CSS Gridは「Flexboxと対になるもの」として語られることの多い機能ですが、Flexboxと大きく異なるのは「グリッドシステム」に基づいた機能だという点です。
グリッドシステムとは
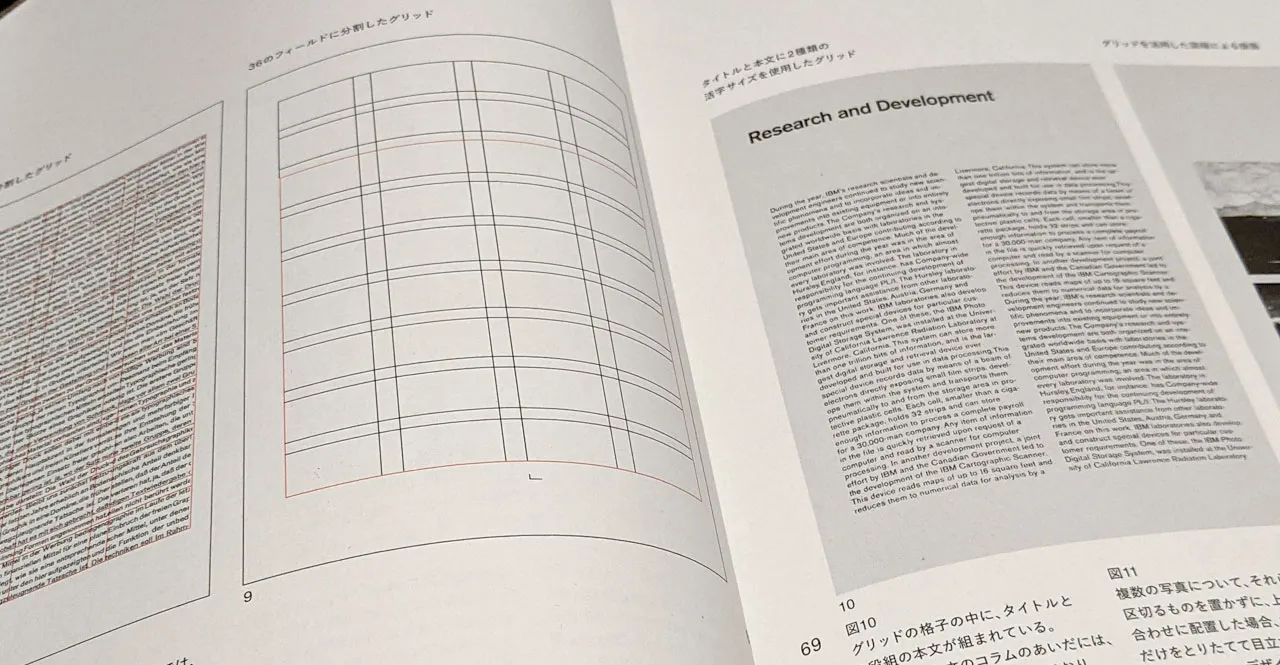
「グリッドシステム」は、20世紀を代表するスイスのグラフィックデザイナー、ヨゼフ・ミューラー=ブロックマン(Josef Müller-Brockmann, 1914〜1996年)が提唱したレイアウト技法です。
デザインやレイアウトを効率よく整える技法として、「エディトリアルデザイン」や「グラフィックデザイン」の世界で広く使われています。

