WordPress 5.8 では FSE(Full Site Editing / フルサイト編集)関連の機能がいろいろと導入されています。

どの機能を試してみるにも CSS が深くかかわってくるため、改めて、テーマの種類ごとにエディタとフロントに適用されるCSSの構成を確認してみました。
※確認には WordPress 5.8 RC1 を使っています。
テーマの種類 - ブロックテーマとクラシックテーマ
まず、現在のWordPressのテーマは、
- FSEに対応した「ブロックテーマ」と、
- FSEに対応していない「クラシックテーマ」
に分類されます。
クラシックテーマは PHP で作成された従来型のテーマのことで、『WordPressレッスンブック 5.x対応版』や『グーテンベルク時代のWordPressノート』で作っているテーマもこちらになります。
そして、クラシックテーマであっても、WordPress 5.8 では FSEで開発が進んでいる theme.json が機能するようになっています。theme.json は、クラシックテーマでは CSS や functions.php などで指定していた各種設定を JSON形式で記述できるファイルです。
これにより、テーマは次の3種類に分けることができます。
- クラシックテーマ(theme.jsonなし)
- クラシックテーマ(theme.jsonあり)
- ブロックテーマ
このうち、ブロックテーマはWordPress 5.8ではまだ使えないようです。使おうとすると、Gutenbergプラグインを有効化するように言われます。

そのため、クラシックテーマを使用し、theme.jsonの有無によってCSSの構成がどうなるかを確認していきます。
クラシックテーマ(theme.jsonなし)の場合
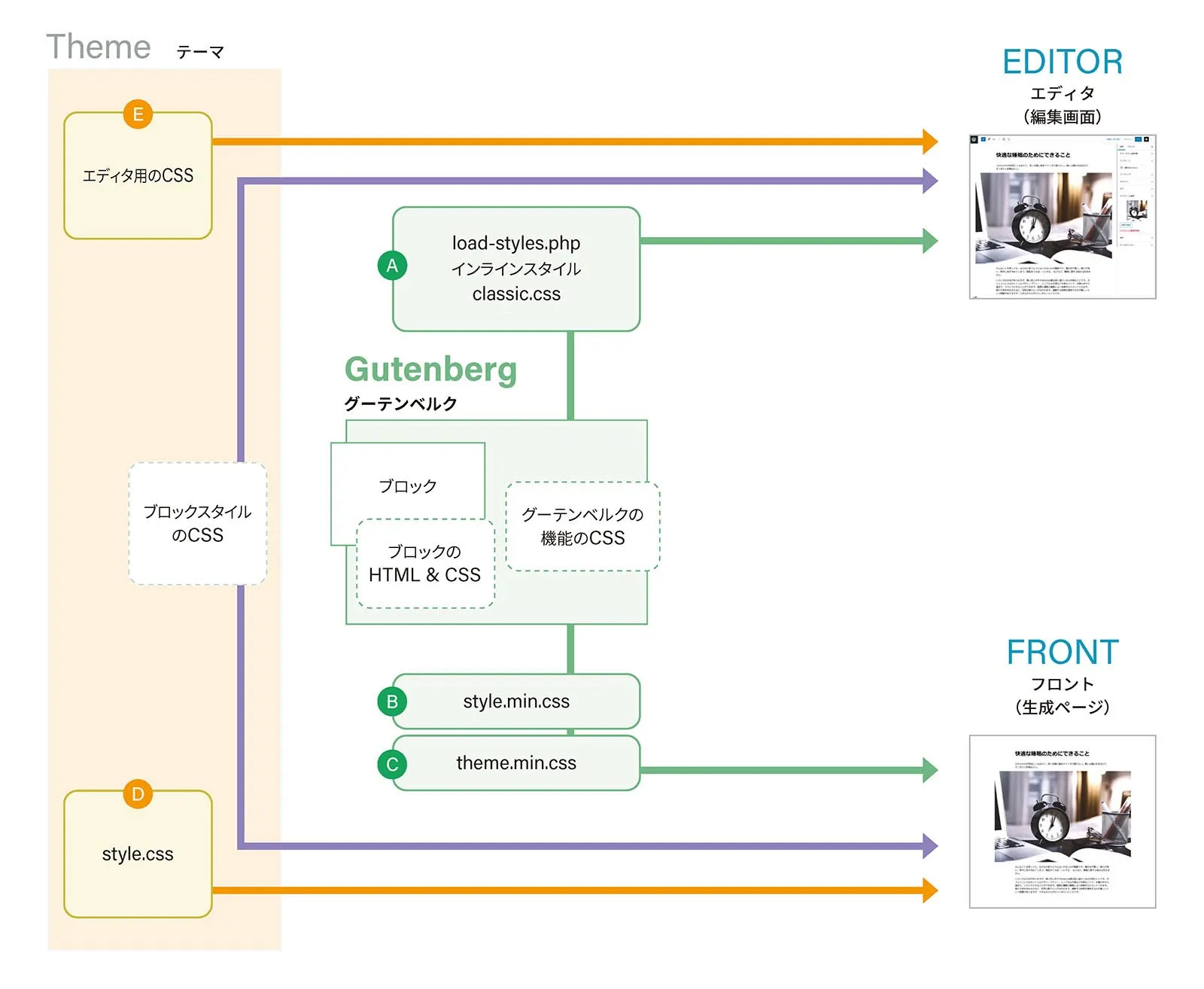
theme.jsonがないクラシックテーマの場合、エディタとフロントに適用されるCSSの構成は WordPress 5.7.x までと同じです。
