WordPress 5.5がリリースされました。さまざまな機能の追加・修正が行われましたが、エビスコムの書籍で作成しているテーマでは、大きく表示が崩れるといった問題は見られませんでした。
ただ、ランディングページ(LP)編のエディタの表示で影響を受ける箇所がありましたので、取り急ぎ対処方法をまとめました。
| 書籍 | 作成テーマの修正箇所 |
|---|---|
| グーテンベルク時代のWordPressノート テーマの作り方(入門編) | なし |
| グーテンベルク時代のWordPressノート テーマの作り方 2 (ランディングページ編) | 1箇所 → 対処方法 ※ブロックの横幅 |
| WordPressレッスンブック 5.x対応版 | なし |
また、そのままでも問題ありませんが、各書籍のテーマに共通して記述していた設定で、不要になった設定もあります。
『グーテンベルク時代のWordPressノート テーマの作り方 2』LP編の修正箇所
エディタのブロックの横幅への影響
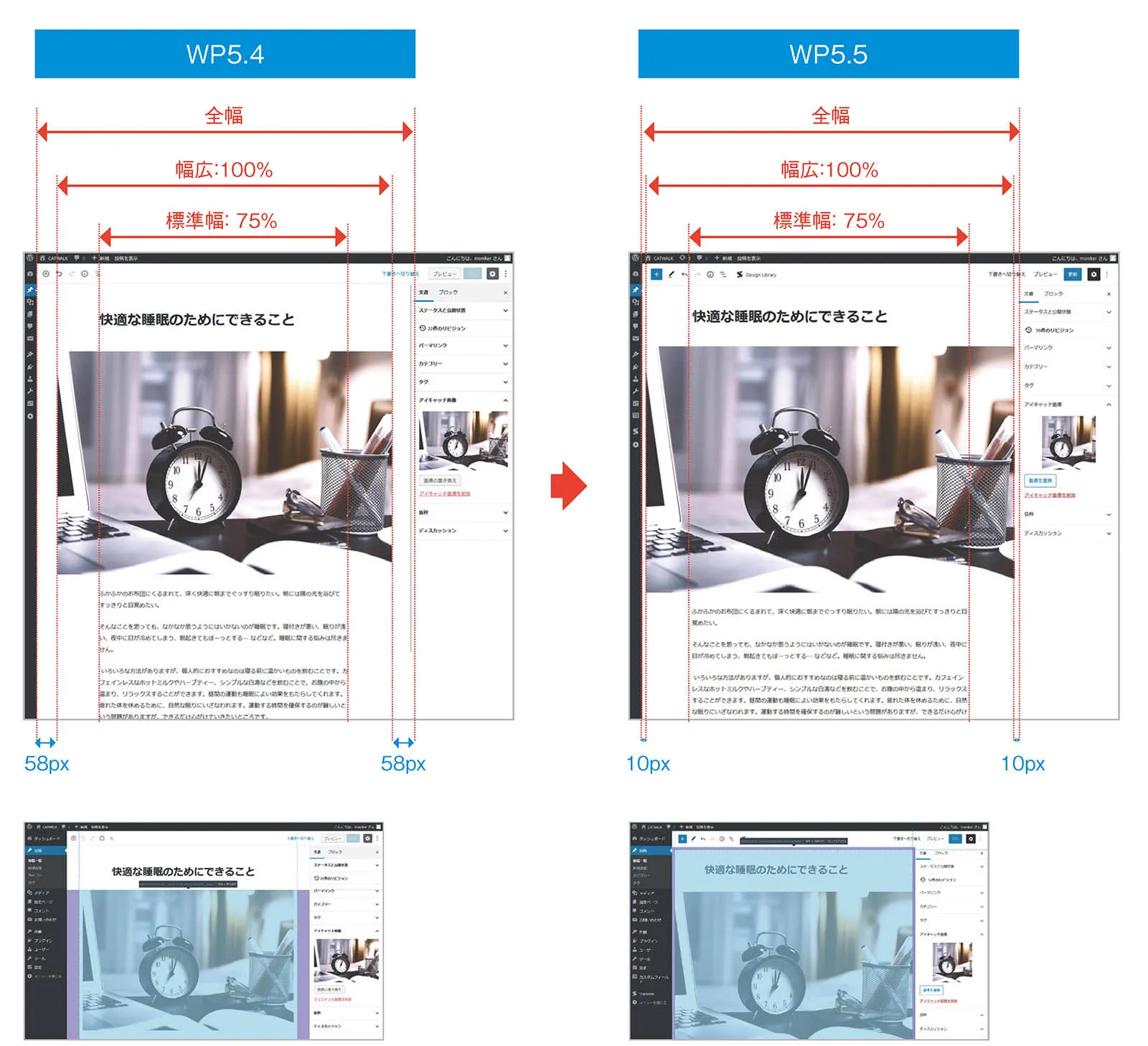
LP編のテーマでは、エディタの左右に一定サイズのパディングが確保されることを前提に、ブロックの横幅を%で指定しています。
しかし、WordPress 5.5ではエディタの左右に入るパディングが58pxから10pxになっており、全幅と幅広の横幅の違いがほとんどなくなってしまいます。

.wp-block { max-width: 75%;}
.wp-block[data-align="wide"] { max-width: 100%;}
.wp-block[data-align="full"] { max-width: none;}
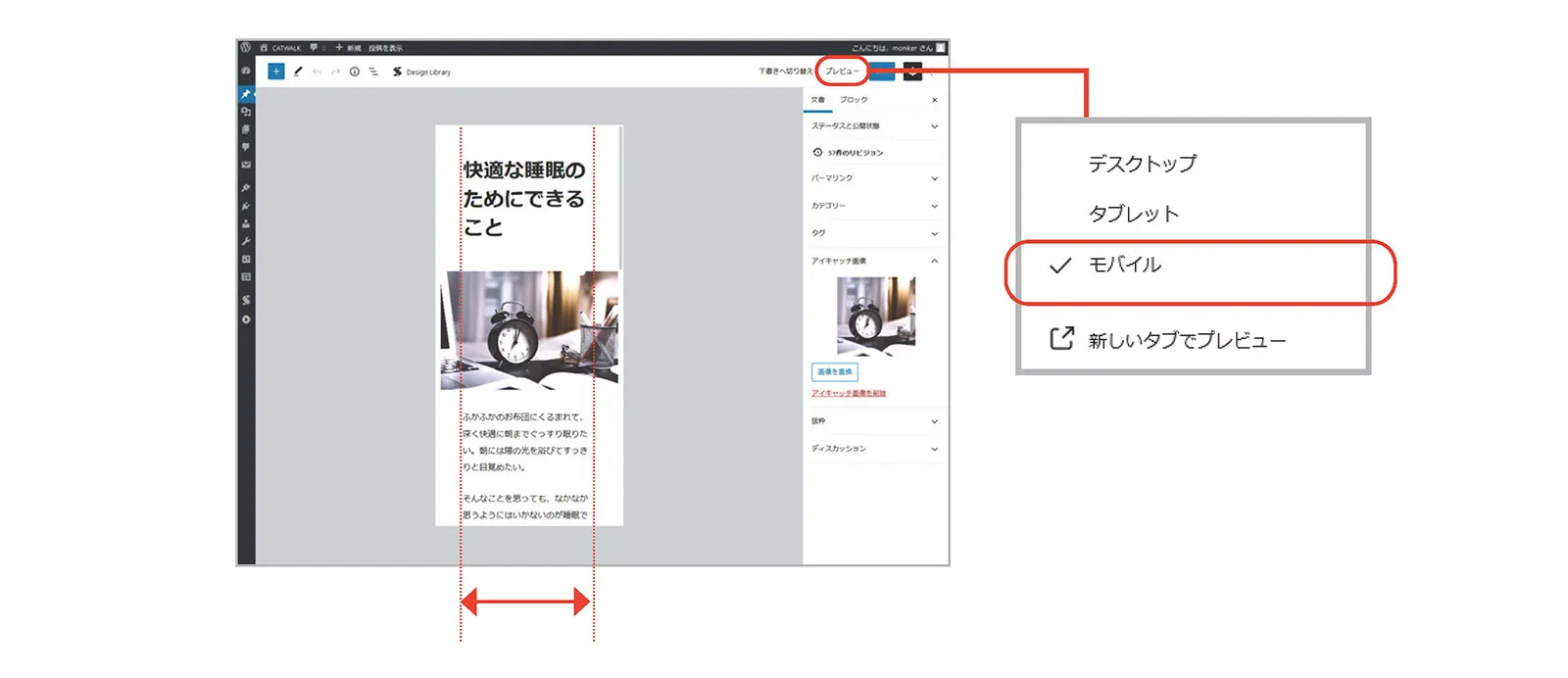
