
WordPress の開発がブロックテーマを中心とした形になってきました。そんなブロックテーマの作成に欠かせないのが「Create Block Theme」プラグインです。
このプラグインには、Gutenberg の一部として検討されていたテーマ制作者向けの機能が分離され、開発が進められています。テーマ制作者には必須のプラグインと言えますが、まだまだ活用されていない印象ですので、このプラグインでできることを紹介します。
Create Block Theme プラグインでできること
Create Block Theme プラグインをインストールして有効化すると、以下のような機能が利用できるようになります。
各機能は[外観]に追加されるメニュー「ブロックテーマを作成」と「テーマフォントを管理する」から利用します。ただし、メニューが追加されるのは[外観>テーマ]で Twenty Twenty Three などのブロックテーマを有効化している場合に限られます。
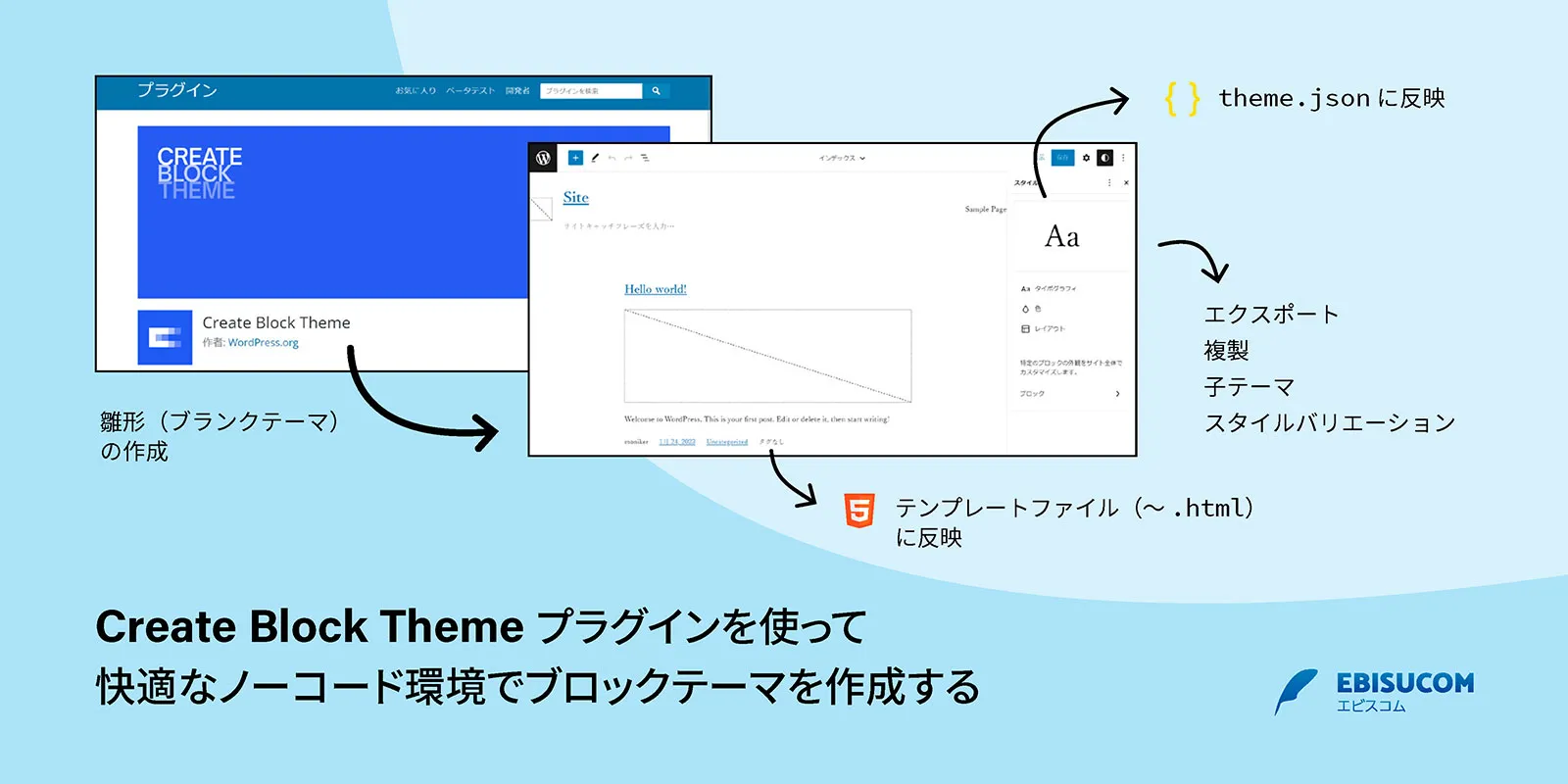
- ブロックテーマの雛形(ブランクテーマ/空テーマ)の作成
- サイトエディターの編集結果をテーマに反映
- テーマのエクスポート、複製、子テーマの作成
- テーマのスタイルバリエーションの作成
- テーマで使用する Google フォントやローカルフォントの追加・管理
オリジナルのブロックテーマ作成のワークフローでは、「雛形の作成」と「サイトエディターの編集結果をテーマに反映」する機能がポイントとなります。
ブロックテーマの雛形を用意して制作を始める
