 「CSS3 スタンダード・デザインガイド」の補足解説です。掲載・未掲載プロパティに関する最新情報を簡単にまとめていきます。ブラウザの対応状況などについては「CSS3プロパティ&ブラウザ対応一覧」を参照してください。
「CSS3 スタンダード・デザインガイド」の補足解説です。掲載・未掲載プロパティに関する最新情報を簡単にまとめていきます。ブラウザの対応状況などについては「CSS3プロパティ&ブラウザ対応一覧」を参照してください。
IE10が対応したcss3(float: positioned)
IE10では最終的にflow:wrapは廃止され、「Exclusion(エクスクルージョン/除外)」がサポートされています。
float: 配置
配置 … positioned CSS3
IE10(Platform Preview 2)が対応した「Positioned Floats」の機能を利用すると、positionプロパティで表示位置を指定した要素に対して、テキストや画像といったインライン要素が回り込むように指定することができます。回り込みを指定するにはfloatプロパティを適用し、値を「positioned」と指定します。なお、こうして回り込みを指定した要素は「positioned float要素」と呼ばれます。

div {position: relative;}
img {float: -ms-positioned;
position: absolute;
top: 160px;
left: 240px;}
[掲載モジュール: Floats and Positioning (Editor’s Draft)]
IE10が対応したcss3(flow-wrap: none)
IE10では最終的にfloat: positionedは廃止され、「Exclusion(エクスクルージョン/除外)」がサポートされています。
flow-wrap: 回り込みの有無 CSS3
回り込みの有無 … none / wrap
positioned float要素には標準でコンテンツが回り込んで表示されますが、flow-wrapプロパティを「none」と指定することにより、回り込みを解除することができます。IE10(Platform Preview 2)が対応しています。

div {position: relative;}
img {float: -ms-positioned;
position: absolute;
top: 160px;
left: 240px;}
p {-ms-flow-wrap: none;}
[掲載モジュール: Floats and Positioning (Editor’s Draft)]
IE10が対応したcss3(position: page)
最新のEditor's Draftには含まれていません。
position: 表示位置の指定方法
表示位置の指定方法 … page CSS3
positionプロパティを「page」と指定すると、ブラウザ画面に対して表示位置を指定することができます。ただし、表示位置はコンテンツに対して固定されるため、スクロールするとコンテンツと一緒に動きます。IE10(Platform Preview 2)が対応しています。

▼

h2 {position: -ms-page;
bottom: 0;
right: 0;}
[掲載モジュール: Floats and Positioning (Editor’s Draft)]
IE10が対応したcss3:ハイフネーション(hyphens)
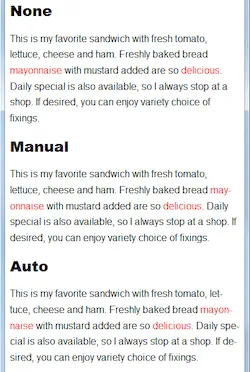
hyphens: ハイフネーションの処理 CSS3
処理 … none / manual / auto
hyphensプロパティではハイフネーションの処理を指定します。「none」ではハイフネーションなし、「manual」では ­ で指定した箇所にハイフンと改行を挿入、「auto」では ­ で指定した箇所以外にもブラウザが自動的にハイフンを挿入します。ただし、「auto」で自動処理を行う場合、lang属性などで適切な言語を指定する必要があります。また、未対応のブラウザでは「manual」での表示となります。
※すべての指定に対応 … Firefox 6、IE10、iOS6、Safari6
※noneとmanualの指定に対応 … Android、Chrome

.none {hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
-webkit-hyphens: none;}
<body lang="en"> <h1>None</h1> <p class="none">This is my ... bread may­on­naise ... so deli­cious. Daily ... </p> </body>
[掲載モジュール: Text]
テキストがオーバーフローしたときの表示
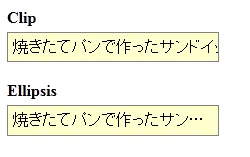
text-overflow: テキストがオーバーフローしたときの表示 CSS3
表示 … clip / ellipsis / 省略記号(文字列)
text-overflowプロパティでは、テキストがボックスからオーバーフローしたときの表示を指定することができます。標準では「clip」と指定したときの表示になりますが、「ellipsis」と指定すると省略記号「…(…)」を表示することができます。主要ブラウザ(Firefoxはバージョン7以降)が「clip」と「ellipsis」の指定に対応していますが、省略記号の文字列の指定には未対応です。

p {text-overflow: ellipsis;
overflow: hidden;
width: 200px;
white-space: nowrap;}
[掲載モジュール: Basic User Interface (Editor’s Draft)]
※Textに掲載されていましたが、Basic User Interfaceに移動となっています。
※現行のBasic User Interface(勧告候補:2004年5月リリース)には未掲載です。
iOS5が対応したCSS – position: fixed
position: fixed
iOS5では固定表示を行うposition:fixedがサポートされています。

h2 {width:100%;
position: fixed;
top: 0;
left: 0;}
iOS5が対応したCSS – overflow: scroll
overflow: scroll
-webkit-overflow-scrolling: touch 拡張
iOS4.3ではoverflow:scrollと指定したボックスを2本指でスクロールする必要がありましたが、iOS5からはAndroid 3.xと同様に1本指でスクロールできるようになっています。また、-webkit-overflow-scrolling:touch と指定しておくと、スクロール中にスクロールバーを表示することができます。

div
{border: solid 2px orange;
width: 360px;
height: 120px;
overflow: scroll;
-webkit-overflow-scrolling: touch;}