
WordCamp Europe 2019で「cool」と紹介され、気になっていた「Grids: Layout builder for WordPress」をさわってみました。CSSグリッドでレイアウトを実現するブロックで、画像とテキストを部分的に重ねるようなレイアウトも Gutenberg の編集画面で作成できるようになります。

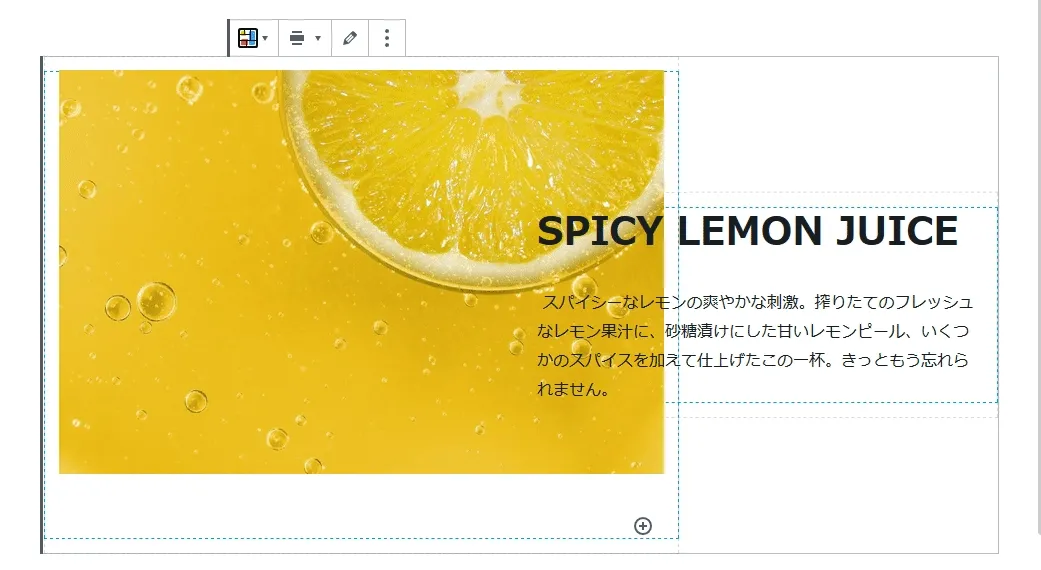
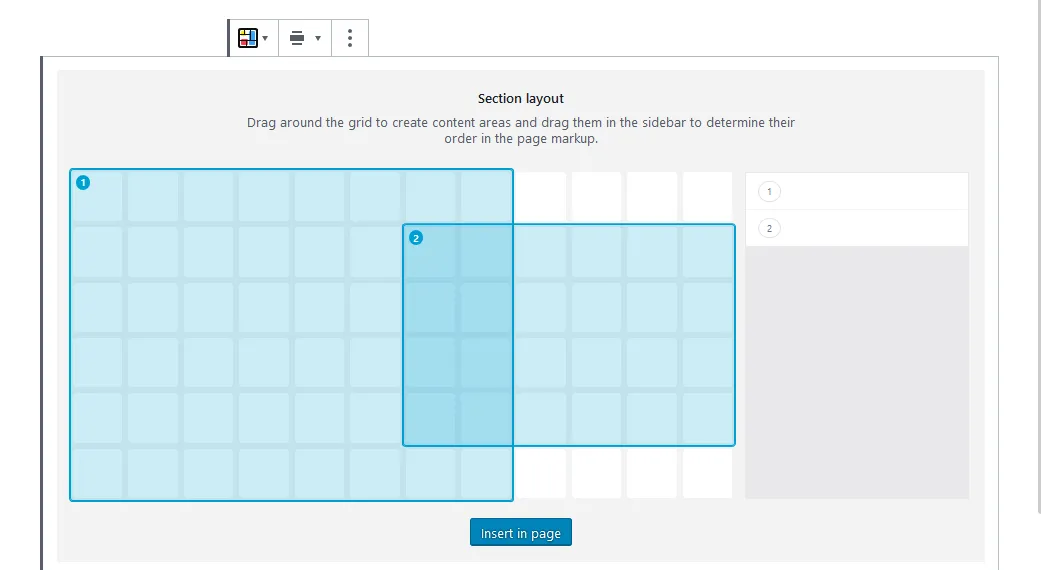
このレイアウトはGridsの「Section」ブロックで利用できる12列×6行のグリッドに、2つのエリア(グリッドアイテム)を作成し、1つ目のエリア内に画像ブロックを、2つ目のエリア 内 に見出しと段落ブロックを入れて実現しています。

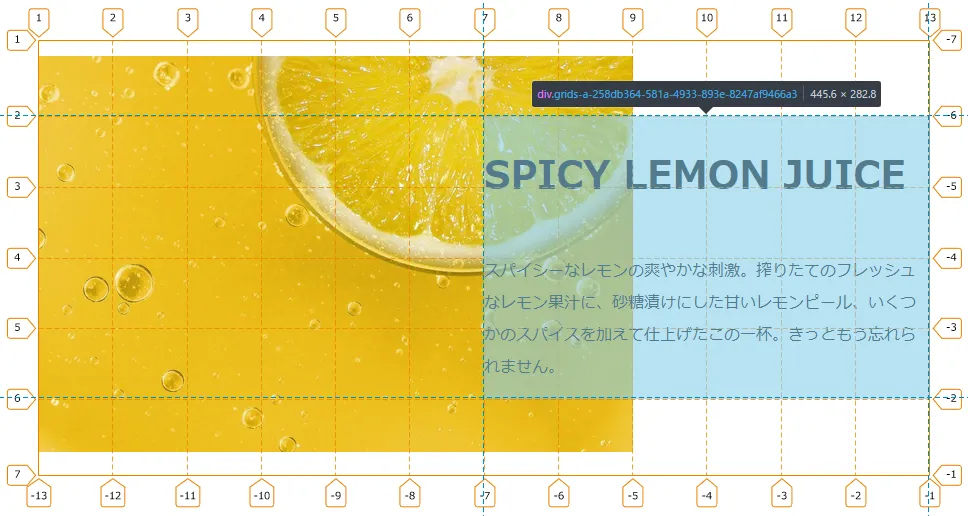
Firefoxでフロントのグリッドの構造を確認すると、12×6のグリッドにブロックが配置されていることがわかります。

現在のところ、グリッドの行列の構造を変えたり、ギャップを入れたりする機能は用意されていませんが、CSSグリッドを感覚的に利用できる便利なブロックだと思います。今後の進化も楽しみです。
なお、「グーテンベルク時代のWordPressノート テーマの作り方 2(ランディングページ&ワンカラムサイト編)」ではエディタのブロックの標準幅を75%に設定していますが、Gridsの「Section」ブロック内に配置した見出しなどのブロック(インナーブロック)にも適用されます。インナーブロックを親要素(ブロックアイテム)に合わせた横幅にする場合、editor-style.cssに次の設定を追加し、エディタに適用します。
[data-type="grids/section"] .wp-block { max-width: 100%;}フロント側はCSSグリッドで横幅をコントロールしていますので、何もしなくてもインナーブロックは親要素(ブロックアイテム)に合わせた横幅になります。