3月末にリリース予定のWordPress 5.4に関する情報とともに、Block Based Theme(フルサイトエディタ)の話もよく見かけるようになってきたので、ちょっと試してみました。
Block Based Themeはこれまでのテーマとは異なり、サイト全体をGutenbergのブロックを使って構築してしまおうという考えのもと、新しいテーマの構造として検討が始まったものです。
テーマの構造や作り方に関しては、 以下のページが参考になります。
https://developer.wordpress.org/block-editor/developers/themes/block-based-themes/
簡単にまとめると、
- style.css
これまでと変わることはありません。 - functions.php
基本的には、これまで通りです。今回は、Gutenbergの機能設定とstyle.cssの読み込みの設定のみを記述。 - index.php
空のファイルです。 - block-templatesフォルダ
index.html や single.html といったページテンプレートを用意するフォルダです。テンプレート名のヒエラルキーはこれまで通りです。 - block-template-partsのフォルダ
header.html や footer.htmlなどのパーツを用意するフォルダです。ページテンプレートから読み込んで利用します。
これだけです。
ファイルの中身に関しては、4つのテーマがサンプルとして GitHub で公開されていますので、参考になります。
https://github.com/WordPress/theme-experiments
実際の作業の流れ
実際の作業の流れとしては、次のような感じになります。
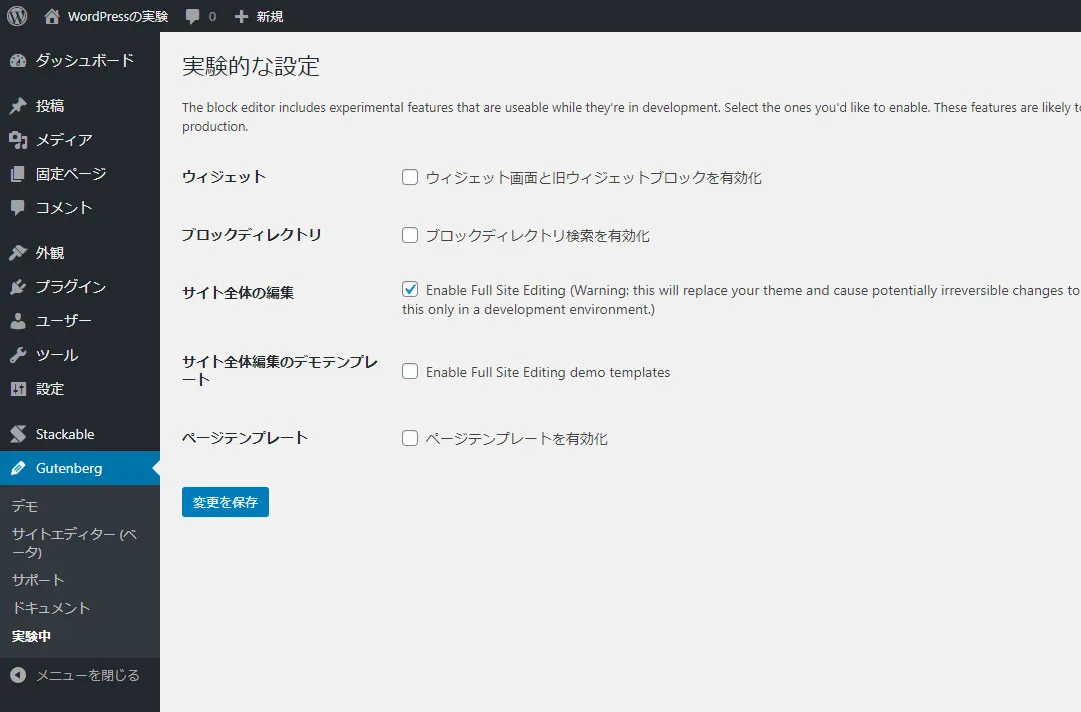
最新のGutenbergのプラグインをインストールして、メニューから[Gutenberg > 実験中]を選択。「サイト全体の編集」をチェックすることで、試すことができます。(ただし、サイトを元に戻せなくなる可能性があるので、開発環境で試すようにとの注意書きがあります)

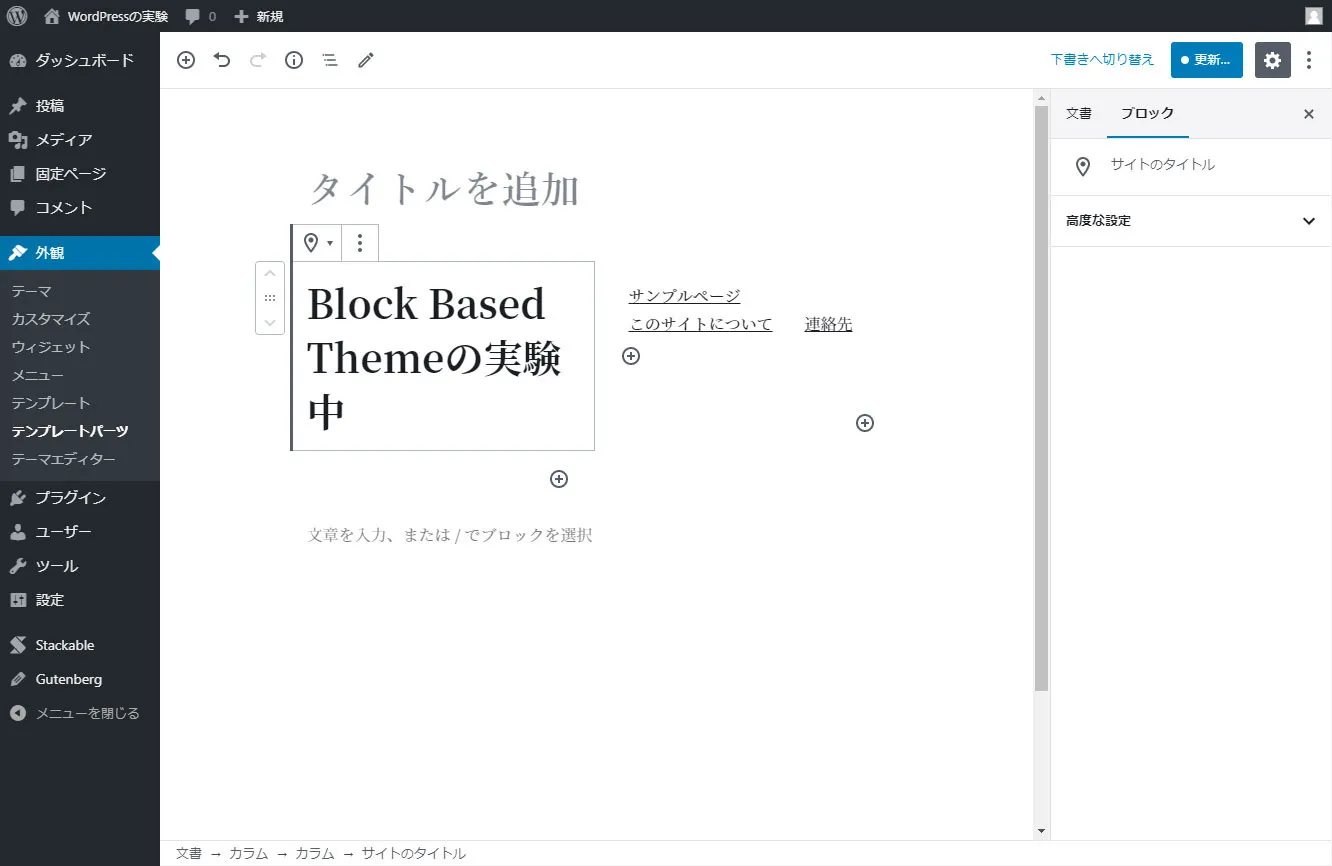
テンプレート、テンプレートパーツ、サイトエディターといったメニューが増え、テーマが編集可能になります。
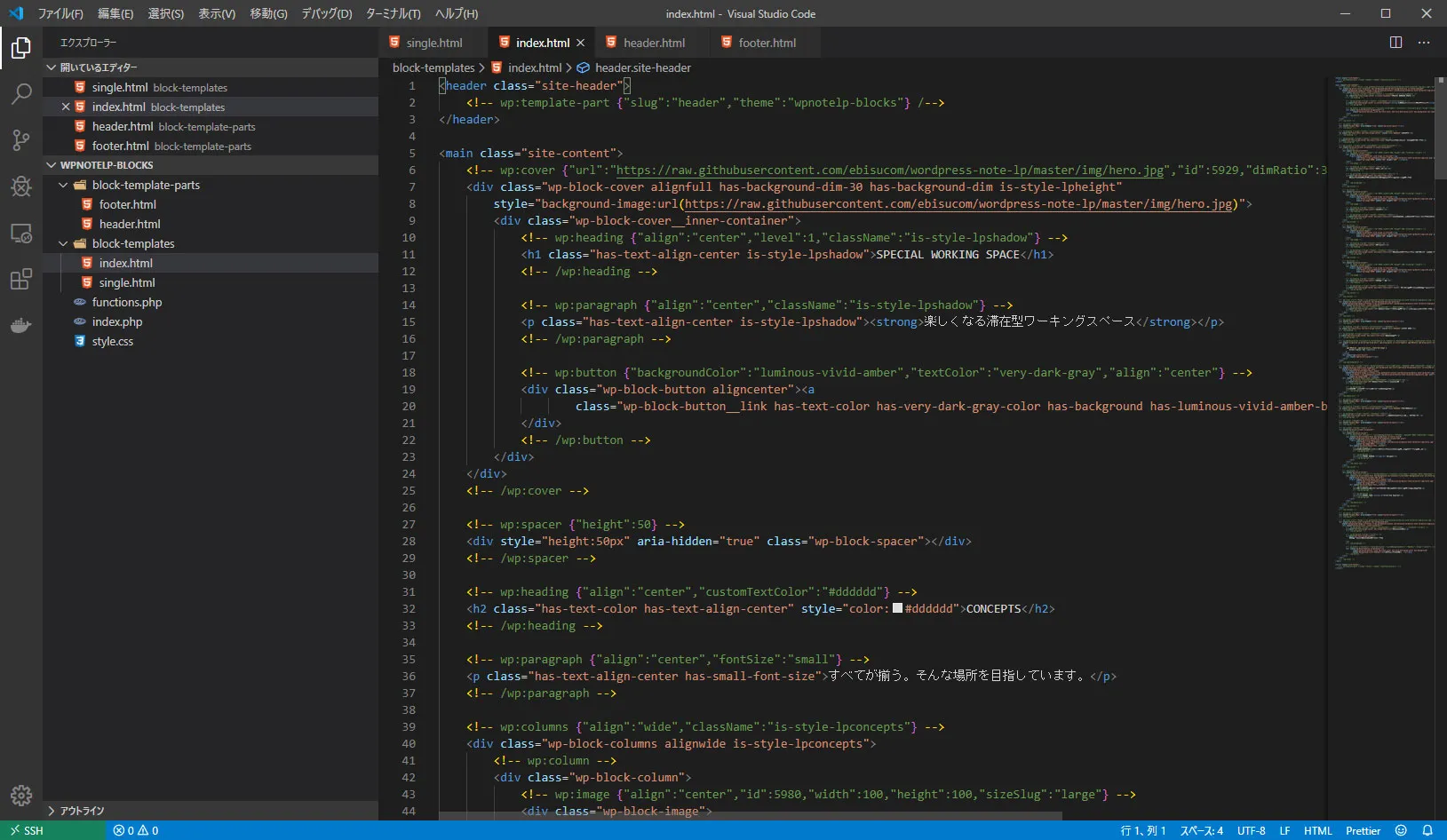
ただ、エディタがまだうまく機能してくれないようで、各エディタ上でブロックを並べてデザインを仕上げたら、コードエディターに切り替えて、コードをそれぞれのテンプレートファイル(HTMLファイル)へとコピーしてやります。

