『作って学ぶ HTML&CSSモダンコーディング』について、Amazonの方で「2カラムの時はどうやるのか」というコメントをいただいたので、現在の2カラムの考え方についてまとめてみました。
また、これをきっかけに最近ちょっとモヤモヤしていた、これからのHTML&CSSについても書いてみました。
2カラムのコード
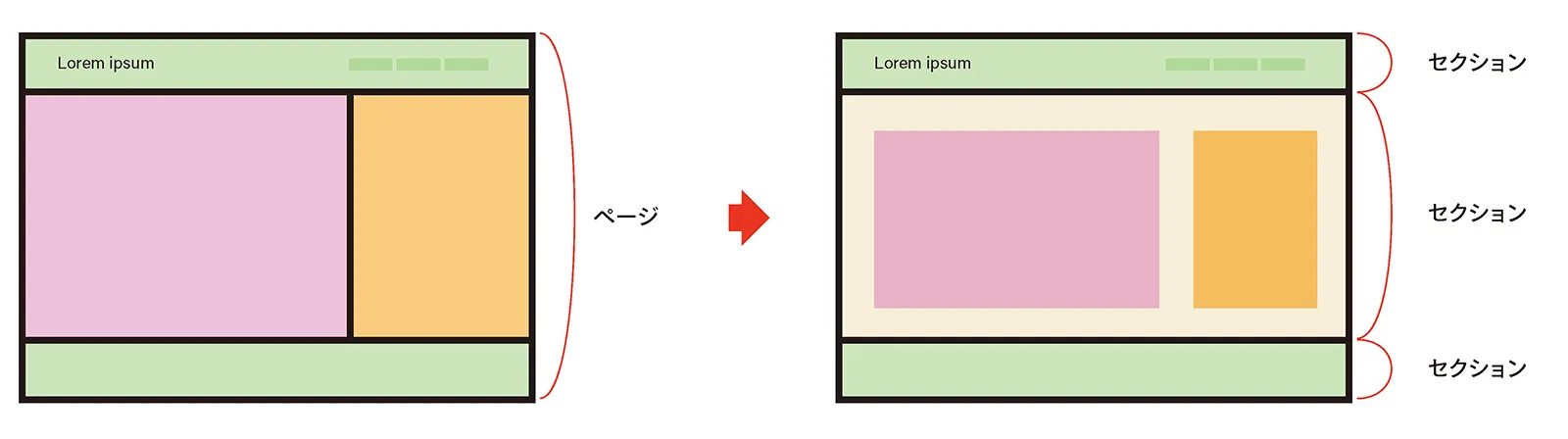
現在のWeb制作では、ページ全体でレイアウト構造を考えるのではなく、1カラムをベースにセクション単位で考えるのが主流です。そのため、2カラムレイアウトもセクション内に作る形で考えます。

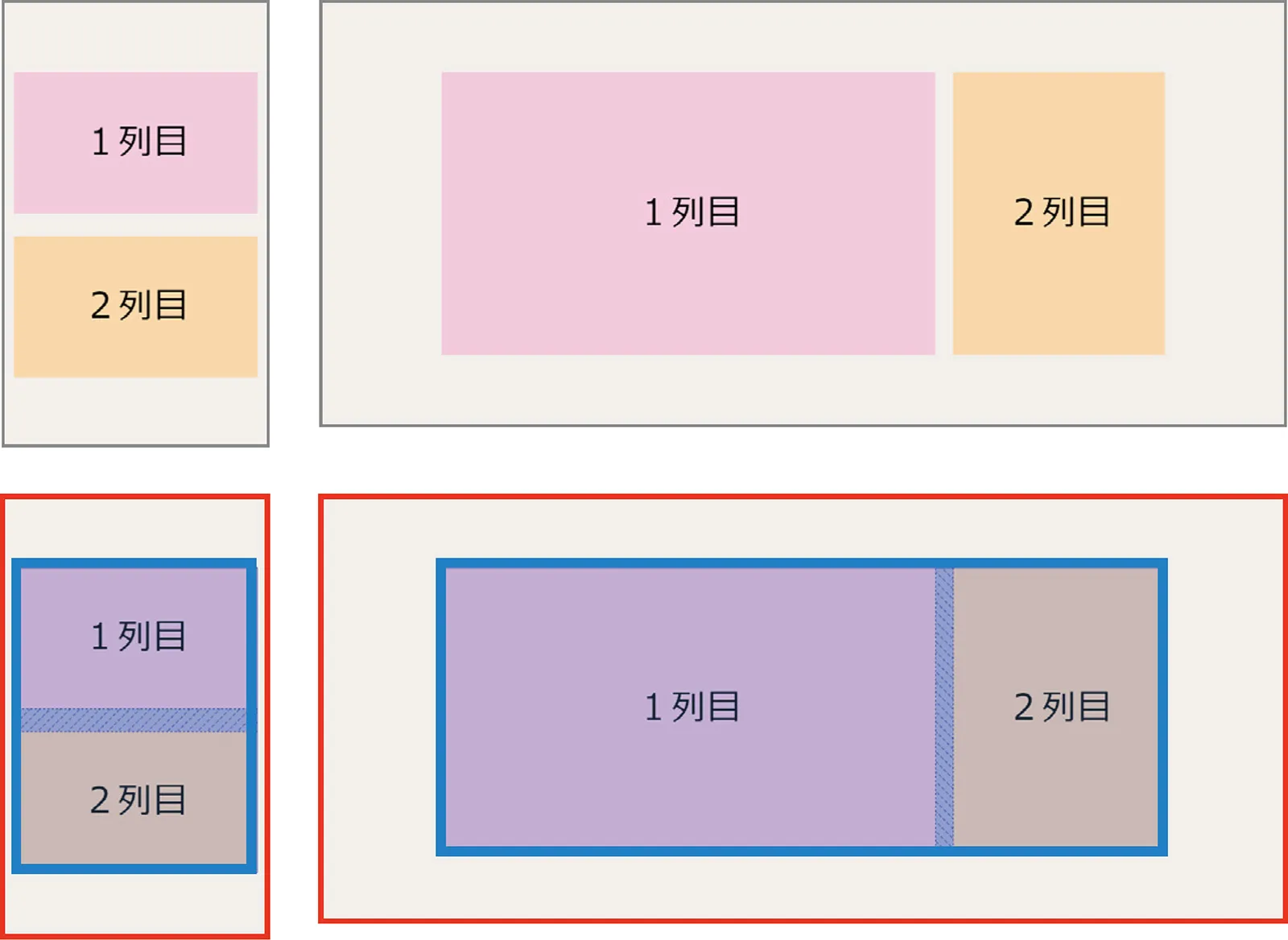
たとえば、コードにすると次のようになります。ここではルートの<section class="twocols">でセクションを構成し、CSS Gridを使用して内部のコンテナ<div class="twocols-container">で2カラムを作っています。

<section class="twocols"> <div class="twocols-container w-container"> <div class="col">1列目</div> <div class="col">2列目</div> </div></section>/* 2カラム */.twocols { padding: 100px 0; background-color: #f3f1ed;}
.twocols-container { display: grid; grid-template-columns: 1fr; gap: 32px 25px;}
@media (min-width: 900px) { .twocols-container{ grid-template-columns: 7fr 3fr; }}
/* 横幅と左右の余白 */.w-container { width: min(92%, 1024px); margin: auto;}- 各カラムの横幅はgrid-template-columnsで7:3にしています。
- コンテナの横幅と左右の余白は「w-container」というクラスで管理し、他のパーツでも利用できるようにしています。この設定は別のタグに分けて適用するという考え方もあります。
