
Gatsbyを調べ始めた頃にたどり着いた、こちらの記事。
Reactベース静的サイトジェネレータGatsbyの真の力をお見せします
https://qiita.com/uehaj/items/1b7f0a86596353587466
当時はさっぱりでしたが、Gatsbyを色々と使うようになって、随分と理解できるようになってきました。
そして、この記事の中で当時から引っかかっていたのが、
…「クエリの結果」のみをJSONとして合わせてデプロイし、ブラウザ内ではGraphQL DBクエリ結果取得の代りにJSON値を使うことで…
というお話。
ん?
もしかして…ということで、テストでこんなコンポーネントを用意してみました(書籍のサンプルに合わせています)。
import React from "react"import { graphql, useStaticQuery, Link } from "gatsby"
const RandomPosts = props => { const randomSelect = (array, num) => { let newArray = []
while (newArray.length < num && array.length > 0) { const rand = Math.floor(Math.random() * array.length) newArray.push(array[rand]) array.splice(rand, 1) }
return newArray }
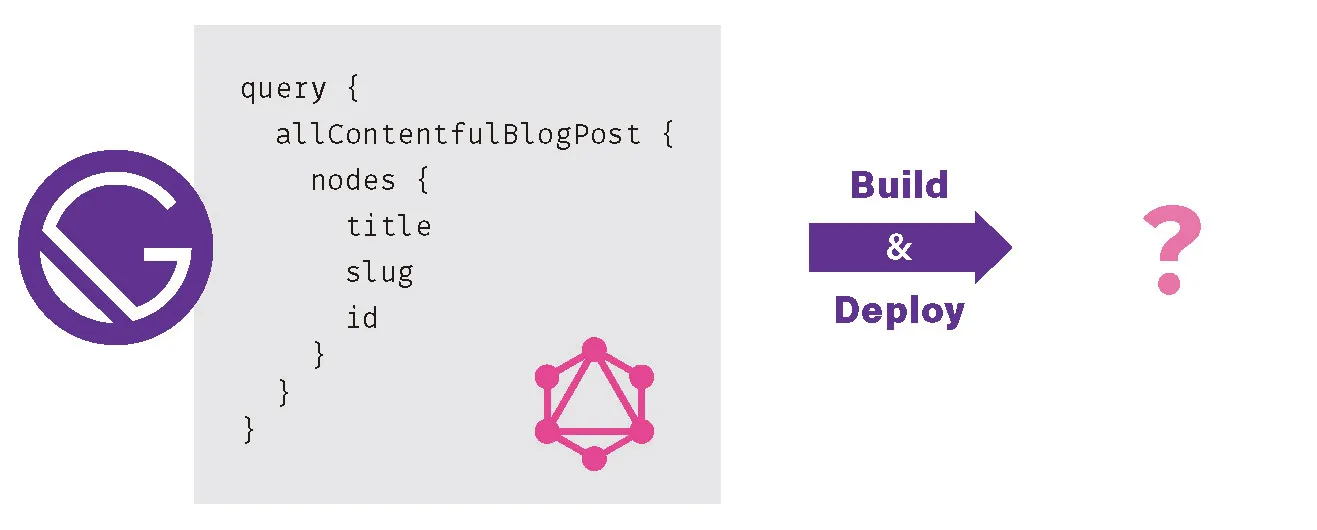
const data = useStaticQuery(graphql` query { allContentfulBlogPost { nodes { title slug id } } } `)
const baseposts = data.allContentfulBlogPost.nodes.filter( node => node.id !== props.id ) const randomposts = randomSelect(baseposts, props.a_number)
