
https://ep.ebisu.com/astro-v2-blog/
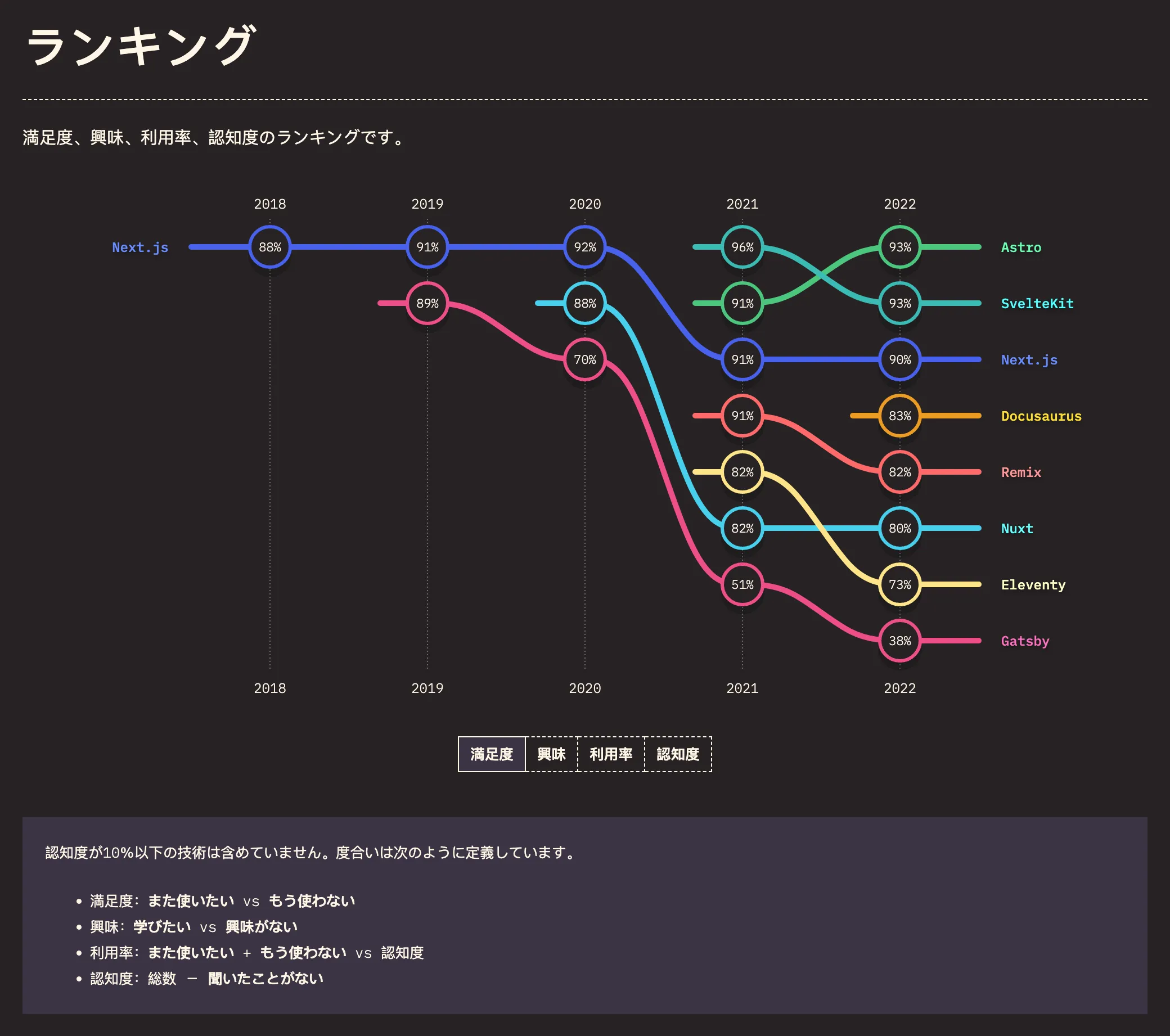
Astro が注目を集めています。The State of JS 2022 の Rendering Frameworks でも、その存在が目を引きます。

https://2022.stateofjs.com/ja-JP/libraries/rendering-frameworks/
静的サイト生成をベースとしたフレームワークということで、画像の最適化の環境が整ったあたりからいろいろと試し始めましたが、使う人のスタイルによって、ここまでさまざまな使われ方をするフレームワークもないなと感じています。
- アイランドアーキテクチャを使って、自分の得意な UI コンポーネントのベースとして使う方
- ドキュメントコンテンツを主体としたサイト構築に特化された機能を中心に使う方
- Zero JavaScript を謳う Astro が出力するコードを追求する方
…
これまでの Jamstack のフレームワークとは雰囲気が違います。
