CSSグリッド(CSS Grid)を使用すると、レイアウトのための<div>タグというものがほとんど必要なくなり、「HTMLとCSSを明確に分離する」ということに役立ちます。
これはCMSではとても影響の大きい話で、WordPressのテーマ作成でもその相性のよさが出てきます。

テーマを作成したことのある方にはわかっていただけると思うのですが、あとからページのデザインに応じてテンプレートをカスタマイズし、divなどのマークアップを追加していくのは、なかなか手間のかかる作業です。
しかし、CSSグリッドを使った場合はこうした作業がなくなり、シンプルなテンプレートが作れるようになります。WordPressの場合、各要素に豊富なクラスも利用されていますし、最初にWordPressでパーツを出力し、セマンティックなマークアップを施したら、あとはCSSでパーツを配置していけばできあがりです。
レイアウトのためのマークアップが不要になるというだけで、テンプレートは劇的にシンプルになります。たとえば、『グーテンベルク時代のWordPressノート テーマの作り方(入門編)』では最終的に次のようなシンプルな構成になります。
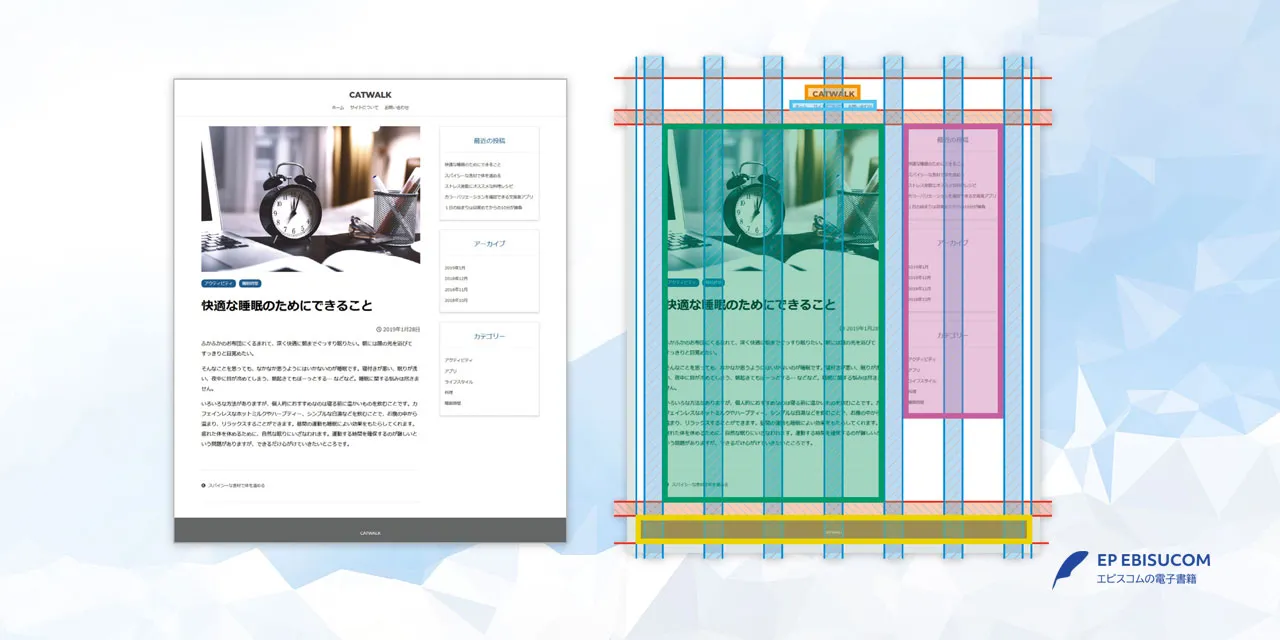
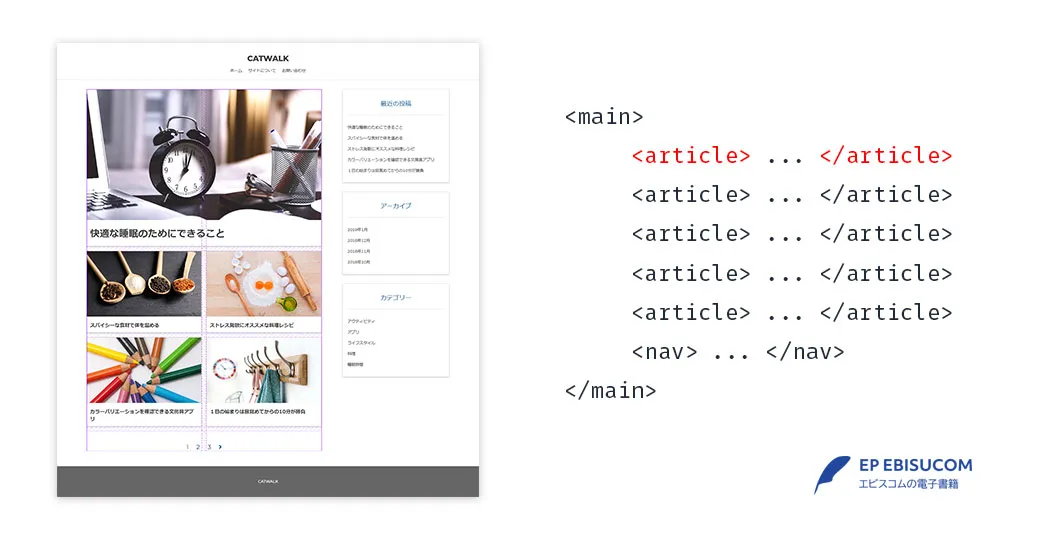
<body> <header> ヘッダー </header> <nav> ナビゲーション </nav> <main> <article> コンテンツ </article> <nav> ページネーション </nav> </main> <aside> サイドメニュー </aside> <footer> フッター </footer></body>また、「1件目の最新記事を大きく表示したい」といった場合、従来であればPHPの条件分岐で1件目の記事を判別し、個別のマークアップを施して出力するといった処理を行うことが必要でした。
こうした処理も、CSSグリッドと最新のCSSテクニックを使用すると不要になります。今回の本では、そういったあたりも見ていただければと思います。

今年後半には Internet Explorerモード搭載のMicrosoft Edgeが登場してくることで、CSSグリッドの立ち位置が大きく変わる気配が出てきています。
今後もCSSグリッドを活かしたコーディングを積極的に紹介していきたいと思っています。