WordPress 5.4がリリースされました。さまざまな機能の追加・修正が行われましたが、エビスコムの書籍で作成しているテーマでは、大きく表示が崩れるといった問題は見られませんでした。
ただ、2箇所ほどブロックスタイルまわりで影響を受ける箇所がありましたので、取り急ぎ対処方法をまとめました。
| 書籍 | 作成テーマの修正箇所 |
|---|---|
| グーテンベルク時代のWordPressノート テーマの作り方(入門編) | なし |
| グーテンベルク時代のWordPressノート テーマの作り方 2 (ランディングページ編) | 1箇所 → 対処方法 ※「メディアと文章」のブロックスタイル |
| WordPressレッスンブック 5.x対応版 | 1箇所 → 対処方法 ※画像を円形に切り抜くブロックスタイル |
オリジナル電子書籍の『グーテンベルク時代のWordPressノート』については、入門編とLP編の2冊ともWordPress 5.4対応版への更新を予定しています。しばらくお待ちください(立て込んでいるものですみません…)。
『グーテンベルク時代のWordPressノート テーマの作り方 2』LP編の修正箇所
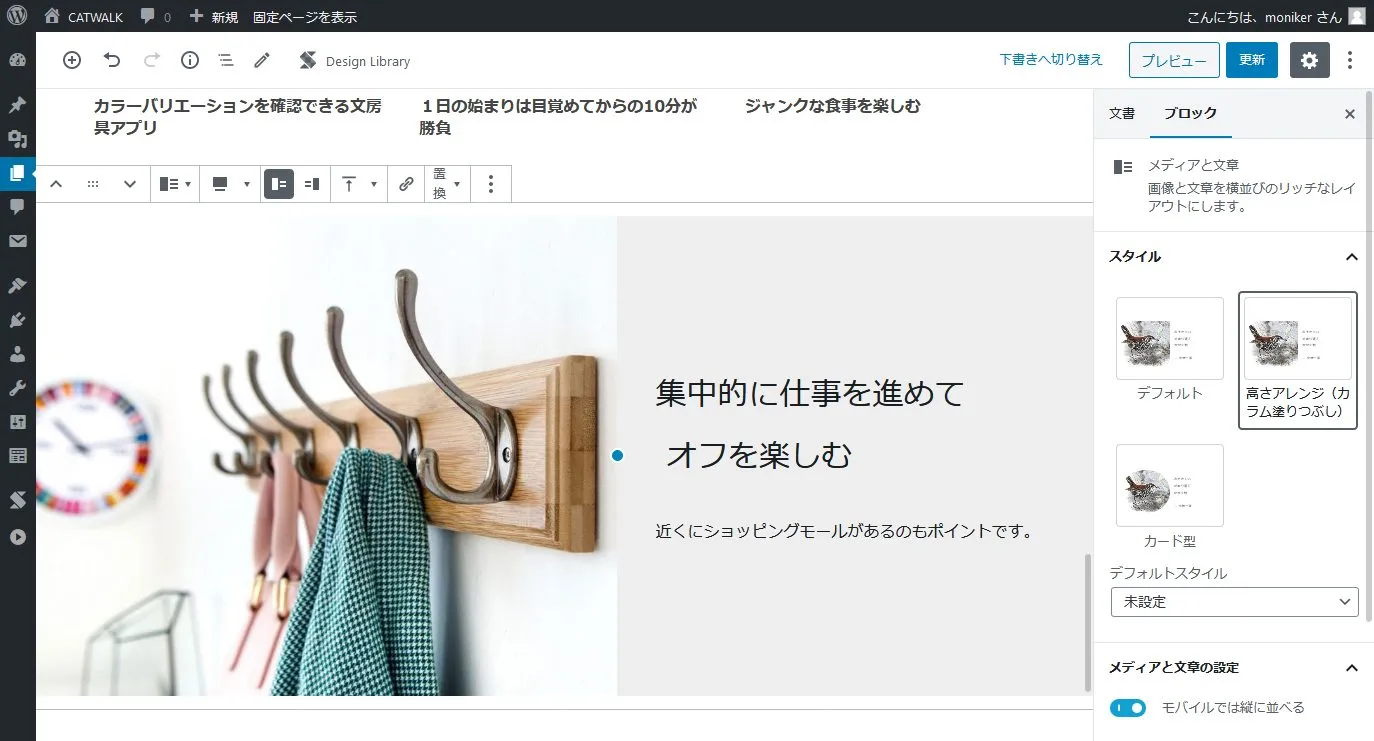
「メディアと文章」のブロックスタイル
P.235 lp-guten-both.cssの「高さアレンジ」スタイルで指定した min-height が表示に反映されなくなっています。