ブロックテーマをゼロから作ろうとすると、theme.json はもちろん、templates フォルダや parts フォルダを用意し… といった作業が必要になり、手間がかかります。
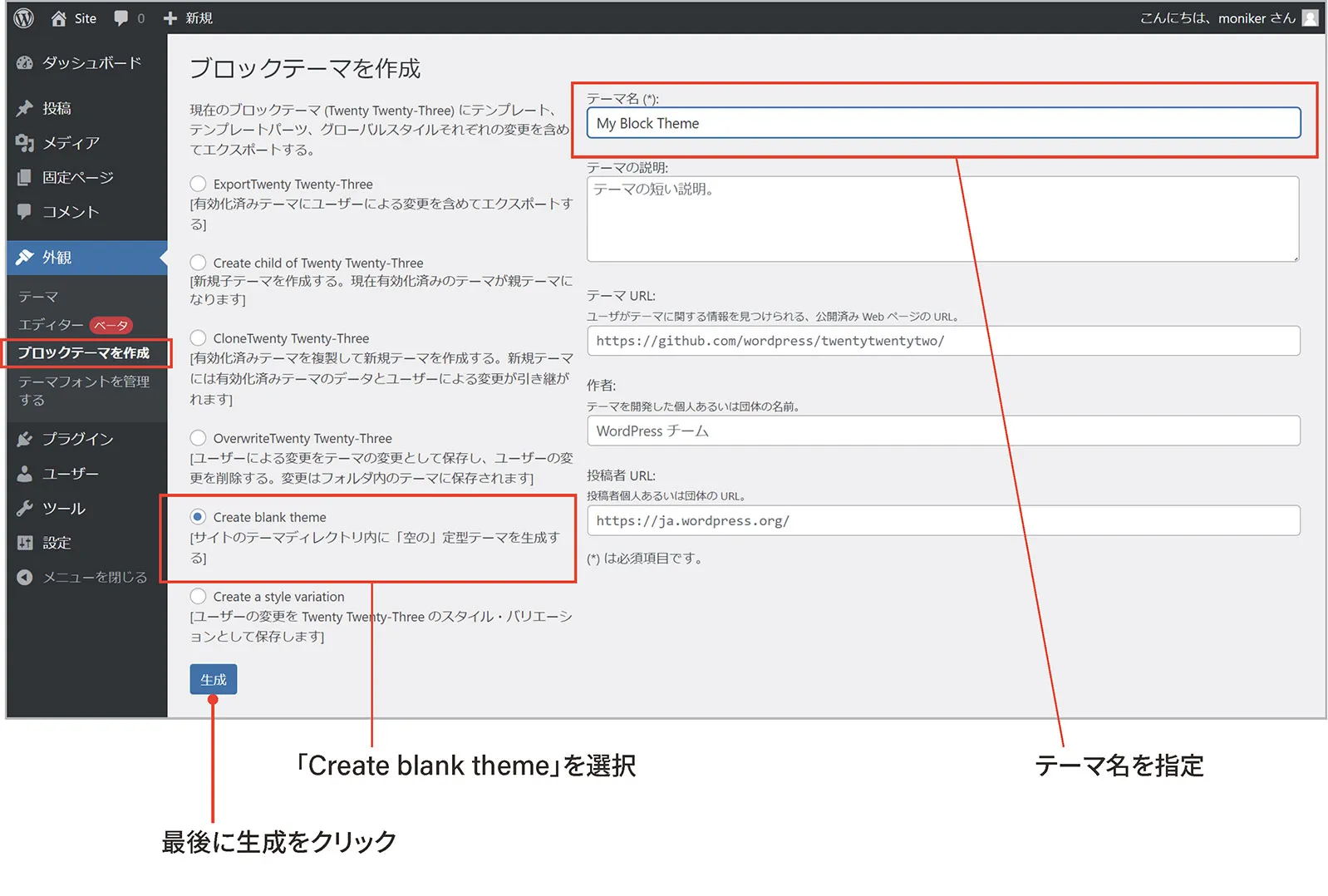
しかし、[外観>ブロックテーマを作成]で「Create blank theme(空のテーマを作成する)」を選択し、テーマ名を指定して「生成」をクリックすると、それだけで雛形となるブロックテーマを作成できます。

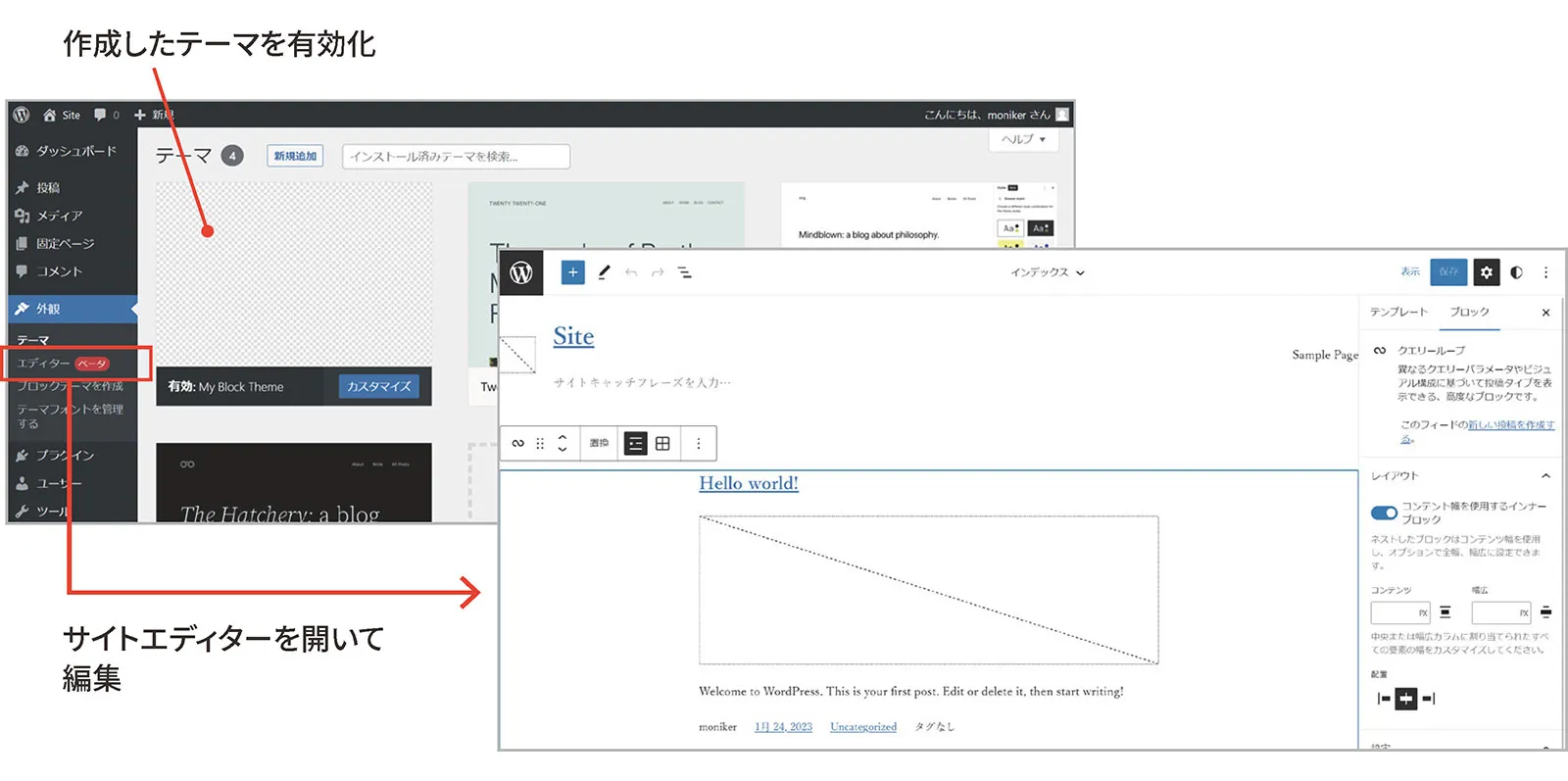
作成したテーマは[外観>テーマ]に追加されますので、有効化します。さらに[外観>エディター]を選択してサイトエディターを開けば、すぐにこのテーマの編集作業を始めることができます。

