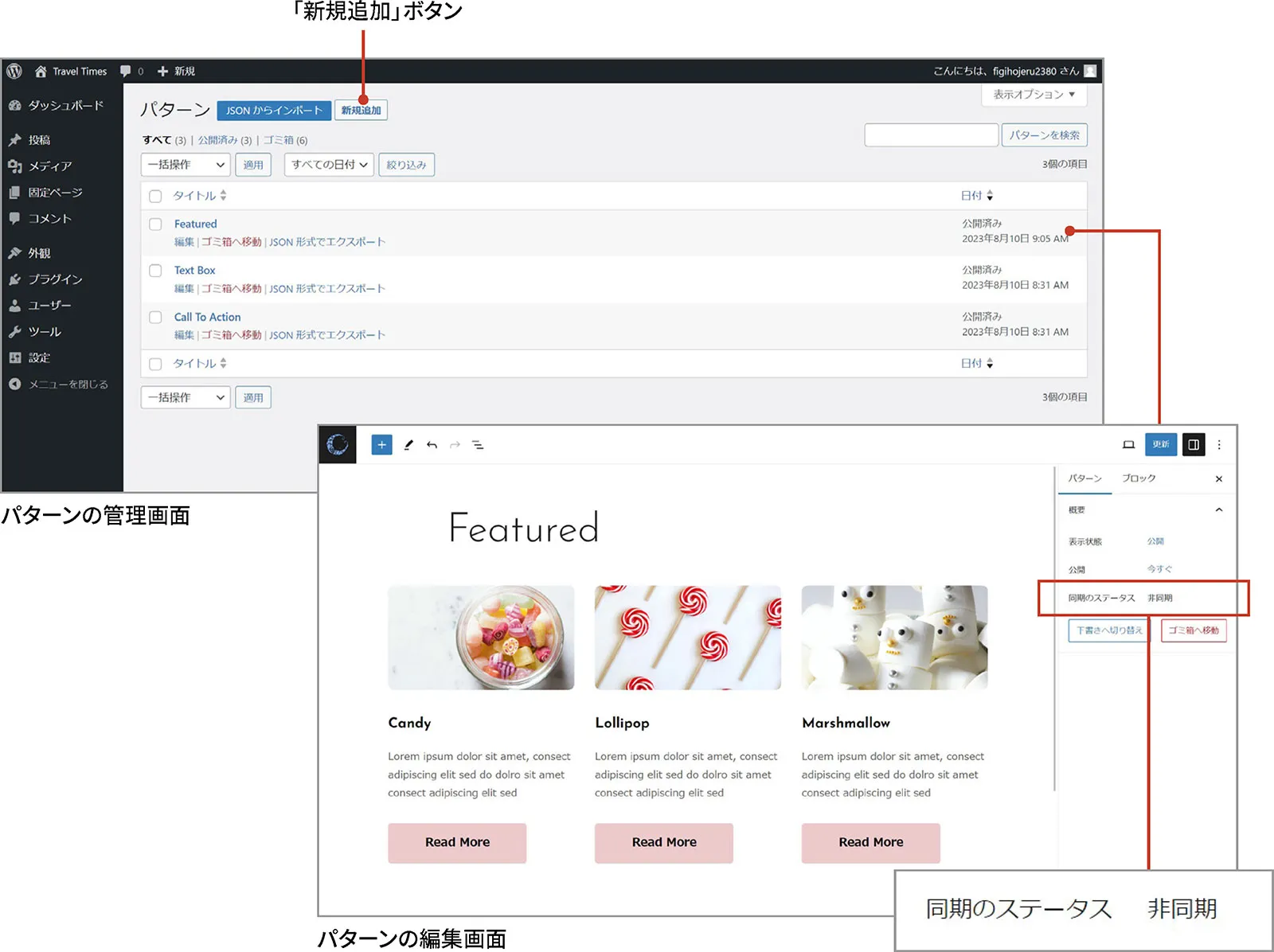
この管理画面では、「新規追加」ボタンをクリックして新しいパターンを作成します。作成済みのパターンの種類は、それぞれの編集画面の「同期のステータス」で確認できます。
パターンまわりの構想が実現されていくと、ヘッダーやフッターを管理している「テンプレートパーツ」も同期パターンや部分同期パターンとして扱うことができるかもしれないと言われています。
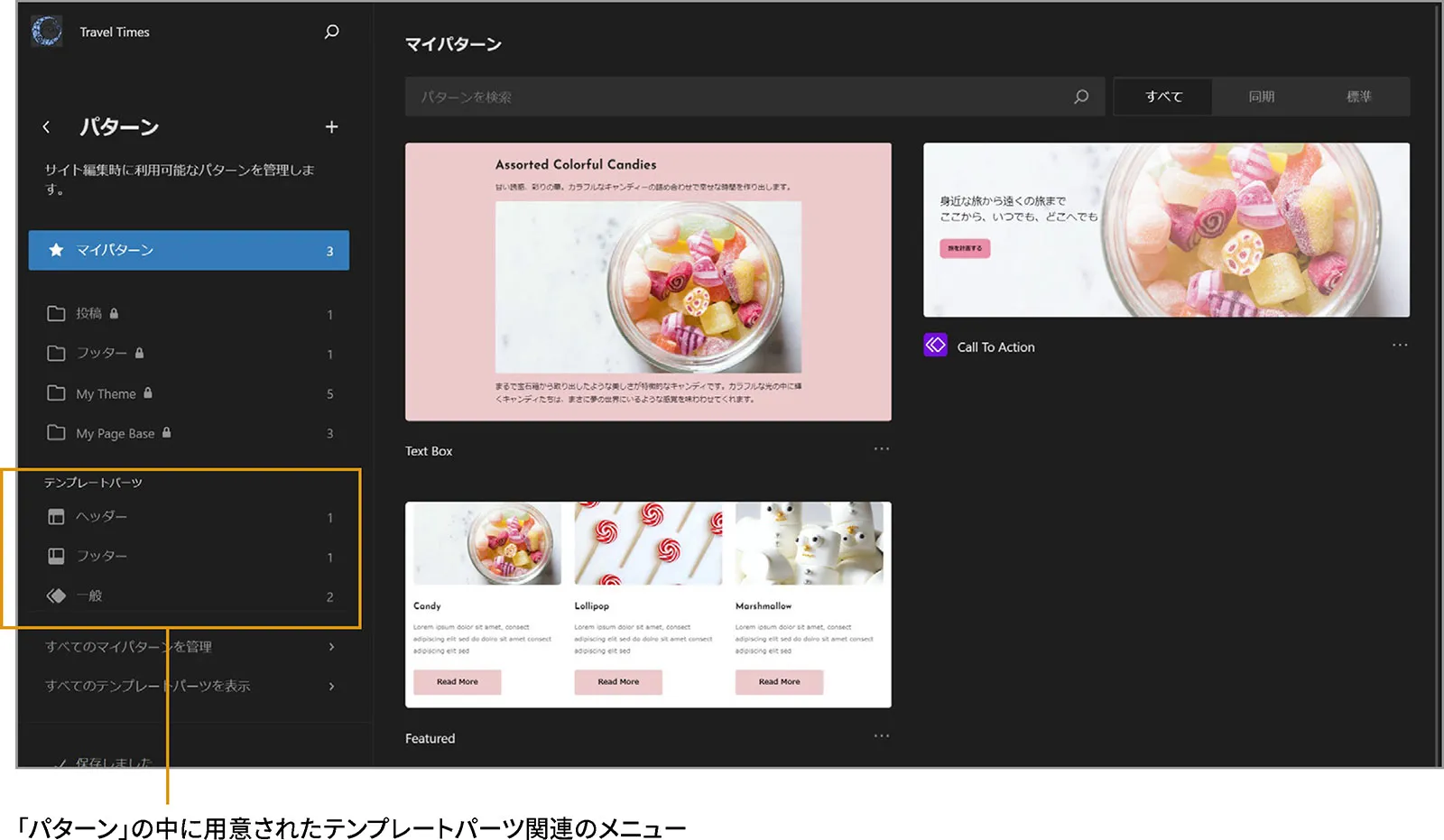
実際、WordPress 6.3 ではテンプレートパーツ関連のメニューが「パターン」の中に統合され、編集や管理ができるようになっています。

WordPress の開発は、5.x の段階では必要なブロックを作り、ブロックごとの機能を整えるので精一杯という感じでした。
しかし、6.0 までに基本的なブロックが整い、6.1 でFSE(フルサイト編集)に欠かせないレイアウト機能が整い、6.2 でサイトエディターのUIまわりが整いました。そして、整った機能をベースに、6.3 からはいよいよノーコードでの編集体験をよりわかりやすく、より効率よくしていく段階に入り、加速し始めているのを感じます。
その中でも、パターンまわりの動向は目を離せなくなりそうです。
テーマ側で管理するパターンの作り方やサイトエディターなどについては、『作って学ぶ WordPress ブロックテーマ』で詳しく解説していますので、参考にしてください。