@media (max-width: 599px) { .wp-block { max-width: 94.7%; }}さらに、新しく追加された「デバイスプレビュー」には、メディアクエリ@mediaの設定が適切に反映されません。

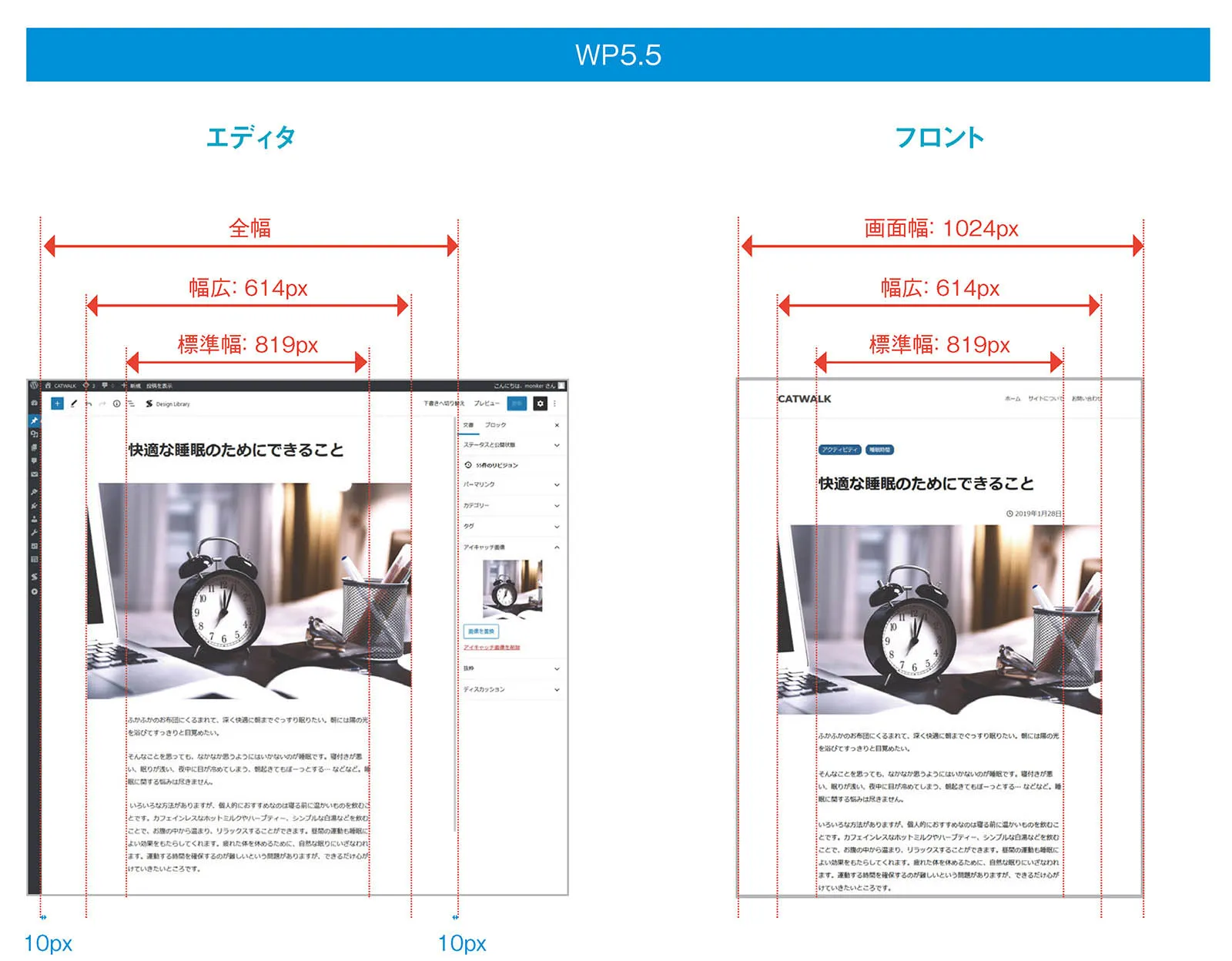
そこで、ブロックの横幅を「%」ではなく「px」で指定する形にします。たとえば、フロントの画面幅が1024pxのときの横幅を参考にeditor-style.cssの設定を変更すると、エディタでも全幅と幅広の横幅に違いを出すことができます。

.wp-block { max-width: 614px;}
.wp-block[data-align="wide"] { max-width: 819px;}
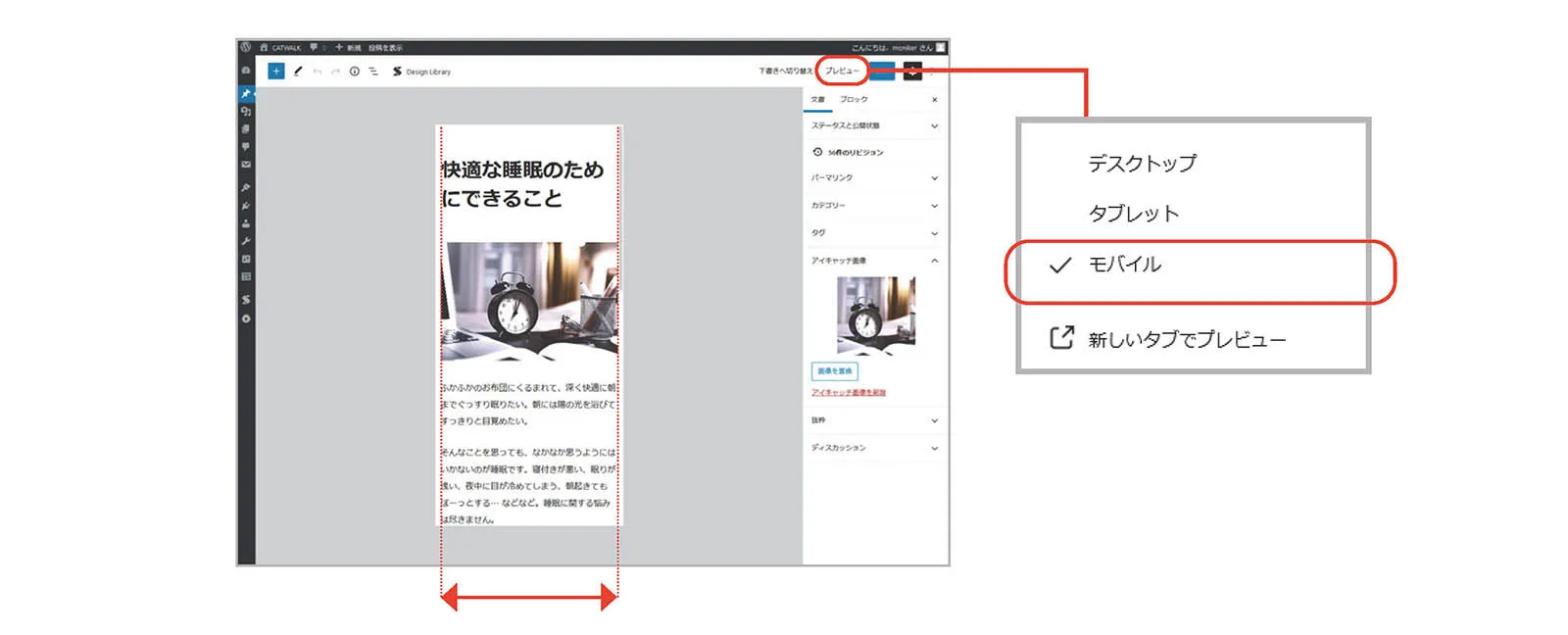
.wp-block[data-align="full"] { max-width: none;}pxで指定した場合、@mediaを使う必要もなくなるため、設定を削除しています。「モバイル」プレビューに切り替えると、デバイスに合わせた横幅で表示されることが確認できます。

不要になった設定
editor-style.cssには、エディタのタイトルをbodyと同じフォントで表示する設定「.editor-post-title__input」を記述しています。
WordPress 5.5では、この設定がなくてもbodyで指定したフォントで表示されるようになっています。なお、設定を残したままでも問題はありません。
/* 基本 */body { font-family: sans-serif;}….editor-post-title__input { font-family: inherit;}速報版は以上です。「WordPressノート」の更新については作業を進めています。