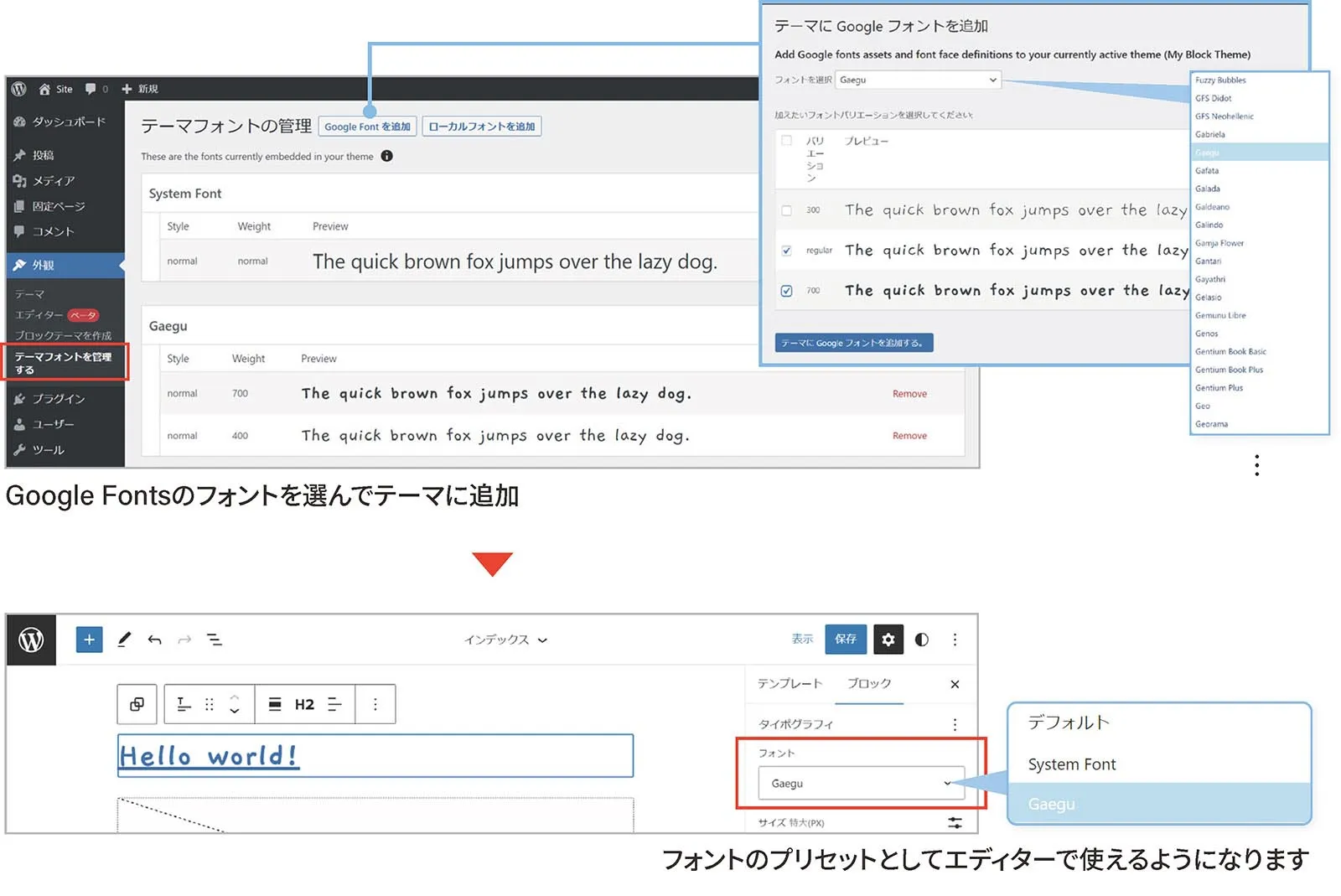
[外観>テーマフォントを管理する]を使うと、Google Fonts のフォントを選び、テーマに追加することも可能です。

まさに、快適なノーコード環境でテーマを作成する環境ができあがっているというわけです。
サイトエディターでのカスタマイズ結果をブロックテーマに反映する
サイトエディターではテンプレートやテンプレートパーツに加え、スタイルサイドバーでグローバルスタイル(theme.json)のカスタマイズもできます。
ただし、これらのカスタマイズ結果はテーマと紐づけしてデータベースに保存されます。そのままではテーマの構成ファイルに反映されず、持ち運ぶこともできません。テーマ制作ではいろいろと困ります。
