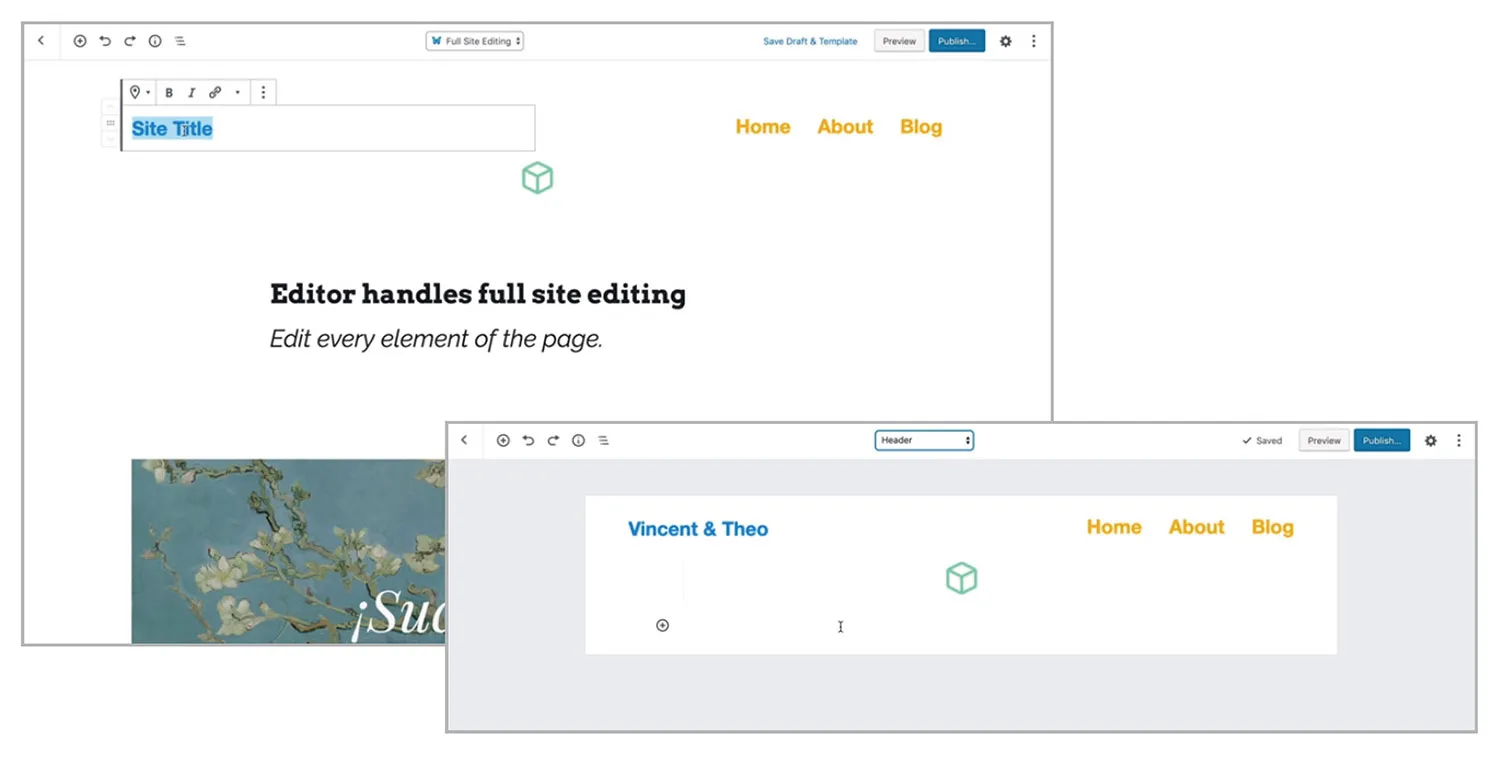
先日、Make WordPress Core に Gutenberg の「ブロックエリア」という提案(GitHubの方では話が盛り上がっているようですが)が投稿されていました。Gutenbergを使ったフルサイトエディタの実現につながるもので、記事内の動画でデモを見ることができます。
動画では、ページを構成する主要パーツ(ヘッダー、フッター、サイドバー)が「ブロックエリア」として管理され、エリア内にブロックを配置してページ全体が作られている様子がうかがえます。

固定ページにブロックを並べてトップページを作るのと同じように各ページのテンプレートが作れるようになればすごく便利になるなぁと、Gutenbergのフルサイトエディタ化の話を耳にしたときから思っていましたが、かなりイメージ通りの方向に進んでいるように見えます。
おそらく、インターフェースまわりがもう少しこなれてからの登場となるのでしょうがWordPress 5.xに搭載されるのか、WordPress 6.xになるのかなどなど… 非常に楽しみなところです。