これからのWebページ制作手法をまとめた2冊の書籍『CSSグリッドで作る HTML5&CSS3 レッスンブック』と『フレキシブルボックスで作る HTML5&CSS3 レッスンブック』が出揃いました。
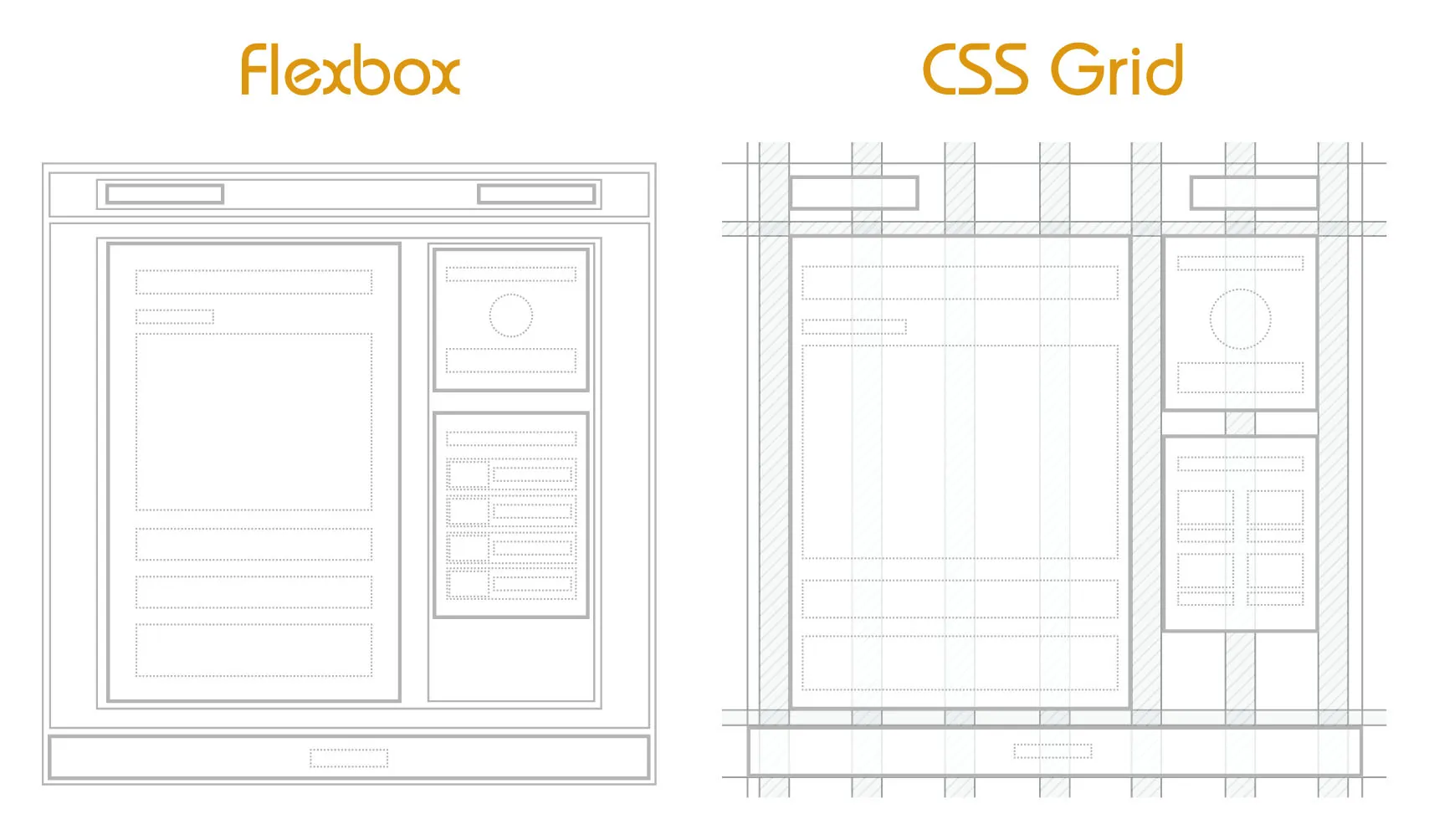
それぞれの本で作成するWebページは、レイアウトの基本構造は同じです。しかし、制作手順や必要になるHTML&CSSのテクニックは大きく異なるものとなっています。

CSSグリッド(CSS Grid)とフレキシブルボックス(Flexbox)の両方を1冊で解説してほしいというお声もいただくのですが、ページ数が限られる中、ステップ・バイ・ステップでページを作成しつつ、1冊で両方をきちんと解説しきるのは無理でした…。
CSS Grid と Flexbox のどちらを選ぶべきなのか
CSS Grid と Flexbox のどちらを選ぶべきなのか? どちらから覚えるべきなのか?
これについてはいろいろな考え方があると思うのですが、エビスコムとしては、管理しているサイト、組織、個人といったそれぞれの事情に合わせて検討する必要があるのではないかと考えています。たとえば、次のような感じです。
Flexboxがマッチするケース
- これまでにフロート(Float)で作ったサイトの保守・メンテナンスの必要がある場合。
- 過去の資産(Floatで作ったコンポーネントなど)を活かす場合。
- IE11に対応する必要がある場合。
など
CSS Gridがマッチするケース
- よりスピーディーにページ制作を行いたい場合。
- 将来的に長く使いたい場合。
- 個人で保守・管理するサイトを作る場合。
など
CSS Grid と Flexbox をどう使い分けるべきなのか
「CSS Gridは2次元、Flexboxは1次元のレイアウトなので、このような場合はこちらを使って…」といったこともよく言われます。
ただ、これらを混在させるよりは、できるだけどちらかに絞った方が、よりシンプルにページが構成できると考えています。いろいろな手法が混在すると、手法ごとに考え方を切り替える必要が出てきますし、メンテナンスも面倒になるからです。
そのため、2冊の書籍でも、『CSSグリッドで作る HTML5&CSS3 レッスンブック』ではCSS Gridに、『フレキシブルボックスで作る HTML5&CSS3 レッスンブック』ではFlexboxに絞ってレイアウトをコントロールしています。