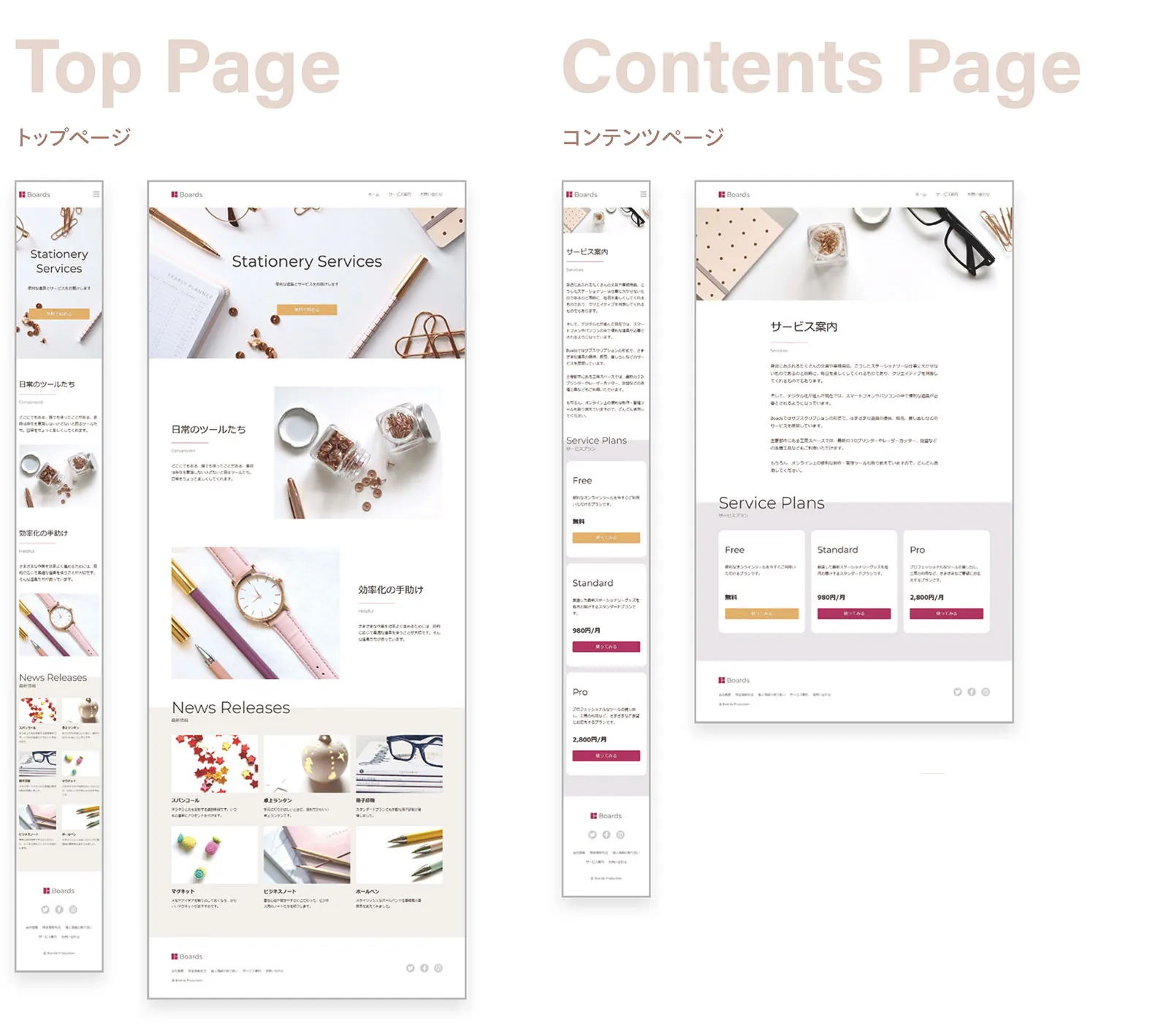
『作って学ぶ HTML&CSSモダンコーディング』では、次のようなページをサンプルとして作成します。
▼ オンラインデモ
トップページ: https://html-css-modern-coding.netlify.app/
コンテンツページ: https://html-css-modern-coding.netlify.app/content.html

さらに、パーツ単位でのバリエーションも用意したため、今までにないぐらいのコードの比較・検討を行いました。
書籍のサンプルも通常のWebページの制作と変わりはなく、デザインを仕上げて、コーディングを進めていきます。ですので、ページ単位のファイル構成になります。
当然、ページ単位での比較となりますので、全体のバランスの確認には良いのですが、細かい部分の比較・検討にはあまり向きません。特に、レスポンシブの比較などは向いていません。
そこで、1つのページに同じパーツを並べて比較を始めるわけですが、異なるCSSを適用させるためのクラスの管理が大変なことになり、非常に頭の痛いことになります。
比較・検討を行うための環境としては、やはり手軽さが重要です。
何かいいものはないだろうか… と考えた結果、たどり着いたのが CSS-in-JS(Emotion)です。
Emotion を使える環境としては、手に馴染んでいる GatsbyJS を利用しました。
gatsby newでプレビュー環境まで構築できるのは便利です。