使用されるグリッドの構造はさまざまで、オーソドックスな等分割のグリッドから、不規則で自由な形のグリッドまで、デザインやレイアウトに応じて活用されています。
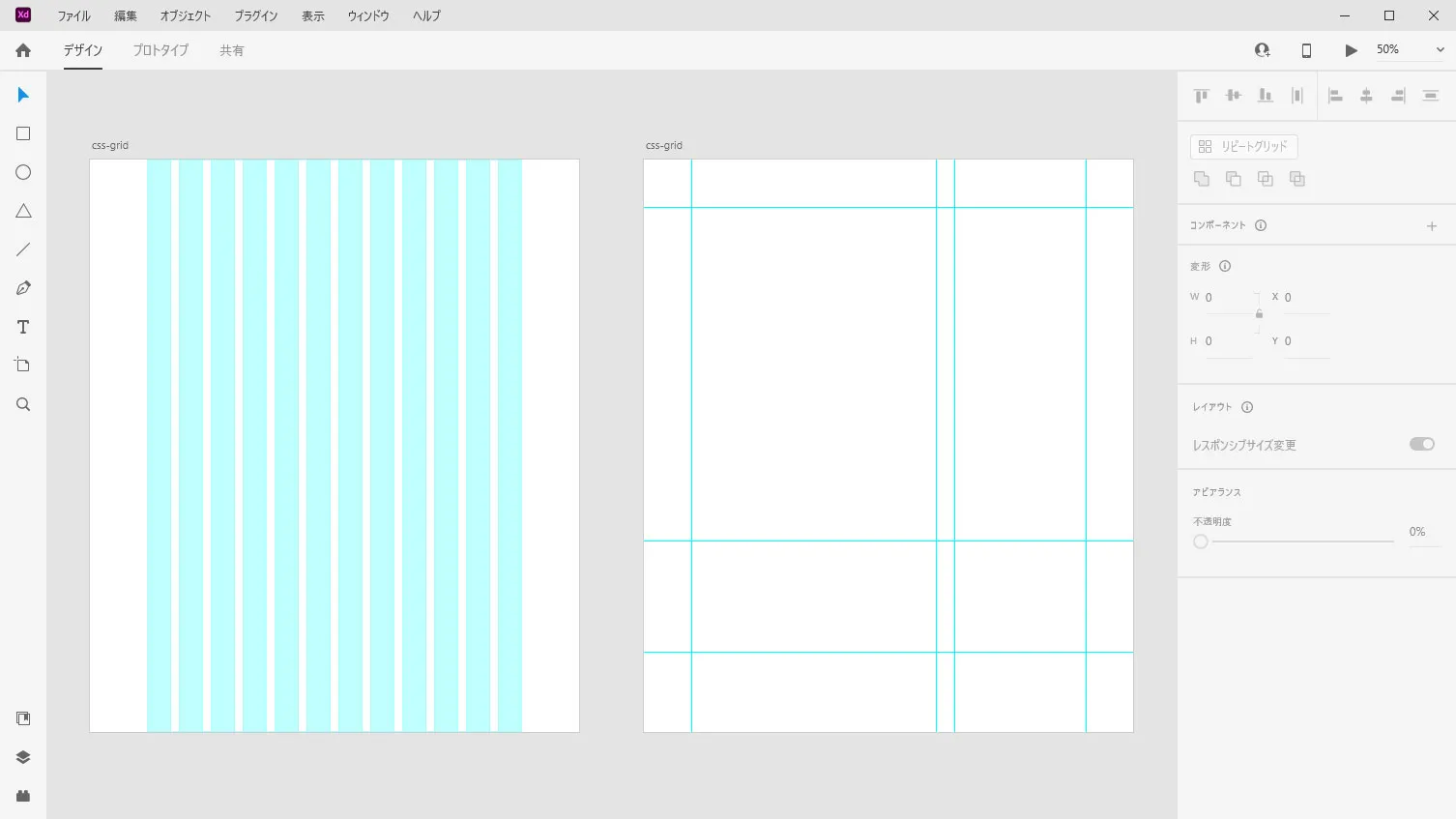
実際に、こうしたグリッドはAdobe XDなどのデザインツールでも利用できるようになっています。

グリッドシステムとコーディング
一方で、コーディングの世界にはグリッドシステムを実現する機能がありませんでした。しかし、スマートフォンの登場でレスポンシブWebデザインの必要性が高くなるとともに、レイアウトをコントロールしやすいグリッドシステムも渇望されるようになっていきます。
ただし、グリッドシステムを構築するのはコストがかかりすぎるため、擬似的に再現されるようになります。
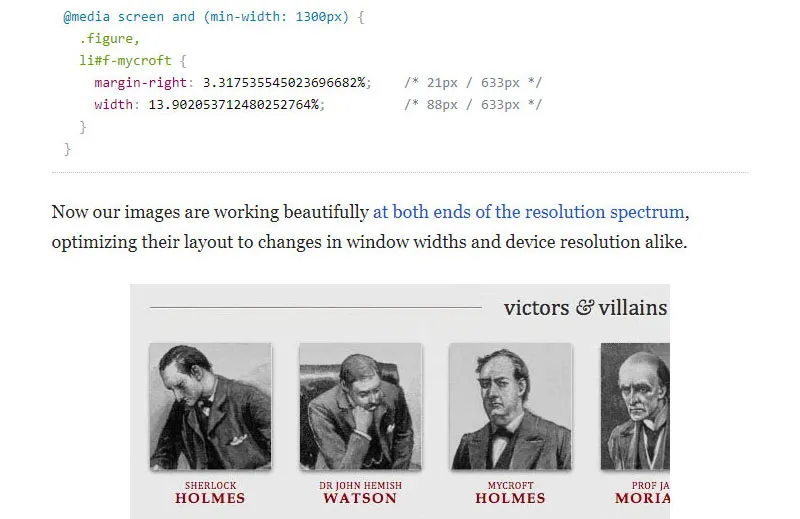
その一端は、2010年に「レスポンシブWebデザイン」という言葉を生み出したEthan Marcotteの記事に見ることができます。ここでは「fluid grid(フルードグリッド)」としてfloatで擬似的に再現する方法が解説されています。