return ( <div className="randomposts"> <h3>おすすめ記事(Random Pickup)</h3> <ul> {randomposts.map(node => { return ( <li key={node.slug}> <Link to={`/blog/post/${node.slug}/`}>{node.title}</Link> </li> ) })} </ul> </div> )}
export default RandomPosts機能としては、すべての記事の中から自分以外の記事を指定した数だけランダムに抽出し、リストアップします。
WordPressで作成することが多い、ランダム表示の「おすすめ記事」や「関連記事」メニューの手抜きバージョンです。
<RandomPosts a_number={5} id={pageContext.id} />といった形で、表示する記事の数、除外する記事のIDを指定します。
ランダムに抽出する部分は、こちらの記事のコードを使わせていただいています。
JavaScript 配列からランダムに複数の要素を取り出す
https://sleepygamersmemo.blogspot.com/2018/12/get-random-items-from-array.html
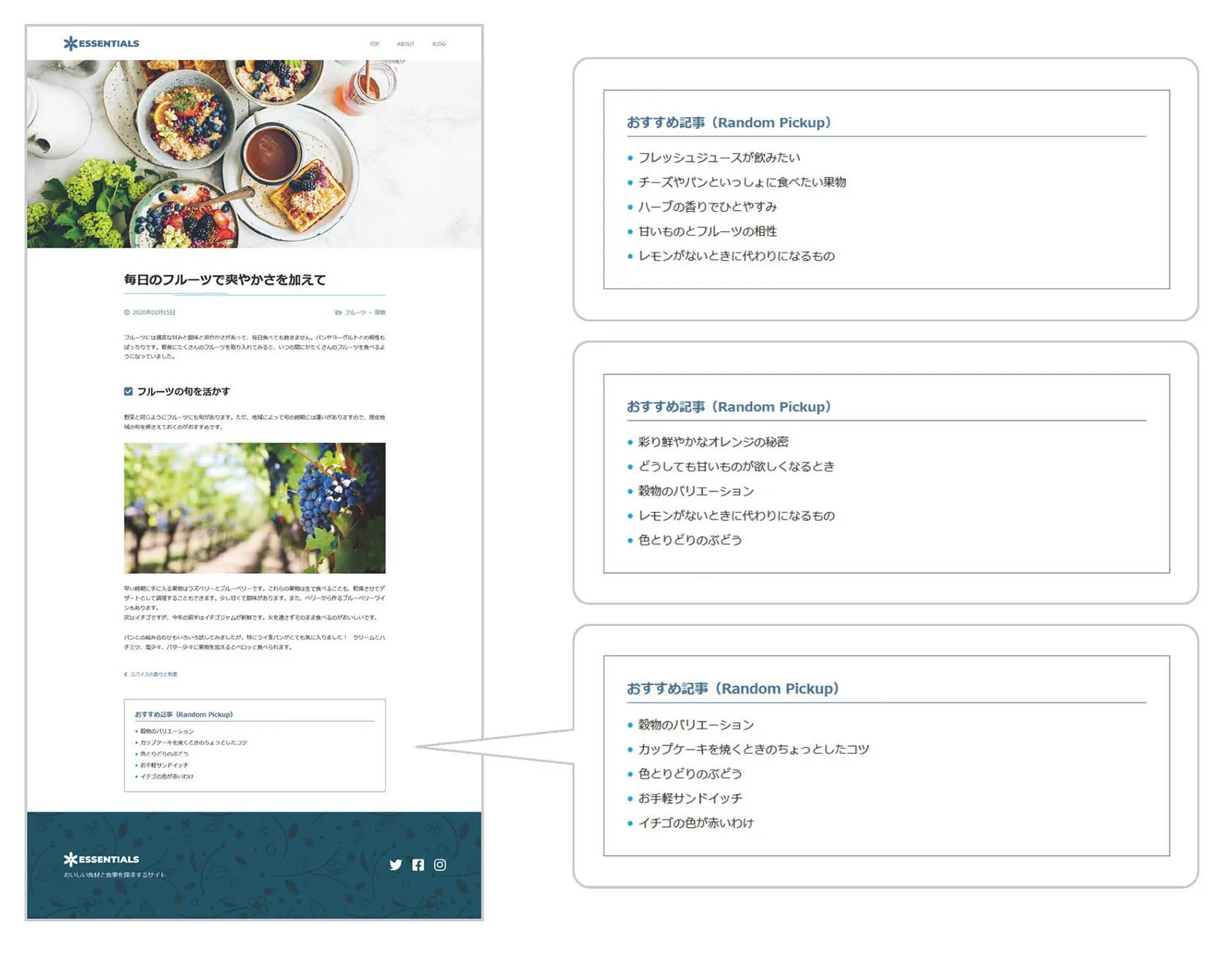
そして、書籍のサンプルサイトに組み込んでビルド&デプロイしたものがこちら。

ロードするたびに「おすすめ記事」に表示される記事が変わります。
プロジェクトのコードはこちらを参考にしてください。
WordPressで静的生成をすると、関連記事などは生成したときの表示に固定化されます。Gatsbyでも同じ感覚でいたのですが、リロードするたびにしっかりと変わってくれます。
ビルド後のページの中でもクエリを処理し、そのデータを扱うことができるので、こうしたことが可能なわけです。これは、色々と広がりそうです。
やっぱり面白いですね、GatsbyJS。