先日、「Ver5.xなのに、どんどん別物になっていく…」とぼやきましたが、CSSの構成自体は書籍を出したバージョン5.3の頃から変わっていません。
ただし、A に含まれていた設定のうち、theme.jsonがある場合に適用されなくなる設定が「classic.css」として分けて適用されるようになっています。

classic.css(/wp-include/css/dist/edit-post/classic.css)には、次のようにブロックに一律に適用される横幅やマージンの設定などが含まれています。
今後、クラシックテーマに対応するために必要な設定が出てきたら、ここに追加されていくのかもしれません。
.editor-styles-wrapper .wp-block { margin-left: auto; margin-right: auto;}
.wp-block { max-width: 840px; margin-top: 28px; margin-bottom: 28px;}.wp-block[data-align=wide] { max-width: 1100px;}.wp-block[data-align=full] { max-width: none;}.wp-block[data-align=left], .wp-block[data-align=right] { width: 100%; height: 0;}.wp-block[data-align=left]::before, .wp-block[data-align=right]::before { content: none;}.wp-block[data-align=left] > * { /*!rtl:begin:ignore*/ float: left; margin-right: 2em; /*!rtl:end:ignore*/}.wp-block[data-align=right] > * { /*!rtl:begin:ignore*/ float: right; margin-left: 2em; /*!rtl:end:ignore*/}.wp-block[data-align=full], .wp-block[data-align=wide] { clear: both;}