「ドキュメントコンテンツを主体としたサイトのためのフレームワーク」としての Astro を扱う本
個人的にドキュメントコンテンツのために用意された機能が興味深く、そのあたりを中心に調べてきました。書き留めていたものがまとまったもので、今回1冊の本にまとめました。
『Astro v2とTinaCMSでシンプルに作るブログサイト』というタイトルです。
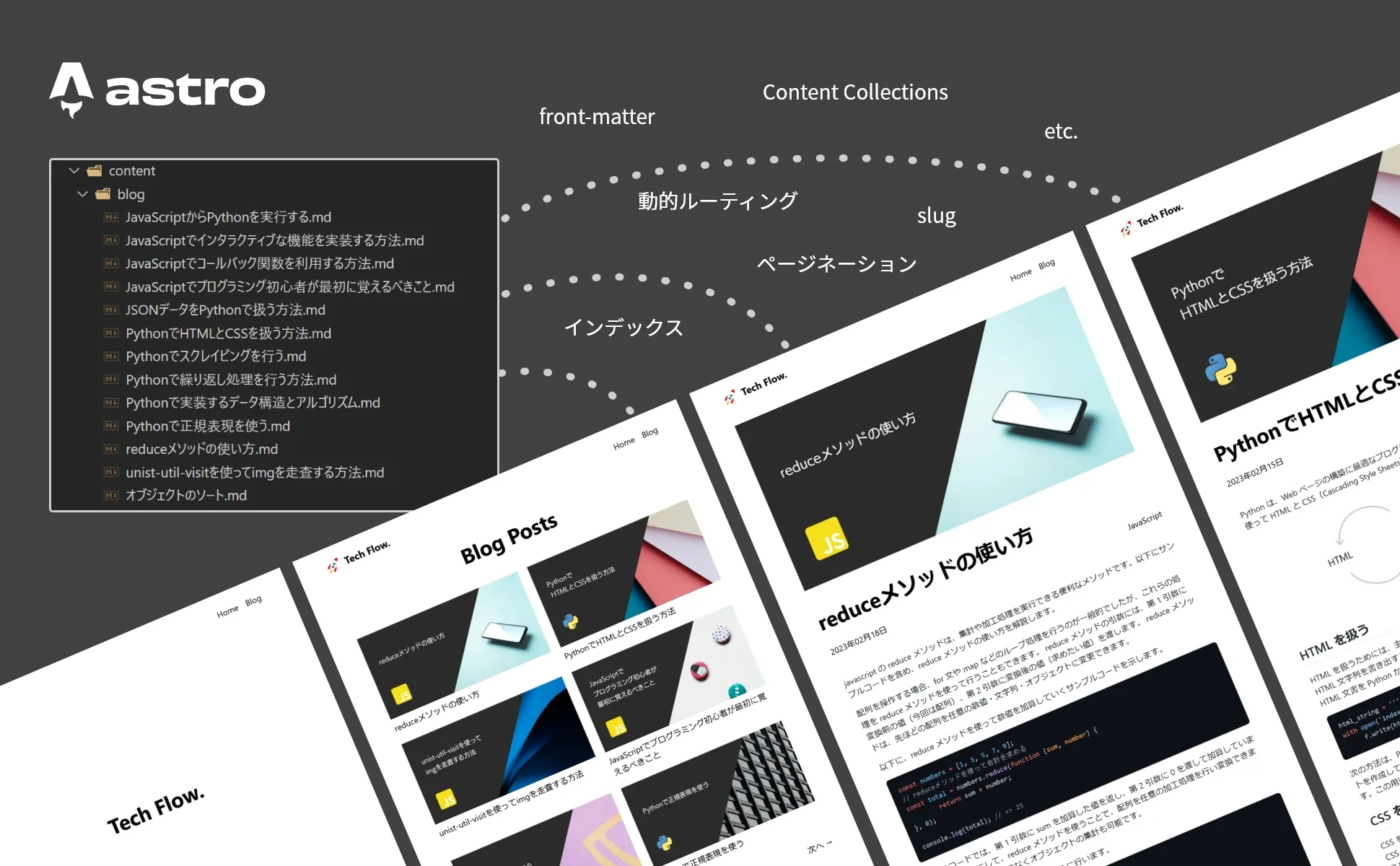
Astro に用意されているドキュメントコンテンツを主体としたサイト用の機能は強力です。

ほかのフレームワークであれば、自分で実装しなければならない機能が、関数 1 つで済んだり、ファイル名を変更するだけで実現できたりします。そこで、そんな Astro が備える機能を使いながらシンプルにブログサイトを作成していきます。
また、Astro v2 ではコンテンツを管理するための Content Collections が搭載されました。開発競争の激しいドキュメントサイト用のフレームワークの中で、確固たるポジションを築くために用意された機能ですが、今回はこの機能を採用しています。