- 『作って学ぶ~』ではP.155のマルチカラムパーツ「タイル状に並べるレイアウト(CSS Grid版)」をベースに作成できます。
セクション単位で作る理由
このようにセクション単位で作るのは、「レスポンシブを管理しやすい」のに加えて、現在のWebサイト制作で使用される「フレームワーク的なもの」の都合が大きく影響しています。
たとえば、WordPress や React などです。
これらの都合が何かと言えば、WordPressではGutenbergのブロックですし、Reactなどではコンポーネントという考え方になります。
さらに、私達がブラウザを通して見ることのできるWebサイトのコードは、こうしたフレームワークの「出力結果」になっています。素のHTML&CSS(pure HTML&CSS)で直接書かれたページを見ることは、現状ではほとんどありません。Gutenbergのノーコード化・FSE化が進めば、目にする機会はもっと少なくなるでしょう。
そして、その「出力結果」に寄せる形で、素のHTML&CSSもセクション単位で書く流れになっています。デザインカンプを素のHTML&CSSでコーディングし、それを元にブロックのカスタマイズやコンポーネント化を行うケースを考えると、当然な流れではあるのですが…。
このような現状において、どこに軸足をおいて考えるかはとても大きな問題です。これまでと同じように、素のHTML&CSSの考え方でコードを書いていてもいいものでしょうか。
これからのHTML&CSS
現状のHTML&CSSは、すでにこうしたフレームワークを前提としたものになっています。テクニック的なものも、素のHTML&CSSだけを軸に考えるのは難しくなってきています。
昔から「人様のコードを見て学べ」と言われてきましたが、見えるのは出力結果であるHTMLとCSSだけです。素のHTMLとCSSで書かれた参考になるコードはほぼありません。そこをどう考えるのか。
逆に、フレームワークの世界に触れてみると、テクニックの裏側にあるものが見えてきます。
最新の恩恵を受けるためには、素直にReactなどの世界に行ってしまうべきなのでは?
ちょっと軸足を動かしたほうが幸せになれるのでは?
2カラムレイアウトをきっかけに、そんなことを思う2021年末なのでした。