今回の『HTML&CSS コーディング・プラクティスブック 7』では、レスポンシブテーブルを扱うことにしました。

「テーブル(表組み)」はHTMLとしての歴史も古く、レイアウトテクニックの1つとして使われていたこともあり、その存在はよく知られています。HTMLのコーディングだけであれば Excel などを利用した方法もあるため、意外と身近な存在だと言えるでしょう。
しかし、その表示を整え、1つのコンテンツとして仕上げるとなると、意外と経験する機会のない存在でもあります。
想定しなければならないことが多く、初見では想像以上に高い壁となります。さらに、現状のWebで要求されるレスポンシブへの対応まで考えると、なかなか扱いの難しい存在です。
そこで、そんなテーブルに関する諸々を一度は体験&確認していただきたいということで、今回の選択となりました。
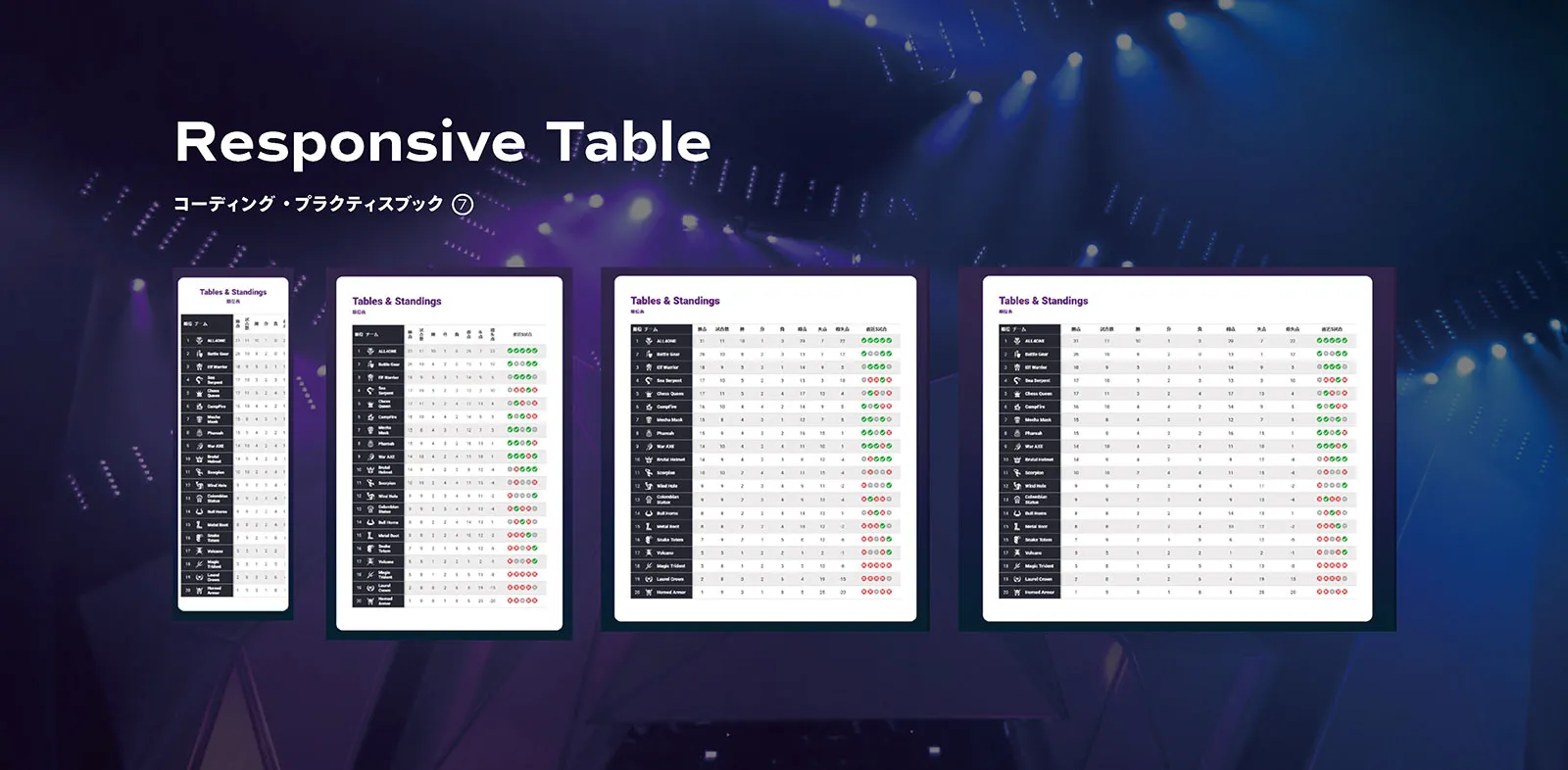
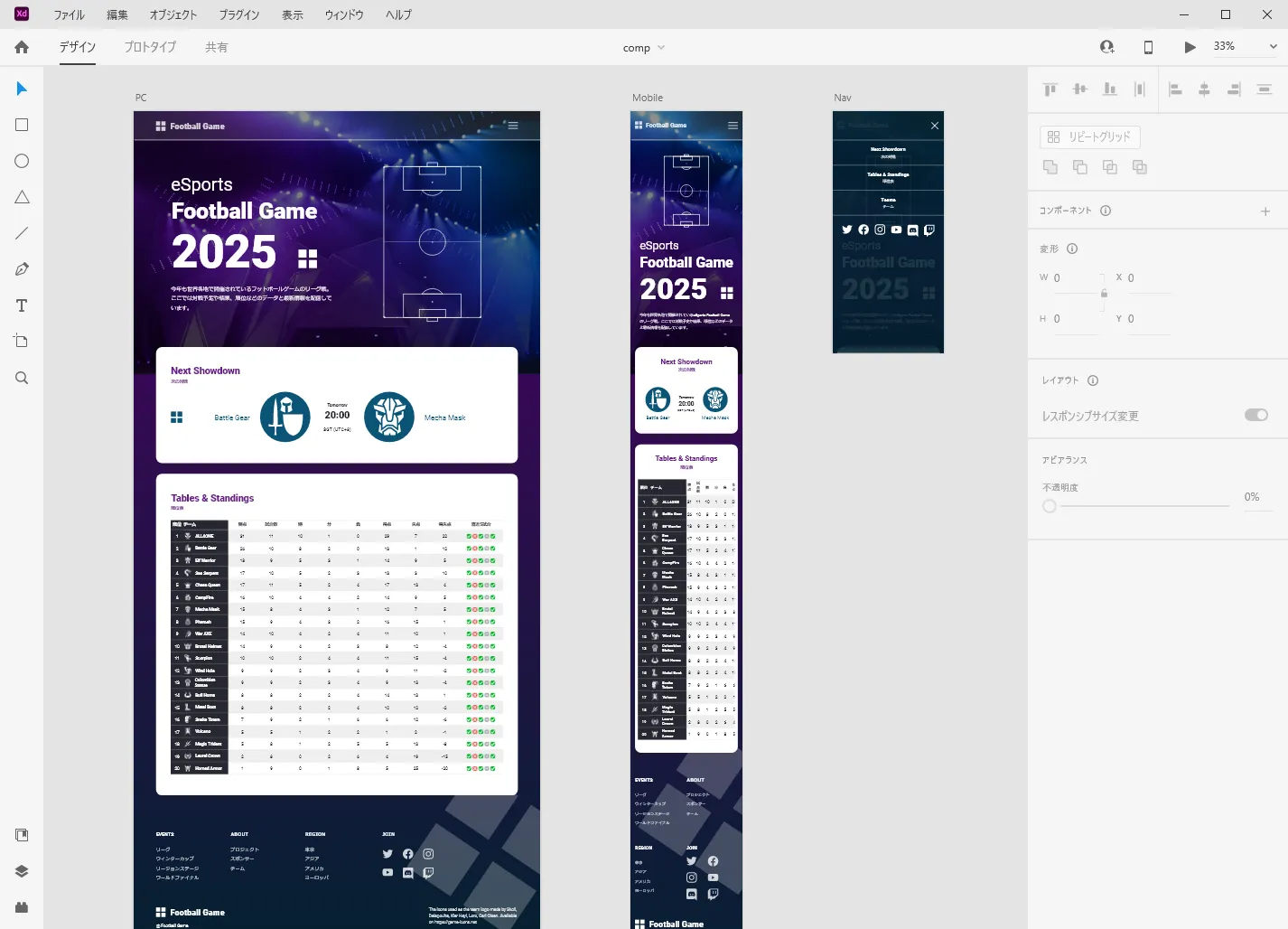
表として取り扱うデータを何にするかが問題となりましたが、スタンダードに順位表としました。そこから、今回のeSportsをイメージしたページのデザインとカンプができあがっています。
表の中にはアイコンが入り、対戦カードなども追加したスタンダードな構成です。シンプルで、コーディングしやすそうにも見えます。

しかし、レスポンシブへの対応を考えると、そんな印象とはまったく異なるものが見えてきます。カンプにはレスポンシブに関する細かな指示もあり、どうコーディングするかによって変わる動きの制限をきちんと考えながらコーディングを進めていかなければ厳しいことになります。イメージ以上に歯ごたえのある内容です。
今回の作例では、こうしたレスポンシブのコントロールを踏まえ、レイアウトのコントロールにはFlexbox(フレキシブルボックス)を選択しています。
その結果、Flexboxの機能をさまざまな形で使いこなす内容になっていますので、確認や参考としても活用していただけると思います(レスポンシブテーブルよりも、Flexboxがメインと言った方が良いかもしれません)。
その他にも、ヒーローへのアニメーションの設定や、Core Web Vitals(コア ウェブ バイタル)の CLS(レイアウトシフト)対策など、シンプルに見えるページが色々と要求してきます。

盛り沢山な構成となっていますので、是非チャレンジしていただければと思います。