/* メディアと文章:高さアレンジ(カラム塗りつぶし) */@media (min-width: 601px) { .is-style-lpmedia.is-image-fill figure { min-height: 480px; }}
↓
反映させるためには次のようにセレクタを修正し、「メディアと文章」ブロックに適用されたグーテンベルクのCSSを上書きします。
/* メディアと文章:高さアレンジ(カラム塗りつぶし) */@media (min-width: 601px) { .is-style-lpmedia.is-image-fill figure
『WordPressレッスンブック 5.x対応版』の修正箇所
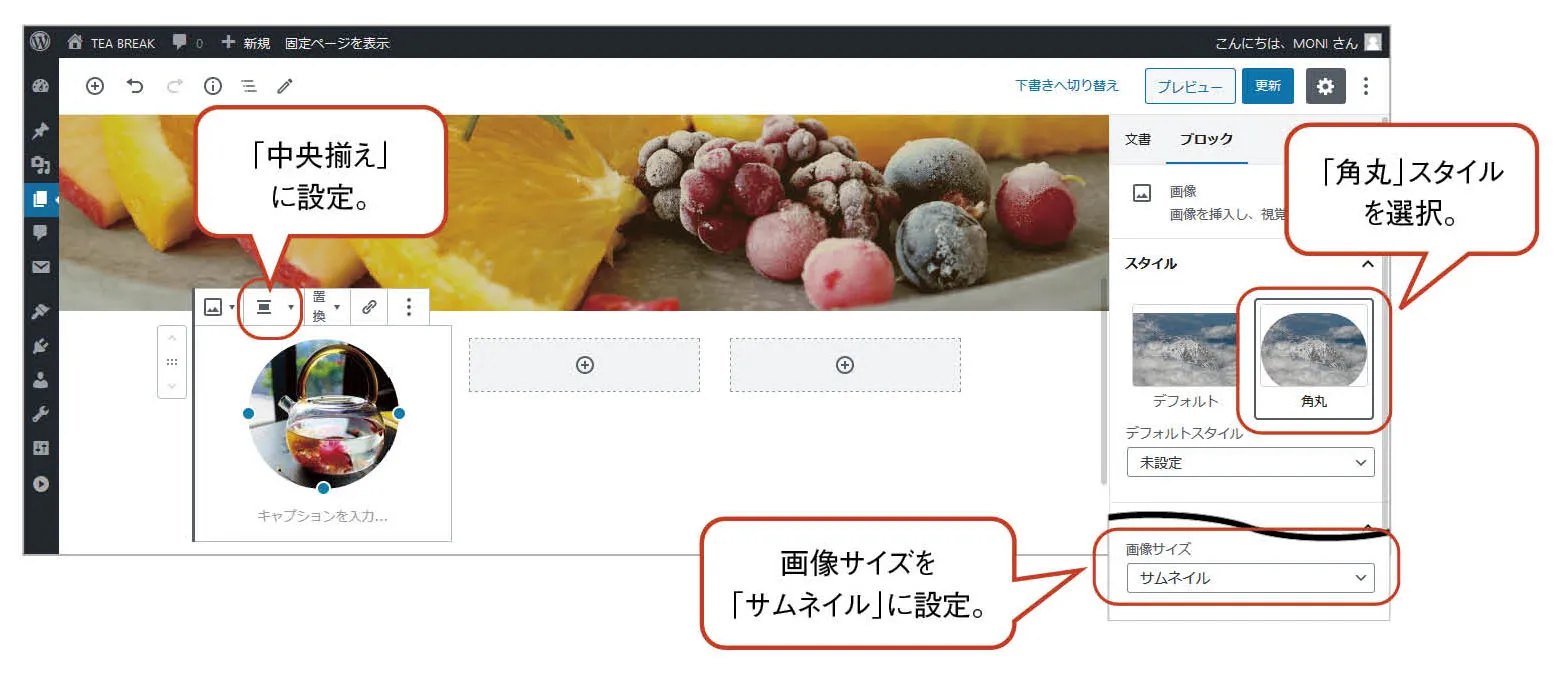
画像を円形に切り抜くブロックスタイル
P.290(16)で画像を円形に切り抜くために使用した標準のブロックスタイル「丸形マスク」はWordPress 5.4で削除されました。「丸形マスク」で設定済みの箇所については、下位互換により表示は保たれます。
新規に画像を円形に切り抜く場合、「丸形マスク」の代わりに用意された「角丸」スタイルを利用することができます。ただし、「角丸」スタイルで円形に切り抜くためには正方形の画像を使用する必要があります。
レッスンブックのサンプルの場合、画像ブロックを選択した状態で次のように設定します。