.wp-block-group > [data-align=full] { margin-left: auto; margin-right: auto;}
.wp-block-group.has-background > [data-align=full] { margin-left: -30px; width: calc(100% + 60px);}
/*** Group: Full Width Alignment*/[data-align=full] .wp-block-group > .wp-block { padding-left: 14px; padding-right: 14px;}@media (min-width: 600px) { [data-align=full] .wp-block-group > .wp-block { padding-left: 0; padding-right: 0; }}[data-align=full] .wp-block-group > [data-align=full] { padding-right: 0; padding-left: 0; left: 0; width: 100%; max-width: none;}[data-align=full] .wp-block-group.has-background > [data-align=full] { width: calc(100% + 60px);}クラシックテーマ(theme.jsonあり)の場合
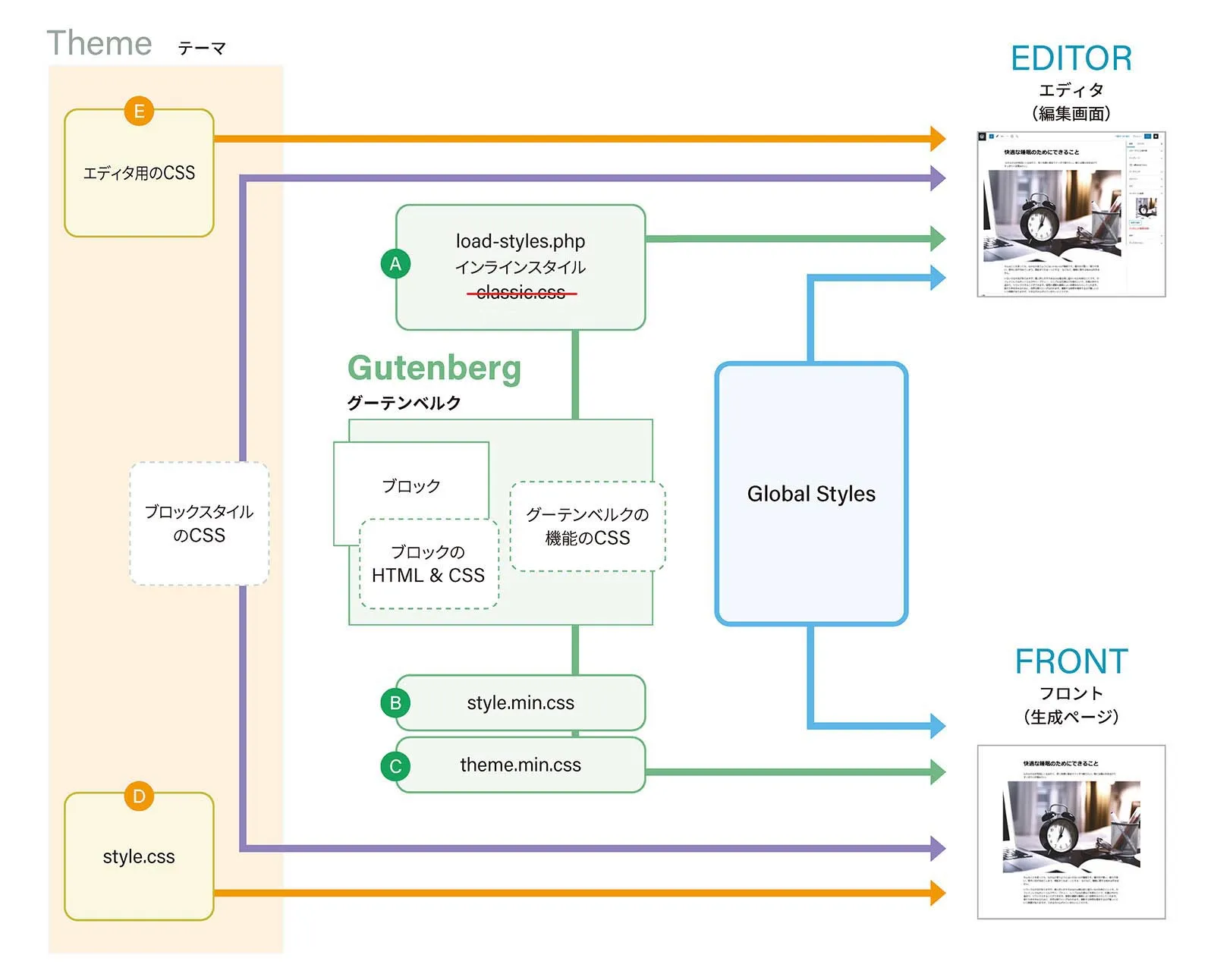
theme.jsonがあるクラシックテーマの場合、theme.jsonで指定した色やフォントサイズなどの設定が Global Styles(グローバルスタイル)としてエディタとフロントの両方に適用されます。
さらに、A のclassic.cssは適用されなくなります。classic.css に相当する設定は Global Styles で扱われるためです。

