昨年末から進めてきたエビスコムのレッスンブックのリニューアルが一段落しました。
ただ、これまでとはタイトルを大きく変更したものがあるため、Webページなどでご紹介いただいている情報とうまくリンクできていないケースもあるようです。
そこで、改めてご案内させていただきたいと思います。
WordPressレッスンブック 5.x対応版

WordPress 5.xに対応したレッスンブックとしてリニューアルしました。
0(ゼロ)からテーマを作成していくスタイルはそのままに、新たに標準エディタとなったGutenberg(グーテンベルク)にしっかりと対応したテーマを作成していきます。
レイアウトはFlexbox(フレキシブルボックス)を採用するとともに、Gutenbergをじっくりと扱っているため、WordPressの本なのにCSSが多めというエビスコムらしい構成となっておりますので、書店で手にとって確認していただければと思います。
フレキシブルボックスで作るHTML5&CSS3レッスンブック

ご好評を頂いてきた「HTML5&CSS3レッスンブック」をFlexboxベースで全面的にリニューアルしたのが、「フレキシブルボックスで作るHTML5&CSS3レッスンブック」です。
モバイルファーストな制作手順やレスポンシブの設定などもしっかり盛り込んであります。
CSSグリッドで作るHTML5&CSS3レッスンブック

新しいWebデザインのレイアウトスタイルとして登場したCSS Gridを全面的に採用したレッスンブックです。
フロートからFlexboxへとつながる従来のレイアウトスタイルとは、全く異なるレイアウトスタイルなため、新しいレッスンブックとして独立しています。
モバイルファーストで作成し、レスポンシブの設定などはもちろん、CSS Gridを使ったレイアウトの自由度を感じていただける構成となっています。
従来のレイアウトスタイルに近い形でCSS Gridを扱った書籍はこちら
3つのレッスンブックの共通点
HTML&CSSを学ぶ方がつまずく大きな原因は、見えないことが多すぎることだと考えています。たとえば、
- あてたはずのCSSが反映しないのはなぜ? 邪魔をしているのは誰?
- ボックスの構造はどうなってるの?
- マージンやパディングが機能してくれない。マージンの相殺?
- どこがFlexboxやGridになってるの?
などなど…。
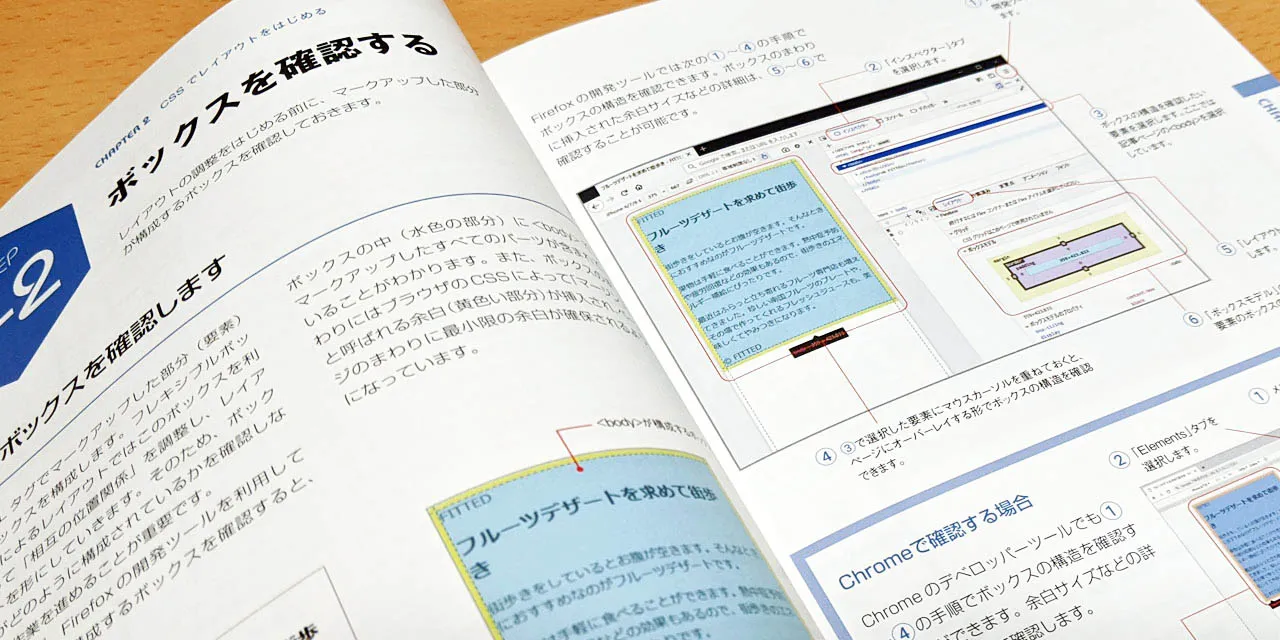
ページの表示とコードを見るだけでは、ベテランでもなかなか難しいものばかりです。そして、これらが見えるようになれば、理解は一気に深まりますし、自分で問題を発見して解決できるようにもなります。
そんな用途で強力なのがWebブラウザーに用意されているデベロッパーツール(開発ツール)です。デベロッパーツールを使えば、どれもかんたんに確認できるようになります。ただ、見た目が難しそうで、とっつきにくい…。
そこで、新しいレッスンブックでは、サンプルを制作する中で、デベロッパーツールを使うことを自然と身に着けていただけるように構成しています。

Flexboxも本格的に活用されはじめ、CSS Gridもしっかりとポジションができてきたようで、エビスコムの新しいレッスンブックも出番がやってきた感じでしょうか。
書店で見かけたら、ぜひ手にとっていただければと思います。
各書籍をご利用の際には、ダウンロードデータの readme を読んでからご利用ください。