これまで、WordPressでは Gutenberg が管理しているすべてのコアブロックのCSSをフロントに読み込んでいました。そのため、使っていないブロックのCSSもたくさん読み込まれているという状況でしたが、WordPress 5.8では、ページ内で使用したブロックのCSSのみをフロントに読み込めるようになっています。
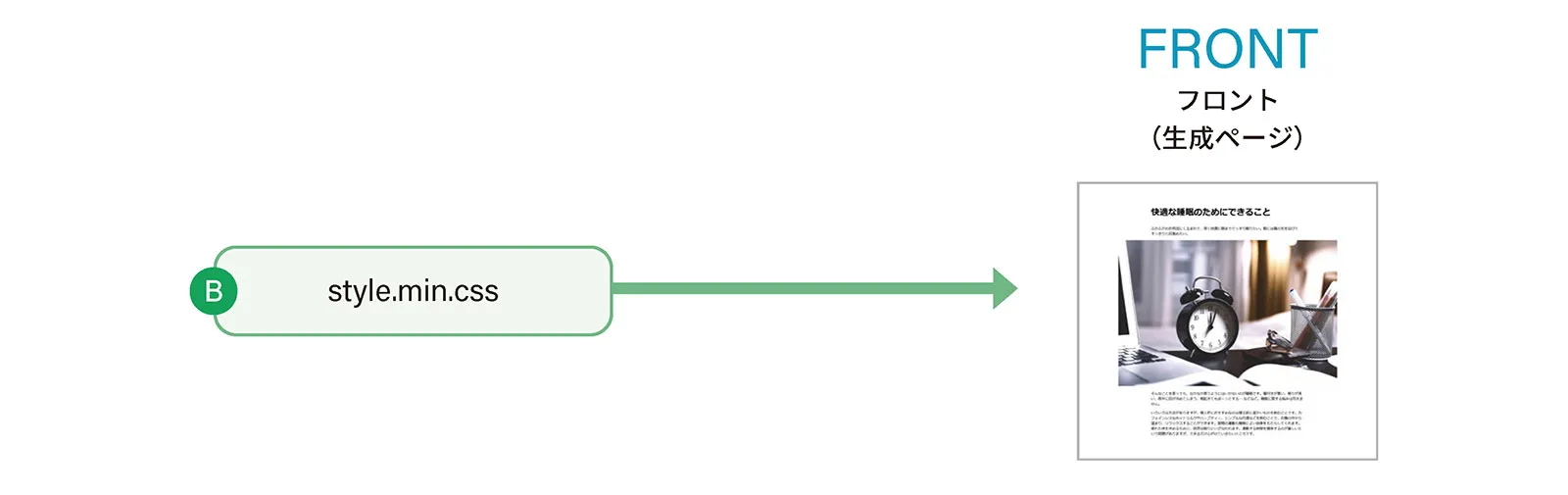
標準では、ブロックのCSSは「WordPress 5.8 と theme.json と CSS」で取り上げた B の style.min.css に含まれており、まとめてフロントに読み込まれます。

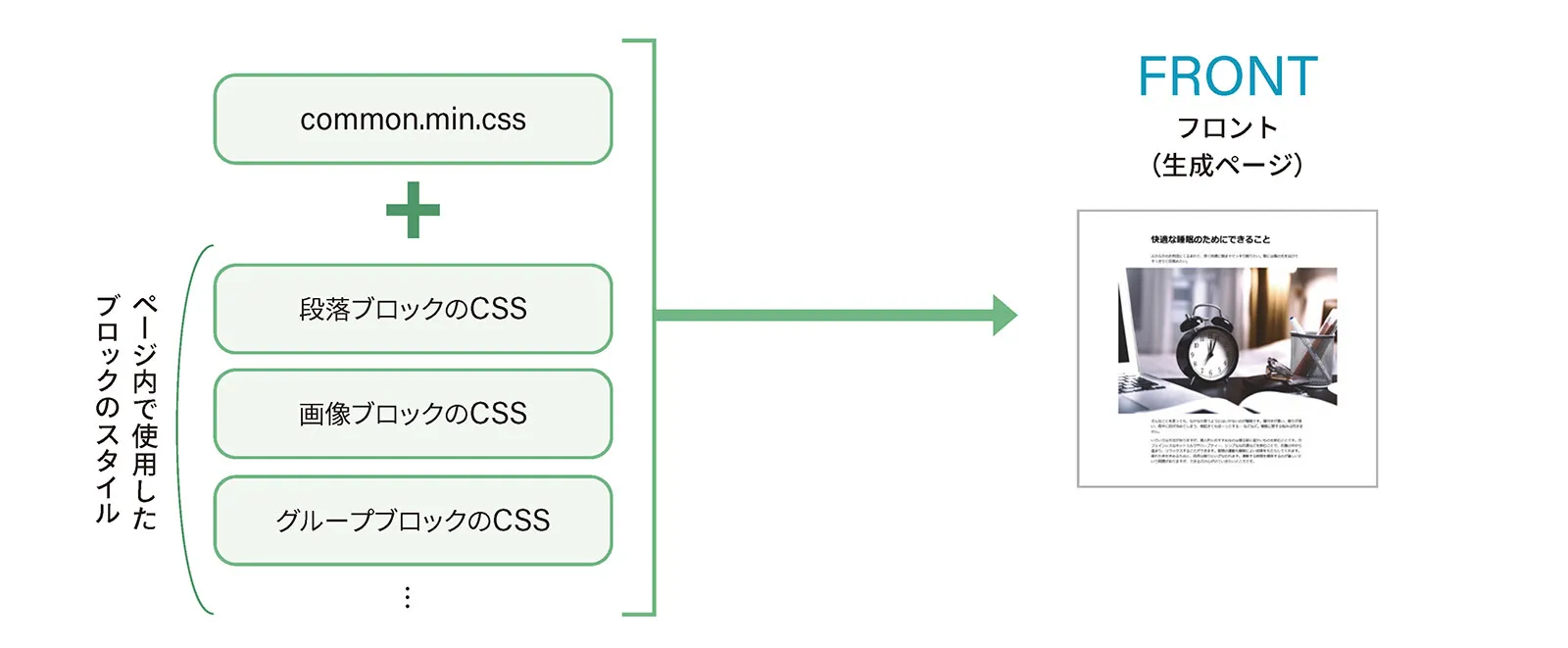
これに対し、「should_load_separate_core_block_assets」フィルタを有効にすると、B は読み込まれず、色などの基本設定を含んだ common.min.css と、ページ内で使用した各ブロックのCSSが読み込まれるようになります。