なお、FSEでブロックテーマを使用した場合も、CSSの構成はこの形になります。
WordPress 5.8 でクラシックテーマの theme.json が機能することを確認してみる
WordPress 5.8 でクラシックテーマの theme.json が機能することも確認してみました。
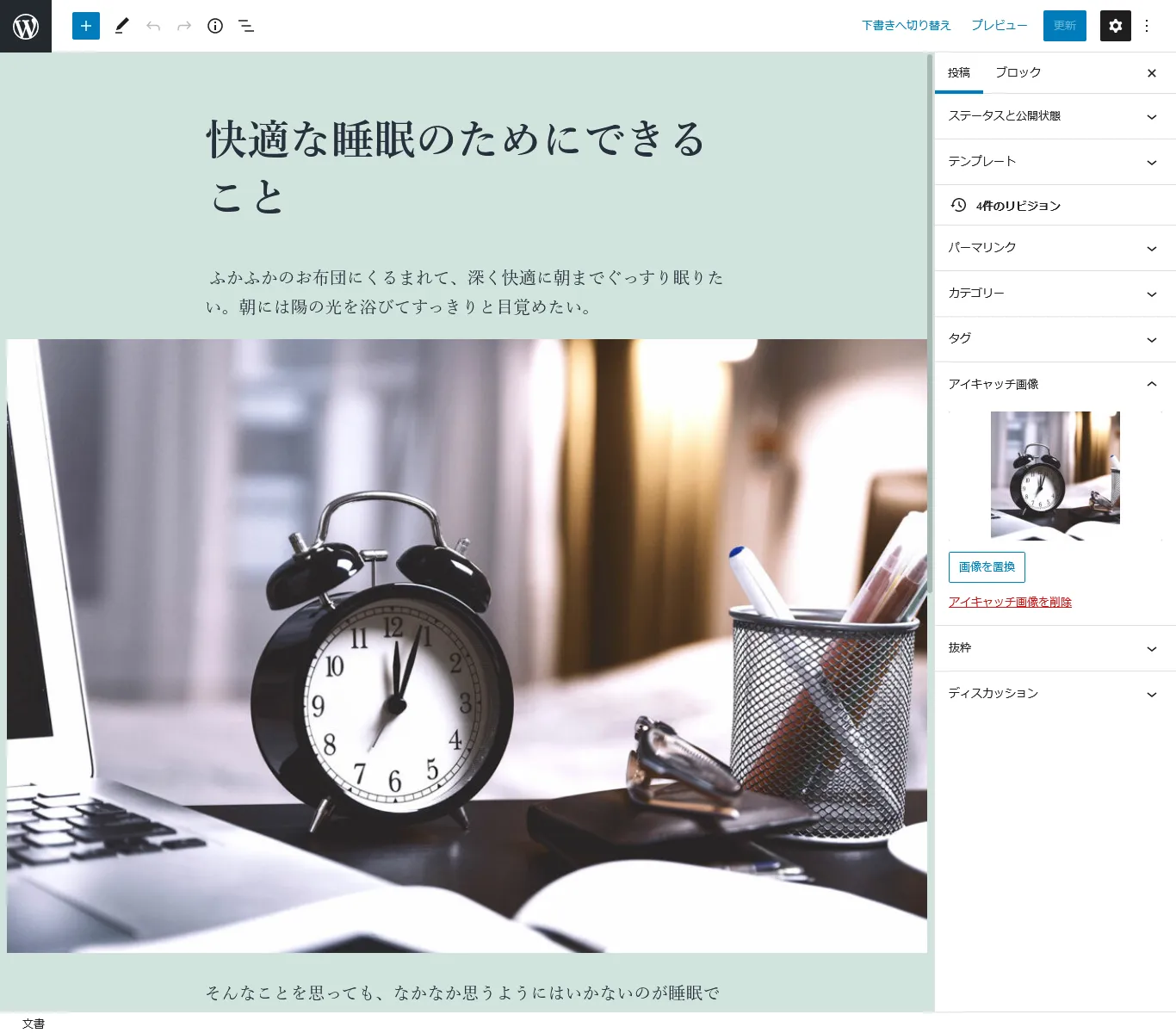
たとえば、theme.jsonなしのクラシックテーマを用意し、テーマフォルダにブロックテーマ「TT1 Blocks」のtheme.jsonをコピーしてみると次のように表示が変わります。


使用したクラシックテーマではテーマのCSSで見た目を一切コントロールしていないため、theme.jsonが機能した結果、グローバルスタイルが適用されてページの背景色などが変わったことがわかります。
「TT1 Blocks」はデフォルトのクラシックテーマ「Twenty Twenty One」のブロックテーマ版です。theme.json は GitHub で確認できます。
TT1 Blocksのtheme.json
https://github.com/WordPress/theme-experiments/blob/master/tt1-blocks/theme.json
{ "version": 1, … "settings": { "color": { "link": true, "palette": [ … { "slug": "green", "color": "#D1E4DD", "name": "Green" }, … "styles": { "color": { "background": "var(--wp--preset--color--green)", "text": "var(--wp--preset--color--dark-gray)" }, "typography": { "fontSize": "var(--wp--preset--font-size--normal)", "lineHeight": "var(--wp--custom--line-height--body)" }, …このtheme.jsonによって次のようなグローバルスタイルが作成され、エディタとフロントにインラインで適用されています。
