本書は、「『HTML5&CSS3デザインブック』 で作ったレスポンシブWebデザイン のサイトを WordPress で構築しようとすると、どんなノウハウやテクニックが必要になるだろうか?」 と考えたところからスタートしています。
近年の レスポンシブWebデザイン のサイトに求められる要件は多様化しており、WordPress に標準で用意されたテンプレートタグやウィジェットでは実現が難しいケースも出てきます。そこで、WordPress の各種関数や PHP の機能を組み合わせ、プラグインを利用せずに実現していく方法をまとめてみることにしました。
『WordPress レッスンブック』 や 『HTML5&CSS3デザインブック』 の次のステップとして、役立てていただけるのではないかと考えています。
前著との主な違い
今回の本は レスポンシブWebデザイン を中心としたテンプレート・カスタマイズに重点を置いたため、前著 『WordPressデザインブック 3.x対応』 とは主要な項目や制作手順が変わっています。たとえば、前著で取り上げた「カスタム投稿タイプ」、「カスタムタクソノミー」、「投稿フォーマット」 については本書では触れていません。このあたりに関しては、詳細に解説した 『WordPressステップアップブック』 を参考にしていただければ幸いです。
本書で追加・変更した主な項目は次のようになっていますので、参考にしてください。
- 制作手順の変更と基本パーツの準備
- 本文中に挿入した画像のレスポンシブ化
- サムネイル画像付きメニューとCSSによる画像サイズの調整(トリミング)
- カスタムメニューの活用
- 独自マークアップの選択肢
- メタデータの出力とSNS
制作手順の変更と基本パーツの準備
マルチデバイス対応が求められる近年のWebページ制作では、いきなり最終的な完成形を作っていくのではなく、基本的なページを形にし、さまざまな画面サイズでの表示や動作を確認しながら調整していくことが求められます。
そこで、本書では最初にサイトを構成する基本パーツを用意します。基本パーツはWordPressのループやテンプレートタグも含めて作成したもので、テンプレートに追加すれば基本的なサイトを形にできるようにしています (ダウンロードデータからコピー&ペーストで利用していただくことが可能です)。
なお、各パーツや段組みのCSSは、基本的に『HTML5&CSS3デザインブック』 の設定を利用しています。

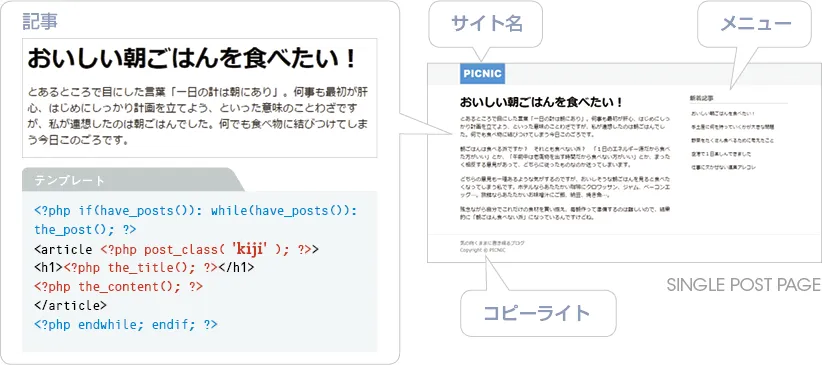
パーツを組み合わせて基本的なページを作成。
本文中に挿入した画像のレスポンシブ化
本文中に挿入した画像は記事の横幅に合わせて表示サイズを変更し、レスポンシブにします。
また、配置を「左」または「右」に指定して画像を挿入すると、小さい画面では画像の横のスペースが小さくなり、回り込んだ文章が読みづらくなります。そこで、本書では大きい画面では画像を「左」または「右」に配置し、小さい画面では「中央揃え」の配置に切り替えるようにしています。

画面の横幅に応じた画像の配置
サムネイル画像付きメニューとCSSによる画像サイズの調整(トリミング)
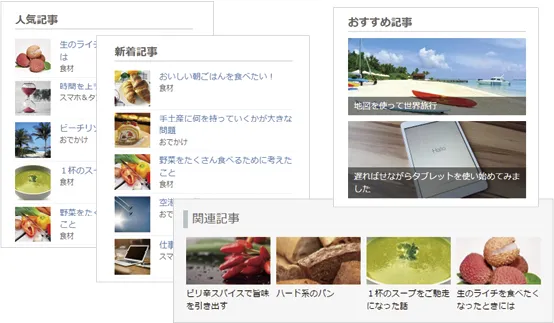
各種メニューはサムネイル画像(アイキャッチ画像)付きで出力し、閲覧者の目を引くように設定していきます。

サムネイル画像を付けて出力した各種メニュー。
サムネイル画像は画面の横幅に応じてバランスの良いサイズでレイアウトできるようにするため、背景画像として出力し、CSSでトリミングして表示します。WordPressでは必要なサイズの画像を自動生成させることもできますが、調整するたびに再生成の処理を行うのは手間がかかるため、CSSで調整できるようにしています。

必要に応じて画像をトリミングして表示サイズを調整。
カスタムメニューの活用
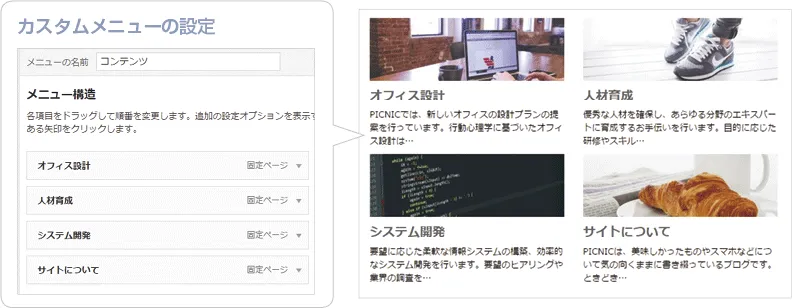
トグル型のナビゲーションメニューや、おすすめ記事メニュー、ビジネス系サイトのコンテンツメニューなど、必要に応じてリンク構成を変えたいメニューに関しては、 「カスタムメニュー」 の機能で作成し、管理画面でリンクを追加・変更できるようにしています。

カスタムメニューの機能を使ったリンクの管理。
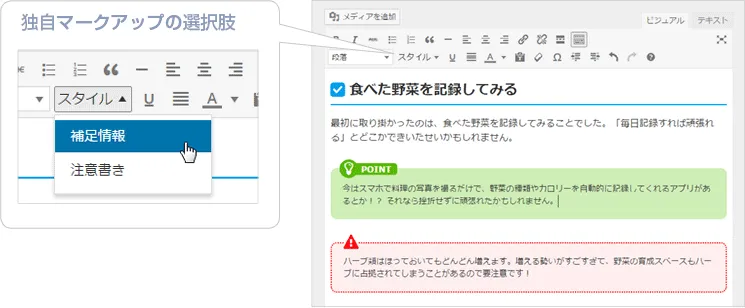
独自マークアップの選択肢
記事を読みやすくするためには、小見出しを追加したり、本文のデザインを変えるなどしてメリハリを付けることが大事と言われます。そこで、本書では記事の編集画面(ビジュアルエディタ)に独自マークアップの選択肢を追加し、「補足情報」 と 「注意書き」 のマークアップを設定できるようにしています。

スタイルメニューのプルダウンから独自の設定を選択。
メタデータの出力とSNS
各ページには記事やサイトに関する情報をメタデータとして出力し、SNSで効果的にシェア(共有)してもらえるようにしています。

シェアボタンとSNSで共有された記事の表示。