// ページで使用したブロックのCSSのみを読み込むadd_filter( 'should_load_separate_core_block_assets', '__return_true' );「should_load_separate_core_block_assets」フィルタはfunctions.phpに上の設定を追加して有効にします。フィルタ名にもあるように、コアブロックのCSSのみが対象になるようです。
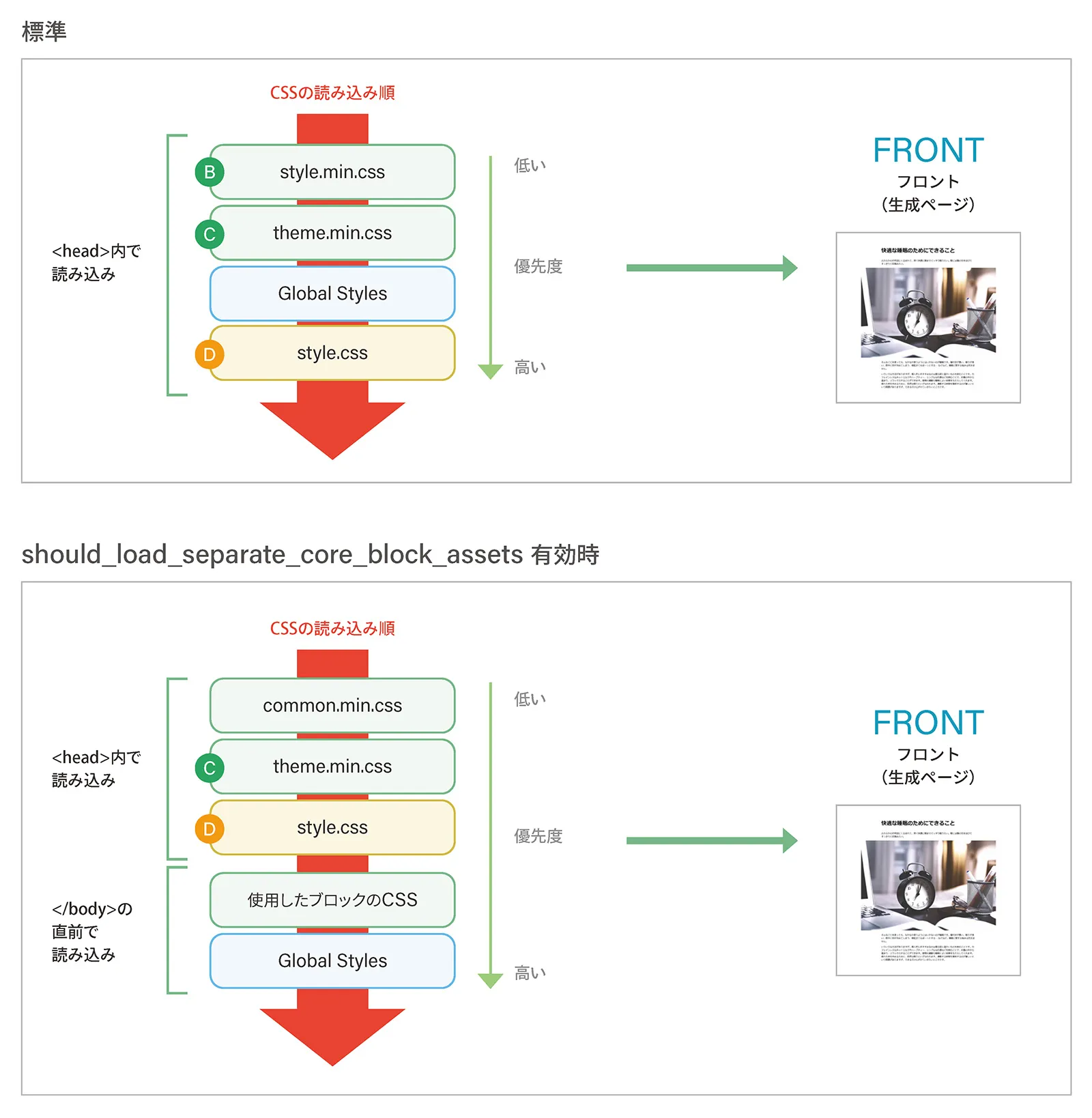
CSSの読み込み順
「should_load_separate_core_block_assets」の設定は、3種類のテーマ
- クラシックテーマ(theme.jsonなし)
- クラシックテーマ(theme.jsonあり)
- ブロックテーマ
のどれを使っている場合でも機能します。
ただし、クラシックテーマを使用した場合、各ブロックのCSSはフッター(</body>の直前)で読み込まれます。WordPress 5.8 RC2では、グローバルスタイルもフッターで読み込まれるようになっていました。
… <style id="wp-block-image-inline-css">…</style> <style id="wp-block-heading-inline-css">…</style> <style id="global-styles-inline-css">…</style></body></html>これにより、標準の読み込み順では優先度が高かった D テーマのCSS よりも、各ブロックのCSSやグローバルスタイルの方が優先度が高くなります。

優先度が低くなった D テーマのCSS では、ブロックのCSSを上書きできないケースが出てきます。
テーマのCSSでセレクタの詳細度を高くして対処するという方法もありますが、あまりやりたくありません。使用したブロックのCSSだけを読み込めるのはうれしいものの、なかなか悩ましいところです。
ただ、解決策として、テーマで用意したブロック用のCSSを、Gutenbergの各ブロックのCSSに付加して読み込ませる方法が紹介されていましたので、試してみたいと思います。