
1998年5月。私たちは『カスケードスタイルシートWebデザインガイドブック - スタイルシートと次世代HTMLによる論理的Webページデザインへ』という書籍を上梓しました。
当時は、Netscapeというブラウザが独自拡張したHTMLでWebページをデザインするのが主流でした。そんな中、W3CからHTML4.0の勧告がリリースされ、「HTMLでは文書構造を記述し、見た目のデザインはCSSでコントロールする」という方針が打ち出されます。
しかし、当時のCSSでできることは独自拡張のHTMLでできることと大差なく、「なんでそんなものにこだわるのか?」「使えないですよ」「もう少し未来をみたらどうでしょう?」といった意見をいただきました。

1998年に出版した書籍。WebデザインをCSSで設定するようになる、時代の転換点でした。
この書籍の「はじめに」はこちらに掲載しています。
そんな時代から20年。CSSはWeb制作に欠かせないものとなりましたが、レイアウトをコントロールするためにはfloatなどを駆使し、それに合わせてHTMLでマークアップするテクニックも欠かせないという、不自由な状況が続いてきました。
2018年になり、CSSグリッドが使えるようになった今、ようやくHTMLとCSSが求めていた世界の扉が開かれようとしているのではないでしょうか。
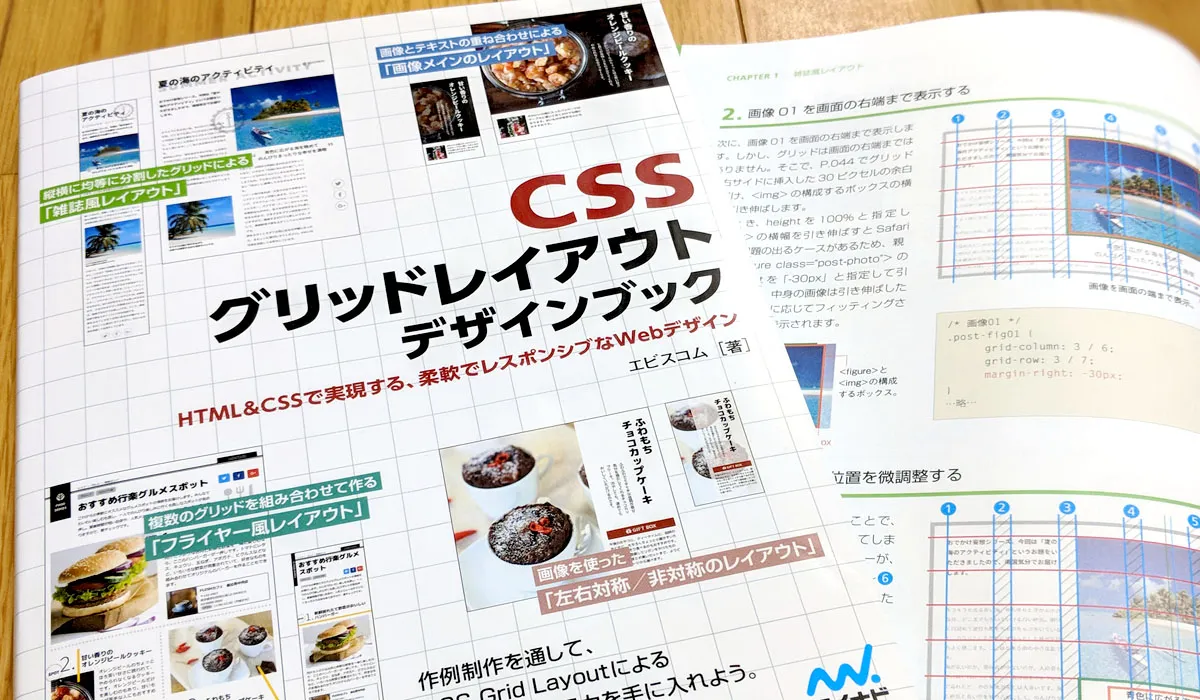
そこで、私たちはCSSグリッドを利用し、Webデザインをより自由に、柔軟に形にする方法をまとめた『CSSグリッドレイアウト デザインブック』を上梓しました。
CSSグリッドではWebデザインを形にする方法や考え方が、この20年で積み重ねてきたWeb制作の手法とは全く異なるものになります。
本書では7種類のレイアウトを形にしていきますが、CSSグリッドの一貫したテクニックと制作ステップでわかりやすく形にしていけることを実感していただけるのではないかと思います。
執筆中に一番苦労したのは、すぐに「別にgridを使わなくてもfloatやflexboxやpositionでもできるし…」という思考が出てきてしまうことでした。
Webデザインを考えるときにも、自然と「floatやflexboxでできること」に思考が縛られるようになっており、「float脳」とでも呼びたくなる古い思考を必死でねじ伏せながら書いた一冊です。それでもまだ6割ぐらいは古い思考が残っている気もしますが…。
各章に入れた「完成見本をCSSグリッドなしで作成する場合の問題点」という項目は、20年間培ってきた古い思考に引き戻されそうな自分たちへの戒めでもあります。
なお、これからWebデザインを習得しようと考えている方は、CSSグリッドから覚えるのもありだと思っています。