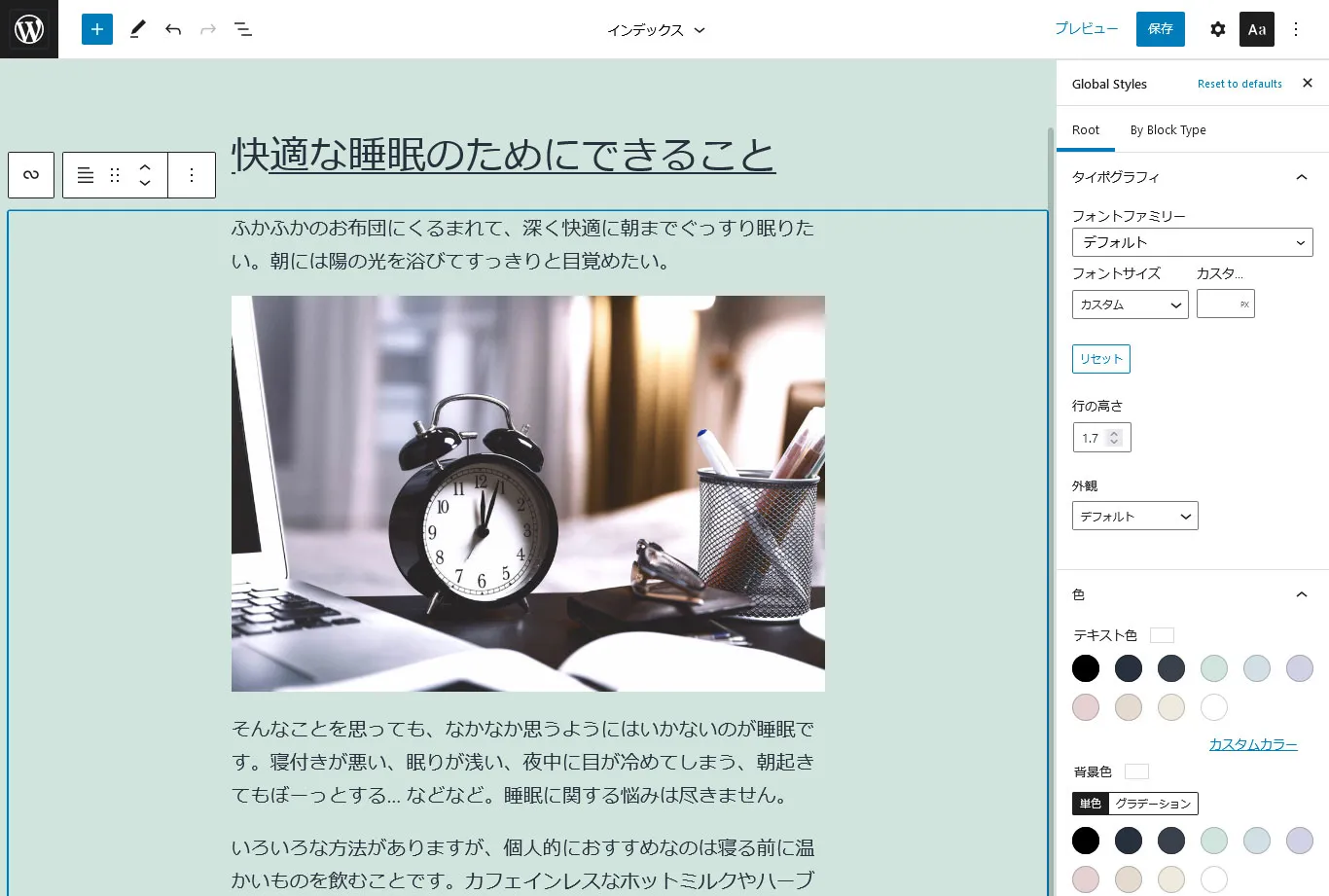
body {… --wp--preset--color--gray: #39414D; --wp--preset--color--green: #D1E4DD; --wp--preset--color--blue: #D1DFE4;…}body { background-color: var(--wp--preset--color--green); color: var(--wp--preset--color--dark-gray); font-size: var(--wp--preset--font-size--normal); line-height: var(--wp--custom--line-height--body);}a { color: var(--wp--preset--color--dark-gray);}h1 { font-size: var(--wp--preset--font-size--gigantic); line-height: var(--wp--custom--line-height--page-title);}…WordPress 5.8ではまだ利用できませんが、FSEのサイトエディタでは theme.json の設定をUIで編集できるようになっています。

Gutenbergプラグインを入れてブロックテーマ「TT1 Blocks」を使用したときの表示。
とりあえず、クラシックテーマに放り込んでみただけですが、思った以上に WordPress 5.8 でtheme.json が機能するという印象です。
theme.jsonを活用していくためにも、WordPress 5.8ではCSSの構成まわりで追加された機能がまだいくつかあるので、続けて見ていきたいと思います。