「サイトのタイトル」と「ナビゲーション」ブロックをカラムブロックで並べています。
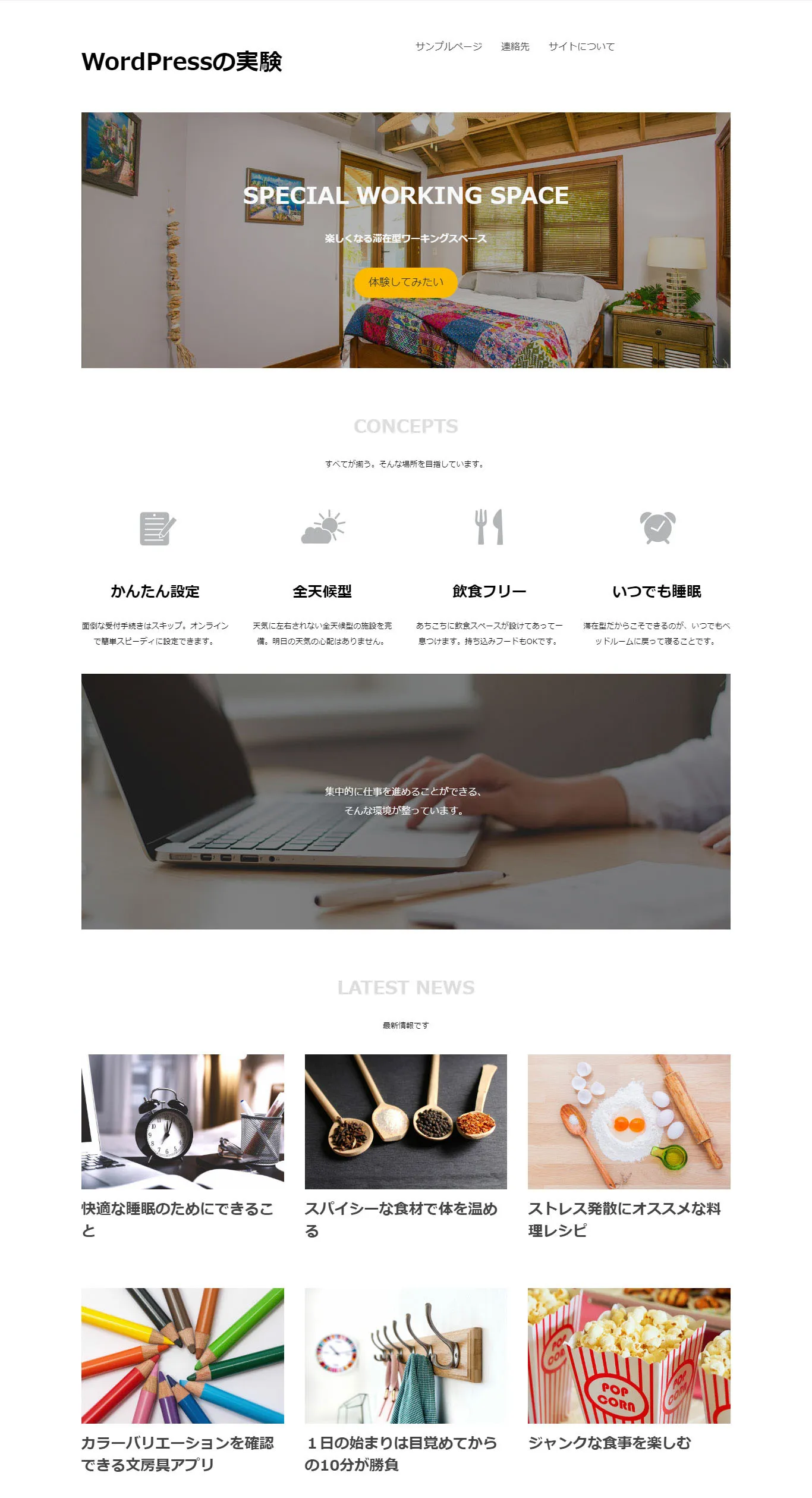
今回は素材として、「グーテンベルク時代のWordPressノート テーマの作り方 2(ランディングページ&ワンカラムサイト編)」で作成したランディングページを再利用ブロックの形で持ち出して使ってみました。

結果、あっさりと動いてしまいました。
Stackableのブロックを利用して最新記事を表示していますが、そのあたりも問題ありません。ブロックさえ用意できれば、実用的なサイトはすでに実現可能な状態になっています。

ブロックしか使っていません。
Gutenbergでコンテンツを作成していく流れのままに、サイトを構築していけるというのは非常に快適です。ブロックテンプレートや再利用ブロックが大活躍します。
テンプレートタグなども一切触る必要がないですし、エディタまわりが出来上がってくれば、さらに快適になるでしょう。
ただ、ここですごく不安になることもあります。
便利な新しい環境が生まれるわけです。
Gutenberg以前 と Gutenberg以降 の2つの世代が混在し、未だに混乱している現状に、さらに Block Based Theme以降 の世代が加わり、3世代が混在したカオスな世界… 正直なところあまり想像したくありません。
(個人的には、Block Based ThemeなWordPressをWordPressと呼ばない方がいいのではないかと思ったりもします。)
そして、Block Based Themeの環境は、これまで以上にブロックとCSSの世界になるように見えます。テーマはシンプルな器となり、テーマにあった機能はブロックへと移動することになるのでしょう。
こうなると、WordPressで求められるスキルというものが根本的に変化して、
- カスタムブロックを開発できるレベルのJavaScript(React)のスキル
- GutenbergのブロックでコーディングできるレベルのCSSのスキル
- サードパーティ製も含めた様々なブロックに関する知識
ということになるわけです。
- HTML&CSSを学んだあとのルートとして選ばれているWordPressですが、そのルートは果たして正しいのか?
- WordPressのどの世代を目指しているのか?
などなど… そろそろ見直す時期なのかもしれません。
Block Based Themeがいつ実用的な形で登場してくるのかは、まだわかりません。
しかし、Gutenbergの登場によるワークフローの変化を超えるものを、個人的には感じます。
簡単に試すことができますので、一度試してみてはいかがでしょうか?