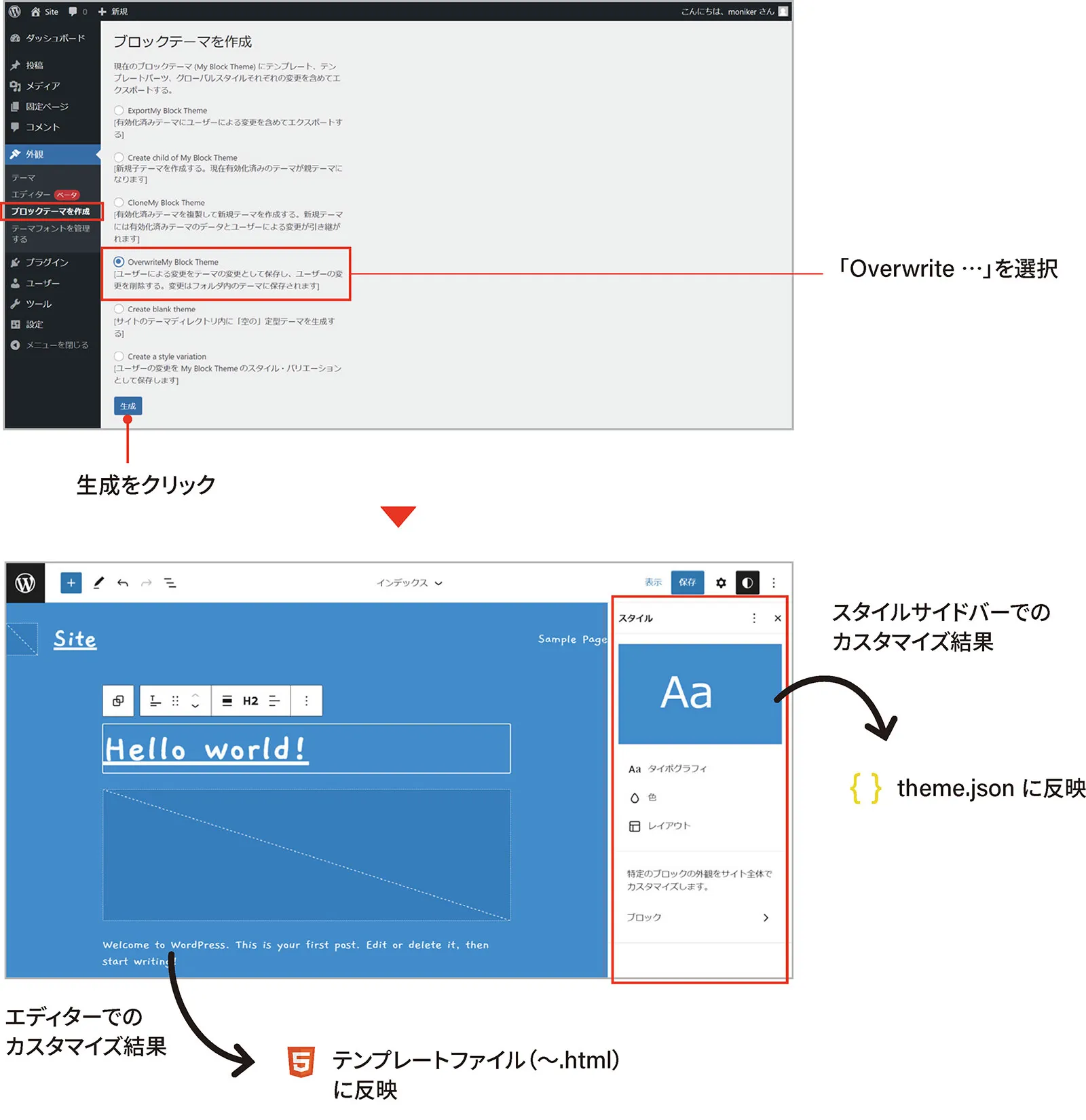
そこで、[外観>ブロックテーマを作成]で「Overwrite(上書き)」を実行します。これで、カスタマイズ結果がテーマ側のファイルに反映されます。

テンプレートはもちろん、スタイルサイドバーの設定は theme.json に反映されますので、テーマ制作の効率が大幅にアップします。JSON を直接編集するのはたいへんですので…。
現時点のスタイルサイドバーでは設定できないスタイルもありますが、できる範囲で設定し、反映してから theme.json に不足分を追加していくのが簡単でわかりやすく、おすすめです。
そのため、ブロックテーマの作成では進展状況などに応じて反映作業を行うのがポイントとなります。
