「HTML5&CSS3レッスンブック」とセットで使っていただけるレッスンブックとして、「HTML5&CSS3デザインブック」ができあがりました。これまでの方針通り、レッスンブックを読み終えたくらいの方が、レイアウトパターンの引き出しを増やしていただけるような内容となっています。
しかし、今どきのWebデザインを考えたときに、決して避けることができないのがマルチデバイスへ対応するためのレスポンシブWebデザイン。この扱いをどうするかが大きな問題となりました。
フレームワークを利用するか、バッサリと諦めるか… 色々と検討を重ねた結果、この段階で一気にマスターしてしまうのが一番なのではないのか…。
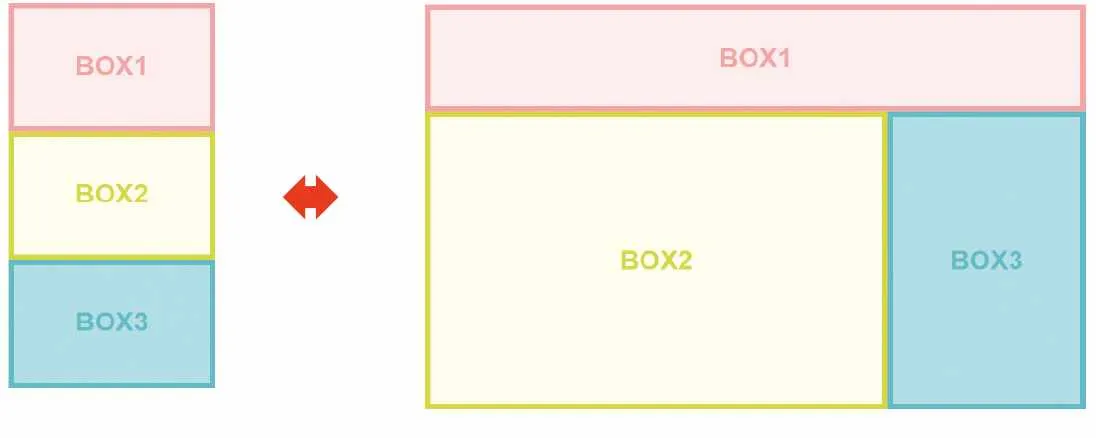
というのも、ちょっと乱暴な言い方になりますが、現状のWebデザインにおけるレイアウトのコントロールは、「ボックスの並べ方」 が基本だと言えます。
そして、現状のレスポンシブWebデザインは、デバイスのスクリーンサイズに応じて、ボックスの並べ方を変化させつつ、それに応じてコンテンツの中身も変化させていく…。重なる部分が決して少なくないのです。

そこで本書では「ボックスの並べ方」というポイントを軸にして、ページレイアウトのバリエーションとレスポンシブWebデザインを構成するための基礎をしっかりと解説しています。