
GatsbyJS v4でハマった話、再びです。今回は、react-helmetです。
Gatsbyでは<head>タグの中身はreact-helmetを使うのが通常で、公式のプラグインも用意されています。
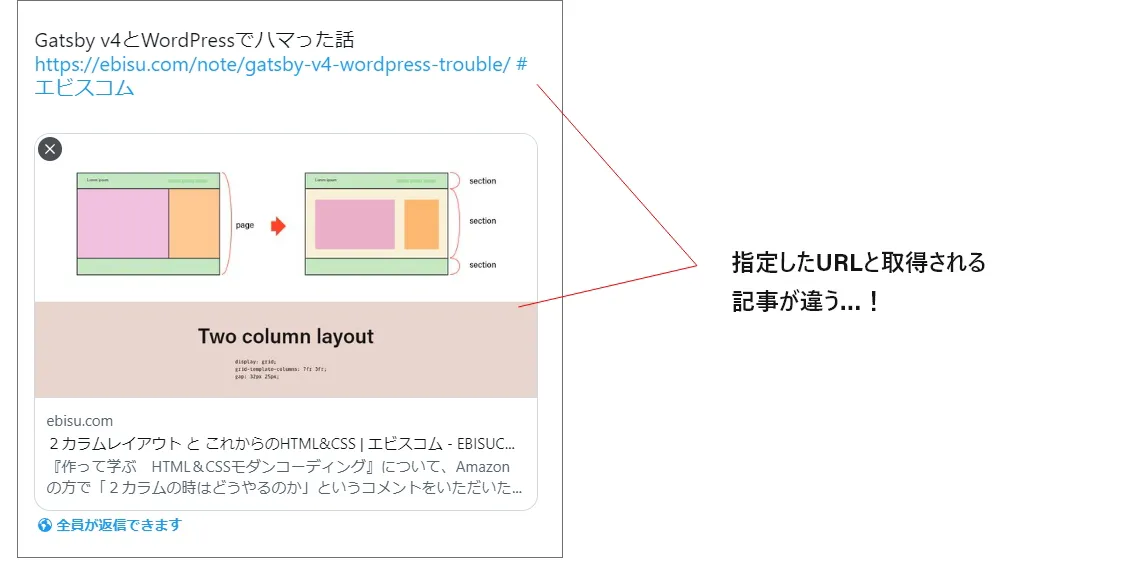
ebisu.comのサイトでも、react-helmetを使って<head>タグの中身を管理しているのですが、あるとき、SNSにページのリンクを貼り付けてると、URLと表示されたタイトルやOGP画像がマッチしてないことに気がついたんです。