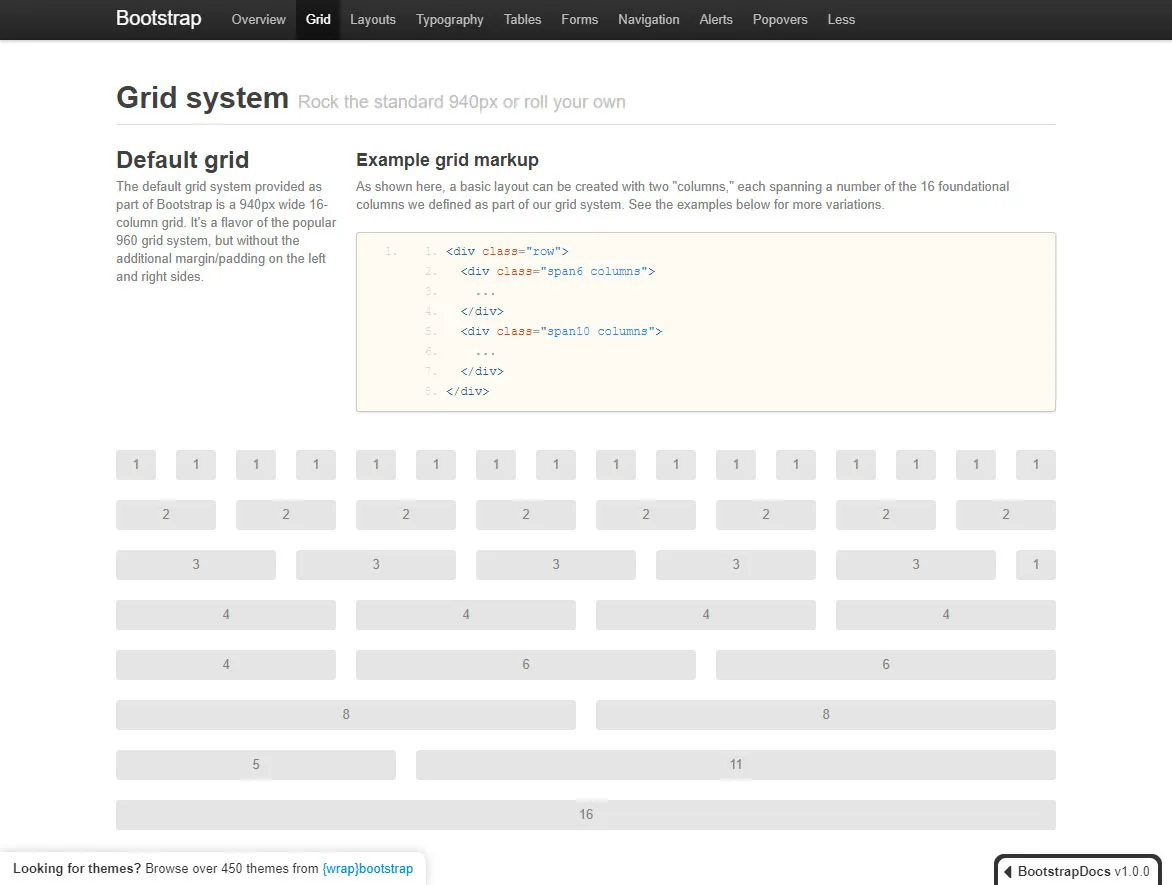
2011年に誕生したBootstrapなどのフレームワークも、グリッドシステムを擬似的に再現したものの1つです。

あくまでも擬似的なものなため、できることにも限りがありましたが、Webデザインは「そういうもの」と思われていた面も大きく、甘受されていました。
グリッドシステムとCSS Grid
こうした状況の中、「本当のグリッドシステムがほしい」という方向性から整えられたのが CSS Grid の機能です。後押ししたのがBloomberg(ブルームバーグ)だったことからも、どれだけ渇望されていたのかが伺えます。

こうした流れで CSS Grid が誕生し、ついにコーディングの世界でもグリッドシステムが実現できるようになります。

しかし、いわゆるエディトリアルデザインにおけるグリッドシステムと同様に使いこなせるようになったかというと、それはまた別な話でした。
その理由は、「階層構造」というWeb独特の制約です。
CSS Gridには「配置をコントロールできるのはグリッド直下のアイテムのみ」という制約があります。カスタマイズ性や自由度が低いといった評価が聞こえてくるのも、この制約によるものです。
新しいステージ
CSS Gridの誕生から数年が経過し、現在はこの制約を超えてグリッドシステムを使いこなそうとする、新しいステージが始まったように感じます。
たとえば、機能面では次のような解決策が提示されています。
- 「display: contents」で階層構造を削除する
- 「subgrid(サブグリッド)」でグリッドが影響する範囲を深くする

『CSS Grid Level 2 - subgrid is coming to Firefox』より
さらに、コーディングレベルのテクニックとしては『CSS Gridの現状と12分割グリッド』で触れたように、次のような使われ方が進んでいます。
- パーツ単位に同一のグリッドを適用し、全体として1つのグリッドでコントロールした形にする。
異なる階層でも同じ構造のグリッドが構成されるようにすることや、グリッドの自動生成・自動配置を駆使することなどもポイントになっていくと思われます。
Webという独特の世界で、Web以外の世界で培われてきた「グリッドシステム」の歴史と蓄積がどのように進化していくのか、これからの展開が楽しみです。