なお、カスタマイズ結果をテーマ側に反映すると、データベース側に保存されたものはクリアされます。
エクスポートを使った場合
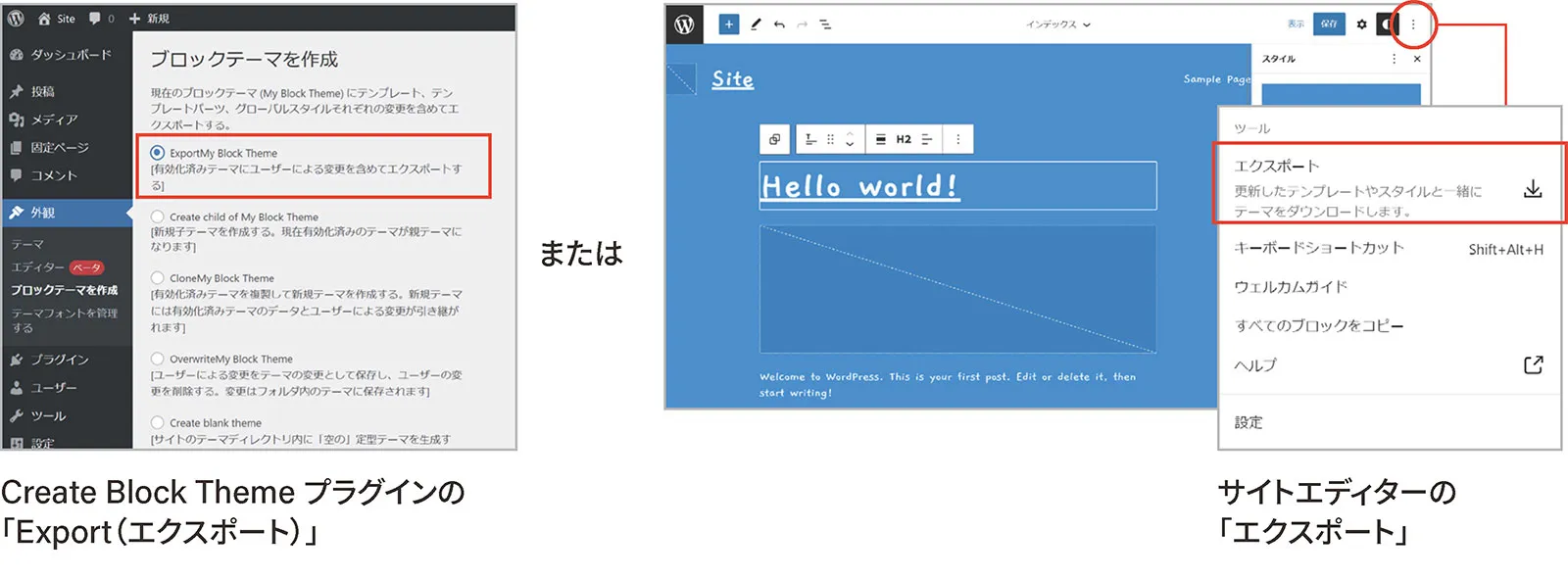
[外観>ブロックテーマを作成]の「Export(エクスポート)」を使うと、カスタマイズ結果を反映させたテーマを zip 形式でダウンロードできます。この処理はサイトエディターのメニューに用意された「エクスポート」と同じです。

ただし、「Overwrite(上書き)」と異なり、データベース側に保存されたものはクリアされませんので注意が必要です。
既存のブロックテーマをベースに作成する場合
Create Block Theme プラグインを使うと、既存のブロックテーマをベースにオリジナルのテーマを作成するのも簡単です。