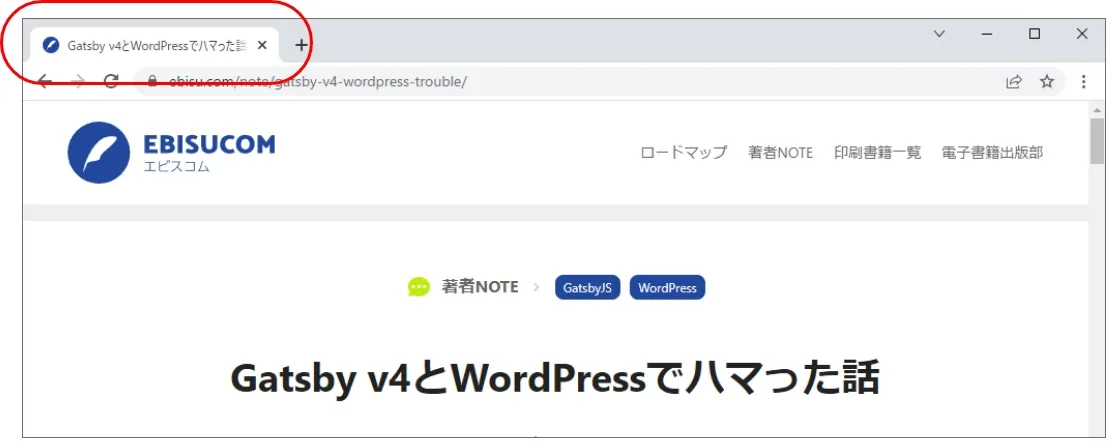
しかし、普通にページを表示すると全く問題がない。ブラウザでソースを確認しても問題ない。一体どうなってるんだろう…と悩んだ結果、Gatsbyには2つのページソースがあるというところにたどり着くわけです。
そう、JavaScriptが機能する環境で表示される、クライアントサイドで生成されるページと、静的生成の段階で用意されるHTMLファイルです。
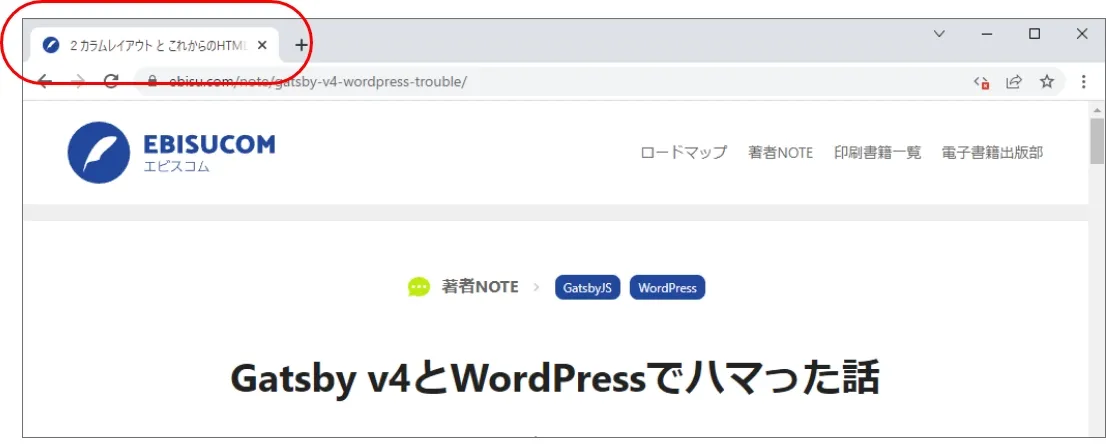
そこで、JavaScriptを切った状態でページを表示してみると、SNSに貼り付けたのと同じ症状が確認できました。これは、なかなか気が付けないです…。


もう少し詳しく確認するために、ビルドの結果として出力されているHTMLファイルを確認してみたところ、症状があるのは新しい数ページだけ。
さらに、前のページの内容がずれて挿入されているものがあるかと思えば、<title>の中身などが抜けてるものがあったり、症状も安定しておらず、謎です。
最近では、react-helmet よりも react-helmet-async を使うという情報を見つけので、入れ替えてみましたが症状は変わらず。
react-helmetを使っているコンポーネントの構成を変えてみても変化なし。クライアントサイドでは問題ないので、当然と言えば当然なのですが。
となると、静的ファイルを出力してる段階の問題なのか? まさか、また、Parallel Query Runningが原因なの? と思ってgatsby-node.jsを見直すものの、普通に動いてくれてますので、目に見える問題点はなし。
ただ、新しい方から数ページだけに症状が出るということで、ページ生成の処理が重いものの順序を入れ替えてみたところ… 症状があっさりと消えたのでした…。
なぜ、それで解決する?

ただ、Parallel Query Runningが導入されてから、重い処理が重なるような構成になると、大飯食らいが仇となって挙動が怪しくなることは見えていますので、今回もそのあたりが原因なのかなと思っています。
色々と探してみると、似たような症状を訴えている方はいます。ただ、大きな問題としては話題になっていません。なかなか気がつける話ではないから、という事かもしれませんが。
そして、このタイミングで公式からこんなRFCが登場していることに気が付きました。やっぱり、何かあるのでしょうか?
RFC: Metadata management
https://github.com/gatsbyjs/gatsby/discussions/35841
この機能が使えるようになって、react-helmetから開放されれば、スッキリできるのかなと期待しています。