WordPress 5.5 以降のロードマップも見え始め、年内には Full Site Editing (FSE) & Block-based Themes が出てくるようで、非常に楽しみです。
また、Block-based Themesを見ているとどうしても SSG(静的サイトジェネレーター)っぽく見えるもので、WordPress が Jamstack を気にしないわけないよな… などと妄想してみたりしています。

一方、静的サイトジェネレーター周辺では、打倒WordPressなんて話をよく見かけます。気持ちはよくわかります。最近のWordPressは色々と大変ですし…。
また、コストをかけずにサイトを公開できる時代になって、WordPress のためのサーバーコストが気になり始めたという話もよく見かけるようになりました。
このあたりを考えれば、WordPress からの避難先として、静的サイトジェネレーターが選択されるのは当然の流れなのでしょう。
ただ、Gatsby 周辺では、ちょっと雰囲気が違うように見えます。
Gatsby と WordPress
まず、Gatsby の WordPress 用のプラグインですが、これまでの REST API を利用したものから WPGraphQL を利用した gatsby-source-wordpress V4 へと変更されます。
すでに、gatsby-source-wordpress-experimental として公開されており、実際に試すこともできます。
対応したスターターも公開されています。たとえば、こちらの gatsby-source-wordpress V4 (alpha) starter を立ち上げると、サンプルのWordPressサーバーを使って立ち上がってきますので、機能を確認するには非常に便利です。
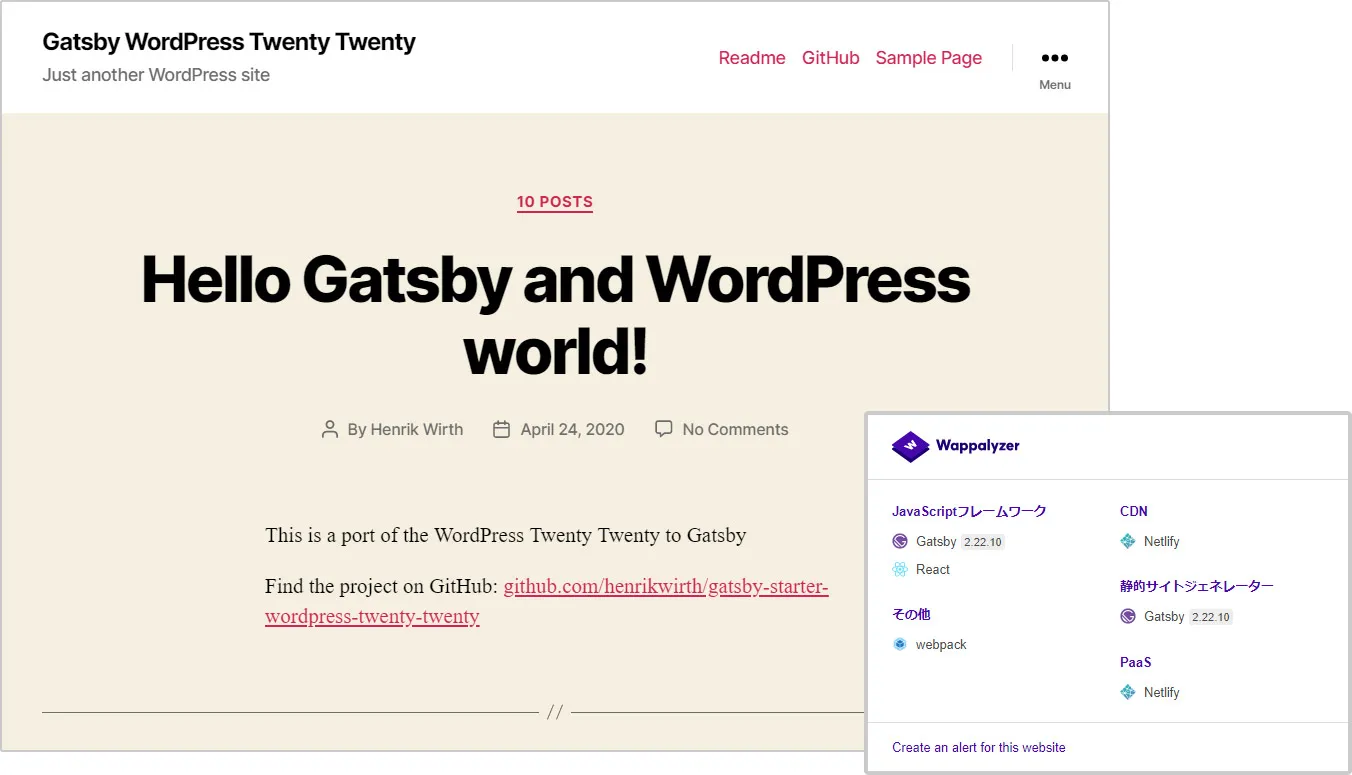
また、見慣れた物がよければ、Twenty Twenty を再現しているスターター gatsby-starter-wordpress-twenty-twenty も登場しています。

WPGraphQL は WordPress を GraphQL に対応させるためのプラグインですが、Gatsby が WPGraphQL の開発に出資してるなんて話もあります。
gatsby-source-wordpress-experimental も、First Class Source Plugin として開発されているようですから、"打倒" という雰囲気とはかなり違うようです。
ただ、WordPressをヘッドレスCMSとして使う場合、Gutenberg(グーテンベルク)の存在がなかなか微妙だと思っています。リッチテキストエディタ的に使うには、オーバースペックというか、もったいないというか、邪魔くさいというか… さらに、Block-based Themes が登場してくるわけです。
Block-based Themes と Gatsby
これからのWordPressをヘッドレスCMSとして扱う場合、Gutenberg をどこまで活かせるかが肝になってくるのは間違いないでしょう。
ということで、ひとまず CSS まわりだけでもなんとかならないかと探し回っていました。Gutenberg のブロックを活かすためには、CSS への対応が何よりも重要です。WordPress と Gatsby の両方で Gutenberg と CSS でやり合わなければならないというのは地獄でしかありません。ですから、なにかスマートな方法はないものかと…。
そんなときにたどり着いたのが、WPGraphQL Gutenberg でした。
ドキュメントがこちらで整備中となっており、スターター WP Gatsby Starter も公開されました。探していたものを遥かに超えていましたが…。
WPGraphQL 周辺でも注目されており、gatsby-source-wordpress-experimental との共存も考えられているようです。これからが非常に楽しみな存在です。
Block-based Themes と Gatsby の組み合わせ… まだまだ妄想レベルな話ではありますが、思ったよりも早く実現しそうです。