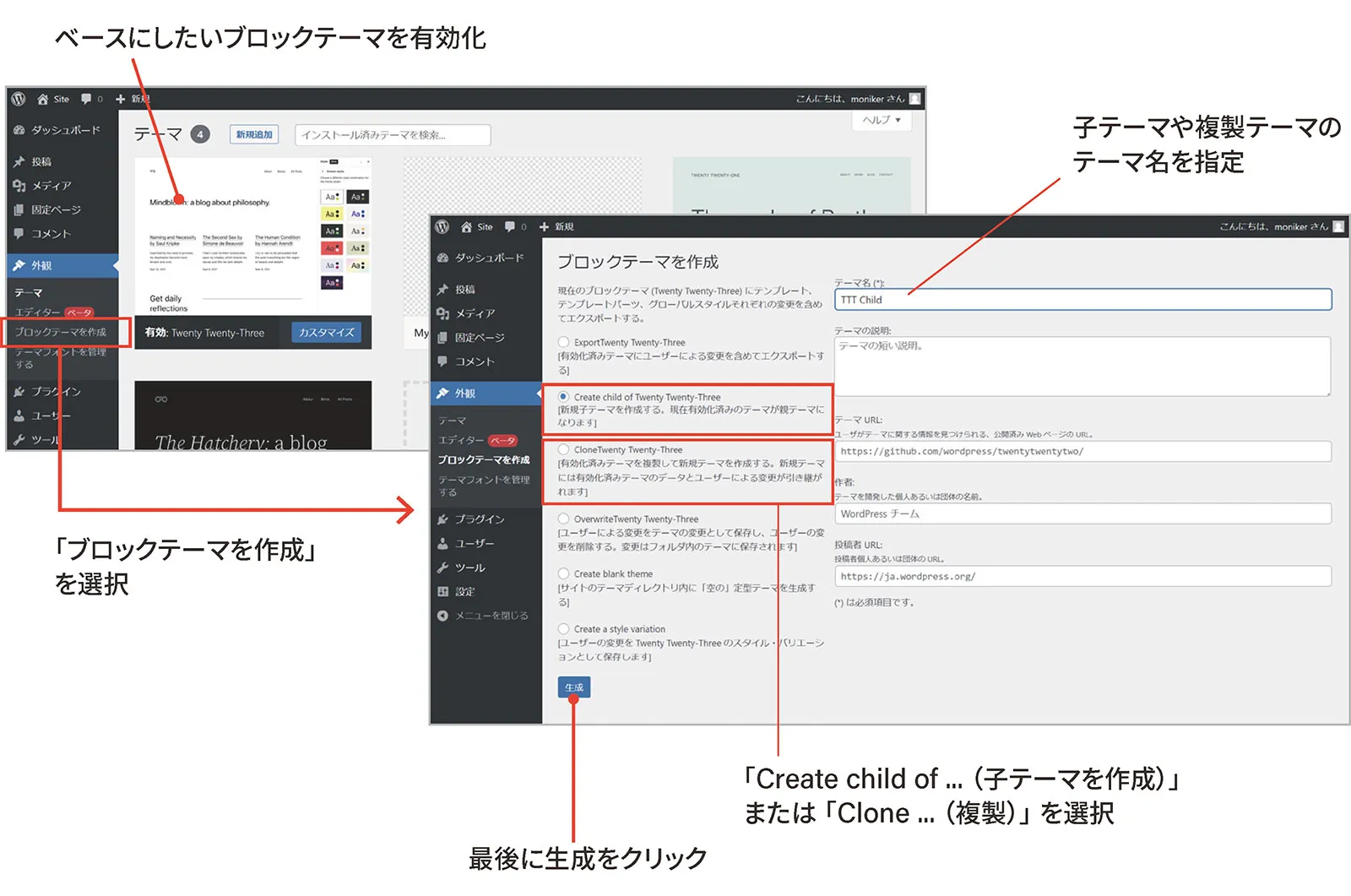
ベースにしたいブロックテーマを有効化した状態で、[外観>ブロックテーマを作成]の「Create child of(子テーマを作成)」や「Clone(複製)」を選択し、テーマ名を指定して「生成」をクリックします。たとえば、Twenty Twenty Three の子テーマや複製を作る場合は次のようにします。

子テーマや複製したテーマが zip 形式でダウンロードされますので、[外観>テーマ]の新規追加でアップロードします。有効化したら、サイトエディターでカスタマイズしていきます。カスタマイズ結果は、同じように「Overwrite(上書き)」でテーマに反映します。
まとめ
Create Block Theme プラグインがなかったときには、サイトエディターでのカスタマイズ結果はテンプレートファイルに手動でコピー&ペーストする、theme.json はすべて手書きで書いていくなど、ブロックテーマの作成は苦行でした。
そのままの状況が続いていたら、ブロックテーマの作成にはまだまだ手を出していなかったでしょう。それほど、このプラグインの存在は大きいです。
『作って学ぶ WordPress ブロックテーマ』でも、ブロックテーマを作成するワークフローの中で Create Block Theme プラグインをフル活用しています。
なお、Create Block Theme プラグインは日本語化が進められています。書籍では英語メニューで解説していますが、メニュー構成は変わっていませんのでこの記事とセットで参考にしてください。