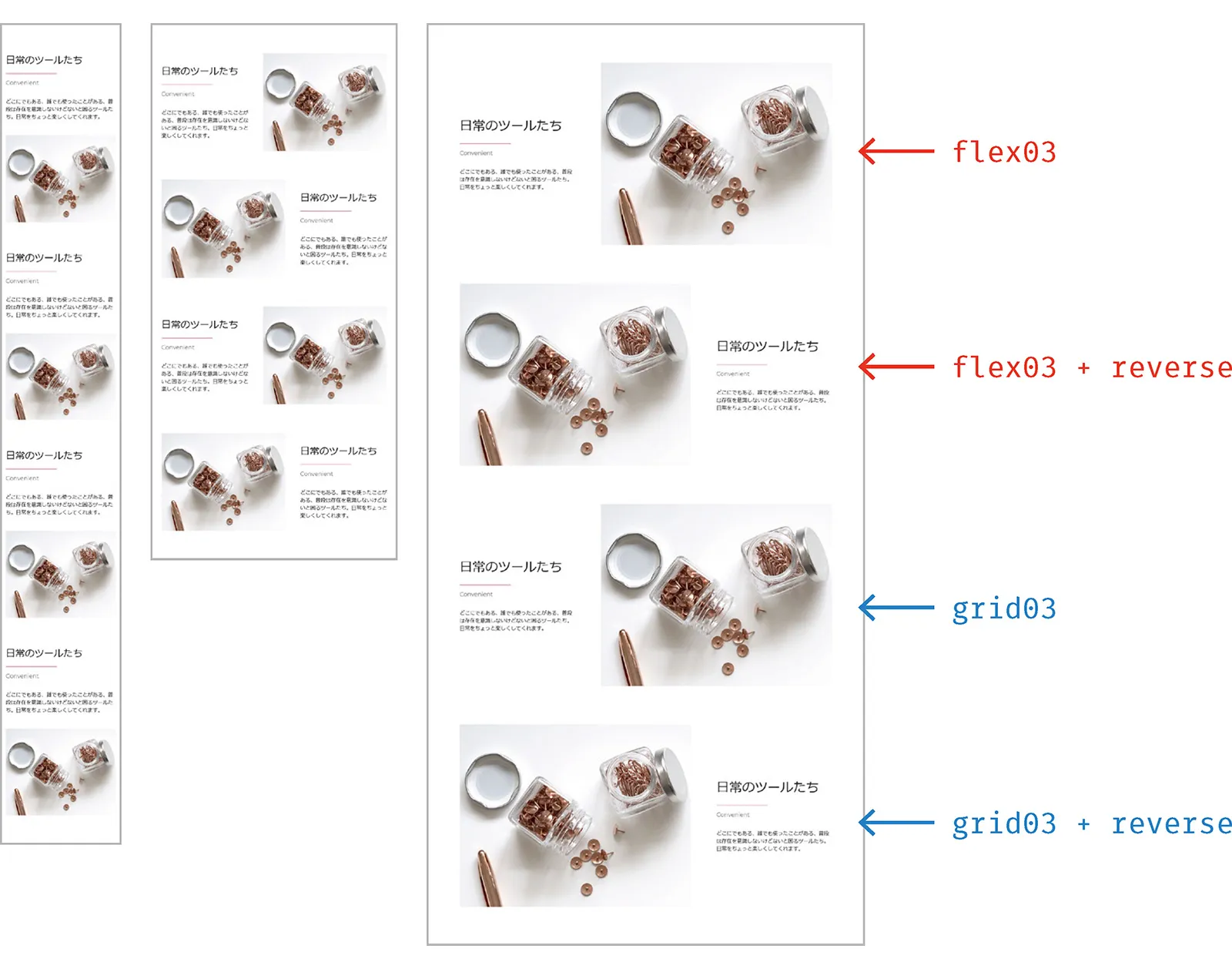
今回は、パーツごとにこんなコードを用意し、適用するCSSを変えたものをまとめて表示できるようにしました。

https://coding-sample.netlify.app/imgtext-basic/
import React from "react"import { css } from "@emotion/react"import Layout from "../components/layout"
const Parts = () => { return ( <section className="imgtext"> <div className="imgtext-container w-container"> <div className="text"> <h2>日常のツールたち</h2> <p>Convenient</p> <p> どこにでもある、誰でも使ったことがある、普段は存在を意識しないけどないと困るツールたち。日常をちょっと楽しくしてくれます。 </p> </div> <figure className="img"> <img src="/img/tool.jpg" alt="" width="1600" height="1260" /> </figure> </div> </section> )}
const Page = () => { return ( <Layout> <div css={[design, flex01]}> <Parts /> </div> <div css={[design, flex02]}> <Parts /> </div> …略… <div css={[design, grid03]}> <Parts /> </div> </Layout> )}
const flex01 = css` .imgtext-container { display: flex; flex-direction: column; gap: 45px 80px; } …略…`
const flex02 = css` …略… `
const flex03 = css` …略… `
const grid01 = css` .imgtext-container { display: grid; gap: 45px 80px; } …略…`
const grid02 = css` …略… `
const grid03 = css` …略… `
const design = css` .imgtext { padding: clamp(90px, 9vw, 120px) 0; background-color: #ffffff; } …略…`
export default PageHTML部分はコンポーネント化していますので好きなだけ増やせますし、文章量なども簡単に変更できます。
こうした形でコードを用意したため、いろいろと条件を変えたときのレスポンシブの変化など、細かいところまで比較できるようになりました。

https://coding-sample.netlify.app/imgtext-text/
別コンテンツにしたレンダリング結果:
https://coding-sample.netlify.app/imgtext-b/
その上で、「シンプルさ」や「コンテンツに応じた調整のしやすさ」などを吟味しながら落とし所を見つけ、最終的に採用するコードを決定していきました。

https://coding-sample.netlify.app/imgtext/
GatsbyJSの使い方としては正しくない気もしますが、これまでのやり方ではもっと時間がかかっていたり、途中で妥協したりしていたかもしれません。
特に今回は、IEのために使うのが難しかった「新しいCSS関数を組み込めばもっとシンプルになるのでは?」といった検討もしながら作業したので、CSS-in-JS を活用したメリットは大きかったと思います。