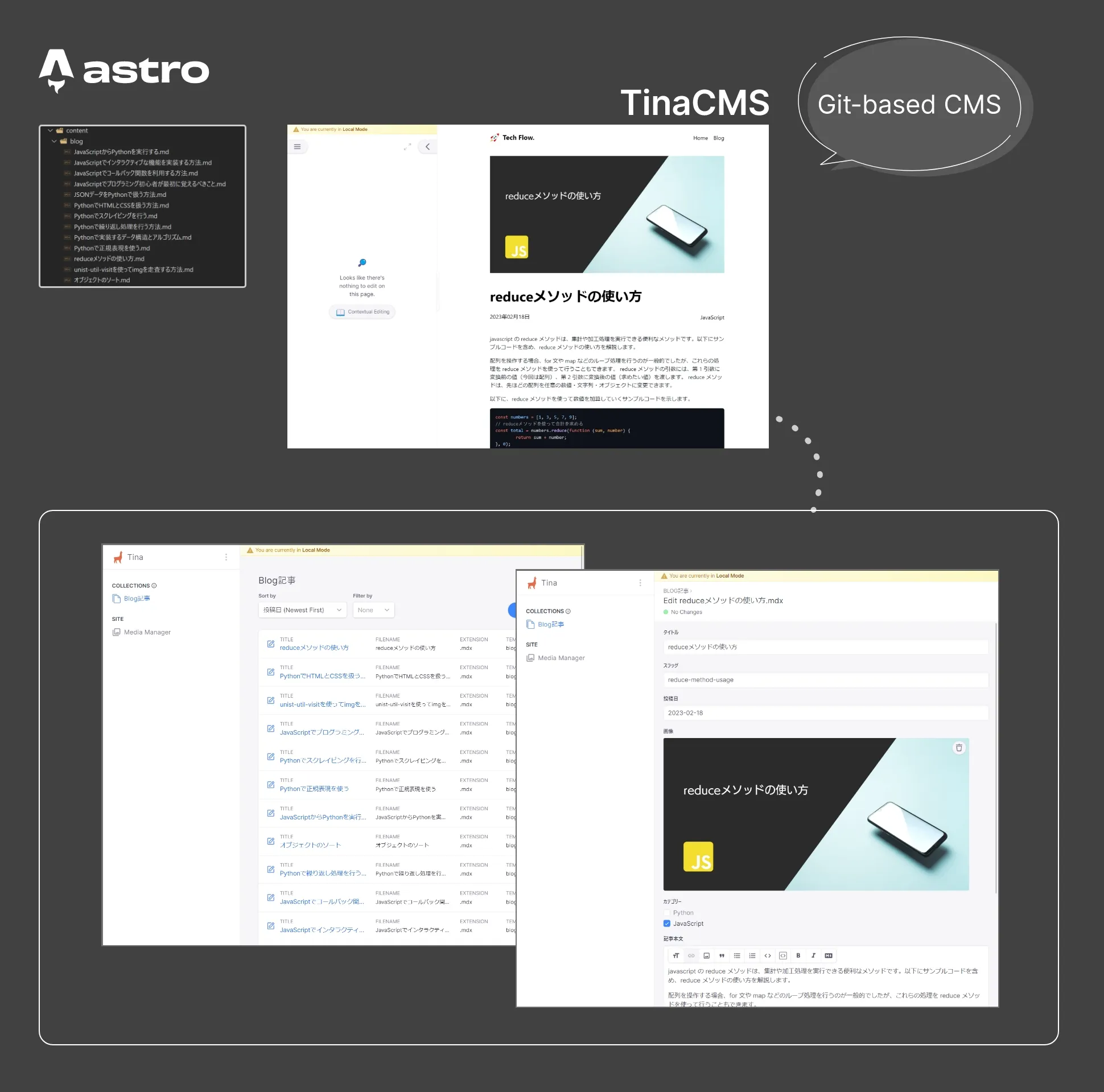
Git-based CMS の TinaCMS
Content Collections を採用していますので、コンテンツはマークダウン/MDX ファイルで用意することになります。そのため、Git を使ったコンテンツ管理になりますが、Git を意識しないで済むように、Git-based CMS の中から TinaCMS を組み合わせることにしました。

TinaCMS は、Next.js のような React ベースのフレームワークと組み合わせ、ダイナミックにコンテンツを編集できるのが売りです。一方で、React 以外のフレームワークで「マークダウン/MDX ファイルを使った CMS 環境をシンプルに組み込める」という特徴も持っています。
そのため、ブログサイトが完成したあとで CMS を追加するという構成にしています。
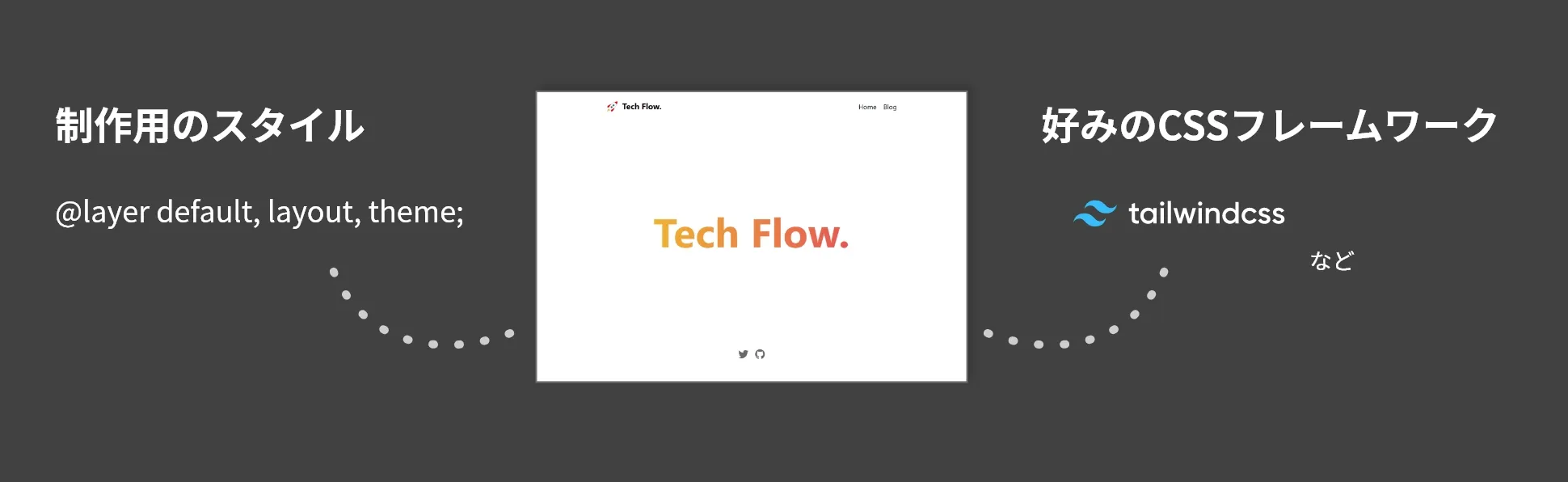
スタイリング
今回の書籍では、制作用のスタイルを用意しました。プロジェクトを始める最初の段階で設定してしまえば、Astro の機能に集中でき、スタイリングに関してはほとんど意識せずにサイトを形にしていけます。
さらに、制作用のスタイルは CSS のカスケードレイヤー @layer を使ってベース部分、レイアウト部分でレイヤーを分け、はがしやすい構成にしています。もちろん、Astro コンポーネントでも @layer を使用します。

そのため、必要な部分だけを利用することも、Tailwind CSS といった好みの CSS フレームワークと置き換えたり、組み合わせて使うことも簡単にできます。Appendix として使用例を紹介していますので参考にしてください。
このように、この本では Astro の機能を活かしてサクサクとブログを構築していきます。Astro の強力な基本機能を確認するために活用していただければと思います。

Astro v2とTinaCMSでシンプルに作るブログサイト
サクサク構築しながらAstroの基本機能を習得