これまでのWebページレイアウト

これまでのWebページレイアウトは、
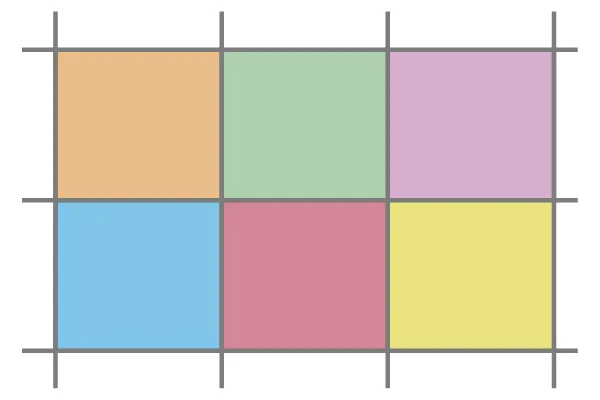
- テトリスのように間を空けず、ボックスを並べ敷き詰めていく
- ボックスで作った各マスの中にコンテンツを流し込んでいく
ものでした。
そのための道具として利用されてきたのがCSSの「フロート(float)」です。ページ制作の際にはfloatでできることを考慮しながらコンテンツを記述、マークアップしていくのが常でした。
個人的にその影響は大きく、最初にCSS Gridに触れた段階では「floatでできること」の範囲でしかレイアウトを考えることができませんでした。
CSS Grid(CSSグリッド)を使ったWebページレイアウト

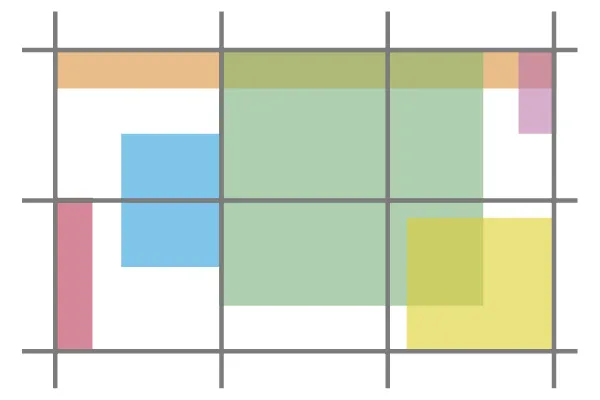
CSS Gridでは必ずしも各マスの中にコンテンツを収める必要がありません。そのことに気付いてからは、レイアウトの可能性が一気に広がっていくのを感じました。
「ボックスを敷き詰めるレイアウトからの解放」という感じです。
グリッドのラインをガイドとして利用すれば、「ガイドに合わせてコンテンツを配置していく」感覚でレイアウトすることもできます。「ガイド」はアイテムの位置決めに使用する補助線のことで、DTP系のレイアウトソフトやPhotoshopなどの画像編集ソフトではお馴染みの機能です。
CSS Gridに用意された多彩な機能(ライン名、負のライン番号、グリッドの自動生成、コンテンツの自動配置 etc.)についても、最初は「何に使えるんだろう?」と思っていましたが、さまざまな場面で便利に活用できることが見えてきました。
もちろん、CSS Gridを利用すれば、floatを利用するよりも簡単に「敷き詰める系のレイアウト」を作成することも可能です。
『HTML5&CSS3ステップアップブック』について
『HTML5&CSS3ステップアップブック』では、こうしたCSS Gridの機能や活用方法について、4つのサンプルに盛り込めるだけ盛り込んでみました。CSS Gridの使い方の一例として、参考にしていただければ幸いです。

なお、Chapter 2と3のサンプルは、姉妹書『HTML5&CSS3デザインブック』で作成したものです。姉妹書ではfloatで作成していますが、本書ではCSS Gridで作り直しています。姉妹書がお手元にありましたら、
・マークアップが根本的にシンプルになった
・段組みの設定も簡単になった
・パーツのアレンジも簡単にできる
といった部分を比較していただければと思います。